
引言
互联网飞速发展的这个时代,非常多优秀的用户体验团队,无私地公开了他们的设计规范、UI 组件,供行业有需要的设计团队学习和使用。然而尽管拿到这些优秀的设计指导和组件库,依然不一定能够输出非常有品质的设计,仔细研究发现,其中非常重要的一个原因,我们认为是:不同 level 的设计师对“间距”的把握程度不同,拼凑组件输出的界面信息层次和整体性不好。
>PART 1:UI 间距基本原理
资深 UI 设计师凭借经验和感觉能快速的搭建高质量的模块和页面,而新手或资历不深的 UI 设计师,费了九牛二虎之力搭建出来的页面总是显得有一丝不够完美,要命的是可能他们自己却看不出来。
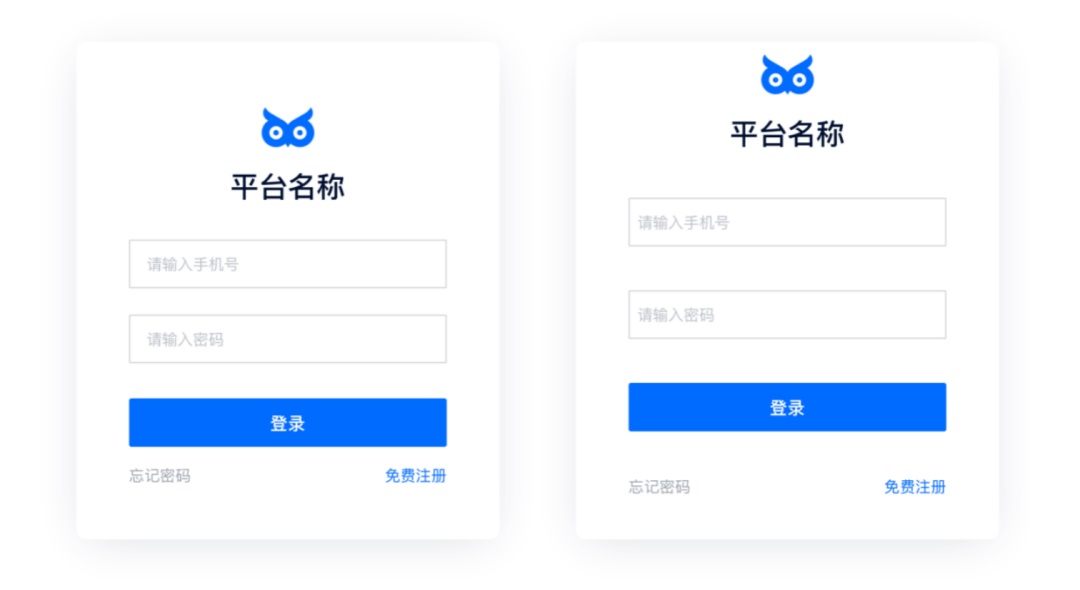
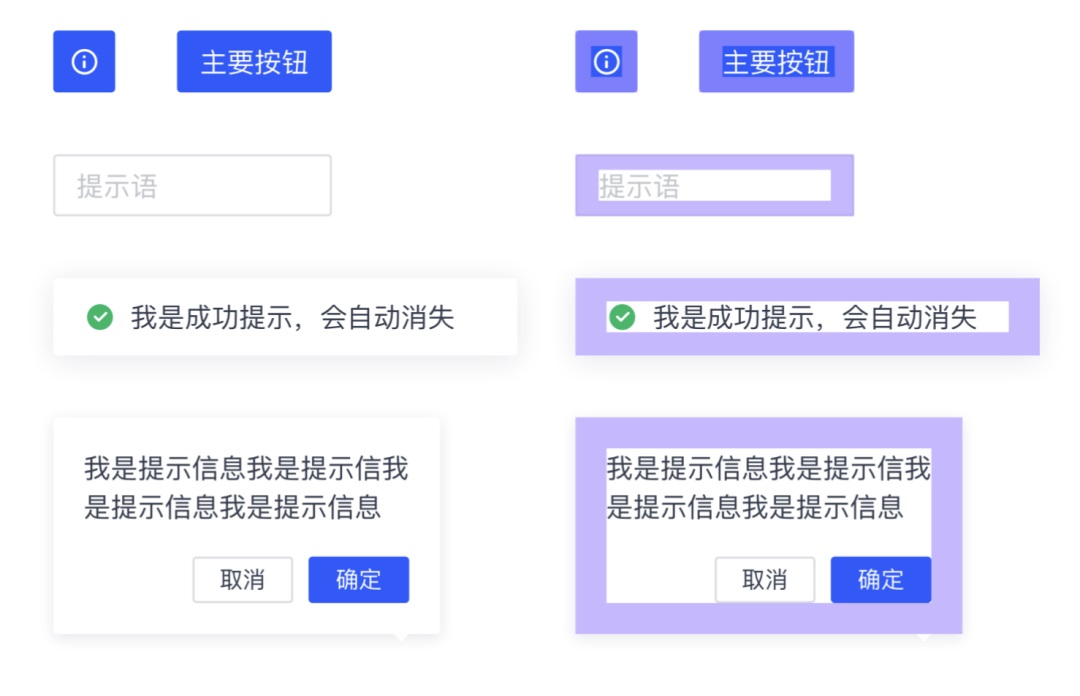
就拿很简单的一个登录模块,下面两个设计稿对比哪一种更为优雅呢?如果你说右边更好,那我们更有必要一起来继续阅读这篇文章了。

1. 间距与层级关系
在平面设计排版中间距非常影响设计的品质,间距太紧,会感到信息拥挤,难以阅读;间距太松,会显得内容相关度弱,版面太空洞。
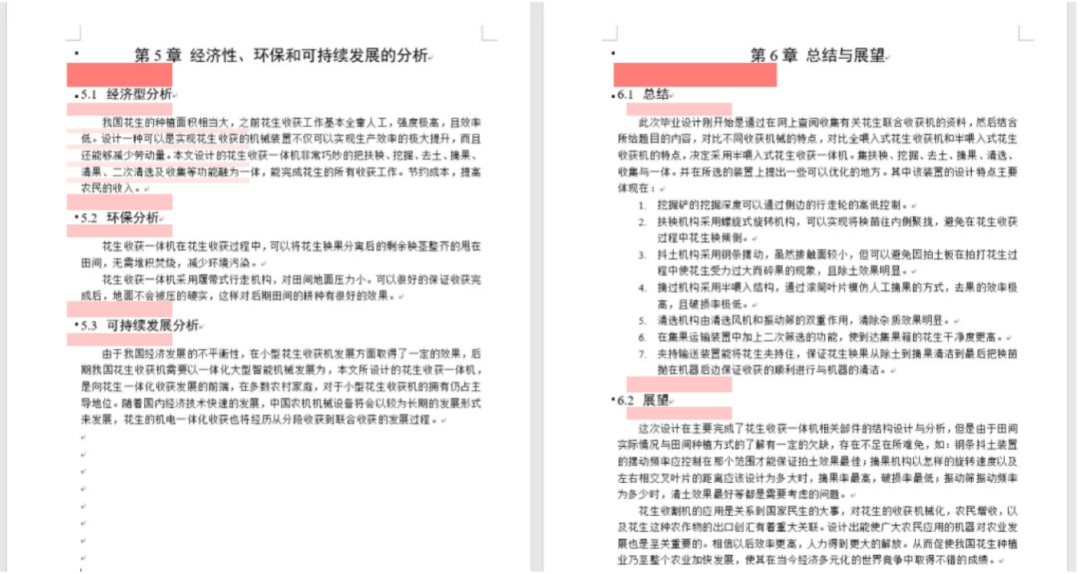
一个对象周围的间距越大,就越容易吸引用户的注意力,这是大留白;间距较远的信息区分较大,而间距较小的信息之间联系紧密。这是间距在人的内心最基础的理解和感受。这一规律在 word 的章节排版体现得最为明显:

源自网络截图 https://www.sohu.com/a/396590247_698728
图中 word 排版,保障正文阅读的最小行高是最小间距,段落标题与正文间间距稍大,章节标题与段落标题之间间距更大。当然有的 word 排版章节层级更为复杂,但也是遵循这一基础规律:间距的大小需根据信息层级由大到小来同等变化,也就是更高层级的信息板块需要使用更宽松的间距,间距随层级递减而需要相应减小。当然最低层级的信息为了保障可阅读性应该具备一个最基础的间距。
在 UI 界面中,我们同样遵循该规律,通过间距来区分层级关系,可以很好地帮助用户理解界面信息。
iOS 的扁平化以及 Material Design 推行以信息为主、弱化视觉干扰,减少一些不必要的线框修饰的设计元素,合理控制间距区分层级,提升视觉美感。

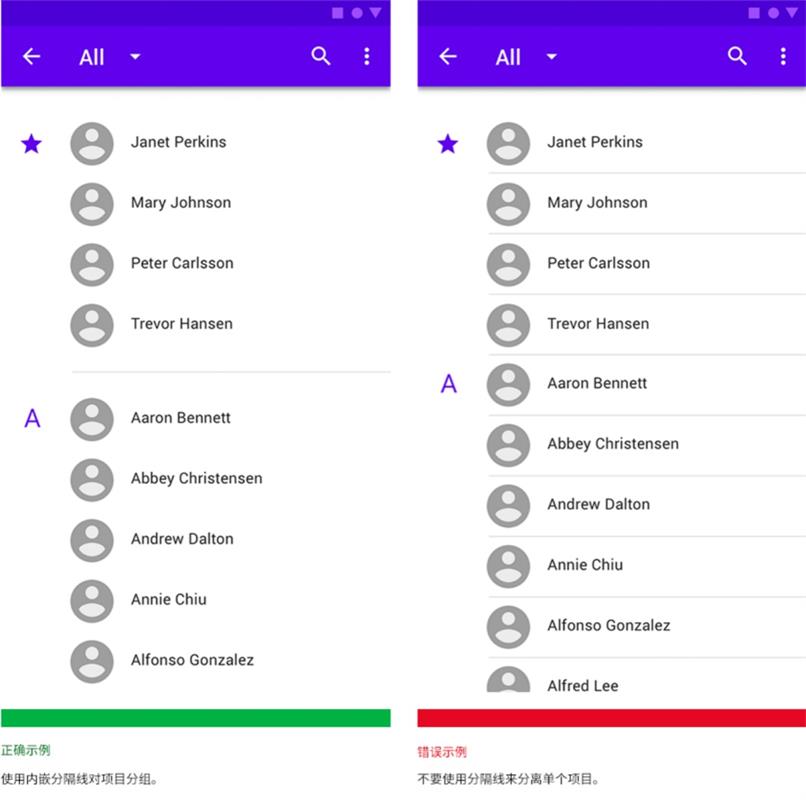
我们看一个例子,去掉分割线后,利用间距的变化将界面信息层级简化的效果:

去除分割线,将信息重新分组,组内间距缩小,组间间距放大,更清晰地把信息呈现给用户,界面更加整洁美观。连标题与内容之间的分割线也可以略去,标题下方也留有足够的间距来突出标题文字内容,还可以一定程度上节约纵向空间。
无论是 web 端还是移动端,现在越来越多的设计都尽量减少线条对画面的割裂感,采用间距控制来把握信息层级关系。但是间距在 UI 界面上不能凭感觉给,应该遵循上面所说的层级关系规律——间距的大小需根据信息层级由大到小来同等变化。
2. 横纵向间距协调感
通常 word 的排版只有纵向间距的考虑,也就是行间距,而字符间距是不需要去更改的。但 UI 设计当中,小到一个图标、控件,大到页面布局,都需要兼顾横纵向的间距,否则设计效果都不会好看。

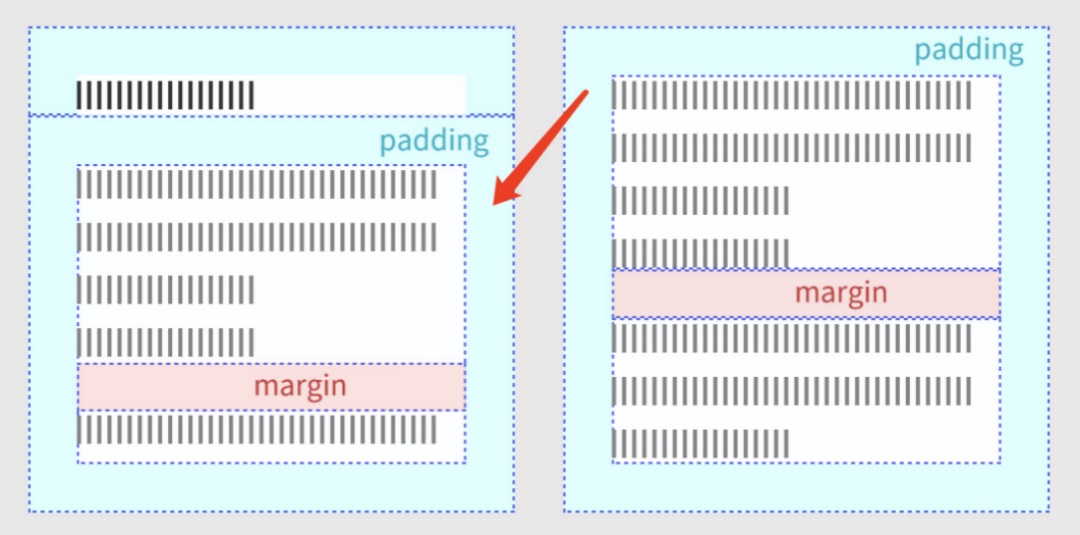
在 UI 设计当中,我们运用各种各样的元素、控件进行组合设计,对于间距的控制没有平面的自由度高。如上图左右对比,横向的边距与纵向的边距相等或接近时,界面布局会显得更加协调,横向间距过大或过小,都显得不自然,这就是横纵向间距的协调感。
在 UI 设计当中的协调感,从一个文字、一个图标,到一个输入框、一个按钮,最后形成弹窗、表单、甚至是页面、产品,应该有一个全局统一的高矮胖瘦的感觉。
通常为了广泛运用,我们所设计的最基础的图标是方形的,产品中运用的文字主体也是方形的,所以在我们最小一级的层级的横纵向间距基本是相同的。那么以此为基础,将文字和图标放在输入框、弹窗等控件当中,也尽量保持统一协调的间距比例。
当我们设计一个长条状的组件,那么其内部左右的横向间距留白会比上下的纵向间距留白更大,反过来就不协调。

3. 间距与文字行高
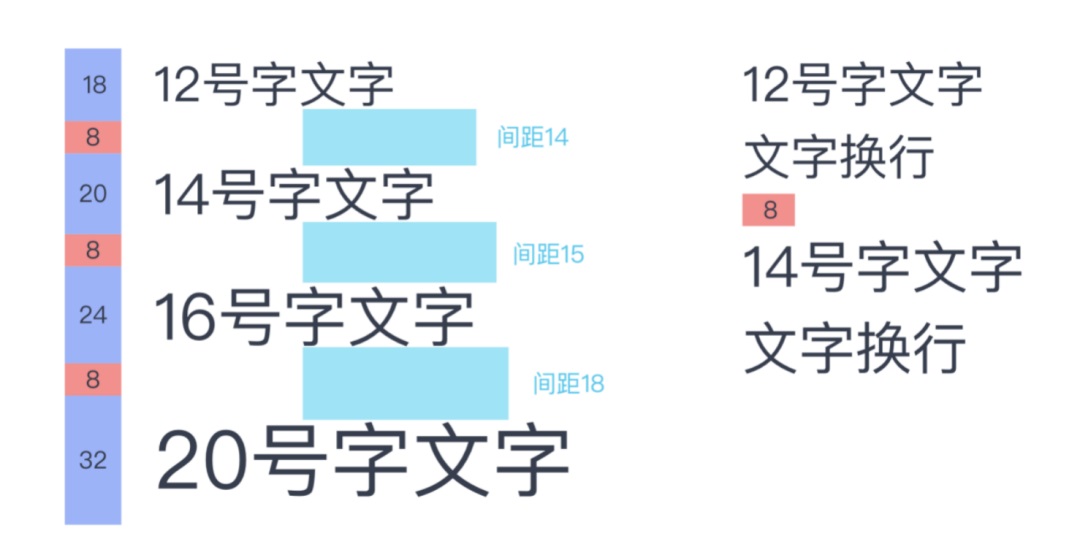
通常的界面设计当中,一般以文字信息为主,通过不同的布局和图形辅助设计,帮助用户更好地理解系统界面。web 设计当中浏览器中所能识别的最小字号是 12 号字,为了保障中长段文字信息的可阅读性,通常会给文字排版赋予一定的行高,当文字自动换行时会保持一个利于阅读的间距,比如:12 号字 18px,14 号字 20px,16 号字 24px,20 号字 32px……

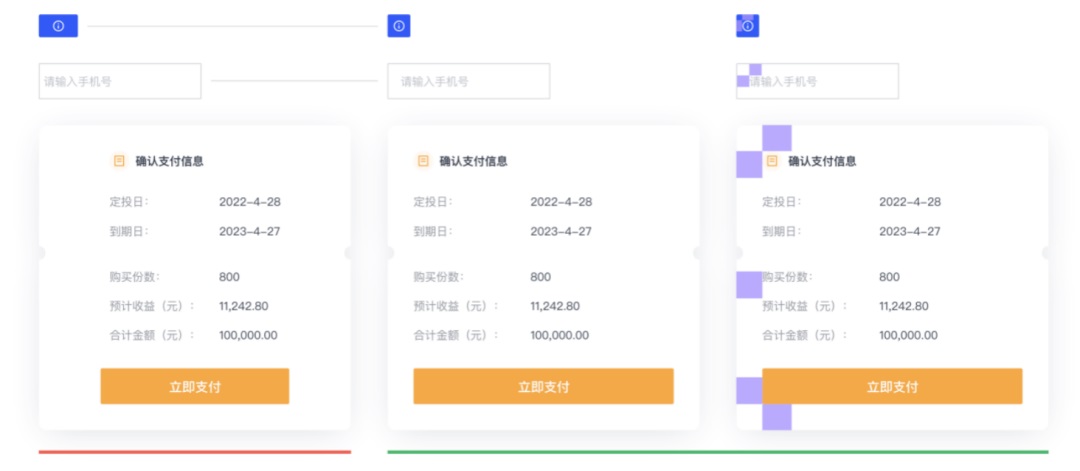
按上图中我们以同等的纵向间距为 8px 来排版这些文字时,他们之间实际的间距,人眼所能感受到的距离其实是青色矩形块所表示的间距,他们远比 8px 要大,而且各不相同。
我们的原子级控件、组件中,均以文字为主,包括了行高的考虑,所以在组件使用时,不是那么容易控制好间距的协调感。
如同下图中 B 端常见的一些基础的信息板块,组件之间的拼装,几乎没有见到有相关的指导。不同的设计师在页面实施时可能把间距处理得不一样,同一个设计师,在不同批次的设计当中也有可能不一样,并且前端实现出来之后很难肉眼检视是否 100%还原。

4. 间距与盒模型
为了一定程度上解决 B 端产品中常见的这个问题,也为了提高效率,减少设计师在这种间距审美上的纠结,同时也考虑到前端能更好的理解我们的设计,做到高度还原,我们需要理解前端经典的“盒模型”概念。
设计与前端在“盒模型”上达成一致,才能对应赋予盒子准确的内间距和外间距,才能保障设计的准确还原。当设计也把信息拆解成一个个的盒子时,就能记住相同层级的盒子应该赋予的间距。
在“盒模型”中,所有的内容之间只存在 2 种关系:包含和并列,我们界面中也是如此。
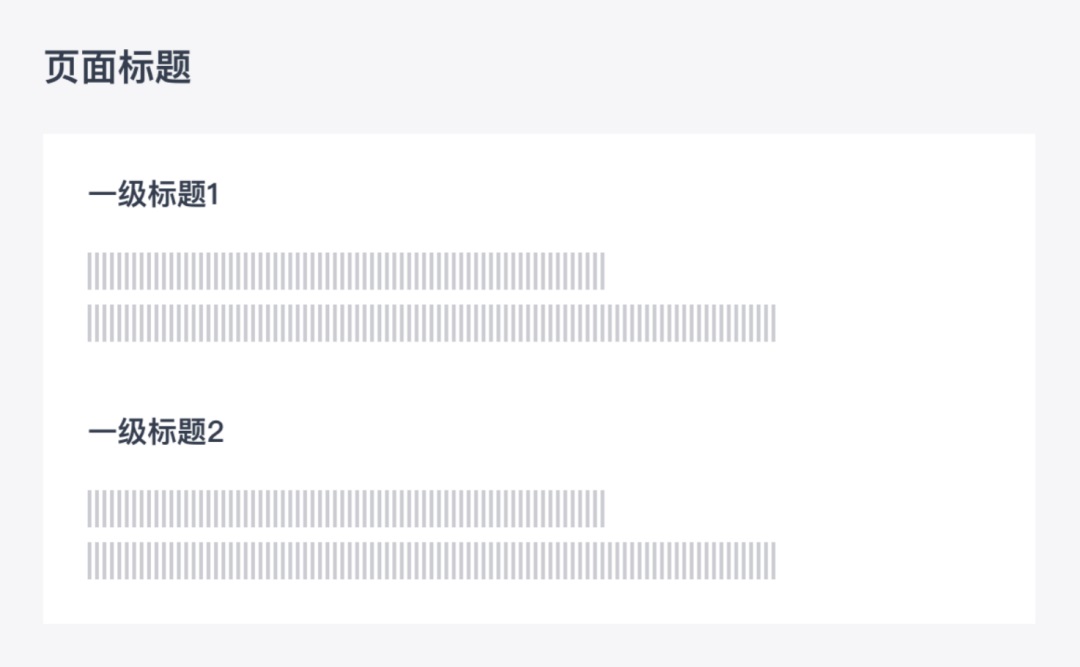
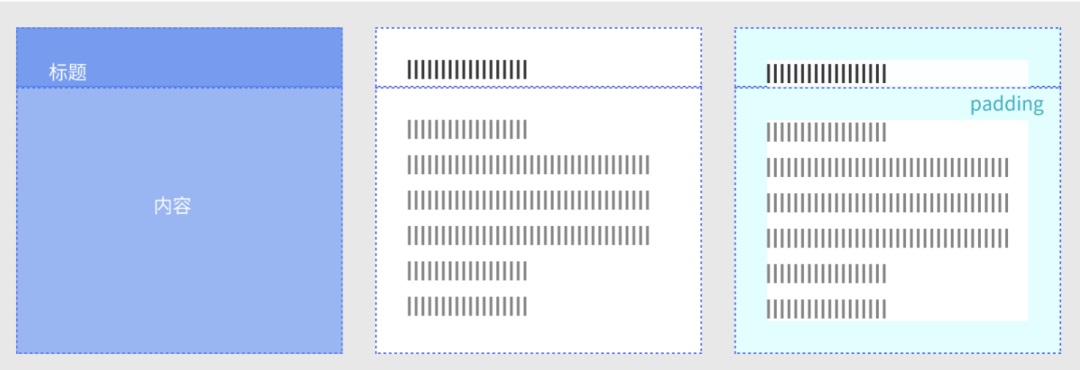
如下图,页面标题和它下方模块中的内容属于包含关系,下方模块中,一级标题 1 和一级标题 2 属于并列关系。

从开发的角度来看,所有界面内容都可以按这 2 种方式去实现:

①包含关系
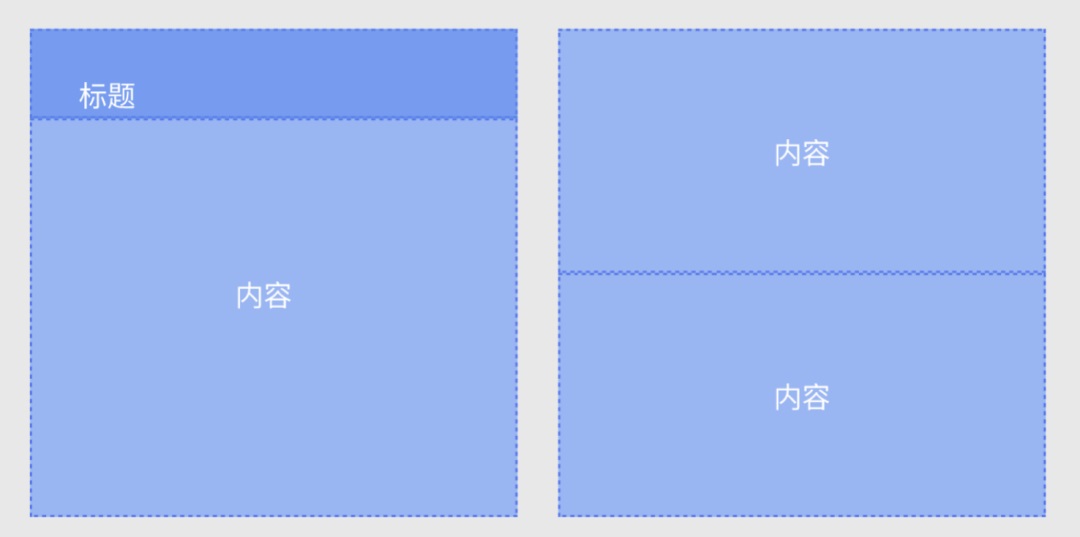
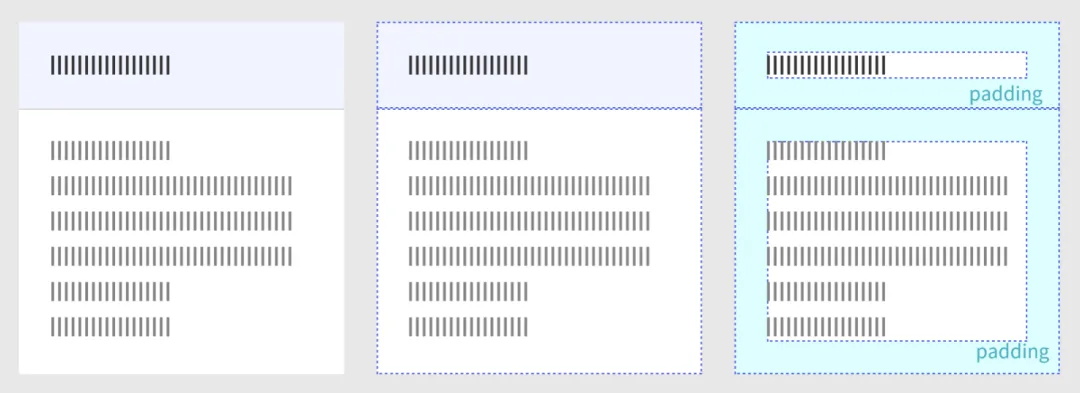
开发通常按下图的方式实现包含关系,内容从属于标题,考虑到排版的整齐性,通常内容的 padding 距离要与标题的 padding 一致。

当然这里如果标题与内容板块之间有明显分隔,如下图,标题盒模型就有另一种形态,此时标题文字到分隔区域之间多一个 padding 距离。

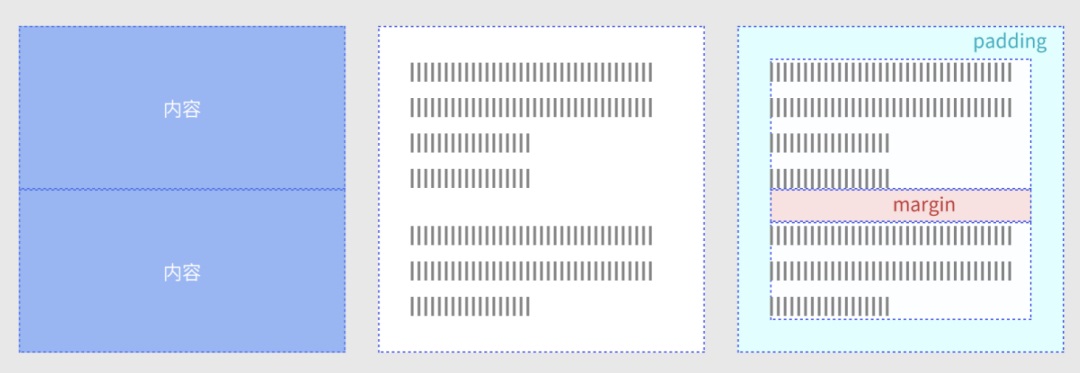
②并列关系
开发实现并列关系可以如下图,两块内容并列,不做标题设定,则通常内容之间会采用 margin 处理距离,margin 值与其父级的 padding 值接近。

这两种方式的设计与实现,都围绕信息内容所占据的视觉区域,遵循间距与层级关系最基础的原则,通过相对协调的间距来处理信息层级。整个产品界面的信息层级都能以这两种关系进行相互嵌套实现。
>PART 2:我们的间距规范
1. 界面层级的梳理
在 UI 设计界面中每一个间距的设置是有逻辑的。首先我们需要了解内容是什么,他们之间的关系是什么,然后利用间距层级递进的方式来规整页面信息,从而得到有节奏感、有呼吸感、能让用户快速理解的页面。
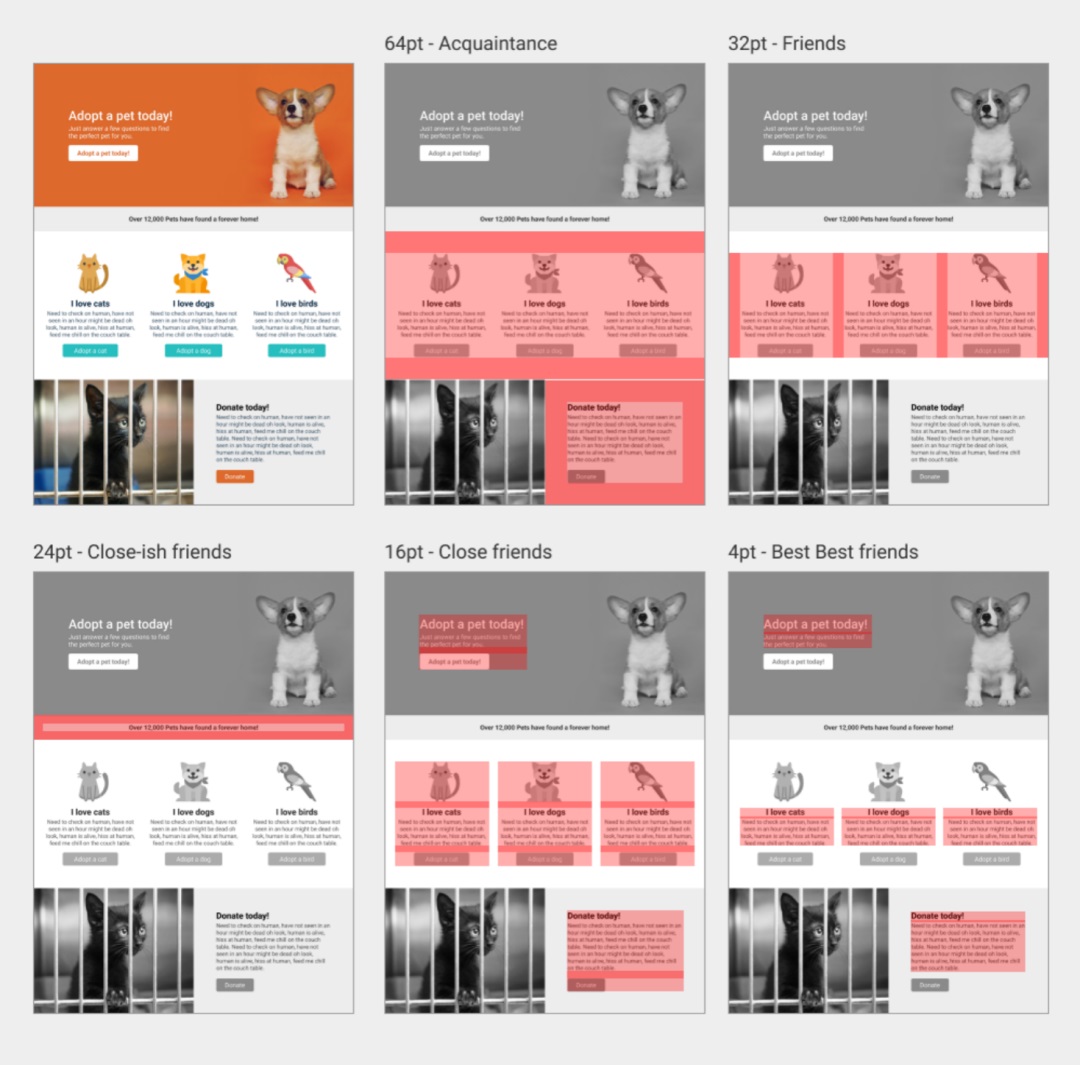
如下图,根据内容的层级关系,最高层级的间距为 64,层级从大到小,间距也同时递减,遵循了间距与层级关系的基本原理。

有关内容的层级关系,请参阅 https://www.uisdc.com/ui-cheat-sheet-spacing ,图取自此文
所以我们在设计时需要优先梳理出界面的信息层级,才能相应设计不同的间距来引导用户浏览界面。
2. 层级间距的基准设定
在 B 端设计中,我们通常定义最小单位为 4px 的网格系统,以 4 的倍数为基准来规范间距。一般我们以 14 号字为基础正文字号,来定义按钮、标签、输入框等原子组件,然后使用这些组件进行界面设计。
按照上文中“盒模型”的介绍,我们可以把界面中的元素都封装到“盒子”当中,赋予他们 padding 和 margin 值来控制间距。
从图中可以看出,在左边包含关系中,内容盒模型内边距 padding 跟标题的 padding 保持协调一致,而右边并列关系中,两个并列子级之间的外边距 margin 与父级的内边距 padding 保持协调一致。

所以不管包含还是并列关系,间距的控制都与父级的内边距 padding 相关。而这个父级的内边距由什么决定呢?
左图中标题所处的层级是父级,它包含下面的内容子级。标题的 padding 大小其实由标题的文本高度决定(上文 2.2 和 2.3 中介绍的纵横向间距的协调感与文字行高的关系),标题字号越大,对应标题盒子的 padding 值需要更大,标题字号越小,则 padding 值越小。
右图中 margin 向 padding 看齐,而 padding 由其父级的 padding 决定,这就是嵌套(他总需要有一个父级包含着这个盒子)。
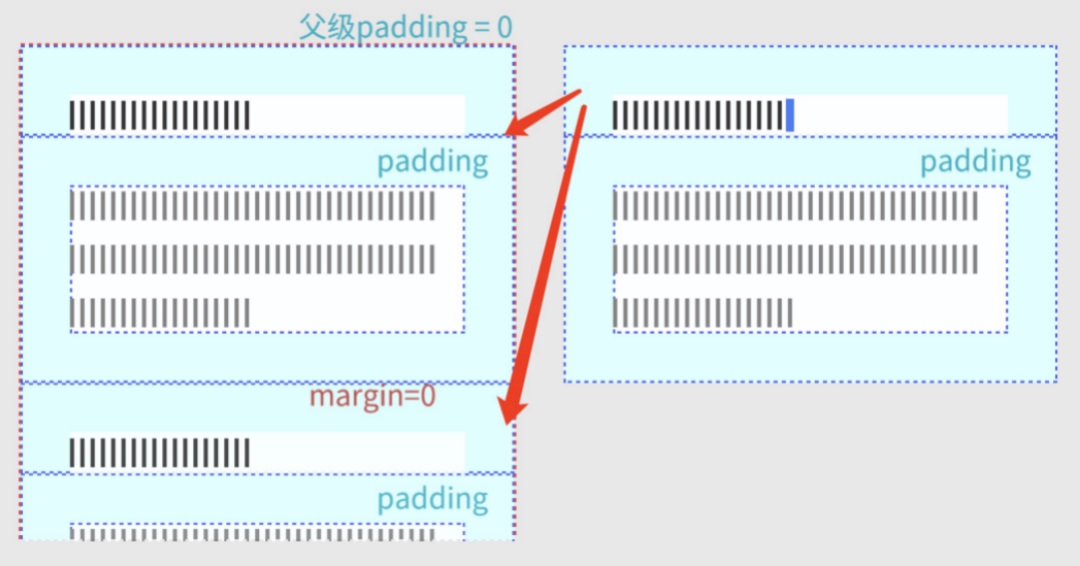
反过来,两个并列的内容子级里也可以有包含关系的嵌套盒模型,如下图。两个或两个以上包含关系的盒子并列时,其父级如果没有标题,意味着这是一个空盒子,padding 为 0,那么理论上并列的子级之间的 margin 值应该也为 0,所以两个并列内容之间的间距为 padding 值 x2。

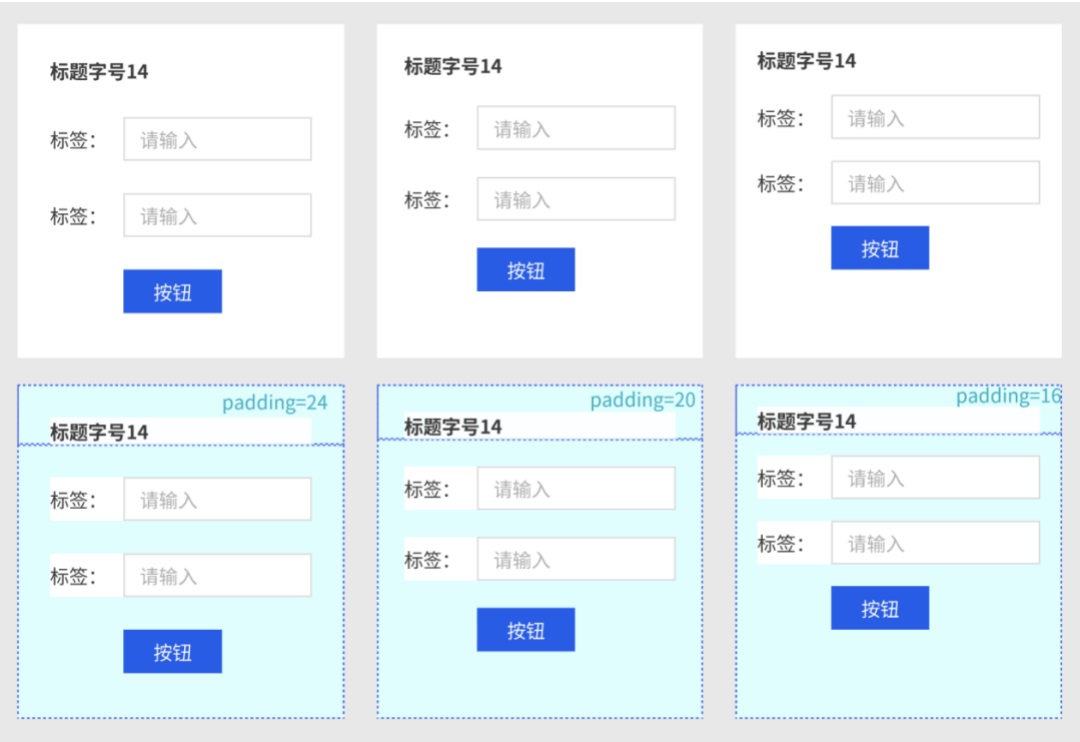
当以 14 号基准字号的组件来进行设计时,我们发现最小的层级的 padding 为 20px 与组件的内间距设计最为协调。

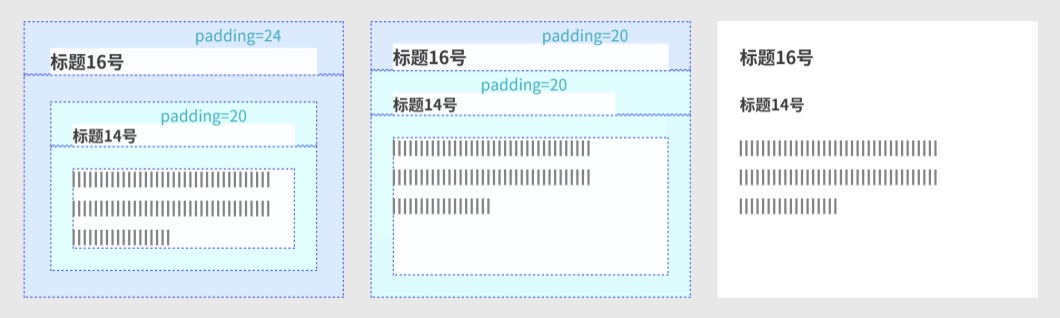
当我们设计 14 号标题的上一层内容时,相当于在它的外层再套一层盒子,设定一个更大的字号 16 和更大的 padding24px。我们直接嵌套发现,出现两层盒模型的 padding 值直接叠加,导致空间浪费,并且缩进后的文字排版并不美观。

其实按照上文中“盒模型”的嵌套规则,16 号标题的内容子集 padding 值应该为 0,直接整个嵌套标题 14 号包含关系的整个盒模型。而直接这样嵌套时发现两级标题并没有左对齐,此时需要将父级标题的 padding 调整为 20px。如下图中的效果,通过标题字号也能区分出层级,节省了直接嵌套的空间浪费。

所以我们定义 14 号和 16 号的标题文字,都可以用 padding 为 20px 的间距来进行控制。
在反推过程中,我们发现两个并列内容之间的间距为 padding 值 x2,即 20x2=40,这个间距过大,浪费了太多空间,适当的调整为 32px 后,显得更为协调。所以当并列的两个盒模型同时有 20px 的内间距留白时,并列盒子之间留白距离要适当缩减为 32px(20×2-8)。

在业务复杂的 B 端产品中,层级往往会超过 2 级,这时该怎么办呢?
3. 盒模型嵌套底板空间循环
我们发现,当一个模块空间中出现超过 3 个层级时,再用左对齐的方式,用户的理解难度会变得很大(如下图),虽然下图中通过了多种方式来解释层级关系,如分割线、不同大小的标题、嵌套框,但是整个看上去依然不太理想。

心理学家 SusanWeinschenk 说过:人在识别物体时会寻找规律。所以我们要尽量创建规律来帮助用户快速解读信息。
盒模型的嵌套其实就如同套娃,每层都具备自己一个独立的空间,循环的嵌套。于是我们尝试着采用了更换底板背景来区分嵌套的空间,并限制单个底板空间中出现的层级不超过 2 级,超出则更换嵌套底板,那么嵌套后间距及标题参数则可以重新循环。按照这种规律设计出的结果,非常富有简单清晰的节奏感,用户理解起来更加容易。

若嵌套后只有一层标题时,三级标题优先采用小号标题(14 号),因为它看起来更加协调。

当然这种嵌套也不是无限的,一个页面中出现三个底板的嵌套基本上已经达到了极限,再多时就需要考虑从业务角度去梳理信息层级,通过页面的层级来表达复杂的信息关系。

4. 丰富层级的灵活运用
通过盒模型嵌套底板空间循环的方式,我们可以使用相同的间距来解决信息层级区分设计,并且很容易的保障前端的高度还原。但是 B 端复杂的系统中,往往上述两种标题不足以覆盖全部的场景,我们通常用于包含关系中的标题层级,还有 Tab 选项卡,根据基准的 20px 间距,和 14、16 号两种尺寸的标题字号,我们扩展出 3 种尺寸的标题(大、中、小)和 3 种 tabs(大尺寸线条型、中尺寸线条型、胶囊型)。设计使用时层级由高到低,依次使用,不允许跨级。

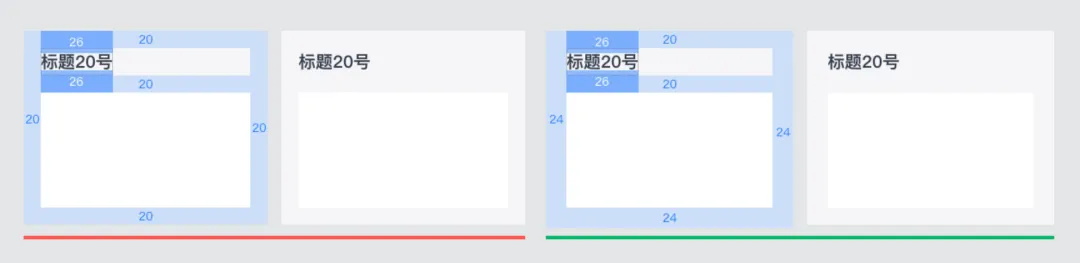
大标题(20 号)用于概括整体页面,页面中只会有一个,它的行高(32px)和视觉看到的字高(26px)相差了 6px,根据上方基准 padding 为 20px,那么横纵向的间距会不太协调,我们将左右和下方的 padding 值微调成 24px 后不协调感得到改善。

注意:同一层级容器内,线条 Tab-Bar 不能出现 2 个,容器嵌套时允许出现 2 个

5. 总体规则导出
总结一下规则(以 14 号字为基准):
- 梳理清晰全局的信息内容,统一遵循“盒模型”包含和并列关系,基准间距统一为 20px;
- 当并列的两个盒模型同时有 20px 的内间距留白时,并列盒子之间留白距离要适当缩减为 32px(20×2-8);
- 采用盒模型循环底板嵌套进行层级设计,单个底板只允许两层层级,超出时采用嵌套更换底板。注意:若嵌套后只有一层层级时,三级标题优先采用小号标题(14 号);
- 3 种标题与 3 种 Tab 根据层级由高到低,依次使用,不允许跨级。20 号大标题为页面标题,它的子级左右下方的 padding 值为 24。
>PART 3:总结回顾
上述的方式是基于我们产品的特性分析得出的,它的目的是为了减轻设计师在设计过程中对间距的纠结,同时提升整体产品的可读性和一致性,当然不能以一概全。
接下来我们会进一步地在更多的产品和场景中去验证使用,并继续深入研究其中的规律。
参考文章:
- https://blog.prototypr.io
- https://www.uisdc.com/ui-cheat-sheet-spacing
碧野青风




