
Hello 大家好,我是馊面包,又见面啦~今天聊聊大家耳熟能详的尼尔森十大可用性原则。
先问大家一个问题:
这些原则你可能已经非常熟悉,但是你知道如何运用这些原则吗?
换句话说,你知道如何将尼尔森设计原则放到我们的工作流程中去,让它成为我们工作的一环吗?
如何让设计原则不再仅仅只是概念,而是可以实际指导我们落地的工具?
今天就用 10 个案例,分享一下如何将理论性的原则应用到实际工作中。
同时,为了方便你在工作中走查。
我还准备了一份走查文档,文档的 figma 文件可以在文末获取。

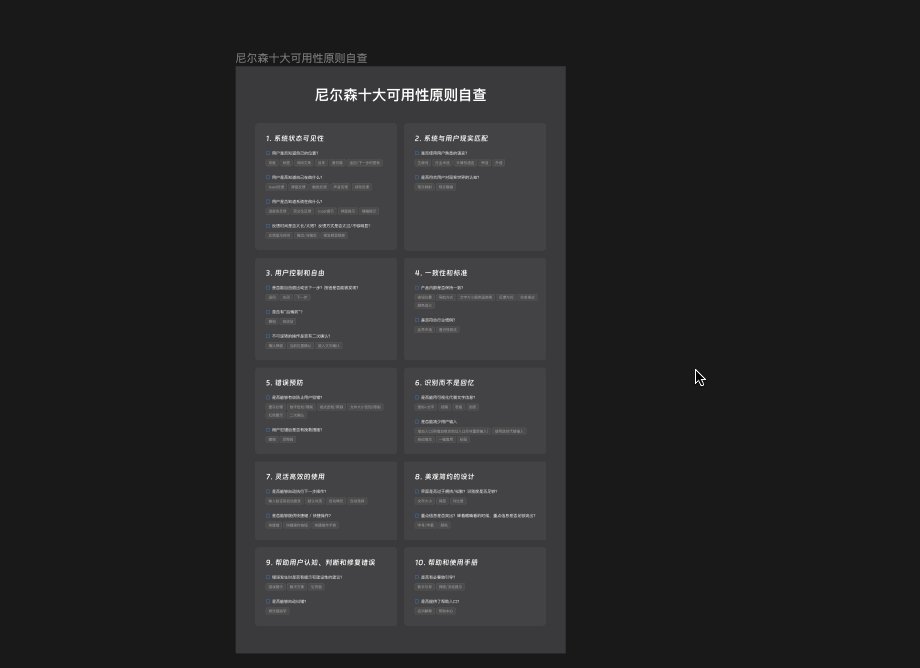
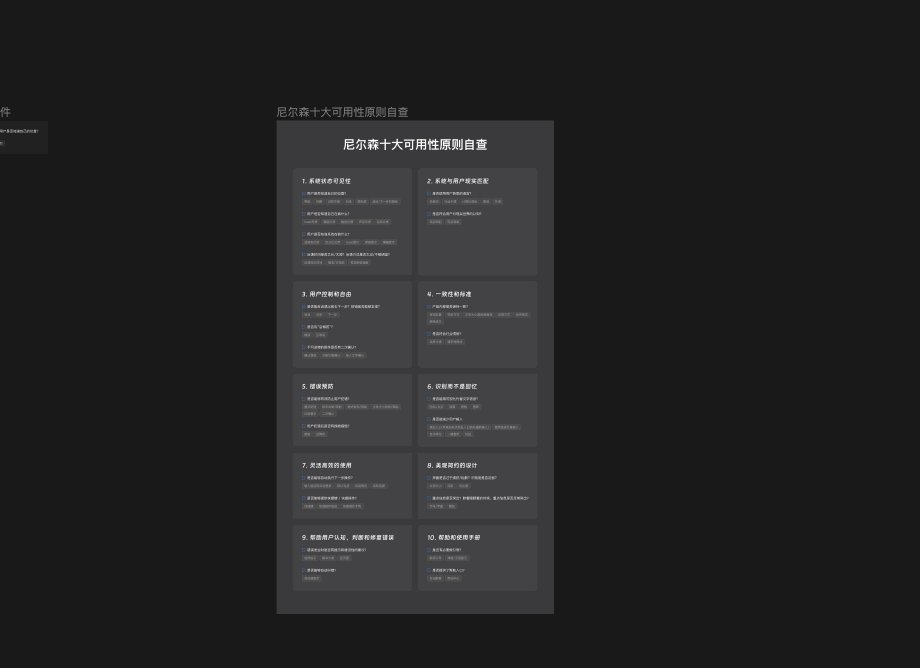
尼尔森十大可用性原则走查表
走查表包含走查大项和小项,还有每个原则的应用方法,走查的时候直接对着一项项检查即可,帮助你查漏补缺。
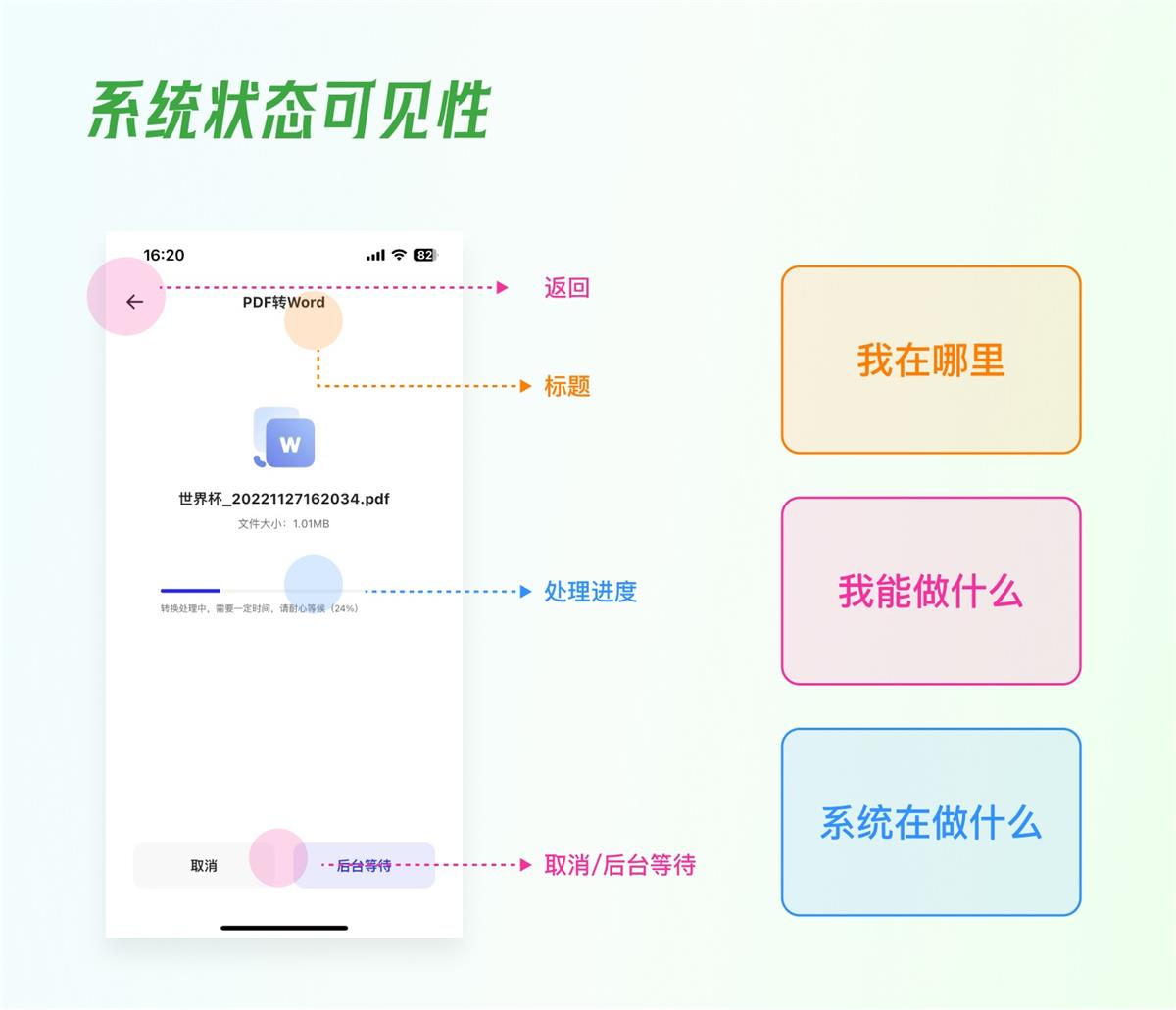
原则 1:系统状态可见性
设计应始终通过在合理的时间内提供适当的反馈,让用户了解正在发生的事情。
例如下面这个页面,只看这个页面中的元素,你就能知道 3 件事情:

我在哪里、我能做什么、系统在做什么
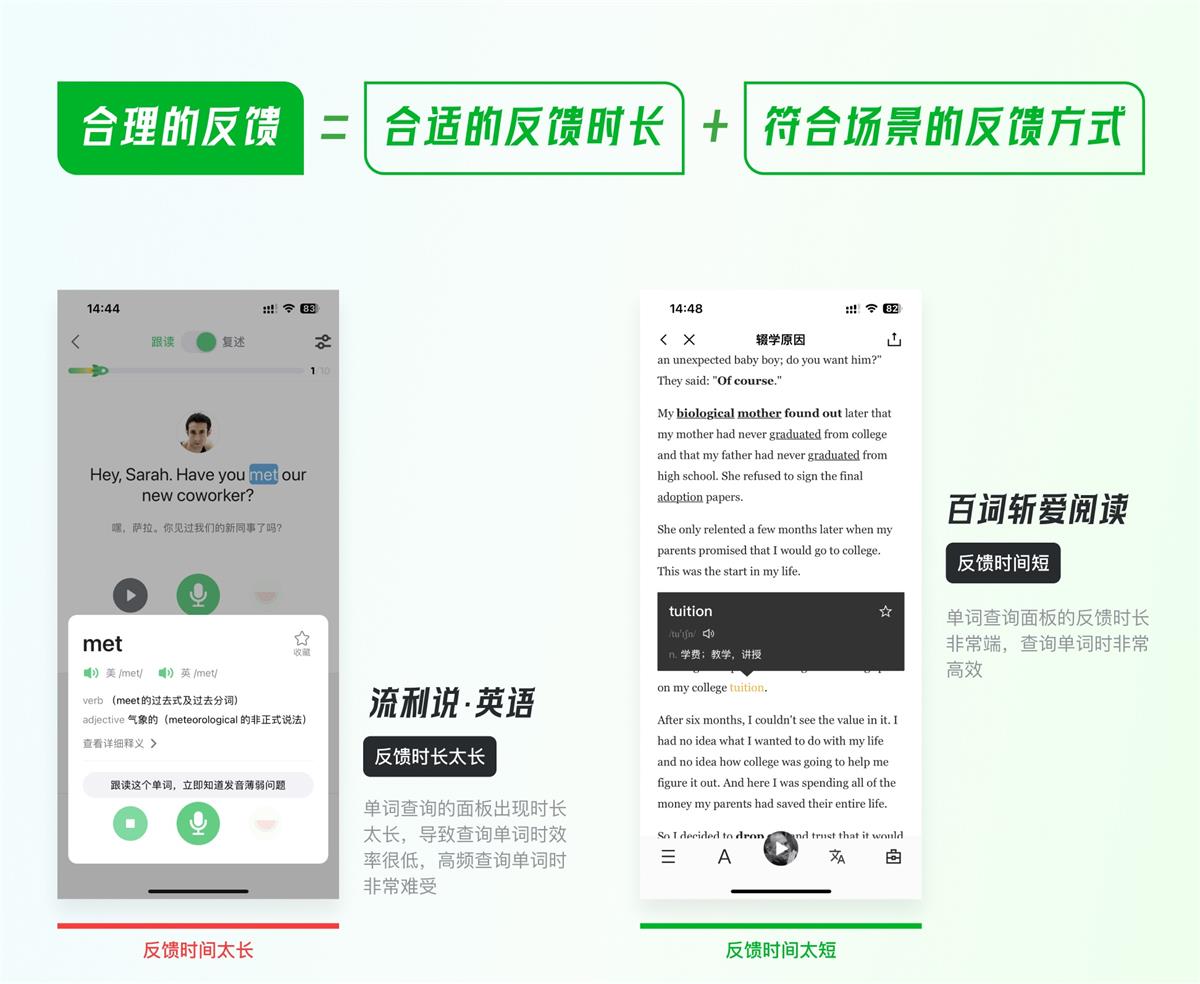
这里再额外提一句,设计反馈的时候,一定要注意反馈方式要恰当,尤其是时长的控制,举个反例,英语流利说 APP 的单词查询面板,请看下面的视频,我录制了面板弹出的时间。
面板弹出时间太长
视频中可能并不明显,大家可以下载英语流利说体验看看,尝试在真实学习英语中去查询单词试试,你就能体会到微妙的时间感受了。
我在使用的时候是什么感受呢?
弹出时间太长了!
设计师在面板弹出时加了一个微动效,动效的持续时间太长,导致在查单词的时候效率低下。一个工具类产品,效率为先,添加动效当然没问题,但是前提是一定不能影响效率。
这个案例也给我自己提了一个醒,我们在设计一个方案的时候,单方面真的很难站在用户的角度去思考,一定要实际去花大量的时间代入用户的场景去使用,如果只是走马观花,大概率体会不到这些微妙的痛点,反而还会觉得这个微动效不错。
同样的,我也发现了一个比较不错的方案,反馈非常快,哪怕它没什么动效,甚至不那么好看,但是我在查单词的时候非常爽。

好看但不好用 VS 好用但不好看
用户使用产品的根本目的是解决问题,高效解决问题。高效解决问题是 1,其它的装饰性体验是 0,没有 1,再多的 0 都没什么意义。
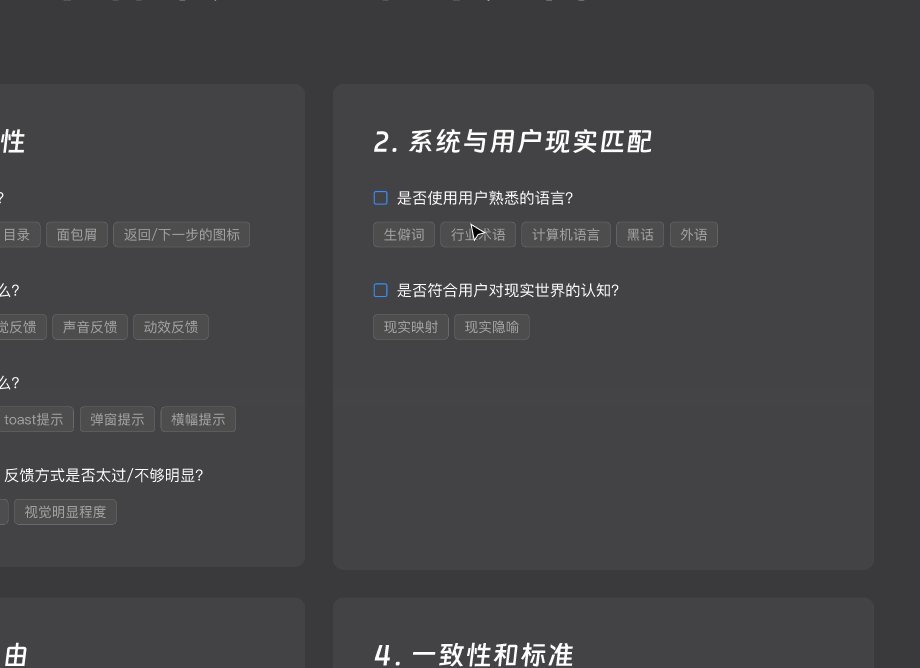
原则 2:系统与用户现实匹配
系统与用户现实匹配主要有两个点:
其一:设计应该使用用户的语言,使用他们熟悉的单词、短语和概念,而不是内部术语。
其二:遵循现实世界的惯例,使信息以自然且符合逻辑的顺序出现。
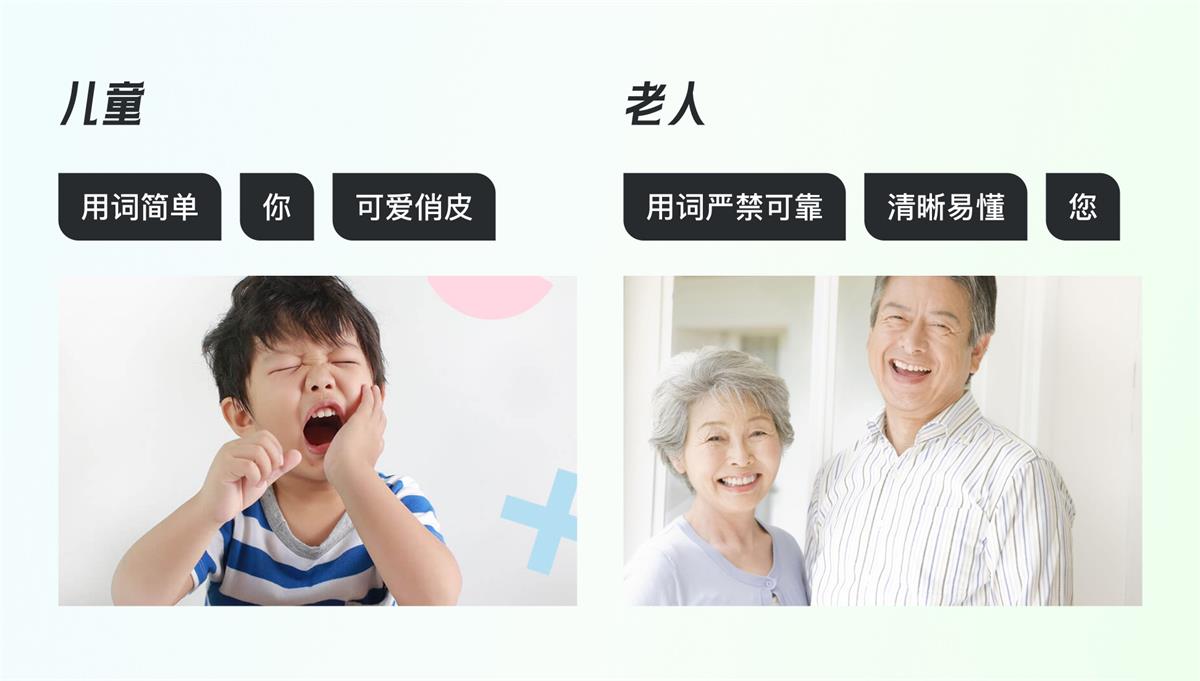
第一点很好理解,我把它理解为"见人说人话,见鬼说鬼话"。也就是你要根据用户和场景来选择用户语言。
例如用户大部分是老年人,使用"您"就比"你"更合适,用户大部分是儿童,文案就要尽可能用词简单易懂,甚至可以可爱俏皮。

遵循用户的习惯用语
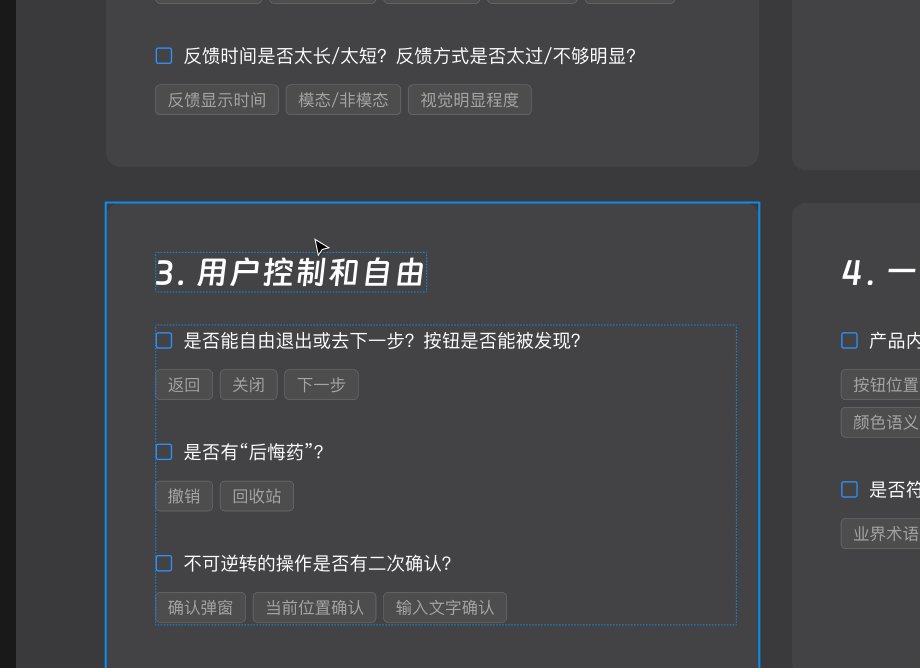
原则 3:用户控制和自由
用户经常会在使用过程中发生误操作,这时就需要一个非常明确的"紧急出口",来帮助他们从当时的情景中恢复过来。
其实就是要让用户能退出,并且有反悔的机会,常见的设计方法有撤销、回收站等,这些大家应该都见过很多,就不多赘述了。
原则 4:一致性和标准
同一产品内,产品架构导航、功能名称、信息的视觉界面以及操作行为的交互方式等需要保持一致,同时产品需要与通用的业界标准一致。
导航、功能名称和视觉交互一致性大家应该都很熟悉,不举例子了,主要想聊一聊行业通用性标准的一致性。
先假设现在让你设计一款外卖 APP,下面几个选择,你会选择哪个?
A:市面上的外卖 APP 太雷同,我要根据自己的喜好来做。
B:我要把它做得很前卫、很潮流。
C:调研其他外卖 APP,按照他们的大框架做。
请问,你会选择哪一个呢?
先别告诉我,我们再来想象一个场景。
现在你是用户,不是设计师了,你饿得不行,打算点一个外卖,你打开了一款全新的外卖 APP。
这款 APP 就是前面新设计的那款,这时,你希望这个 APP 是什么样子的?
有答案了吗?前后两个答案是否匹配呢?
当我们是用户的时候,我们去点外卖,我们最在乎的是什么?是界面好不好看?是视觉够不够前卫潮流?
都不是。
我想我们最在乎的还是外卖的丰富度、优惠力度以及能否简单快捷的完成支付。
好,这时候回到第一个问题。
如果我们设计的外卖 APP,和市面上常见的外卖 APP 完全不一样,用户进来后不熟悉界面,要花很长时间才能点一份外卖,那么除非你有大额补贴,不然留不住用户。
大部分设计师都不是艺术家,而是问题解决者,我知道所有设计师都有一颗创新梦,但是不能盲目,大方向跟紧潮流,在小地方小创新也未尝不可。

原则 5:错误预防
在用户操作的时候,要能够有效预防错误的发生。
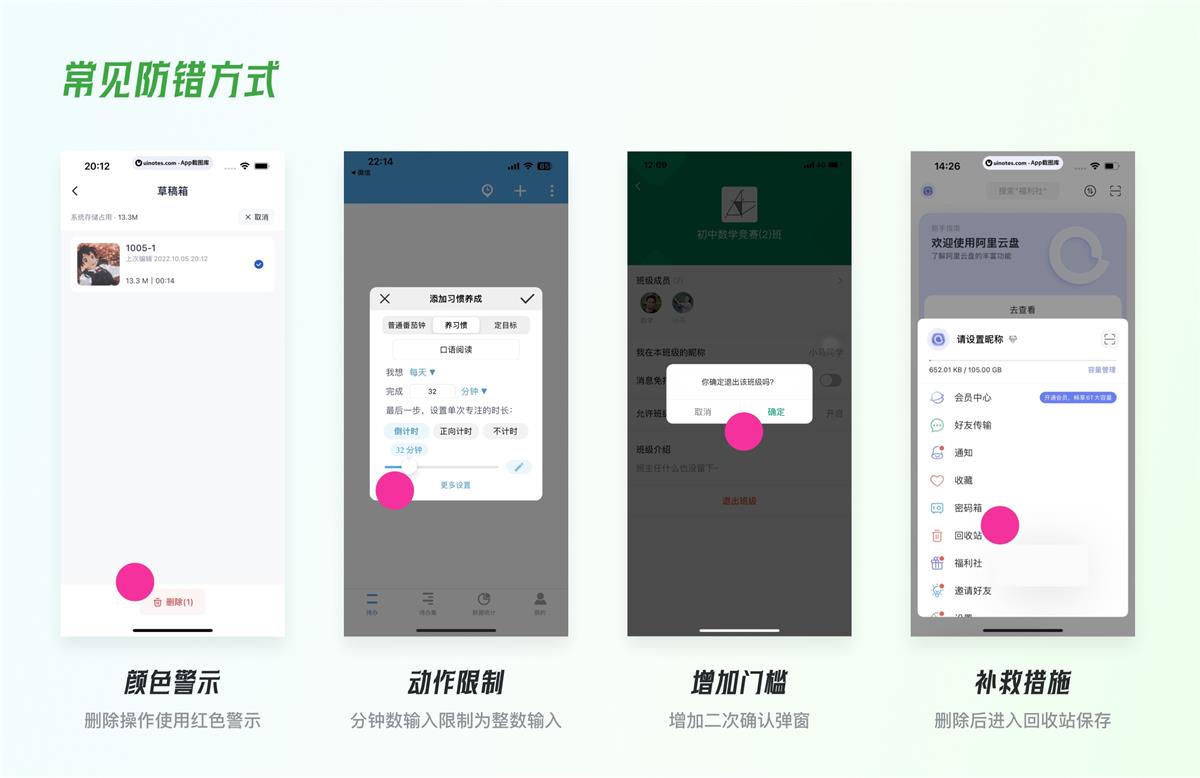
我总结了 4 种场景的防错设计方式:
- 颜色警示:用警示色来标识危险,提起用户的警觉性
- 动作限制:限制用户的操作,例如按钮不可点击、限制格式等
- 增加门槛:二次确认、双击完成操作
- 补救措施:撤销、回收站、纠错

4 种常见防错方式
原则 6:识别而不是回忆
用户不必记住从界面的信息,通过使元素、操作和选项可见来降低用户的内存负载。
原则 6 让我想起一个有趣的事情,咱们现在很少使用手写了,有时候提笔就忘字,但是,我们想不起来怎么写的字,却能很轻松认出来。
为啥?
就是因为识别比记忆更简单。所以我们最好让用户尽可能的"识别",而不是"记忆"。
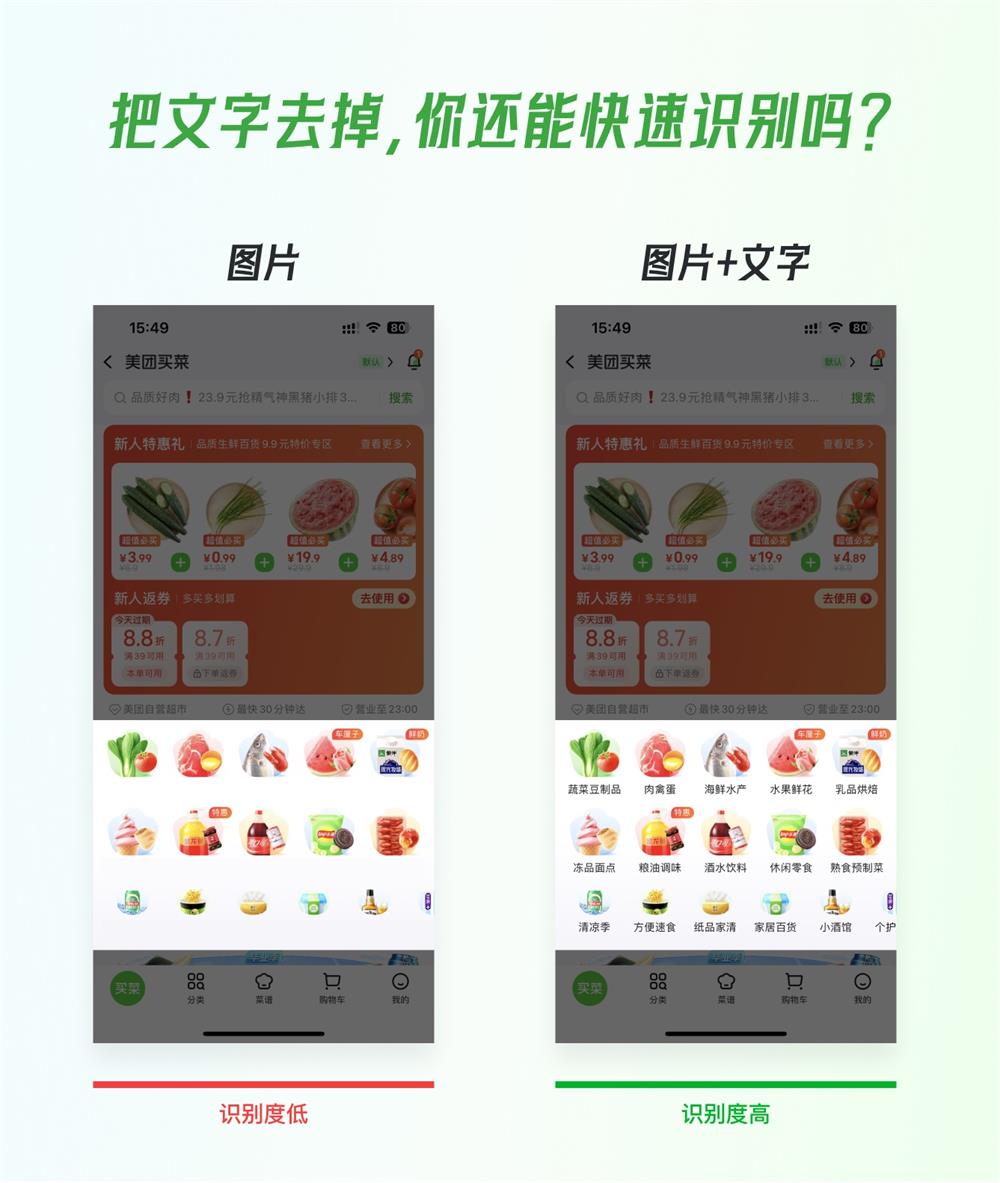
下面可以看美团外卖的一个案例,下图是美团外卖首页的金刚区,相信大家非常熟悉了,可能天天都在用。
哪怕我们天天使用,但是当我把文字覆盖后,你还能快速辨别吗?是不是反应时间变长了?

图标 + 文字增强识别度
原则 7:灵活高效地使用
让新用户好上手的同时,给老用户提供快捷操作。
有哪些快捷方式可以使用?
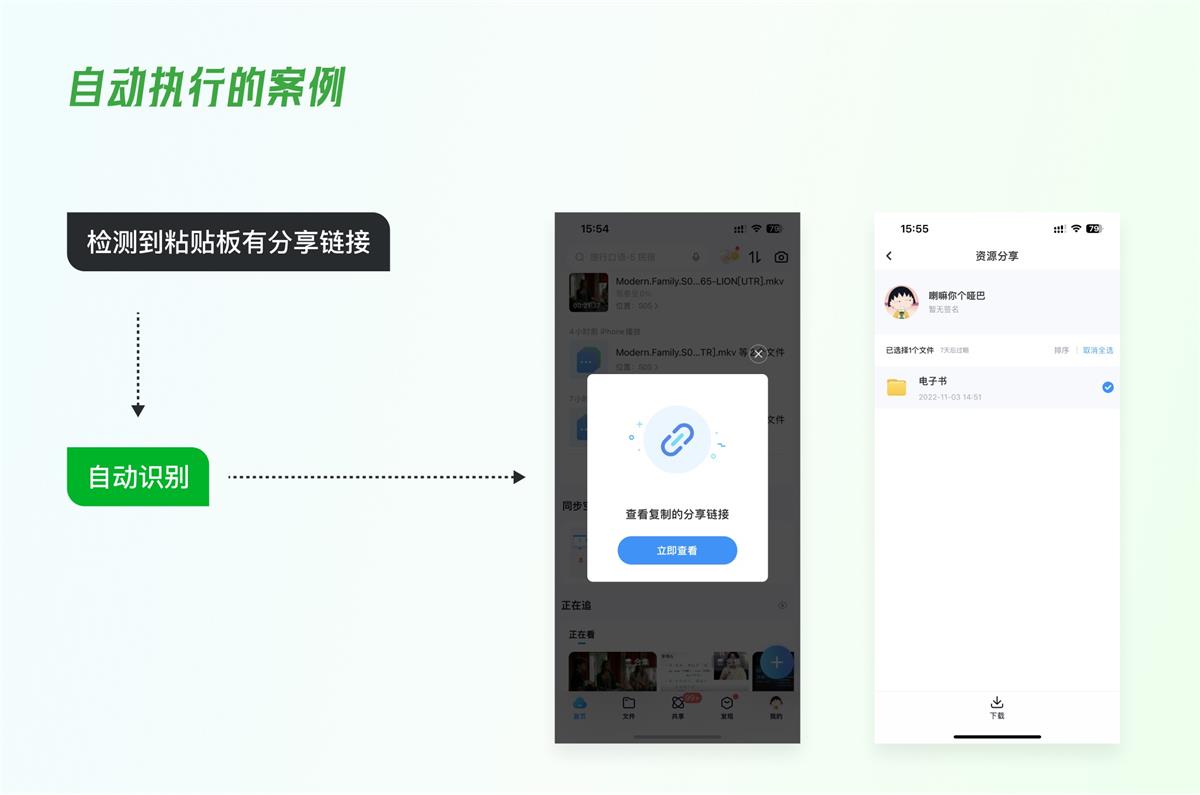
快捷操作 + 自动执行。快捷键太常见了,就不举例了,举一个自动执行的例子:百度网盘复制分享信息后,打开 APP,自己就能读取信息打开文件,不需要再手动输入链接和密码。

复制分享链接后自动识别
原则 8:美观简约的设计
界面应该简洁美观,减少出现不相关的信息。
这一点在国内软件上挺难做到的……我记得我用携程买票,乱七八糟一堆我不需要的信息,我想设计师们也身不由己,业务需要。
那我们就束手无策了吗?
当然不是。
俗话说,钱多有钱多的过法,钱少有钱少的过法。咱们不能去掉这些信息,至少保证这些信息别太干扰主流程,保证信息层级是清晰的,别把主旋律搞错了。

重点突出,主次分明
原则 9:帮助用户认知、判断和修复错误
错误消息应该用简单的语言表达,准确地指出问题,并建设性地提出解决方案。
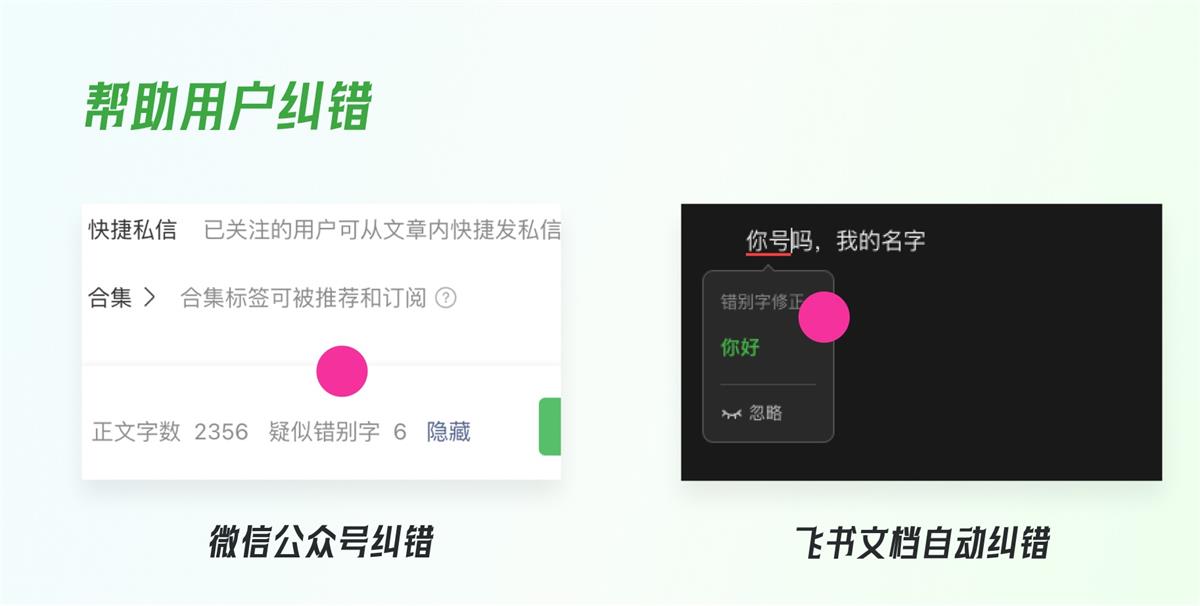
主要应用有空页面、错误提示等,比如微信公众号里能够识别疑似错别字,飞书文档可以帮助你修正错别字等,这些都是帮助用户识别、判断和修复错误的方式。

识别、判断、修复错误
原则 10:帮助和使用手册
当然了,最好的设计是不用解释用户就能明白,不行的话,就需要提供帮助信息来帮助用户完成任务。
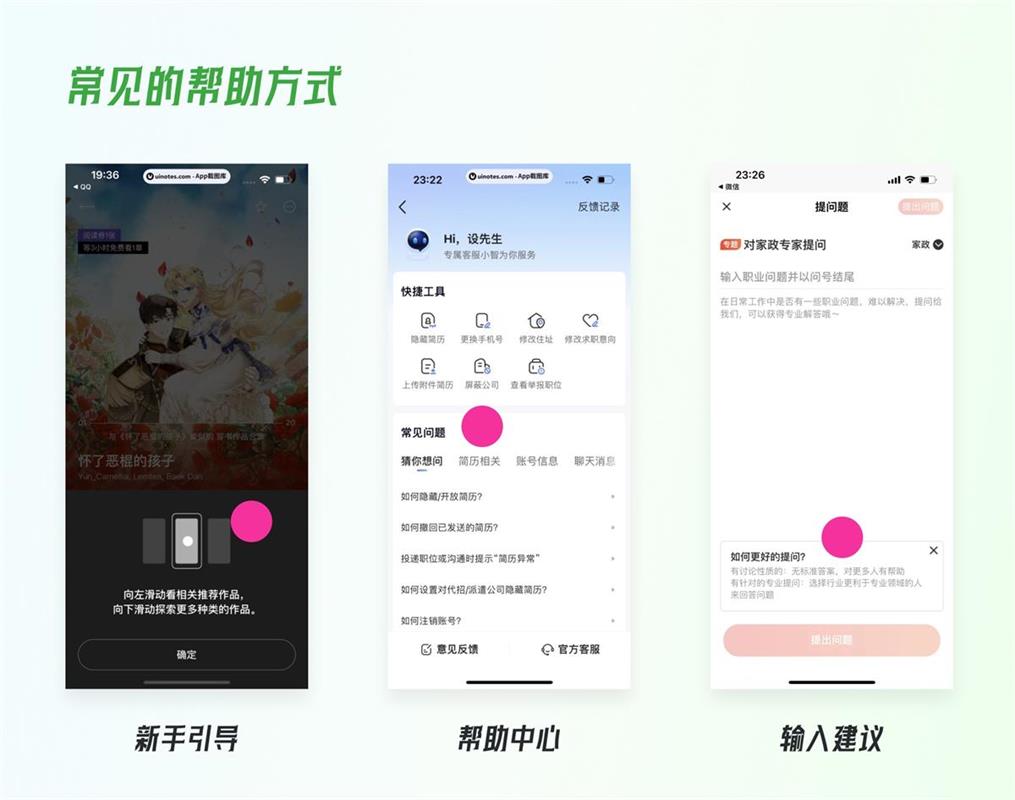
常见的帮助方式有新手引导、帮助中心和输入建议等,都是经常能见到了,这里尤其注意"输入建议",大家可以去看看飞书的 OKR 和 BOSS 直聘的简历建议,都是非常好的帮助用户完善内容的帮助方式。

帮助用户
以上,就是本次分享的尼尔森十大可用性原则的案例和用法,希望能够帮到你。
作者:馊面包




