在 2021 年终总结时发现这些年读了很多的文章,虽说也会通过各种工具记录整理,但还是会觉得零散。最好的输入是输出,今年给自己定的目标是写 10 篇文章。一来是把零散的知识整理归纳,串联知识结构;二来是通过课题研究,提高专业深度。
在 B 端的产品设计中,经常会使用到弹窗。选择合适的弹窗展示形式,避免过度打扰用户,有效地向用户传递/收集信息,帮助用户做出更合理的决策,完成复杂的任务,今天来聊聊如何设计 B 端产品的弹窗。
弹窗定义:
弹窗是展现在用户操作界面之上的容器,在 X 轴和 Y 轴的平行空间之外扩展了页面的高度。通过承载对应信息,对当前操作进行补充/传递,是一种更灵活的信息容器。
常见弹窗类型
常见的弹窗类型:对话框 Modal、抽屉 Drawer、警告提示 Alert、全局提示 Message、通知提醒框 Notification、气泡确认框 Popconfirm (在此重点阐述 B 端产品的弹窗)。
弹窗的分类
从交互形式上,弹窗分为模态和非模态。通常来说有遮罩为模态,无遮罩为非模态。
1. 模态(Modal)
a 概念解析:
模态是目前比较常见的类型,打开模态弹窗,会停止当前所有工作的进度,它所属的应用程序不能继续进行,直到对话框关闭为止。
比如说我在开车的过程中,路过收费站,必须将车停下来拿卡缴费。打断我的当前的驾驶行为,专注完成交卡收费行为。
模态弹窗最常见的类型:对话框(Modal)、抽屉(Drawer)

b 常见案例
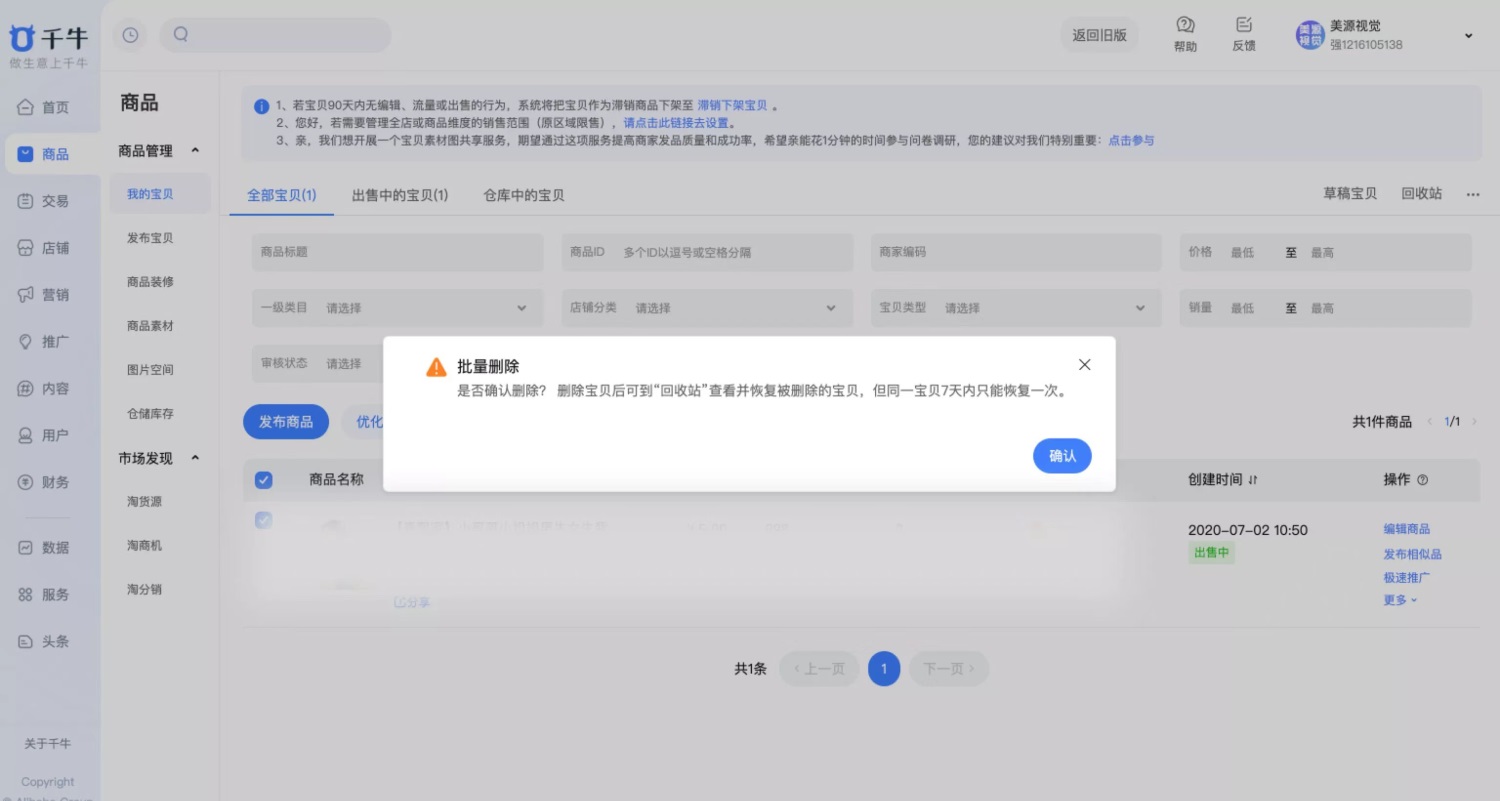
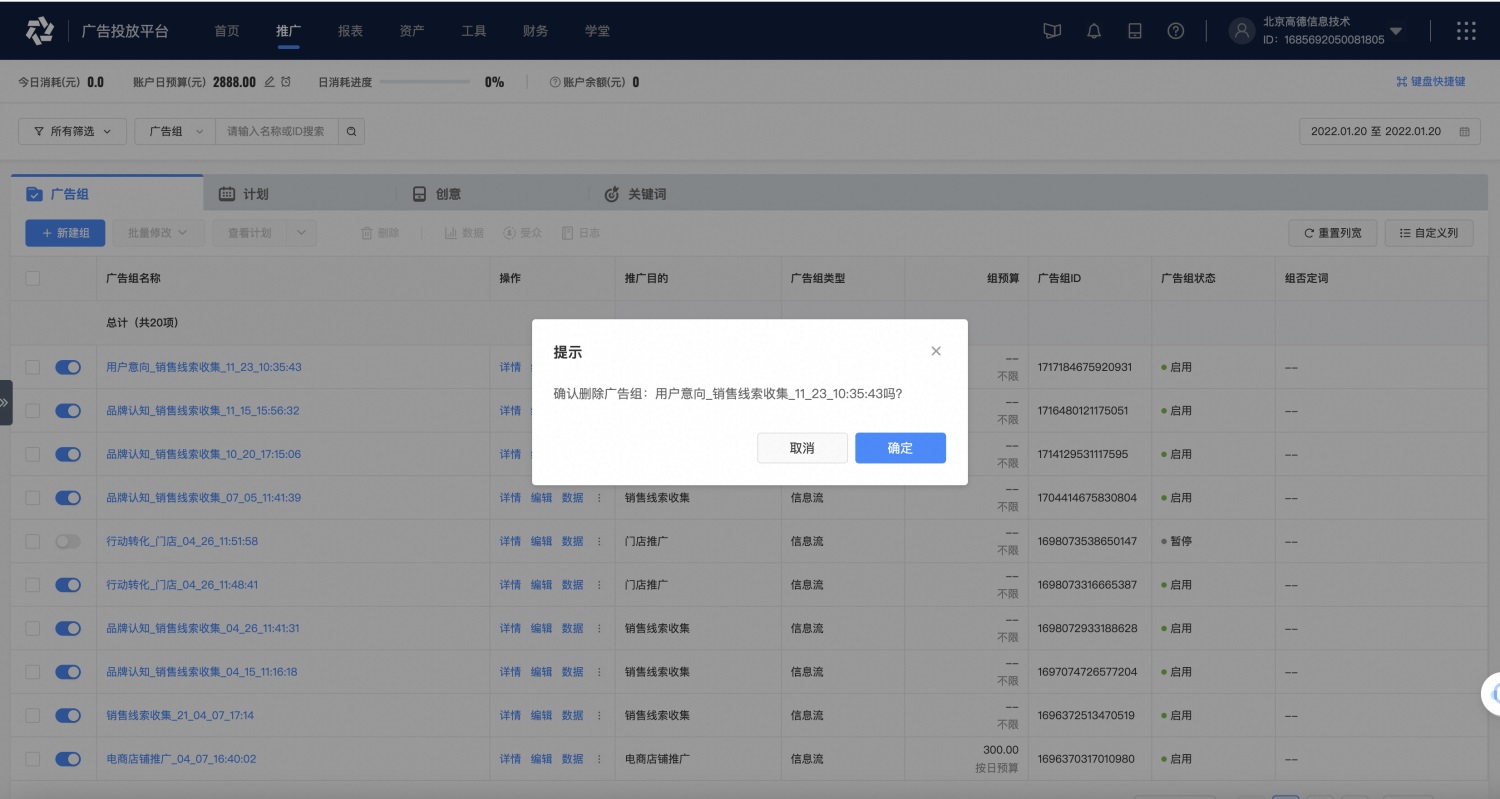
淘宝卖家平台对于商品删除,考虑到商品的重要性,在删除前通过对话框的形式做二次确认。

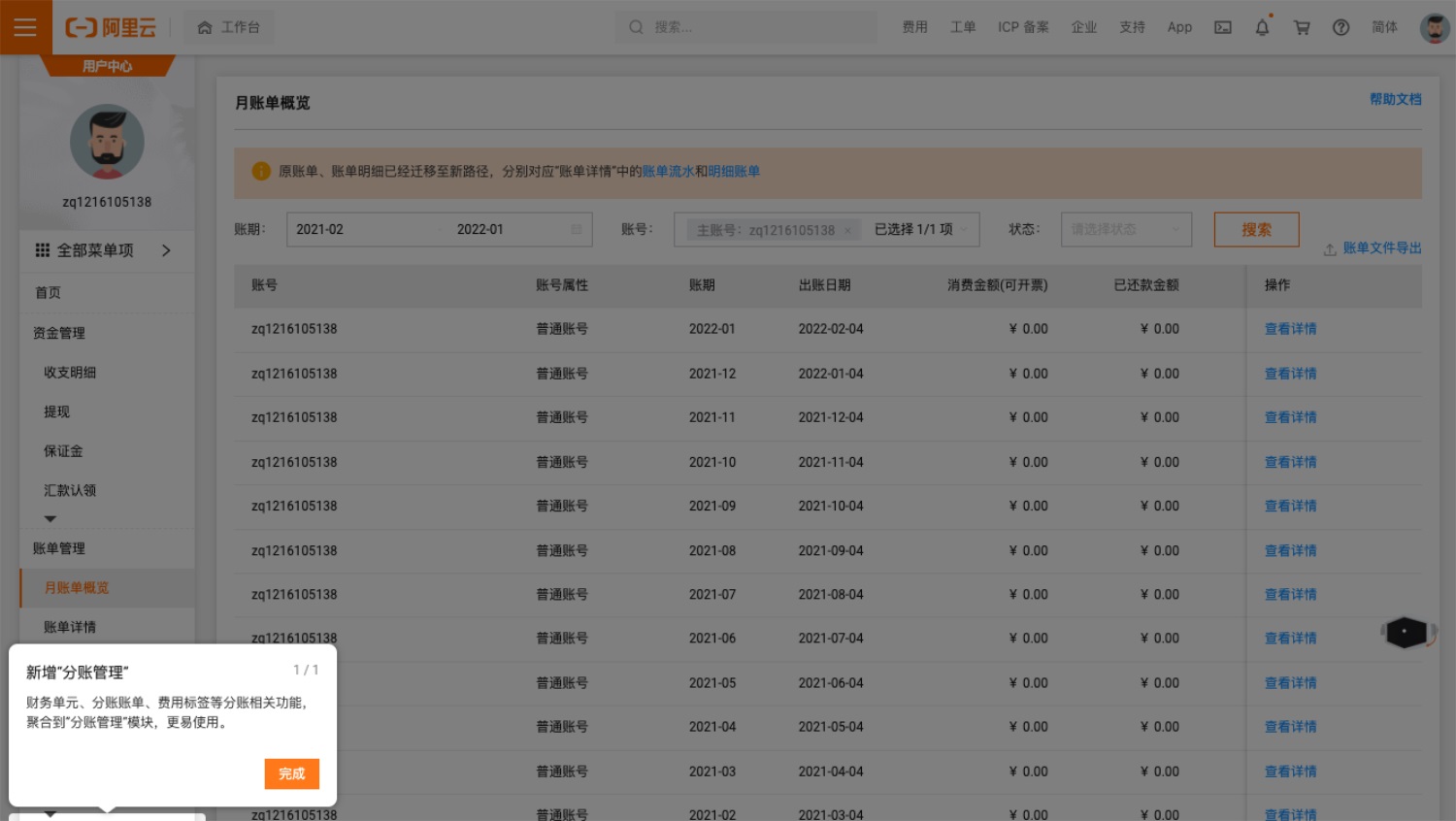
阿里云以抽屉的方式展示模块信息。这么做的主要考虑是抽屉可以展示较多的页面信息,同时支持搜索和筛选等功能,并且在点击抽屉后弹出二级页面,有较强的拓展性。

C 使用场景
模态对话框的目的和使用范围对用户而言非常清晰,比较容易引起注意;如:在执行一个重要信息的删除时,通过二次询问引起用户的注意,让用户再次做判断;
承载较为紧急的信息,让用户快速处理;如:用户未保存,就点击离开当前页面,通过对话框让用户做出选择。
平台限制用户需要执行完信息后才能进行后续的操作;如:有赞的功能模块需要付费后才能使用,弹窗内容可以是该模块的介绍;
流程的引导;如:阿里云产品当用户首次进入,会出现分步骤的引导。

缺点:
01.本质上强制中断用户的工作流程,需要立即关注;对于一些高风险如下单流程、支付流程要慎重使用;
02.造成认知负荷,可能会忘记原始任务相关的一些细节;
2. 非模态化(Non-Modal)
a 概念解析:
可以不打断父应用程序,无需停止进度,用户仍可以对父级内容进行交互。大部分应用于信息的反馈和提示。
继续用开车做例子,在开车的过程中,我可以听着音乐,可以拿起口香糖放到口中。不必完全中断我当前的操作,可以继续甚至同时处理。
非模态化弹窗最常见的类型:警告提示 Alert、全局提示 Message、通知提醒框 Notification、气泡确认框 Popconfirm

b 常见案例:
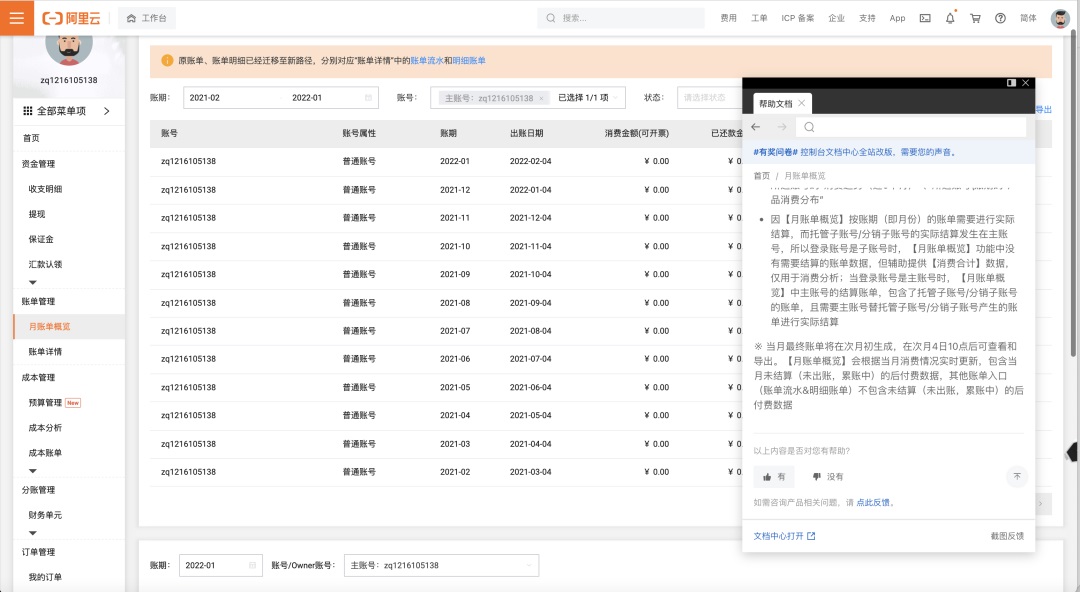
阿里云的「帮助文档」在支持查看文档的同时,也支持对父页面进行编辑。帮助文档的作用是指导用户进行软件操作,基于这种使用场景选择非模态弹窗,用户可以在两者之间切换,极大的提高帮助文档的使用质量。

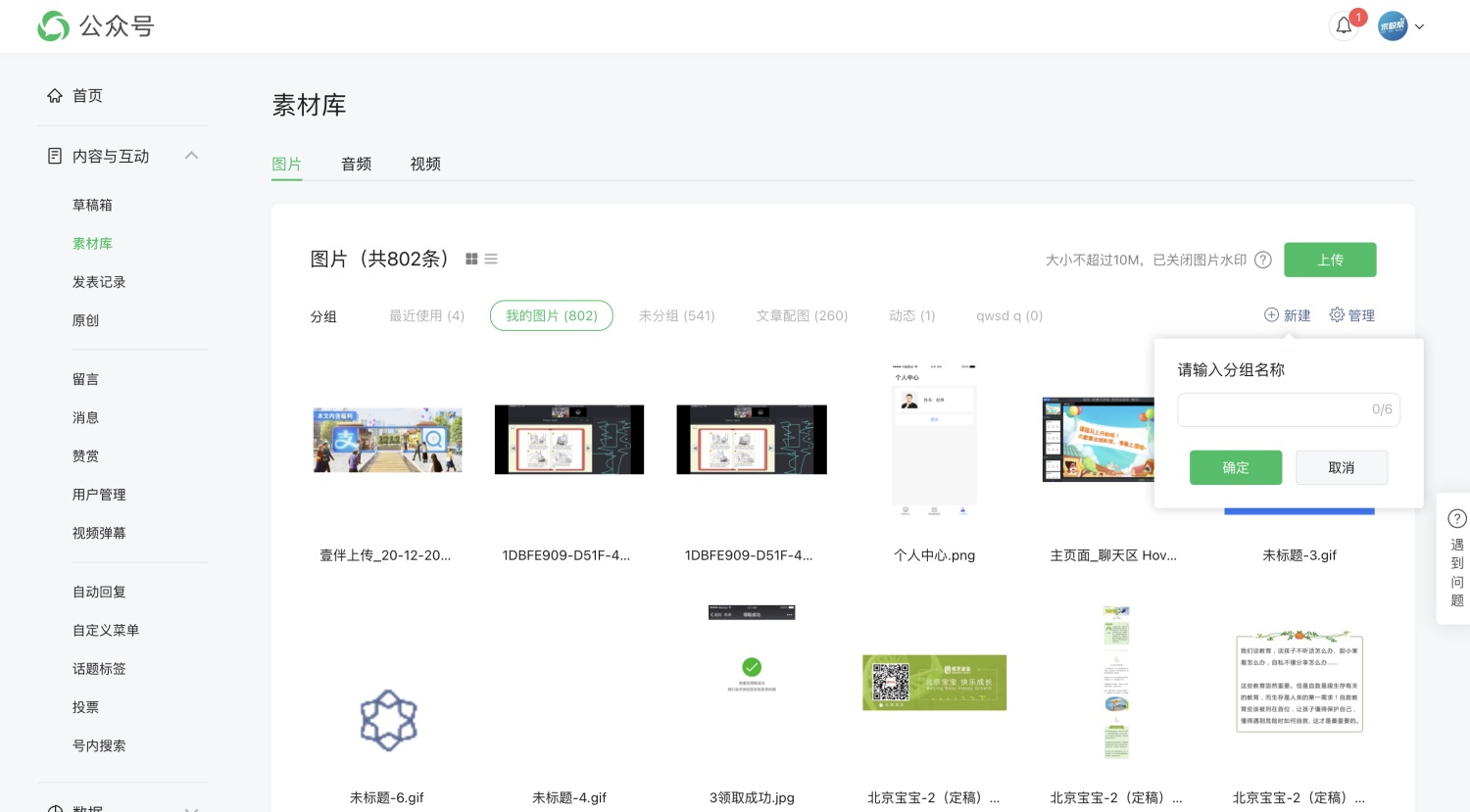
微信公众号对新建分组的命名使用的非模态弹窗,属于气泡确认卡片 popover 的演化。这种方式是基于分组命名是一个非主流程、低频率、轻量级的操作,所以选择这种温和的方式。

c 使用场景
非主流程相关的任务提示;如:对于一个创建流程来说,加载提示一个非主流程的操作,选择全局提示 Message 进行反馈提示;
用户可以在父应用程序和弹窗间快速切换,可以通过参考父级的信息对弹窗做操作;如:在飞鱼 CRM 平台用户无需关闭抽屉,只需要在父页面切换不同的联系人,即可查看/修改该联系人的详细信息;
比较温和、低打扰,用户无需停掉当前的工作来完成;
缺点:
01.避免用来承载内容较多、过于重要的信息。
02.避免让用户做较为复杂的操作;
3. 模态还是非模态
模态化弹窗最常见的类型:对话框(Modal)、抽屉(Drawer);非模态化弹窗最常见的类型:警告提示 Alert、全局提示 Message、通知提醒框 Notification、气泡确认框 Popconfirm;
但是,并不是所有的对话框和抽屉都是属于模态化弹窗。
在决定使用两种类型时,需要参考上下文的工作流程和业务场景,避免不必要的打断用户和他们的工作流程。最终的目的是引导用户高效完成任务。
对话框 / 抽屉
在 Ant D 等众多平台级设计组件规范中对警告提示 Alert、全局提示 Message、通知提醒框 Notification、气泡确认框 Popconfirm 都有较为明确的定义;
但是在实际的项目中,对话框 Modal、抽屉 Drawer 有较高的使用场景以及较强的业务属性;在此主要针对对话框 Modal、抽屉 Drawer 进行研究。
1. 对话框 Modal
a 概念解析
对话框以对话的方式让使用者参与进来,在对话中输入或输出信息。以应用场景划分包括确认类、展示类、任务类三种;
b 确认类
考虑到信息的重要性,巨量引擎在删除时给用户二次确认提示;

c 展示类
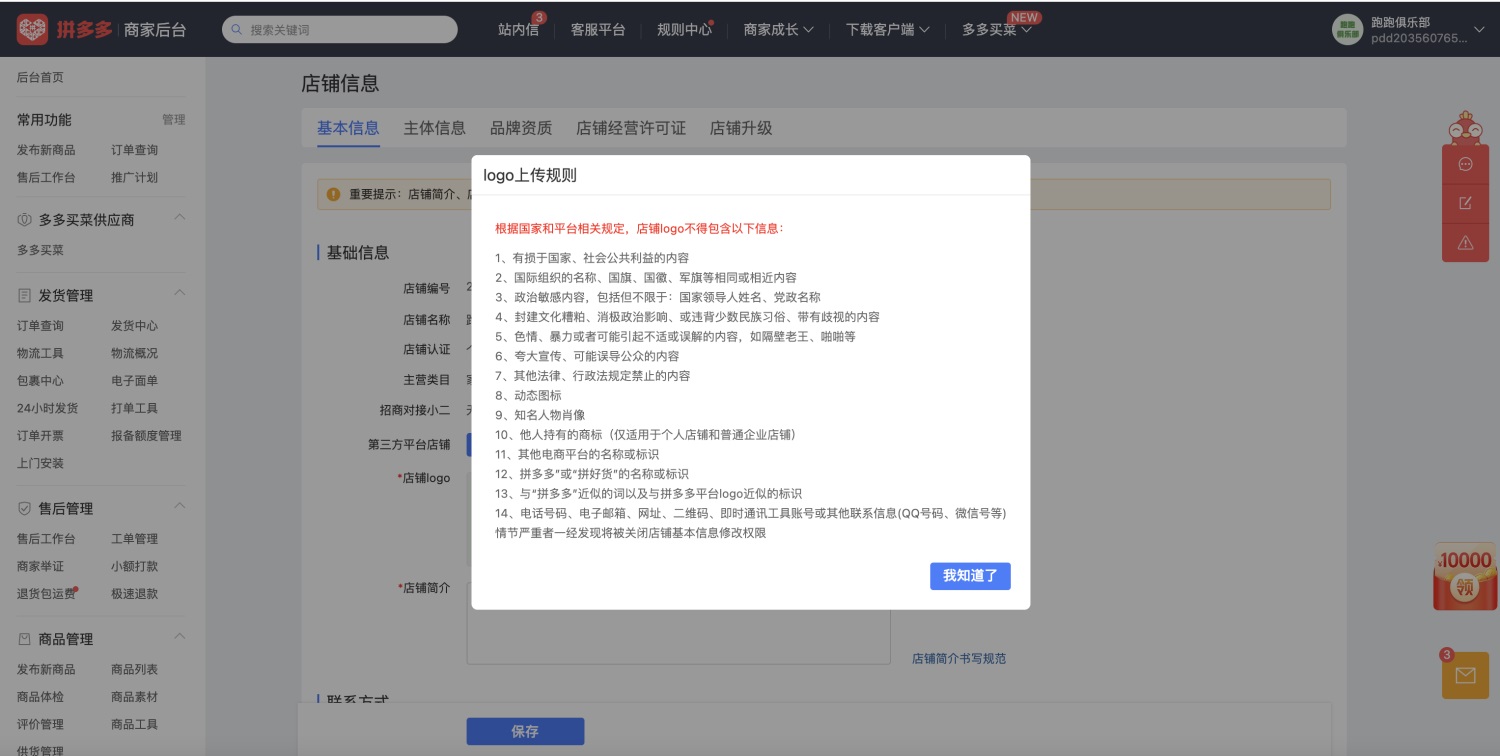
拼多多商户后台对于 Logo 上传规则的信息展示。将较为重要的信息通过对话框的形式推送给用户,引导用户阅读。对于 SaaS 产品中,具有营销性的信息,也可以选择海报+文字的形式,营造氛围提升阅读量。

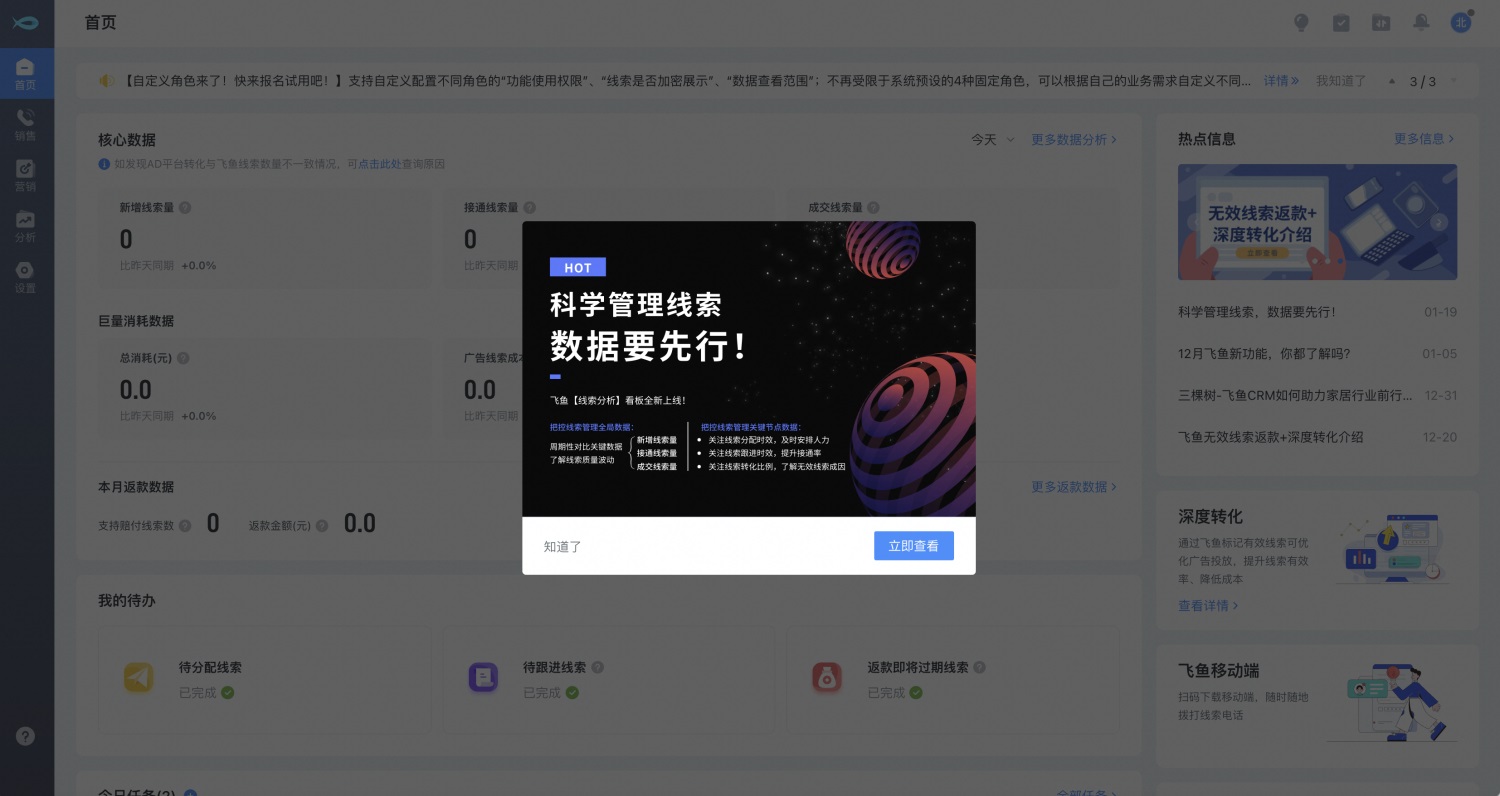
飞鱼 CRM 信息展示弹窗,作为新功能的宣传海报。

d 任务类
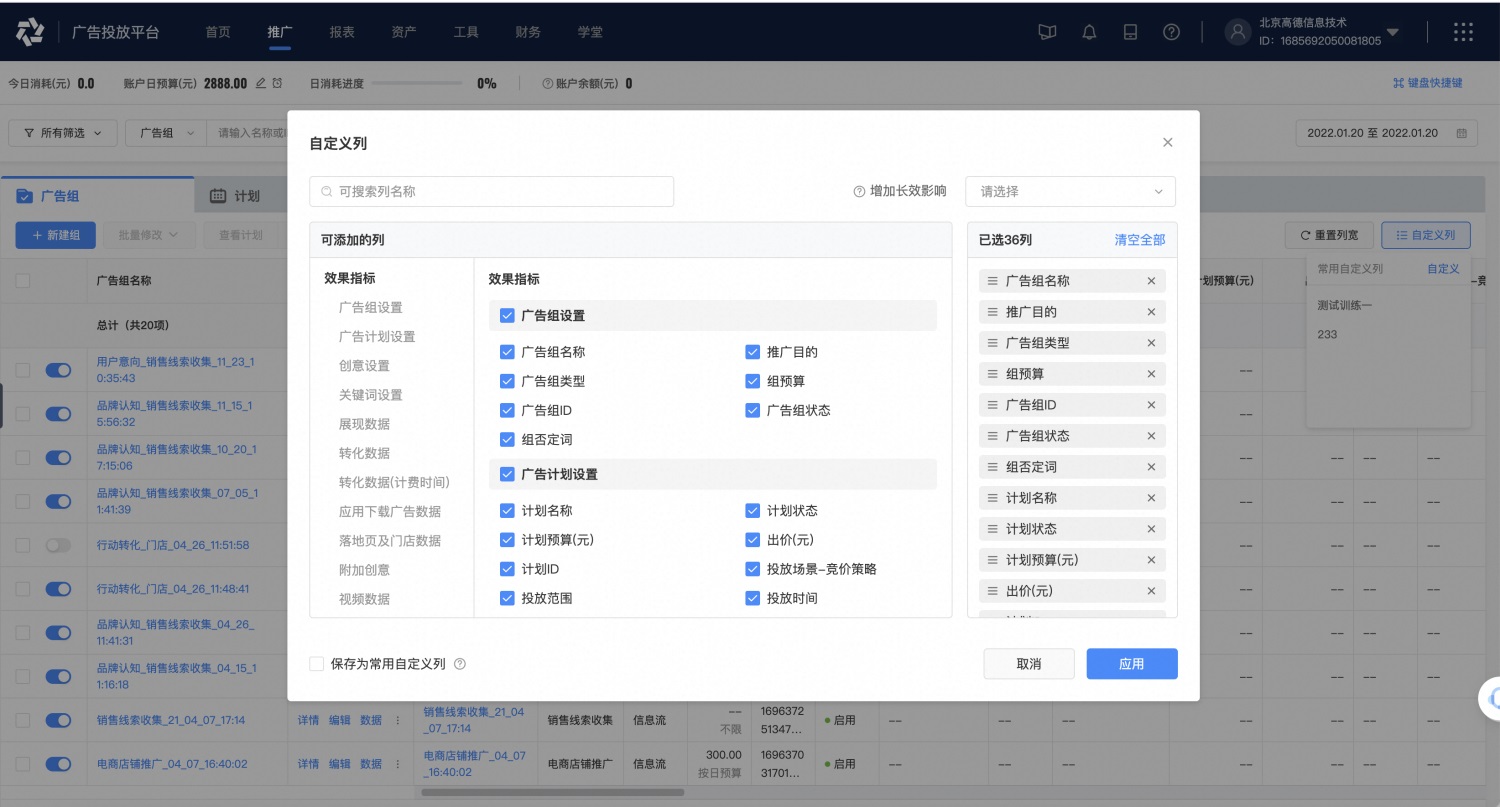
巨量引擎用户可以自定义表格列的内容,通过对话框进行编辑。这么做的考虑是,自定义列是一个相对独立的流程,选用对话框完全不影响父页面的布局,并且可以快速返回到父页面。

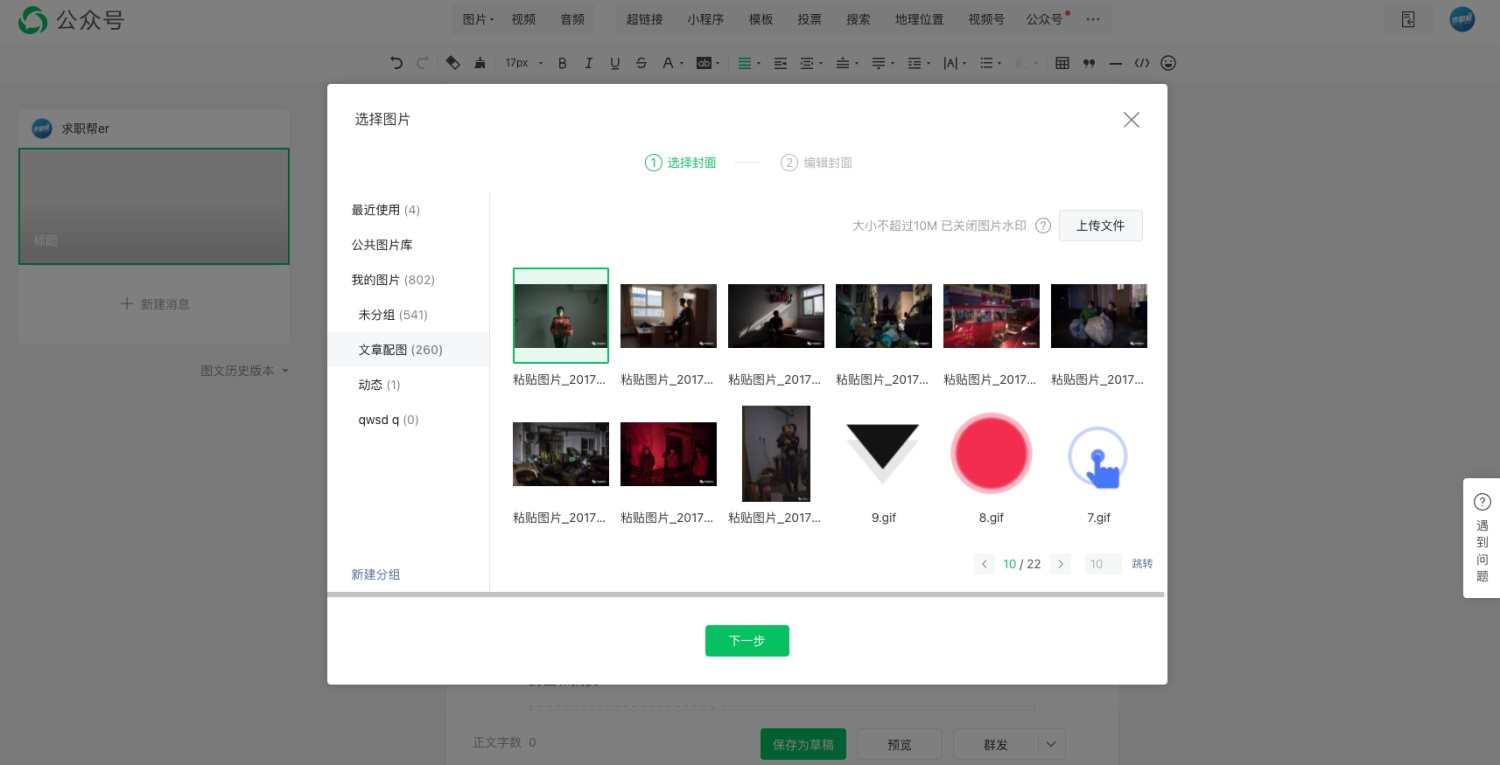
微信公众号选择图片,分为选择封面和编辑封面两个步骤完成。

e 如何使用
对话框的尺寸一般根据内容来设定,考虑到可阅读性,通长要给予最大尺寸的限制。
据统计我司配置的电脑最小屏幕分辨率是 1280X720,因此只要保证这个尺寸放得下,就不会出现显示不全出现双滚动条的问题。
最大尺寸:宽度选择 960PX,高度以 Windows 为例,去掉系统底部功能条的高度(40PX)以及浏览器的高度(60-100PX)为 580PX,安全角度考虑,最终高度定为 540PX。
为适配更多场景,同时让设计具有一致性。常规弹窗尺寸:宽度 560PX,高度 400PX。
2. 抽屉 Drawer
a 概念解析
通常从父窗体边缘滑入,覆盖住部分父窗体内容。用户在抽屉内操作时不必离开当前任务,操作完成后,可以平滑地回到原任务。在项目中,通常抽屉从右侧向左划出。
b 如何使用
01 推荐默认宽度 378PX,大号抽屉宽度 736PX,分别可容纳单列和双列表单,而且保持了使用抽屉时父级页内容可见的优势;
02 建议抽屉采用右侧划出的交互,不会遮挡父容器的内容,在抽屉中填写信息/核对信息都可以参考父容器的内容;
03 建议抽屉上的操作按钮放在右上角,不会被遮挡;
04 建议抽屉上的关闭按钮放在左侧,符合认知习惯;
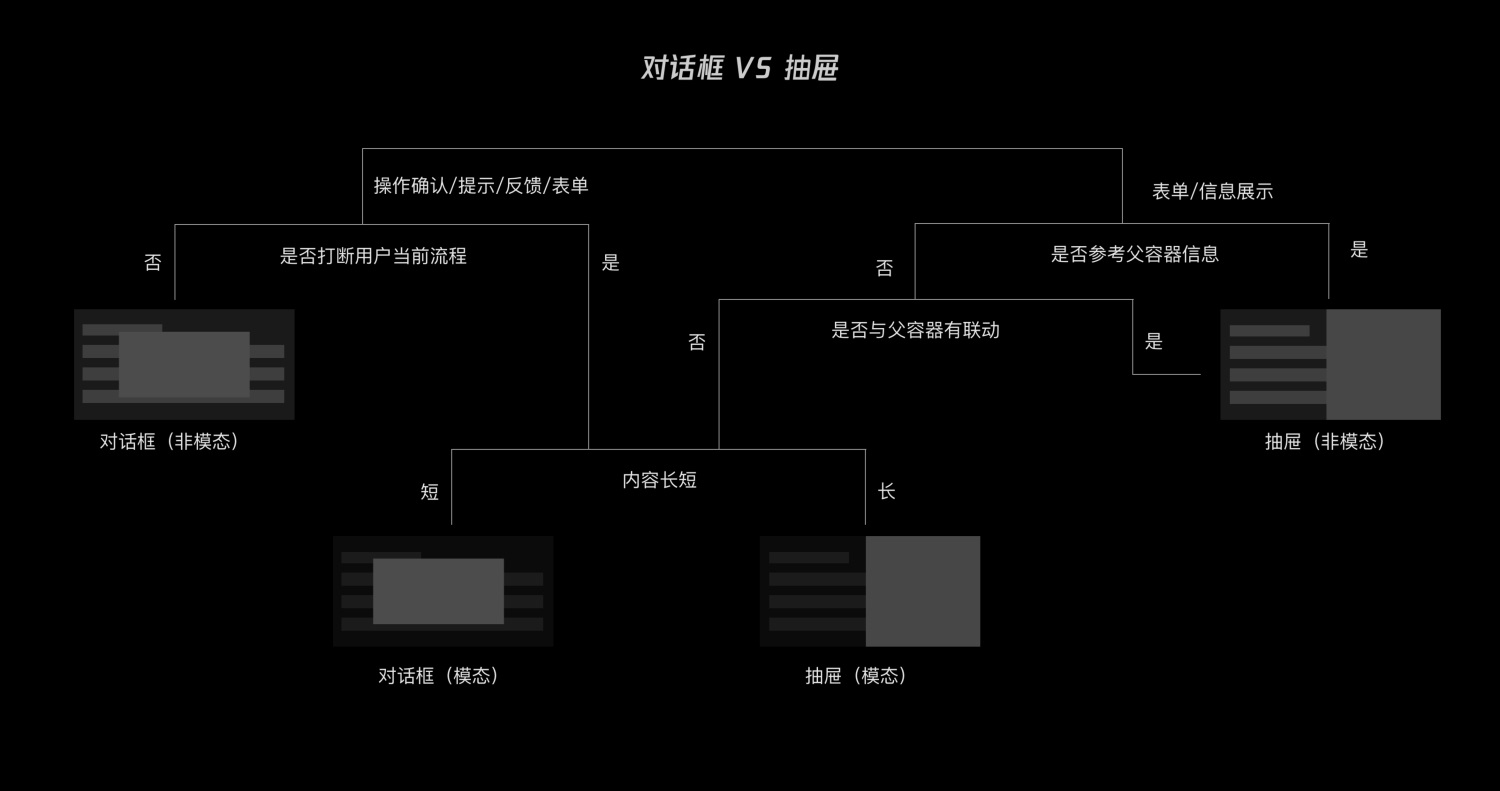
3. 对话框还是抽屉

a 从内容区分
内容类型:操作确认、信息提示、操作反馈通常选择对话框形式;表单编辑/内容展示,使用表单和对话框均可;
表单数量:通常来说抽屉可以承载更多的内容,Ant D 建议在表单数大于 8 项时使用抽屉;可以进行更复杂的操作;
内容长短:在展示信息给用户时候,如果内容少不超过 5 行建议采用弹窗;如果信息超出一屏,设计师可根据习惯使用;
b 从行为角度区分
由系统触发:选择弹窗,打断用户当前流程;用户一般无预期,需谨慎使用;
由用户触发:选择抽屉,用户主动唤起,对动作有一定预期,支持多层打开支持任务流;
写在最后
本文从弹窗的定义、常见类型入手,重点讲解了模态弹窗和非模态弹窗,分析了使用场景和案例。同时将 B 端产品经常使用的对话框和抽屉做分析,设计师可以根据场景内容和用户行为出发,选择合理的交互方式。
感谢阅读,如有问题欢迎随时沟通。
参考:
https://baike.baidu.com/item
https://www.yuque.com/wuxinghua/01/qmyrgt
https://zhuanlan.zhihu.com/p/405853880
作者:求职帮er




