
今天接着上一次没分享完的内容继续向后推进,也就是移动端的其它适配场景的讲解。
一、不同像素密度的适配方式
屏幕规格除了前面提到的大小规格外,还有个非常重要且基础的概念 —— 像素密度。
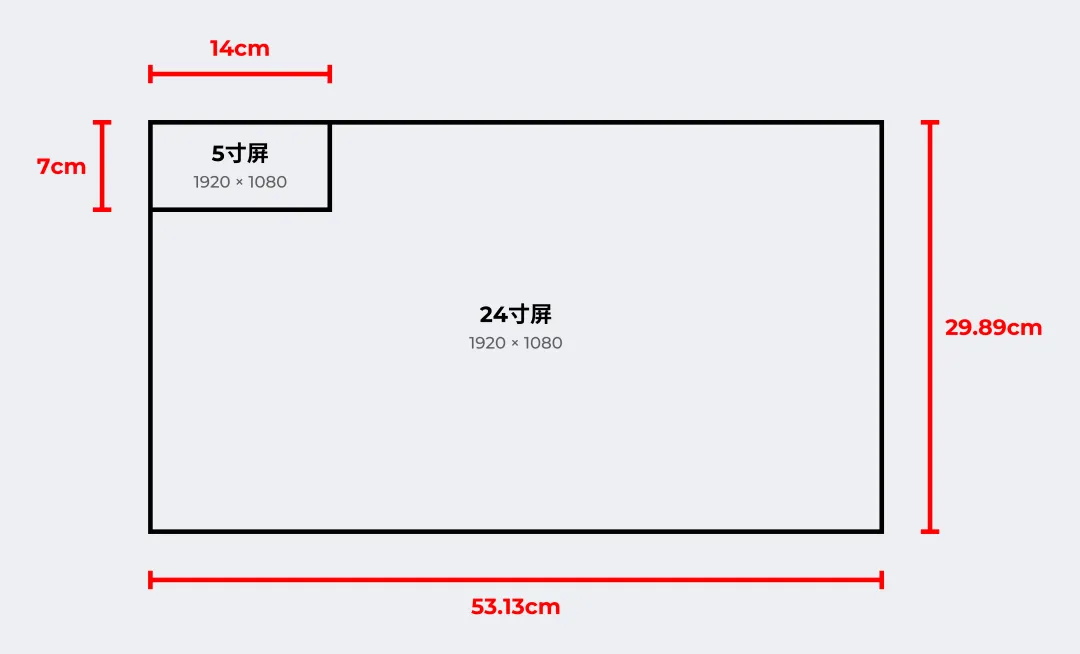
常规情况下,分辨率指的是屏幕的像素组成数量,比如分辨率 1920*1080,指的是屏幕的长宽分别包含 1920 和 1080 个像素点。但一个 5 寸的屏幕可以使用这个分辨率,一个 24 寸的屏幕也可以使用这个分辨率,这就衍生除了像素密度这个属性,即单位面积内包含像素点的数量。
在相同分辨率下,屏幕越小,像素密度越大画面清晰度越高,屏幕越大,则像素密度越小画面清晰度越低。

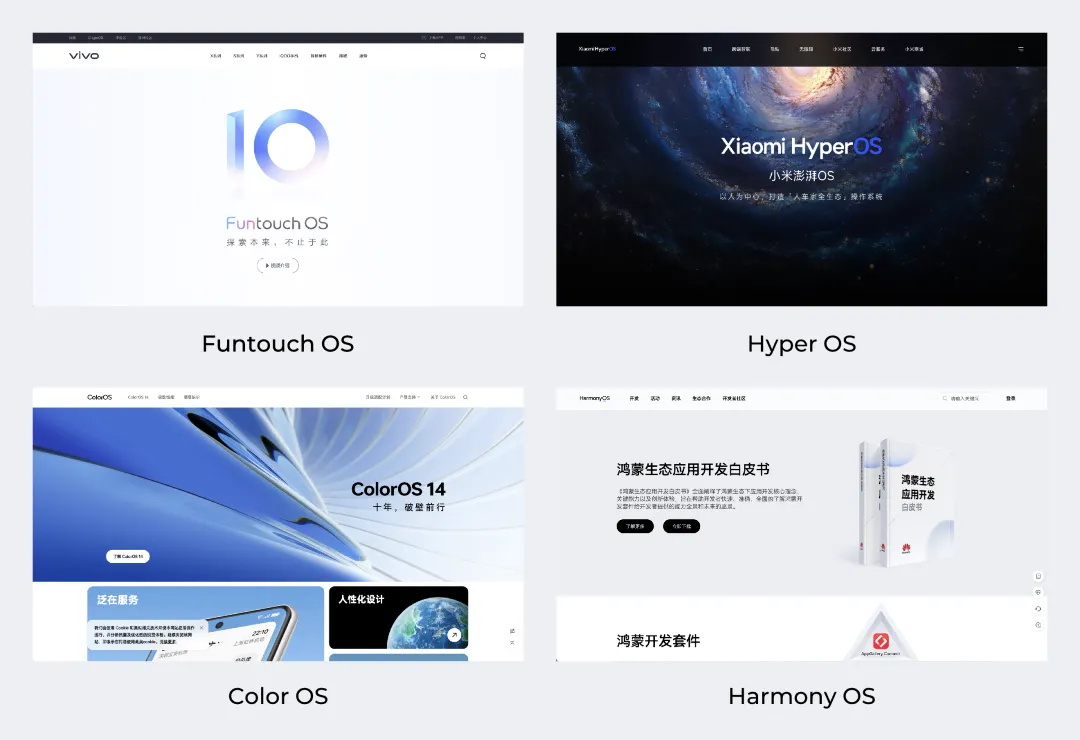
这个参数之所以重要,是因为不同手机屏幕之间的规格差异巨大,在屏幕都差不多的情况下,有的还在用 720P,有的已经用 4K 了,比如下面的示例。

从这些示例中,可以直观的发现屏幕分辨率之间的差异巨大,也意味着不同屏幕规格之间的屏幕密度差异也很大。
这就延伸到另一个问题,我们在软件里创建的画布和真实屏幕分辨率参数怎么完全不一样?原因就是画布分辨率和显示器分辨率是两码事,画布分辨率可以理解成是逻辑分辨率,而屏幕分辨率是物理分辨率。
画布分辨率即在 UI 设计软件里的一个基础画布属性值,它是矢量数值,即通过数学方式记录和渲染的一种数据。所以它是没有单位的,换个角度讲也可以是任意单位,因为矢量可以无损放大和缩小。
但物理分辨率不一样,物理分辨率是屏幕的物理属性,在屏幕生产后就被固定,不管你让屏幕显示什么内容给你,它最终都以这个物理分辨率呈现出来。
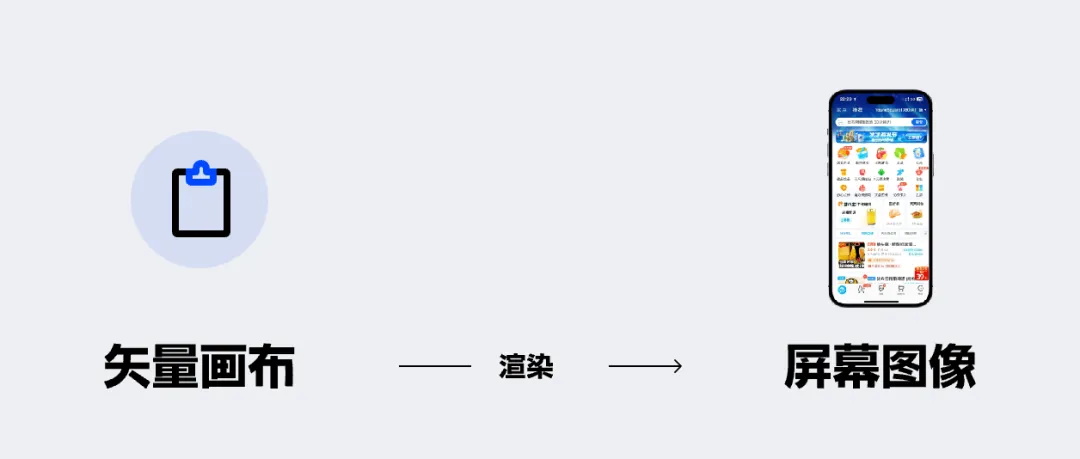
逻辑分辨率和物理分辨率两者并不对等,所以中间有个渲染的过程,即把矢量画布渲染成屏幕图像的过程(光栅化),在渲染过程中会对原有的分辨率进行换算,以满足屏幕显示的需要。

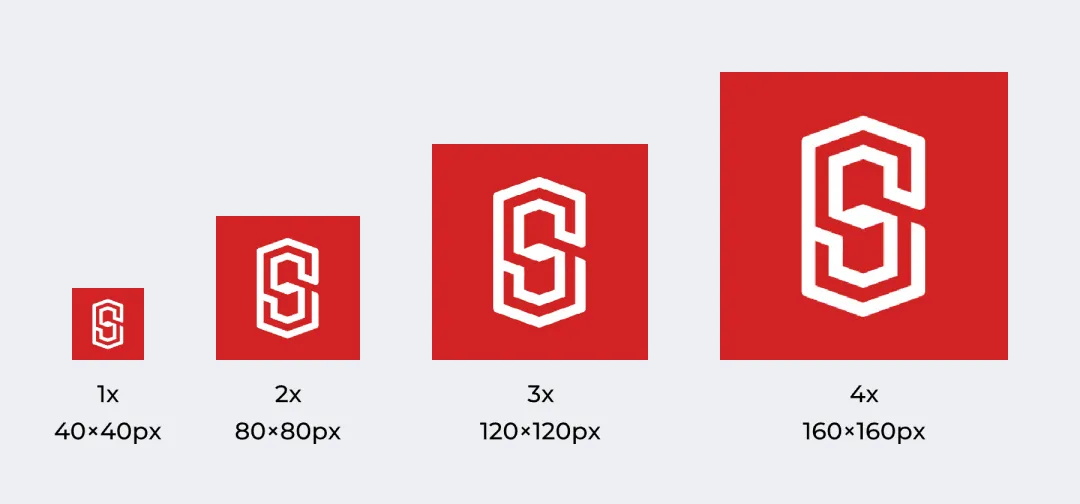
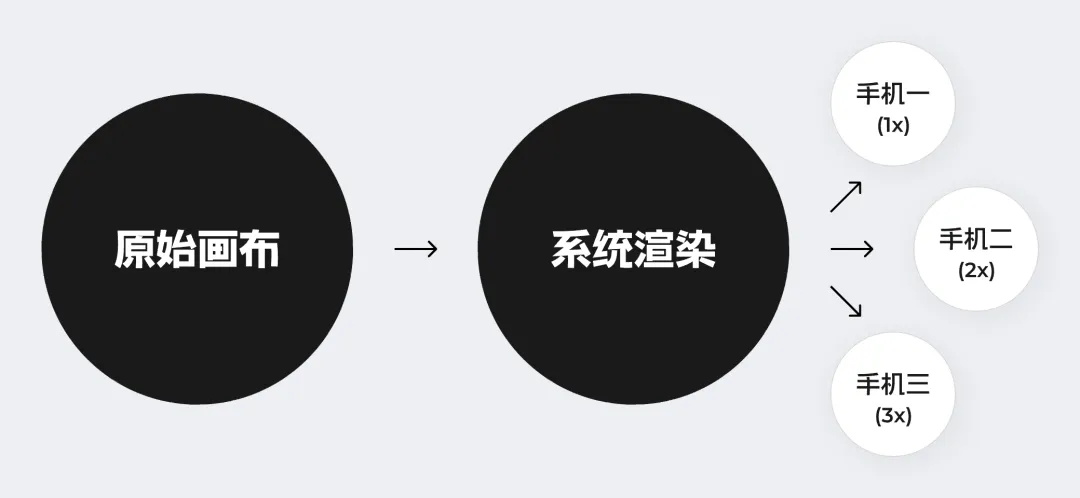
这个渲染过程主要由系统主导,我们无需深究背后的计算机图形原理。只需要知道在渲染过程中,逻辑分辨率要转化成屏幕分辨率,通常是按整数倍率放大的。比如以原来的 2 倍、3 倍、4 倍放大,简写也就是 2x、3x、4x。

这个放大的倍率通常是由像素密度决定的,而放大倍率的计算公式为 —— 屏幕密度 / 160,即屏幕密度大约是160的几倍,则放大几倍。比如 iPhoneSE 密度是326 所以是 2x,iPhone15 密度则是460,所以用 3x,以此类推。
计算公式知道个大概就行,实际项目不需要我们自己去做计算,移动端系统会自动根据设备的类型进行换算和渲染。

我们只需按着原有画布尺寸设计即可,但是交付过程就会受到倍率的影响,因为设计稿中不是所有设计元素都是 —— 矢量的,还有相当一部分是位图。比如目前越来越平面化、运营化的界面设计,有相当多的元素无法用 UI 软件设计,它们只能以位图的形式置入画布中。

所以这类设计元素的置入和切图就要考虑适配的问题,常规图标切图使用位图格式就要使用 1x、2x、3x 不同倍率的 PNG,但是非图标类素材的导出往往不需要这么麻烦,只需要导出一个 2x 的即可。
3x、4x 或更大的切图,虽然能保证清晰度,在高分辨率下获得更好的效果,但文件的占用空间也被成倍放大,这会导致两种后果,一个是作为软件内容安装包体积大增,另一个是作为下载数据则下载时间会大增,而它们带来的清晰度加成并不明显,无法弥补造成的损失。
而导入到设计画布内的位图,不管放大还是缩小质量是一致的,导出它们可以缩小但是没办法导出成更大的图片(画质损失),要一开始就按切图的要求导入位图进设计画布中。
所以假设你在画布中要放置的一个 200*200 的插画形象,那么再 PS 中创建创建画布就不能小于 400*400(2x),才能保证最终的切图可用性。
再拓展开,在我们使用 PS 进行复杂页面设计,或者干脆是设计 H5 时,使用的分辨率也是 2x 的倍率,因为导出 2x 的切图就够用,也不用创建一个过大的画布,导致设计过程操作非常的卡顿和不流程。
二、安卓和苹果的适配做法
做移动端项目,多数情况下是要适配苹果和安卓两套系统的。但是,两套系统各自设计各自开发,显然是不能接受的,因为做起来太麻烦开发和维护成本过高。
所以行业普遍的做法,是先以一套系统为标准进行设计,再适配到另一套系统中去。当然,主流的设计是以 iOS 作为标准开展的,这里有多方面因素的影响,感兴趣的同学可以自己去查查相关的历史。
虽然 iOS 和 AndROId 官方设计规范和样式有很大差异,但一定要记得那是 "官方设计规范",而国内手机厂商有自己的 OS 和设计语言,和安卓官方的做法是高度脱节的。

同时,国内系统的设计高度靠拢 iOS 的设计,有很大一部分原因也是为了兼容跨系统适配,让开发者可以更轻松、高效地适配安卓端。

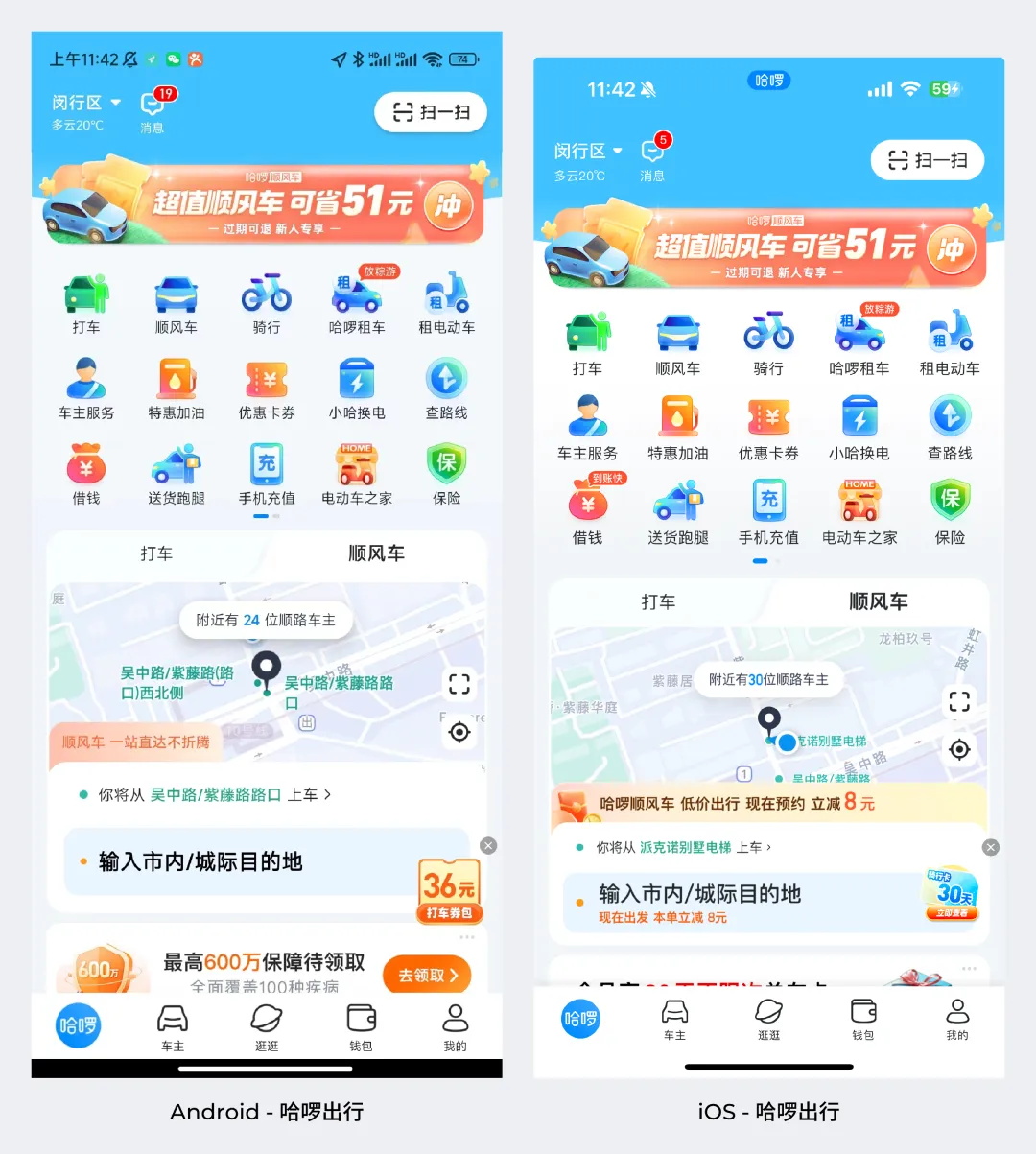
所以,在常规项目设计中,我们以 iOS 界面为准即可,无需单独提供整套的安卓端设计,安卓前端工程师会自己根据当前的设计开发和适配。而安卓设备画布和苹果画布大小不一,同样适用于前面所说的页面元素适配逻辑。
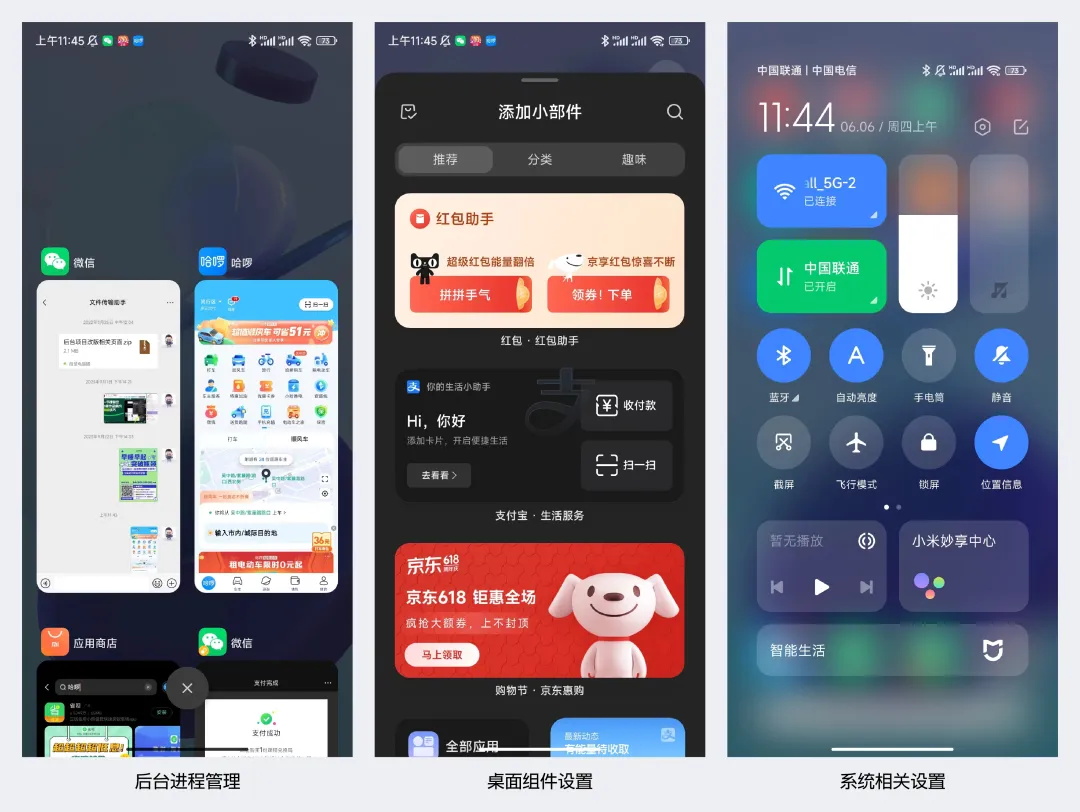
虽然多数页面可以直接迁移,但总是有特殊情况,毕竟安卓系统和 iOS 系统还是有不少差异,会直接影响产品需求或样式。比如安卓的权限请求窗口、桌面组件设置、系统相关设置等,都是在 iOS 端设计没有的界面。

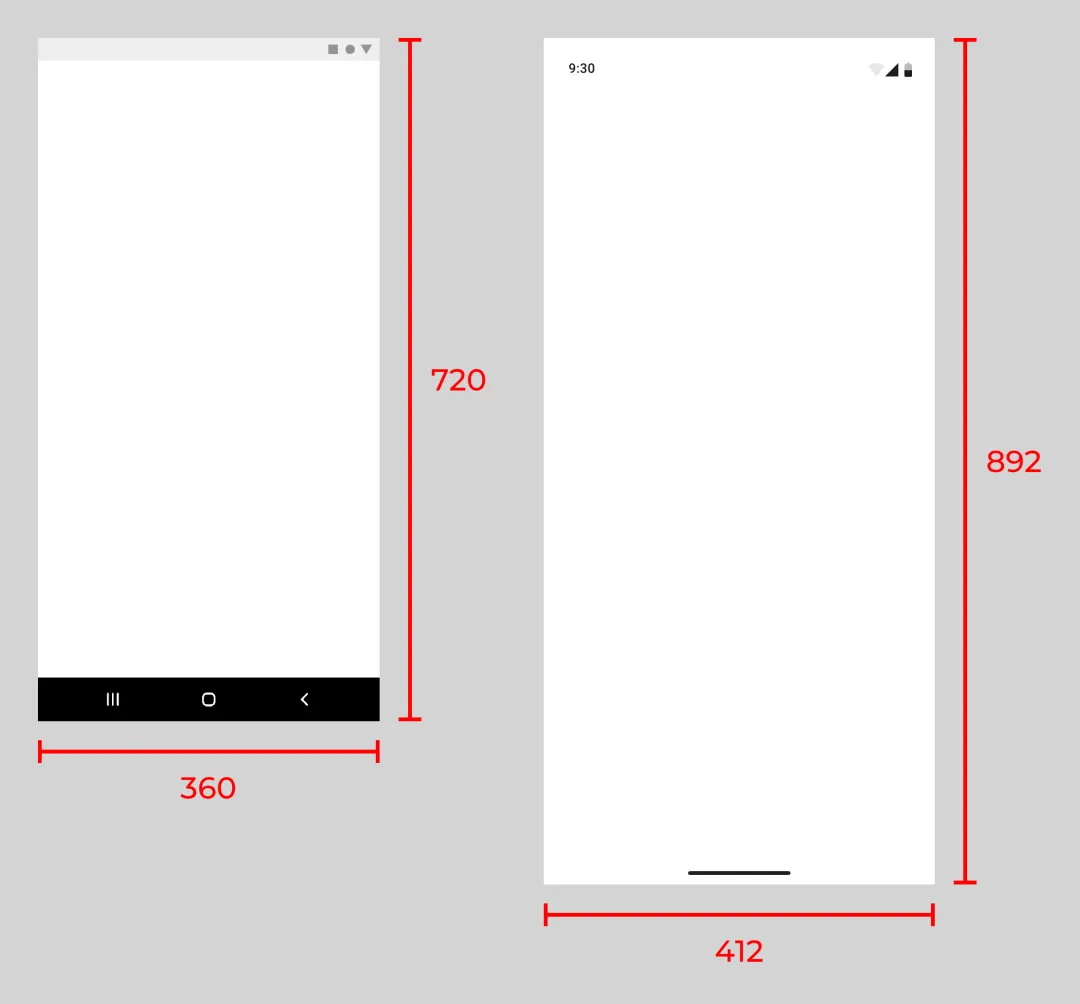
所以 iOS 端适配安卓端的设计,就要创建一个新的文件,将安卓端不同或者特有的页面单独设计出来。在设计时,使用的画布可以使用传统的 360*720,也可以使用安卓官方应用的 412*892,然后置入安卓的头部状态栏和底部指示器示意。

三、手机端和平板的适配规范
除了跨系统外,移动端应用面对的另一个挑战就是适配平板。

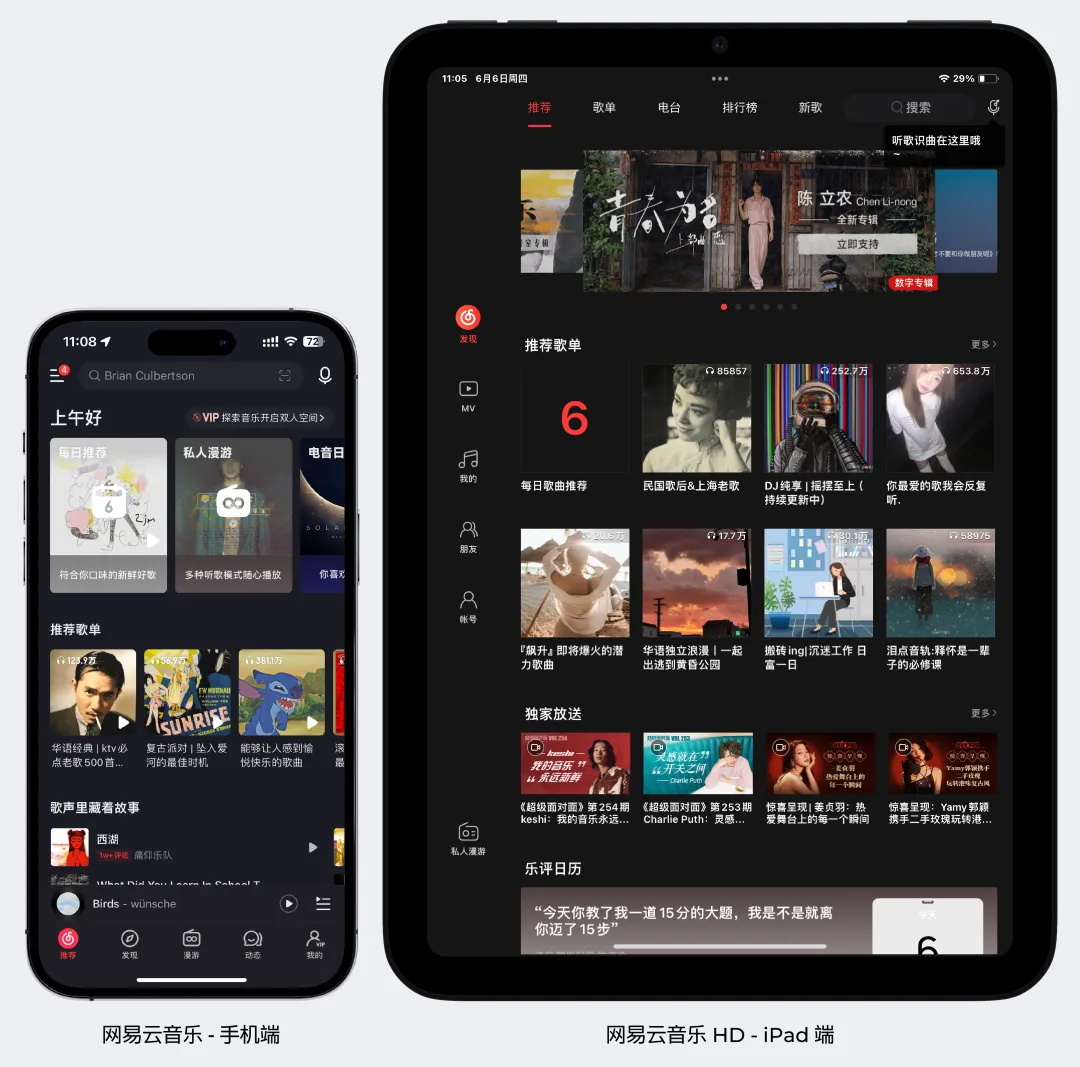
首先要了解一个基础知识,即平板虽然本质上和手机是同一个系统,但开发者可以针对平板开发一个独立的应用,这种应用会加上一个 HD 的后缀。比如网易云音乐,有手机端也有平板端,这是两个不同的应用,所以开发 HD 版本的应用不叫平板适配。

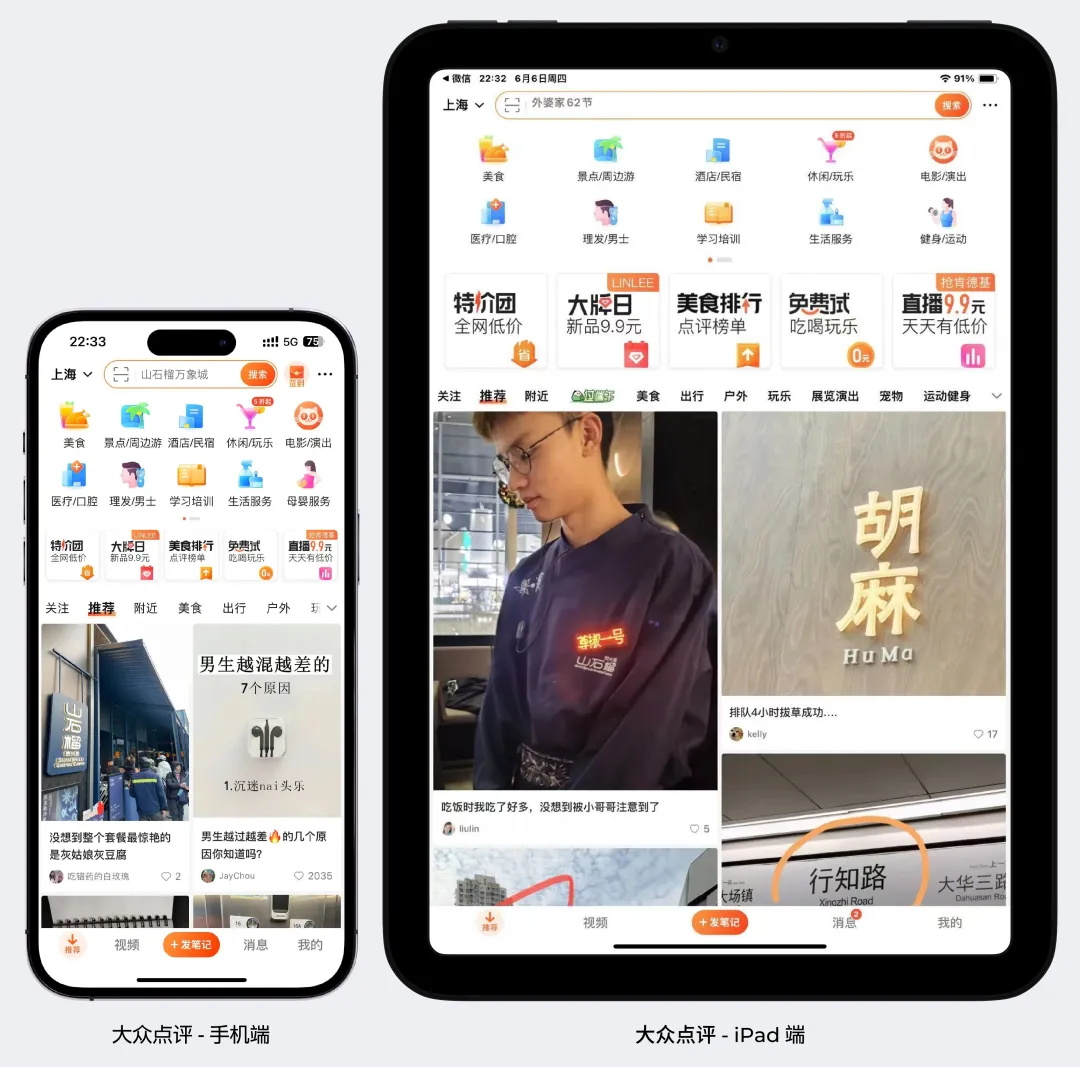
平板适配指的是将一个手机应用直接适配到平板上的做法,可以在平板中完整展开、显示、使用。与之相对的没有适配的应用,在平板端则只会以手机端的界面展示,比例和平板不一致。

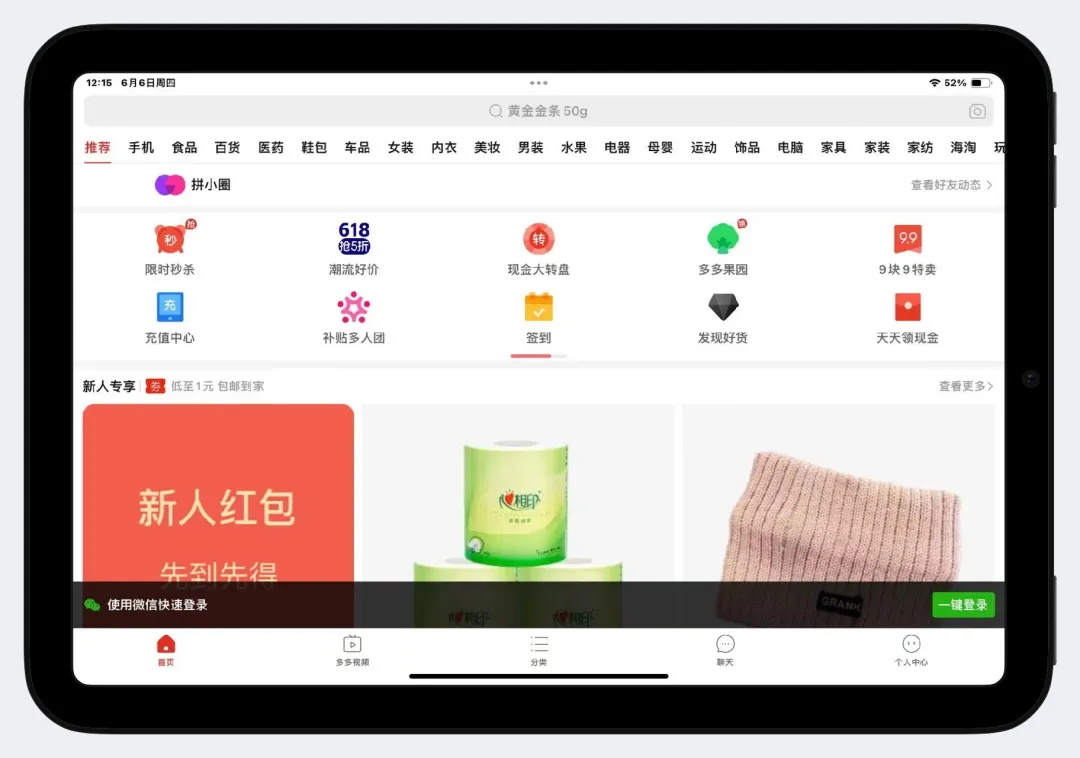
平板适配的基本做法,和手机适配基本一致,即对元素的对齐、缩放、响应方式进行制定,以应对画布放大后的要求。所以有了相关知识,再看下面的案例,就应该轻易分辨出手机应用适配到平板中的逻辑。


如果只有这些内容,那么平板适配就不需要单独做解释,问题在于平板还包含其它的显示特征,在设计过程都需要考虑是否需要支持它们,以 iPad 端举例,包括:
- 横/竖屏切换
- 分屏浏览
- 悬浮窗口
手机多为竖屏使用,一个正常的 APP 不用考虑横屏模式也没关系,但是平板横屏竖屏的使用比例都不容忽视,我们往往要考虑是否要在平板中支持横屏模式。
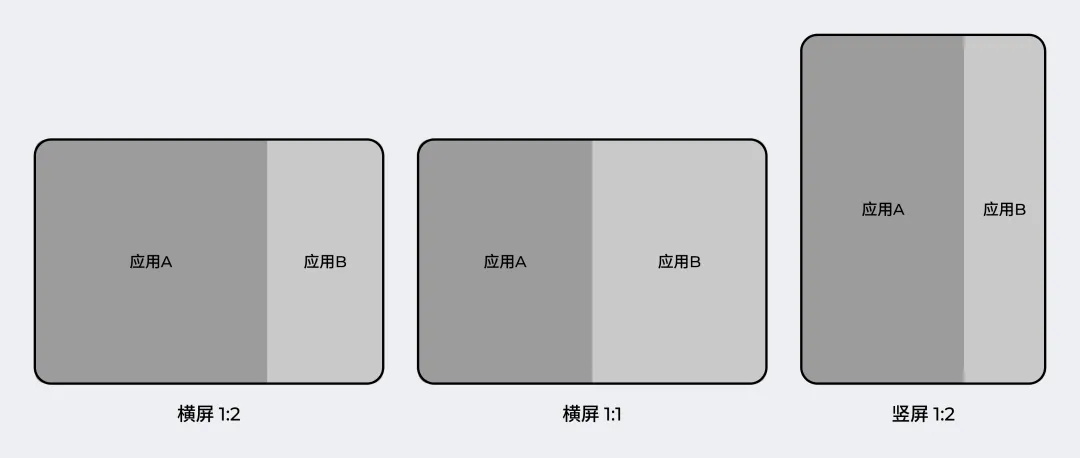
虽然横屏理论上就是让画布变得更宽高度变得更窄的让界面进行适配,但是这种比例的变更往往会导致界面的可视区域变得非常小且不合理,比如下面案例。所以很多应用干脆在平板端禁止了横屏模式,只允许竖屏使用(也可以反过来)。

第二个就是分屏浏览,iPad 包含多种分屏模式,横屏模式支持 APP 以屏幕 2/3、1/2、1/3 的窗口显示,竖屏模式则支持以 2/3、1/3 的窗口进行显示。

这里就和上一个问题相关联,如果不支持横竖屏切换的话,那么往往就不会支持分屏模式,而要支持分辨率模式的话,元素的适配逻辑没变,理论上支持平板的适配都可以比较轻松的支持这些分辨的显示。
但一些特殊的页面,如只有一两个按钮但是全屏显示,或是复杂的表格、数据展示页面,就要提前考虑不同方向和比例的适配结果,如果效果不佳且难以做出优化,那么同样建议放弃针对专业比例的使用,不允许应用进入分屏模式。
最后的悬浮窗口即使用一个更细的窗口悬浮在系统界面内,界面适配的逻辑和分屏差异不大,只要支持 1/3 比例显示的话,就基本可以支持分屏的模式。
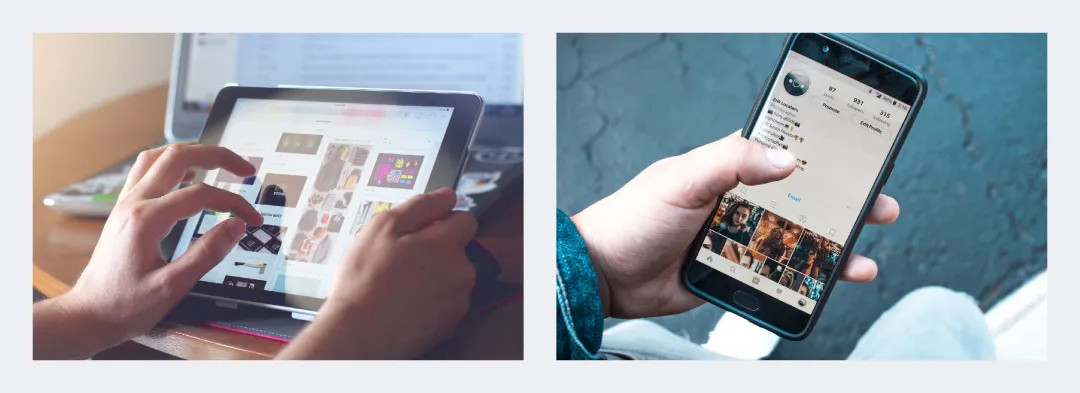
在实际项目中,要兼顾以上所有模式的显示是非常困难的,但它们还不是最大的难题。平板端适配最大的难题是平板的交互和手机不同,手机往往可以单手握持并使用拇指触控,而平板的使用则会大量应用食指。

这导致平板的主要操作热区和手机有很大差异,直接套用手机布局和交互在平板上操作就会显得各种别扭。并且平板的适配不像网页响应式包含了断点的应用,且 CSS 样式更轻量、灵活,可以在一套代码内切换多种布局形式,所以这种交互的差异就成为平板适配中难以逾越的鸿沟。
也正是如此,平板适配往往只是开发团队"偷懒"的做法,虽然知道体验不好,但不会投入更多的人力成本去开发一个新 APP,先做适配能用就行。

所以,平板适配只是一个兼容平板端的妥协产物,设计师优先考虑的是在一个方向内能正常显示,无需去覆盖所有的平板的应用场景即可。
结尾
时间关系写不完,还有最后一部分怎么进行适配的标注,会在下周再更新。
酸梅干超人




