您的网站设计适合每个人吗?我们经常谈到在创作时要考虑到受众,但重要的是要了解受众可以通过多种方式进行识别。
现在比以往任何时候都更重要的是,网站设计和视觉效果要包含整个受众群体。包容性的审美观会让用户觉得他们是设计的一部分,一个公司、组织或产品是为他们设计的。
包容性不仅仅是可获得性。它是功能和视觉设计的结合,创造出人们认同并想成为其中一部分的东西。
是时候检查您自己和您的网站设计了,把您的偏见放在一边,认真看看项目,确保它们尽可能包罗一切。让我们开始吧。
1、什么是包容性设计?

有一种误解,认为包容性设计是为残疾用户设计的。虽然包容性的设计可以影响这些受众,但影响远不止这些。
剑桥大学是这样描述它的:
包容性设计强调理解用户多样性对决策的影响,从而使尽可能多的人参与其中。用户多样性包括功能、需求和愿望的变化。
包容性设计考虑到人们通过图像和视频观看和互动的方式的差异,它考虑了功能和可用性。它通过展示各个层次的多样性,更准确地描绘了世界的面貌。
同时,它必须是真实的。例如,如果您做的是一款女性产品,在用户形象方面就有一些先天的限制。没关系。只要注意在其他方面表现多样性,比如年龄或种族。
2、包容性设计清单

包容性确实与功能有关,这里我们关注的是视觉呈现。当访问者第一次看到您的网站设计时,他们会留下什么印象?这些形象如何反映整个品牌?客人的外卖是什么?
问问您自己,在您的网站上,图片上的人是否有一个公平的代表。您是否会无意中使用冒犯他人的语言?(这种情况比您想象的更常见。)
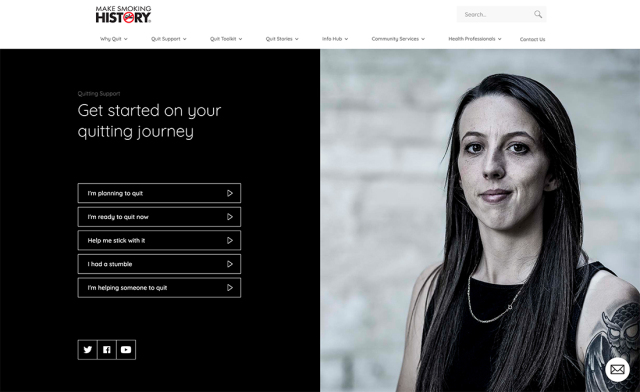
包容性设计应该表现出完整的多样性,能力、语言、文化、性别、年龄、种族等人类差异形式。它可以简单到有一个纹身的人的图像,也可以复杂到有多个翻译和文化转换的内容。
您的设计是包容性的吗?先做一个快速分析。
图片中的人看起来都一样吗?(年龄、性别、体型、种族等)
内容的背景不同吗?(室外、室内、城市、乡村等)
语言对所有人都是欢迎和邀请的吗?(没有成见或有辱人格的字眼等)
功能和可用性是否清晰易懂?
至于包容性网站设计的功能方面,这个清单可以作为一个很好的起点。
3、包容性设计原则

包容性设计原则,Henny Swan, Ian Pouncey, Heydon Pickering和Leonie Watson的一个项目,提供了一个很好的出发点来思考如何在设计中变得更加包容性。这些原则在美学、功能和可访问性方面为包容性提供了指导。
这些原则包括:
为所有用户提供可比较的体验
考虑地点、互动和能力方面的情境差异
与用户模式和功能保持一致
在有意义的时候将控制权交给用户
提供各种选择和可供选择的用户旅程
把内容优先安排在一件事上,或者一次只关注一件事
通过特性、内容和可视化框架增加价值
4、如何使项目更具包容性

这听起来很简单,对吧?您想要创造能够吸引尽可能广泛的受众的设计。
但是您多久会遇到一个网站,照片里的人都是白人?或者孩子们都不戴眼镜的地方?还有很多其他的例子表明缺乏包容性。
首先要考虑您的实际受众,他们长什么样?他们关心什么?对他们来说什么是重要的?这些东西应该在设计中按比例反映出来。
这可能是在流程早期与设计团队的对话。这可能也会让人有些不舒服。您将需要反映这种多样性的图像和插图。在拍摄照片之前进行沟通是很有意义的。
对您的观众进行投票,问他们对您的产品或品牌有什么期待。敞开沟通的大门,收集反馈信息,这样您就能发现哪些地方存在您看不见的偏见,从而有机会做得更好。
在会议和照片中审视自己。谁不是您团队的一员?当您审视自己在包容性方面的缺点时,就更容易看出哪里有可能发生改变。在谈话中被遗漏的人可能是最重要的。
这可以归结为:如果您的公司文化是多元和包容的,那么让这些人参与对话并创造最佳实践就会容易得多。但是如果坐在您桌子旁的每个人看起来和想的都一样,那么为您不知道的东西创造和设计就会困难得多。
5、支持包容性的设计决策:
实践的敏感性;如果您觉得有些东西可能会冒犯您,那就不要说了
警告之前伤害;如果有不愉快的事情发生,让用户知道
提供可选路径和选项
注意alt文本;不要让不该溜进来的东西溜进来
和真人一起提问和测试;他们会告诉您什么地方不对
结论
包容性设计归结为两件事:美学和功能。它们同样重要,尤其是在网站设计中。
创造更具包容性的设计的第一步是认清您自己的偏见,收集反馈,然后努力创造一些能吸引更多人的东西。这并不总是容易的,但是包容性的设计对业务是有好处的,因为它支持更广泛的受众基础。




