产品推广页设计,看上去很简单。不就是放个Logo,配一些大图,放点文案,加个按钮吗?

△ by Outcrowd @ Dribbble
但很多产品推广页,要么一味追求高大上,忘记了向用户介绍产品和销售产品的初衷,毫无转化功能。又有的产品,为了尽可能劝服每一个用户下单,生生把自己当成打造成了一个广告牌,惨不忍睹。无论是产品经理、设计师,还是用户,似乎我们都很了解设计(与10年前相比),但我们都忘记了一件简单的事:推广落地页最主要目的是销售产品或想法仅此而已。
我们在设计产品推广页时,要牢记它的目的和作用。这不是一场选美比赛或是创意比赛。页面设计应该与众不同,但不应该过于复杂。页面中的信息应该直接了当,整体的视觉风格应该契合产品特征,同时要保证能够吸引目标用户。用户在推广页的购物体验应该是快速、简单、愉快的。
以下一些推广落地页常有的问题:

盲目跟风
还记得前几年苹果大火时,一堆网站模仿苹果风,就连卫龙辣条都加入了。但是这么多年来,有几家公司的产品可能因为跟随设计趋势而大卖呢?显然寥寥无几,因为用户并不会因为一个产品推广页设计得很潮就决定下单。
推广落地页是用来销售产品的,而不是为了让其他设计师来点赞。例如,现在使用插画很流行。但你在决定是否在网站使用时,就要考虑这种方式是否真的符合产品定位和用户心理。如果插画不符合目标用户的使用场景,则不应该因为是设计趋势而使用它。
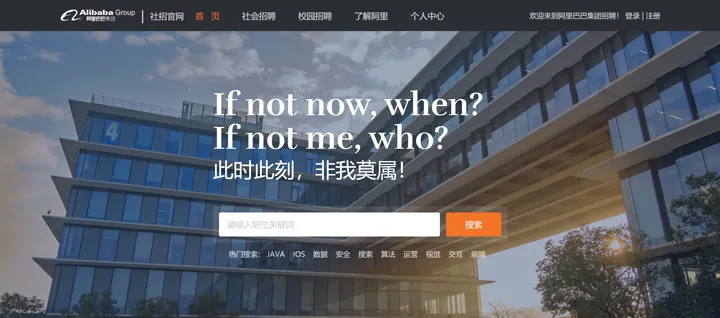
例如阿里巴巴招聘网站配图是比较严肃的办公楼:

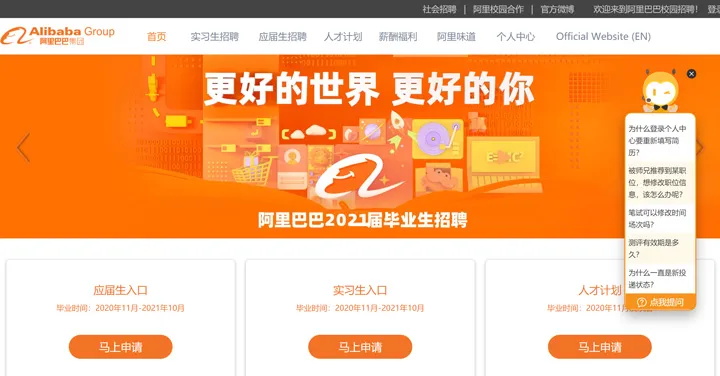
而阿里巴巴校园招聘网站使用的却是卡通插画:

追寻设计潮流似乎是整个行业所有人在一开始就会犯的错误,这是让你适应工作最简单的一种方式,但也很容易让你迷失自己。如何设计你的推广落地页应该根据你的目标用户来确定,而不是由站酷或Dribbble上大热的设计潮流来决定。思考一下你产品的特性。什么样的风格、颜色和图片会更适合你的产品。
例如你的产品如果面向的是B端大客户,也许一个手持电话的真人照片会比一个萌萌的3D图片更适合。

文字太多
无论你的产品是多么的出色,无论你多想向整个世界介绍你的产品,你都应该知道一件事:
1. 人们并不喜欢阅读
应该使用简单而有力的句子来描述产品的创意和优点,并以最快的速度抓住用户的注意和兴趣。浏览网页的用户很可能会上下滚动浏览页面而不会仔细阅读每个简单的段落,如果页面有太多文字的话,用户很有可能会离开页面。
把过长的内容分成多个部分(例如感言)。试着用简短的、易懂的句子而不是大段的文字来表达最重要的信息。确保页面上文本和图片的总体比例至少有1:1。同时文字应该伴随有图片或可视化数据,否则看起来太沉闷、沉重了。

按钮太多
按钮一定要追从"少即是多"规则。绝对不会因为多摆放了几个按钮,就增加用户点击的概率。用户因为找不到按钮,而无法下单的几率也非常低。所以,重复摆放太多的操作按钮,不但没用,反而很有可能会让用户厌烦。
"少即是多"是我说的:顶尖设计师密斯凡德罗
如果要问设计师一句最适合装逼的话,相信大部分人都会说「少即是多(Less is More)」,甚至有一次我听一名企业主说了出来,可见这句话的影响力。
越是重复得多,就越难引起注意。
可以让操作按钮吸顶或吸底,甚至在用户尝试滚动页面的时候再出现。这样,一旦用户尝试寻找按钮,就可以立即找到。你不用担心他们因为找不到而放弃。

过于复杂的导航
作为设计师,我遵循的主要原则之一就是:
1. 不要重复造轮子
如果某些方法行之有效,那为什么要使其复杂化呢?这也是我为什么不喜欢在页面使用非主流导航的原因。用户是习惯向下滚动页面的,这已经成为了一种本能反应。
有的网站为了个性,而使用左右或者其它的特别翻页形式。这样确实会让人吓一跳,但并不会给产品推广带来任何超出。用户发现页面不是上下翻页之后,不会注意到产品的介绍,相反,会试着弄清页面的交互方式:是横向滑动的吗?或者我需要点击某些链接才会出现内容?或者只是需要等待?
所以向下滚动是页面最好的交互方式,不要为了使你的网页更具个性或创意而修改这个交互模式,这不值得。

不做任何用户测试
如果你没有做任何用户测试的话,你无法确定你的产品推广页是否真的能达到你想要的效果(当然,如果你的转化率仍然很低,那也算一种用户反馈)。
除非这个页面你根本无所谓,并不用于转化。但对于大部分公司来说,花费时间精力做出一个产品推广页,却转化率相当于没有,那还不如不做。
用户测试的成本并不高,也许只要20%的额外研发时间,就能够至少增加50%以上的转化提升。
有时,仅仅是更改主要操作按钮的颜色或者是标签就可能带来奇效,大大提升转化率。
没有人能够不测试就预测用户的行为方式,因为每个人的立场都不一样。只要不是神,就不可能不费吹灰之力完全理解他人。




