
一、网站设计是什么意思
网站设计(英文:Web site design)是将网站策划案中的内容、网站的主题模式,以及结合设计师的认识通过艺术的手法表现出来,要能充分吸引访问者的注意力,让访问者产生视觉上的愉悦感,因此在网页创作的时候就必须将网站的整体设计与网页设计的相关原理紧密结合起来。而网页制作通常就是将网页设计师所设计出来的设计稿,按照W3C规范用html(标准通用标记语言下的一个应用)将其制作成网页格式。
二、网站设计的理念
不同的使用对象(B端、C端)网站的设计理念也有所区别。B端产品一般架构复杂且较定制化,以业务为导向。可能有很多高级功能,突出高效易用,导致易学性打折扣。C端产品一般考虑绝大部分用户使用场景和诉求,高级功能会相对少点。突出易学性。
1、对B端服务用户来说,功能齐全/高效>好用
高效是通过设计帮助用户可以精准、快速的完成目标任务。在做B端产品时,由于使用的场景相当复杂,同时选择性可能很多,如何在复杂操作里面高效,这对于设计师来说是一个挑战。提升高效可以从以下方面来处理:
(1)、功能齐全:通过齐全的功能来保证高效。
(2)、减少操作路径:优化用户操作路径,尽可能的少步骤的完成用户要完成的操作路径。
(3)、减少页面跳转:更少的页面跳转能增加界面的连贯性,减少用户的操作和记忆负担,让用户完成任务更具有连续性。
2、对C端服务用户来说,易学/易用>功能齐全
易学/易用即保持了界面结构简单、明了、设计清晰、易理解,操作简单,通过界面元素的表意和界面提供的线索就能让用户清楚的知道其操作方式。易学/易用的产品易于缩小新用户和专家用户的差距,减少用户的认知成功,提升用户体验。提升易学易用可以从以下方面来处理:
(1)、恰当的引导:通过文字提示或浮层提示来告知用户,使新用户对该产品/新增功能一目了然。
(2)、场景指示:在相应的场景下给予用户一定的指示让用户更清晰的知道下一步操作方向。
C端产品需要关注用户的使用时长、是否容易上手并顺利使用。产品做得越好,用户越愿意为它花时间。但在B端市场,效率才是产品的目标,因为B端产品的价值恰恰在于在尽量短的时间内抓住用户痛点,如果用户需要在你产品上花费很多时间,那说明你的产品太难用了。
三、网站设计的原则
1、以用户为中心
在用户界面设计中,设计师要清楚谁才是真正的使用者。要能够站在用户的立场和角度来考虑设计网页。用户是你终端产品的体验者,所以,在做设计时,要遵循以用户为中心的原则。用户不会花太多时间在同一个网页,只要他找到自己所要的讯息,就会跳转到另一个页面继续寻找下一个信息。网页设计师要知道,用户之间的差别很大,他们的操作习惯和能力也各有不同。不能满足所有人的期望,也别试图去满足所有人的期望,因为那是不可能的事。要做的只能是让网站使用更加方便易操作,要做到这点,必须了解用户的需求,目标和偏好以及操作习惯。
2、主题明确(设定网站氛围)
网站要营造什么气氛是非常重要的事情,也是设计公司常常说的「设计风格」,网页UI设计要表达出一定的意图和要求,有明确的主题,并按照视觉心理规律和形式将主题传达给用户,使主题在适当的环境里被用户理解和接受,从而满足其需求。这就要求网页UI设计不仅要单纯、简练、清晰和精准,还需要在凸显艺术性的同时通过视觉冲击力来体现主题。
3、视觉美观
视觉美观是网页UI设计最基本的原则。网页UI设计中内容的主次与轻重、结构的虚实与繁简、形体的大小以及配色等都是造成视觉美观的重要因素。还可以结合动画等多媒体形式使网页的视觉冲击力表现得更有力度,最终呈现给用户一个视觉美观、操作方便的网页界面。
4、 KISS(Keep It Simple And Stupid)原则
简单易操作,这也是网页设计基本也是重要的原则。要让用户觉得自己是在控制软件,而不是感觉被软件控制。切记网页的可操作性,用户的习惯和能力各不相同,他们不是网页设计师,并不懂你们设计这个网页的原理和操作方式。并且绝大数的用户,对于电脑的使用经验是很初级的,只要稍微复杂一点的操作就会让他们感觉很费力,所以网页设计师需要注意的是,减少操作,减轻用户的负担,让操作更加简单。
5、一致性原则
一致的结构设计,可以让用户对网站的形象有深刻的记忆;一致的导航设计,可以让用户迅速而又有效的进入到网页中找到自己所需要的信息;一致的操作设计,可以让用户快速学会整个网站的各种功能操作。破坏这一原则,会误导用户,并且让网页显的杂乱无章,给人留下不好的印象。当然,网站设计的一致性并不意味着一成不变,有的网页在不同栏目使用不同的风格,或者随着时间的推移不断的改版网站,会给用户带来新鲜的感觉。
6、整体性原则
网站UI设计的整体性包括内容上和形式上两方面,网页的内容主要是指Logo、文字、图像和动画等,形式是指整体版式和不同内容的布局方式。在设计网页时,强调页面各组成部分的共性因素是形成整体性的常用方法。强调整体性更有利于用户全面了解,并给人整体统一的美感。
7、网页布局的合理性原则
保证页面布局均匀:主要体现在栏目与栏目,色块与色块,图片与文字之间的搭配协调问题。重要的信息要醒目:分清主次,重要的信息放置中心的位置。
合理的颜色搭配:颜色对人的视觉和大脑感官冲击力是极大的,合理利用颜色,实现内容与形式的协调。一个屏幕的色彩种类要少于7种,重要信息的对象选取醒目的颜色等。
图文并茂:一个网页有过多的图像将会降低这个网页的信息量,过多的文字则会显得沉闷无生气,理想的图文并茂才能互相衬托,使得网页变得生动活跃又使得页面有丰富的内容。
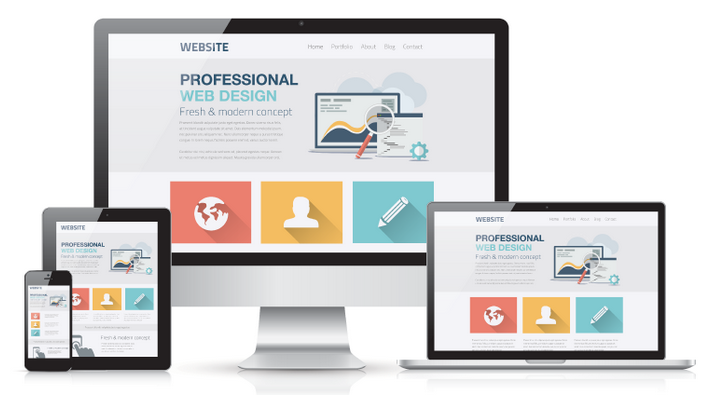
8、适配性原则
用户将使用各种设备(从智能手机到台式机)、浏览器访问您的网站。 因此,网站在不同的屏幕尺寸、浏览器上正确显示是非常重要的,务必在多个浏览器上检查您的网站,以确保一切正常显示。
四、网站设计的要点
1、保证网站的导航设计清晰流畅
在网站设计中,导航是非常重要的,因为导航就好比指南针方向标,指引用户去想去的地方,用户通过网站的导航设计能迅速捕捉到重点和有效信息,这对提高用户的体验度十分有利。导航的设计要让用户清楚的知道自己所处的位置,即使处于迷失森林中,也能清楚的知道方向,导航设计的按钮虽然占据的比例小,但是其在网站中的作用是不容忽视的。
2、网页图片的设计和色彩搭配
为了让图片在网页中做出好的展示,可以尝试使用GIF动图,静态页面的展示尽量压缩图片,但前提是不改变图片的形状,这样提高了网站加载页面的速度。网页设计的色彩搭配也是很重要的,网页不要单独采用一种颜色,一般都是采用一种主色调外加两种辅助色调,网站的页面看上去要和谐温馨,简洁,有些网站经常使用各种色彩,使得网站看上去就像五颜六色的画板一样,没有重点没有特色,这让用户看上去感觉很不专业。
3、整齐有序的排版
在网站设计中,排版也是相当重要,比如用户来到一个排版整齐有序的网站和来到一个排版很乱的网站用户的体验和心情是不一样的。在网页中,要确保文字的字体字号保持一致,网页设计的按钮尽量符合用户的浏览习惯。
4、网站文字编排
网站不是图就是文,图片就是一张图,但文字没那么简单,文字需要编排,需要注意的事项:文字字距、行距、字体大小、文字字数、标题颜色、靠左靠右靠中、标点符号、换行字数、文字段落留白、编排一致性…,光是文字编排得好,就会有好的设计呈现,文字多的网站更应该重视文字编排。
有些网站文章每一行的字数都很宽,中文字数都超过50个字以上,字数超过人类的可视角,看完一行要换到下一行会对不准,这就是符合人类阅读的设计,控制单行在45~55个中文换行是较容易阅读的换行字数。
文章的行距太挤,会难以阅读,最好的行距是字高的30%~50%之间。字体大小的使用也不是越大越好,字号过大有粗糙感,文字大小应该要依据网站特性适时的微调通用的字体。
5、浏览器的兼容性
目前市场上,各种浏览器有很多,每个用户对浏览器都有自己的偏好,所以对网页的设计要求对常用的一些浏览器兼容,比如常用的IE浏览器,360浏览器,搜狗浏览器等这些常用的浏览器,网站设计至少对这些常用浏览器兼容。
6、对搜索引擎友好
现在很多网站的流量客户有大部分都是通过搜索引擎而来的,所以网站的设计要对搜索引擎友好,网站的栏目结构简单清晰明了,网页没有太多的flash动画,多媒体功能,所以网站需要随时进行优化,这样有利于搜索引擎的蜘蛛的抓取和爬行。让网站的关键词获得好的排名。
五、网站设计流程
1、需求调研
需要根据消费者的需求、市场的状况、企业自身的情况等进行综合分析,当基本需求了解完成后,设计师查看类似的网站并关注他们的设计,接下来与客户讨论是否可以使用相关网站作为示例。
2、搜集材料
通过和与网站相关人员的接触、交流确定网站需要的模块,并将这些模块在文档中体现,收集网站设计相关图片、文字、视频等资料。
3、确定网站主题
设计一个网站的页面,最重要的是选择好网站的主题内容,一般都是选择自己所需要的内容来进行设计。需要注意的是:所选择的设计主题一定要有自己的特色,能够从众多网页中脱颖而出。
4、结构规划
在选择好网站主题后,就需要开始规划网页中的结构了。需要清楚的是:根据网页主题明确规划目标,合理设置网页的结构。这其中,还需要注意网页中内容的设置,要全面结合主题和页面具体内容规划结构。
5、主题元素构建
网站设计师经常添加主题元素来丰富网站并使其成熟。例如,动画让网站更加生动,对用户体验有很好的影响,增加对平台的信任。
6、选择配色方案和字体
该配色方案要用在刀刃上编译。通常,设计师会注意背景应该具有的颜色、按钮的颜色和其他元素。排版应与配色方案相匹配。否则,一切看起来都像是字体和颜色的混搭。字体应该是可读的并且不是很不寻常。
7、使用设计工具实现
以页面精美化设计为目标,使用PS、AI等软件,调整,使用更合理的颜色、字体、图片、样式进行页面设计美化。
8、反馈与修改设计方案
根据用户反馈,进行页面设计调整,以达到最优效果。
六、网站设计规范(PC网站)
1、网站页面尺寸
制作网页时我们选用的分辨率是 72 像素/英寸,使用的画布尺寸 1920px * 1080px。但并不代表我们可以在整个画布上作图。网页的布局主要有两种:居中布局和左右布局。布局不一样使设计的空间也不相同。
2、网页文字
网页中字体也是有使用规范的,我们这里考虑主流的 PC 端屏幕尺寸(1920px*1080px分辨率)。

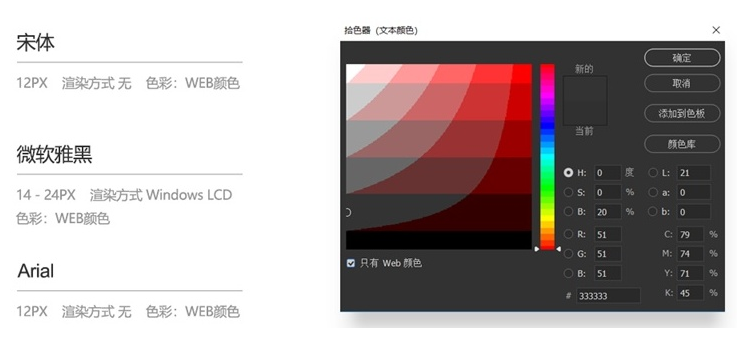
网页字体设计规范
(1)、字体
中文建议使用微软雅黑,英文建议使用arial,最多使用三种混搭,优先使用各操作系统默认的字体,如果指定其他字体,要注意版权问题。
(2)、字号
整站文字字号大小在12px ~ 36px 区间,要使用偶数字号。正文字号大小建议在12px ~ 18px 之间,12px 适用于日期、版权等注释性内容;14px 适用于非突出性的普通正文内容;16px 或 18px 适用于突出性的标题内容。导航栏字体:14px ~ 18px 区间。层次的区别,可以改变字体颜色或加粗来体现。
(3)、间距
相邻两个文字的间距,其实不需要太过介意,除了特殊的需求之外,都可以使用默认数值的间距。行间距一般是字体大小的 1.5 ~ 2 倍,段间距一般是字体大小的 2 ~ 2.5 倍。
(4)、颜色
主文字颜色,建议使用公司品牌的 VI(视觉识别 Visual Identity)颜色,可提高公司网站与公司 VI 之间的关联,增加可辨识性和记忆性。正文字体颜色可在#000000 ~ #666666 之间的颜色,辅助性、注释类的文字可用#999999 等比较浅的颜色。
3、网页留白
(1)、8倍数原则
利用 8 的倍数来规定页面中元素(按钮、输入框、图片等)的尺寸及各自间距的大小。即任何需要自定义的长、宽,margin 和 padding 都应该是 8 的倍数。
很多人虽然理解要用原则约束尺寸,但还是会产生疑问,为什么是 8,不是 6、10 或者其他数字?
据统计,使用中后台系统的用户的主流分辨率主要为 1920、1440 和 1366,个别系统还存在 1280 的显示设备。主流的屏幕尺寸大部分都是 8 的整数倍数。即使某些屏幕边长像素不是 8 的倍数,在设计中仍然可以尽量做到自定义元素的长、marging,以及 padding 都是 8 的倍数来维持设计的一致性。
(2)、间距一致性
田字形布局时,中间十字间距要一致。上下、左右要对称统一。特殊情况下,「竖」可以比「横」宽(符合中国传统美学)。
(3)、组件留白
表格的外边间距用 16px,其他组件 8px。
4、颜色规范
(1)、颜色特性
不同行业一般有自己行业的色彩。例如:金融行业网站一般红色或者金黄色,环保行业网站大多喜欢绿色,企业展示网站普遍用蓝色,具体也参考企业VI手册。
(2)、背景色
背景色一般采用清淡素雅的色彩,避免采用复杂的图片作为背景色,同时背景色要与文字的色彩对比强烈一些。
(3)、色彩数量
一般控制在 3 ~ 4 种色彩以内,通过调整色彩的各种属性来产生变化。常用的网页设计配色:同色系、邻近色、类似色、中差色、对比色。
5、图片规范
图片是网页设计中不可缺少的元素,它于文字和色彩并称为网页三大语言。网站设计中的图片常用4(宽):3(高)、16(宽):9(高)、1:1等比例。具体图片大小没有固定要求,但整数和偶数为佳。主要是考虑到一些适配的问题。作为内容出现的图片一定需要有介绍信息和排序信息。图片的格式有很多,比如支持多级透明的 png 格式、图片文件很小的 jpg 格式、支持透明/不透明并且支持动画的 gif 格式等。
七、不同类型网站设计的特点
1、营销型网站建设
企业营销型网站建设是现在中国很多企业都比较喜欢的一种网站建设方案,特别受到了中小型企业的喜爱,这些企业品牌知名度不是很高,没有雄厚的资金和实力在网络上进行全方位的宣传推广,所以制作网页主要还是以销售产品为主要目的,这种网站建设主要内容是产品,通过对产品的网络包装,打造网络营销的氛围,得到用户的信任度,并且达到推广和销售的目的。此类网站特点是咨询量较多,所以配备24小时可联系的客服分外重要,客户及时了解到自己需要的信息,公司能及时为客户解答才能获得客户的好感。
2、企业官网类
企业官网一般包括首页、产品或服务介绍、团队介绍、关于我们等。企业建设官网的目的不管是宣传企业形象还是介绍产品服务,都应将网站开发设计得高端大气、符合企业文化和价值观,让消费者认同企业和产品。
3、电商商城类
平台为每个店铺提供了固定的模板,在模板内店铺可以进行自定义装饰,此时,网站开发设计师如何发挥主观能动性,为店铺吸引更多流量、促成跟多交易显得尤为重要。
4、视频类网站
爱奇艺、腾讯视频、优酷都属于视频类网站开发。随着移动网络的发展,视频类网站开发的用户数量不断增加,用户黏性极高,此类网站在设计制作时观看区域要足够大,背景颜色尽量选择暗色,以免亮色刺激眼睛影响观看体验。
5、产品类网站
企业为了单独宣传某类产品而专门建设的网站开发。此类网站能更加详细地介绍产品性能优势、增加用户体验感,阐释产品极精细的一面。
6、门户类网站
门户类网站开发的特点是大而全,包罗万象,新浪、搜狐、网易等都属于门户类网站,门户类网站的门槛极高,对网站开发设计制作水平的要求也更加精细全。
八、网站设计注意事项
1、导航菜单忌用图片、flash
导航菜单使用图片、flash当然比纯文本来得好看一些,但是搜索引擎并不认识你的图片和flash。如果你非要使用漂亮的图片来做导航的话,可以使用背景替换的方法。建议做一个导航菜单链接的xml文提交到搜索引擎。
2、不恰当地使用图片
为了网页美观,经常会到处贴满图片,这样做是不正确的,与内容无关的图片能少就少吧。我们可以把这些图片做成容器的背景。
3、内容里特殊字体的运用
楷体很漂亮,草书也不逊色于宋体。但是不是所有人的电脑都安装有这些字体。如果使用这些特殊字体的话,在别人的电脑里看到的网页将会是不堪入目。
4、无实际意义的特效
避免使用炫耀的技巧,这些特效对你的网页没有任何实际意义。
5、用户难以获取自己想要的内容
如果一个用户访问你的网站跟走入迷宫一样,会有什么后果?听说过3次点击规则吗?对于小型网站,在你的主页上,没有任何一条信息,需要点击次数超过3次的。对于大型网站,使用导航和工具条来改善操作。
6、颜色搭配错误,网页难于阅读
如无必要,你应当坚持使用白色的背景和黑色的文本,另外还应当坚持使用通用字体。
7、不留空白
注意留空白。不要用图像、文本和不必要的动画gifs来充斥网页,即使有足够的空间,在设计时也应该避免使用。
九、网站设计常用工具
1、Adobe Photoshop
Adobe Photoshop是一种优质的网页设计工具。它有很多选项来创建和编辑您的Web模板。它适用于图像,您可以为您的网页设计创建图形。通过无限的颜色和渐变选项,可以制作出最佳的模板设计。它为您提供了一个空白的画布,让您的想象力生动。您可以按照自己的方式附加图像,移动元素,绘制框,裁剪边缘以及编辑模板。它适用于图层,这使您的工作非常简单。您可以显示/隐藏图层以有效管理Web设计元素。
2、Sketch
Sketch是适用于Mac设备的网页设计软件。它是专注于创建Web模板和设计的专业工具。它适用于矢量图像,因此您将获得最佳,最高分辨率的结果。工具栏和选项非常简单。Sketch提供了创建和管理Web设计项目的完全灵活性。它具有镜像功能,允许在多种设备(如手机或平板电脑)上测试您的网页设计模板,可以100%确定您的网页设计将如何在不同的屏幕尺寸上显示。
3、Figma
Figma是一个多用户网页设计软件。它允许您与设计团队联系以使用相同的Web模板。它是与客户共享项目并在模板设计上进行实时更改的智能工具。Figma将网页设计提升到一个全新的水平,它的编辑面板中包含字体,颜色和其他设置。用于创建图标或完整的Web模板时,工具和选项非常棒。
4、Adobe Illustrator
Adobe Illustrator 提供了一个完美的像素级设计环境,您可以在其中创建灵活且流畅的 Web 元素。它为您提供了创建清爽利落的 Web 布局所需的一切,包括矢量图形、响应式媒体图标、可伸缩组件、CSS 生成、SVG 导出、线框以及可重复使用的符号。

Adobe Illustrator
5、Adobe XD
adobe家打造的一款集页面设计和交互原型为一体的设计工具,支持多人在线实时协作功能。另外在兼容性上优势最大,能跟全家桶产品进行联动;但是在资源和功能这两方面相对于前面两款就比较弱势了。
6、Canva
Canva是一款免费的设计工具。它不能被认为是一个成熟的网页设计软件,但你可以使用Canva创建有趣和有吸引力的设计来支持你的网页模板。它非常适合构建可以添加到Web设计中的图像。
它配备了数百个模板,使您的工作更轻松。如果您没有任何设计技能,可以使用Canva中的模板,轻松地为您的Web模板构建具有专业外观的图像。
最后总结
优化猩SEO:网站设计在国内发展已有20多年,很多企业也建有公司的品牌网站,但很多企业在网站建设方面仅是完成了网站发布而已,网站设计完全没有体现出公司的互联网形象,高质量的网站设计在国内还有很长的路要走。




