
前言
继上次互联网 APP 的创业浪潮后,中国的互联网公司大多数也重新开始加入了这场新的战争,与新能源相关的企业的股价也是一路崛起。甚至新能源汽车出海都打出了"先落子挪威,再进军欧洲"的战略决策,放眼全球,新能源汽车产业仍处于起步水平,市场空间十分开阔。中国车企为了能在这片蓝海中稳住脚跟,取得先发优势,纷纷开拓"新大陆",向海外起航,随着行业一路高奏凯歌,HMI 的人才也是供不应求,为了能挖到合适的人才,各个大厂的 HR 也都开始各显神通。
一、HMI知识扫盲
1. 什么 HMI?
HMI(Human Machine Interface )一般指的是人机交互,但是随着新能源汽车的发展,现在多被应用于汽车行业,是车辆驾驶员与汽车之间进行交互和信息交换的枢纽与媒介,也是未来车企发展的重点,正在向着多模式方向发展,另外随着 5G 行业的发展,需要落地的场景也是比较多的,在目前看人,HMI 的无人驾驶也是目前 5G 落地的第一场景。

2. 移动 APP 与 HMI 设计的区别
手机端的系统发展已经快 10 余年了,我们的手机端的设计思路是不能直接搬到车载端的设计上的,而且车机端的设计和手机端设计在交互和使用场景上都有很大的区别,所以,为了更好地服务于车机端的用户,总结了以下车机端与手机的区别作为对比,已示区别:

① 移动 APP 设计侧重点
商业侧
首先,我们大部分移动端 APP 的设计比较重注商业闭环,大部分的 APP 的设计是需要对数据和业绩负责的,例如常见的用户增长、用户的留存、用户的 DAU、怎么缩短用户的路径,就例如我们身边常用的淘宝、微信、bilibili、抖音等,每次迭代都是为了奔赴一个商业的目的。
交互
另外,在交互上也是不一样的,我们的 APP 一般是通过右手滑动去操作,而车机端主要是以右手的食指为主,通过手势、语音,另外也会用胳膊去操作中控屏,所以,我们车机的触控区域一般会做的比较大,方便用户去操作。
屏幕
我们常用的手机端,无论屏幕怎么变大,它都是为人的单手握持去设计和适配的,而车机端的思路可能不一样,它的屏幕主要是分为横屏和竖屏两种模式,有时候因为为了迎合审美和车内的整体搭配,尺寸可能都不一样,但是,大部分为了保证车主可以方便操作,为了安全性,一般会做的比较大。
使用场景
我们车机的使用场景一般是在车内,正常情况下,是我们开车准备去目的地前的一些准备工作,例如开启导航、或者听歌音乐之类的,所以,我们的车机很少有浅色界面的,大部分是深色的界面。

② 车载 HMI 设计侧重点
而 HMI 车载设计与我们常见的 APP 的设计思维是大相径庭的,它的设计思维逻辑更像是一个系统的设计,如 ios、安卓等,它需要着重考虑的用户的使用场景,如视觉体验、逻辑性,因为我们在开车时有 90%的精力在开车和看路,剩下的 10%的可能在使用 HMI 的操作,所以我们设计的载体是车,我们的设计思路是需要围绕驾驶场景去设计。
其次设计的过程中也需要考虑车机的硬件,有的功能的加入和应用的场景,需要看车机的硬件是否支持,例如常见的倒车影像、传感器、辅助驾驶,都需要一定外部的硬件支持。
移动 APP 与车载 HMI 最大的区别就是更新的频率,国内在互联网环境在前几年属于大红海期,基本都是小步快跑的迭代模式,更新的频率比较勤快,而车载 HMI 则更新频率比较慢,它考虑的因素会比较多,因为在升级的过程中需要车一直开启,但是我们在开的过程中也不可能升级,一旦升级也容易变成砖,会导致整车都不能用,所以我们一般会在车出厂的时候就需要设置好。

3. 车的分类
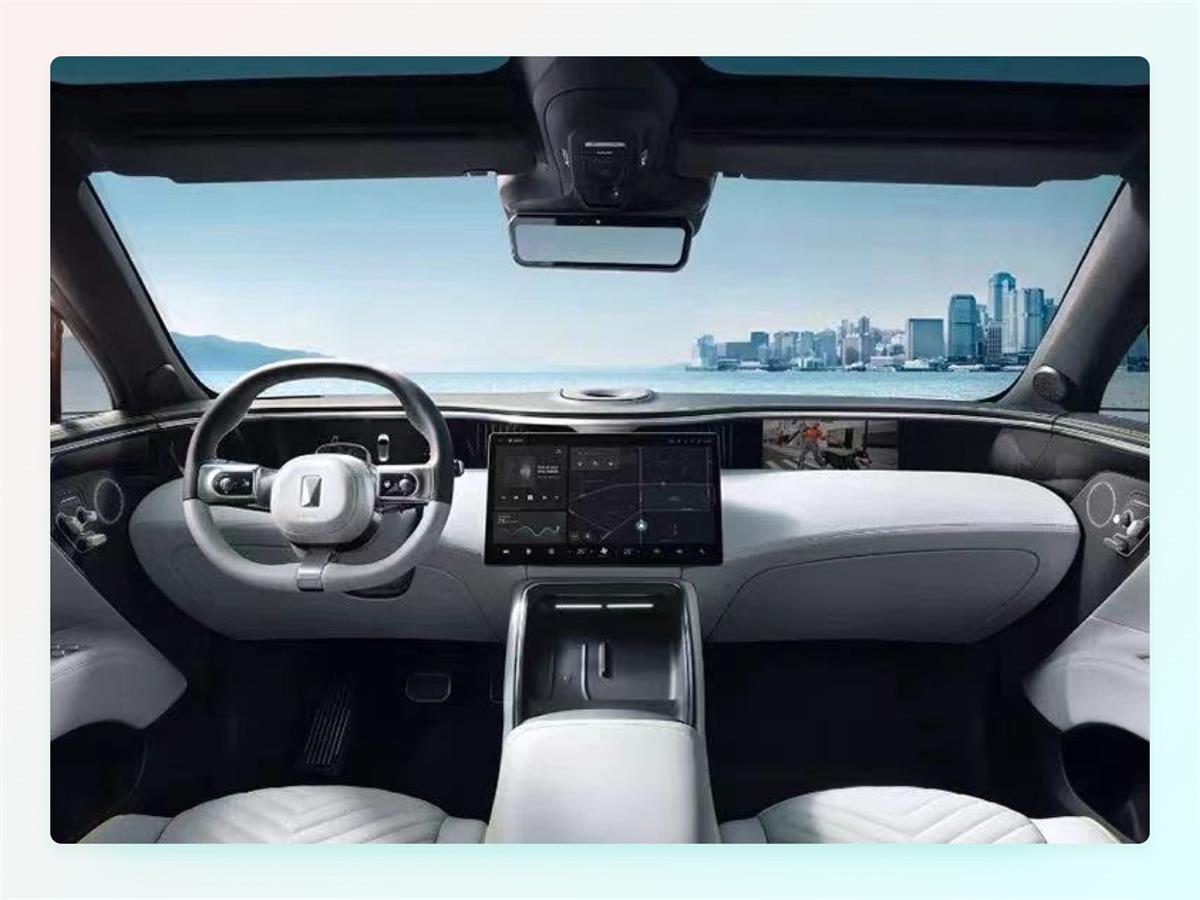
我们目前公开信息可以查询到的车的种类也是比较多的,通常我们新能源汽车 BC 级的居多,而跑车比较重视性能,所以新能源的车型会比较少,而其他 BC 级的新能源汽车大多数的比双联屏和副驾为主,比较特殊的特斯拉,只有一整块屏幕。
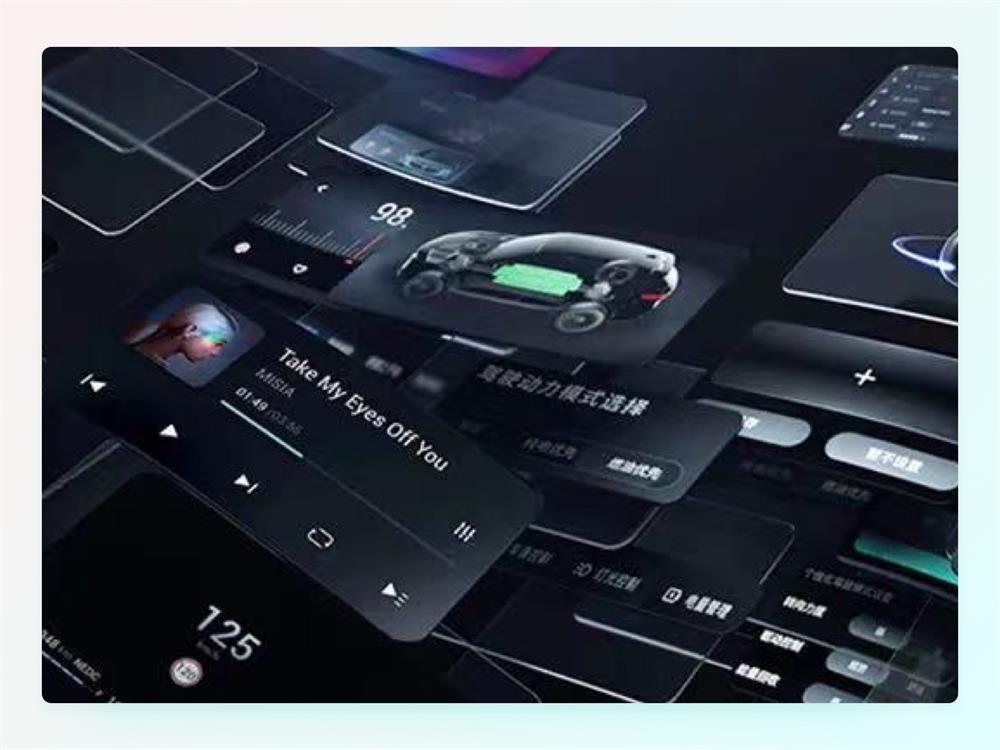
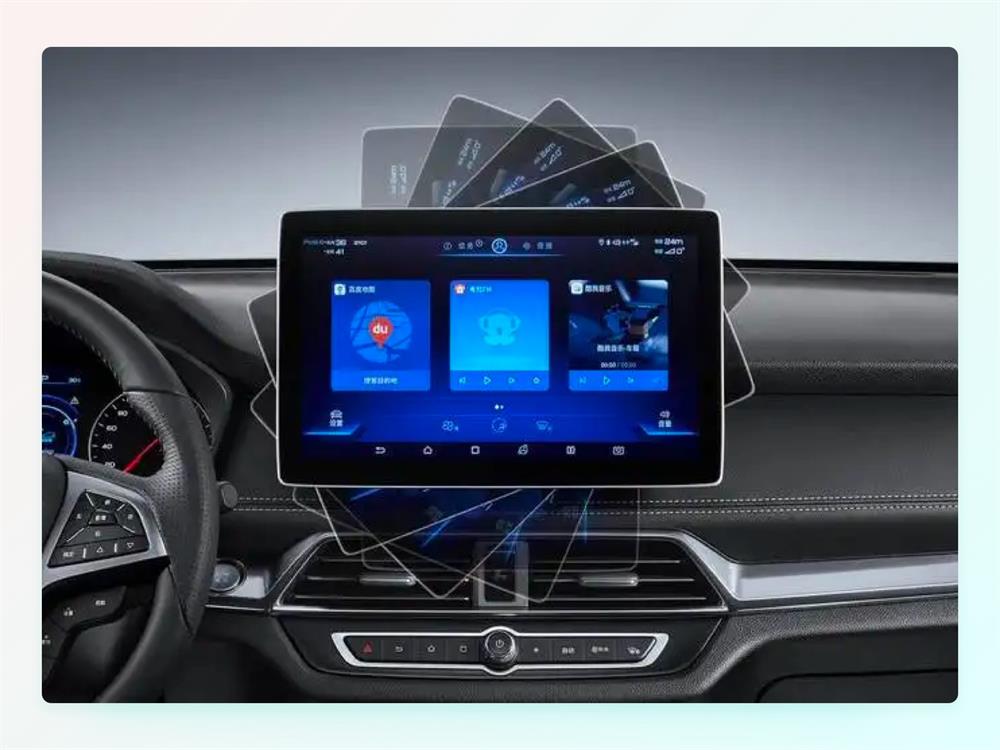
4. 车载屏幕的构成与占比
在车载 HMI 的设计中,车载的屏幕是最重要的构成。科技的发展,社会的进步给人们的出行带来越来越好的体验,汽车的人机交互也日新月异,更新换代很快,我们每辆车所处的市场定位和针对人群也是不一样的,所以,针对不同的市场,我们车辆上的屏幕的数量和功能的划分也是不一样的,我们一起来看看各种型号的车和屏幕的占比。
一般车载的屏幕分为前排驾驶屏、副驾驶屏,和后排娱乐屏。

① 前排屏的构成
车辆的前排分为主驾驶屏和副驾驶屏,通常以 HUD(AR-HUD、3D-HUD)、流媒体后视镜、副驾驶娱乐屏所构成。主驾驶主要是需要给司机提供车辆的行驶信息,如车辆的时速、水温、转速、电量/油表等,这些信息占据的主驾驶的屏绝大部分的显示区域,除了行驶信息,主驾驶还需要提供汽车设备信息,如空调温度、车窗、座位的角度和温度等,最后一项需要显示的就是车辆的娱乐功能,但是也不会涉及比较复杂的娱乐。
常见的就是音乐播放器、FM 电台、蓝牙电话、倒车影像等。
而副驾驶屏需要用的地方会比较少,但是通常是"智能座舱"的重点发力部分,通常高端旗舰车会配有,我们主要需要提供 75%的汽车设备的信息,如空调温度、车窗、座位的角度和温度等,驾驶的信息,如车辆的时速、电量/油表,只需要提供少量的信息,大致在 8%左右,剩下的占用比较大的可能是影音娱乐,如爱奇艺,腾讯视频之类的,这些可能会占用 70%左右,但是我相信大部分人也不会在副驾驶去使用这些,因为车辆在行驶的过程中,看视频,可能会晕车,其次是这些应用会产生比较大的流量。
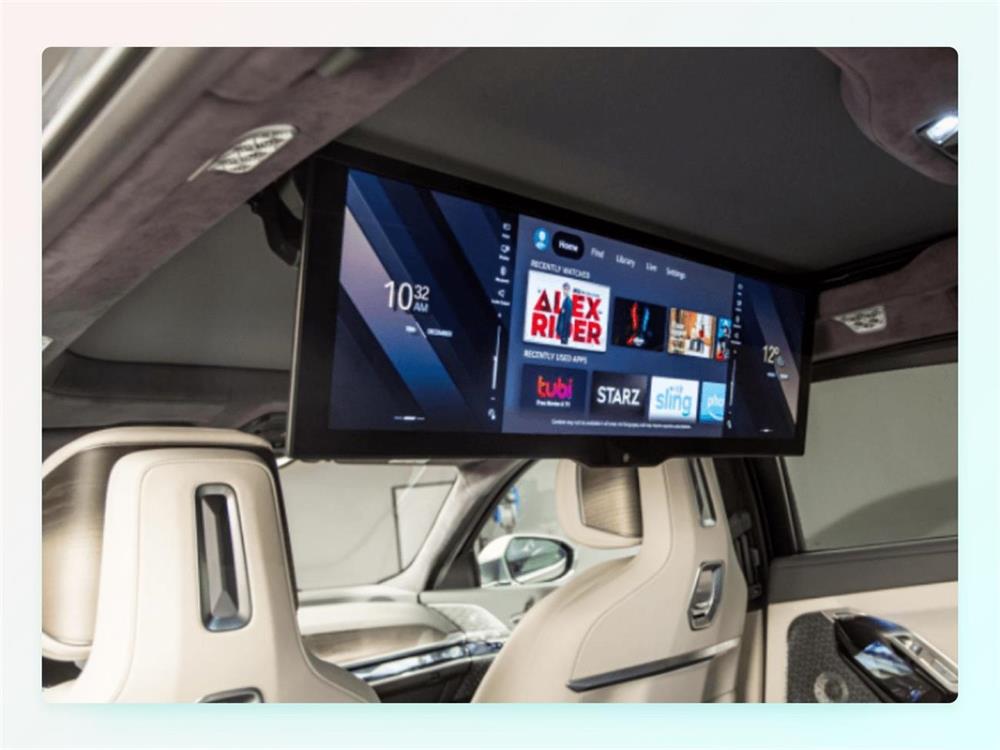
② 后排屏的构成
车辆的前排分为后排娱乐屏和后排底部控制屏,通常以娱乐屏、后排控制屏和空调控制盘构成。后排娱乐屏的需求会比较小,一般只有高端车会配有娱乐屏,或者换个角度想一想,我们在一辆行驶的高端红旗汽车上,坐在后排一般说什么人,通常是领导或者客户,这类人群通常在后排只需要看个文档或者文件,或者调整下座椅的高度,所以后排的主要设计是需要考虑到车的体验到操作和办公和娱乐的需求。

③ 中控和仪表
中控和仪表是我们设计师最主要的工作的内容,中控和仪表对于车辆是比较重要的,它在低端车型上由于配置比较低,为了保持车辆在正常的运行,我们应该保持简单的设计,除了必要的信息,其他的可以省略掉。
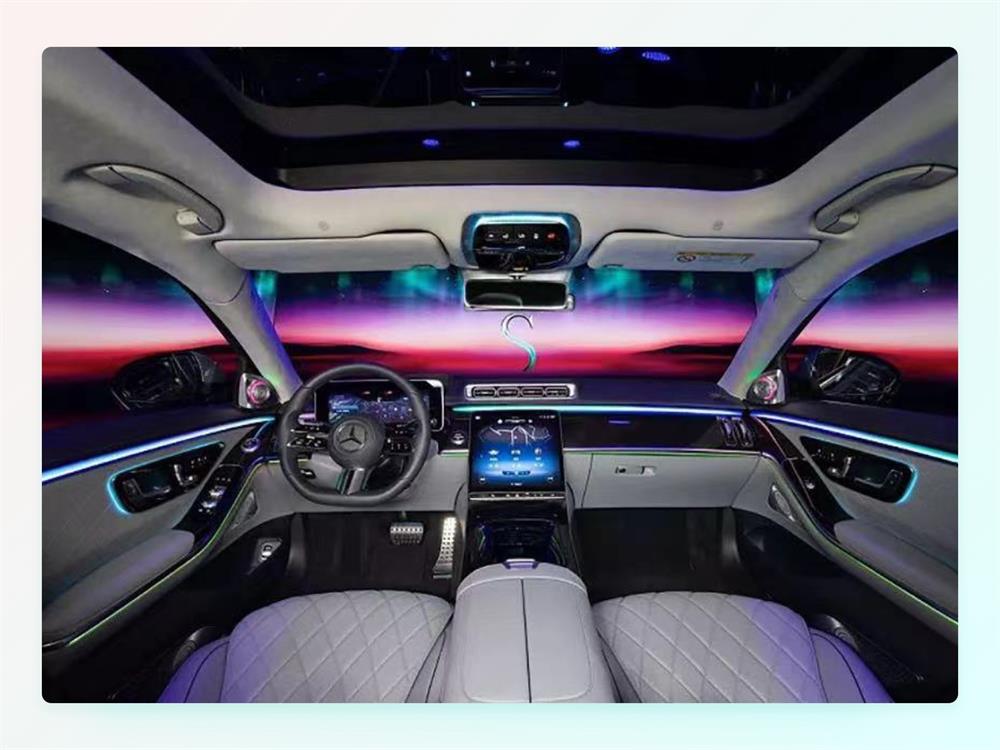
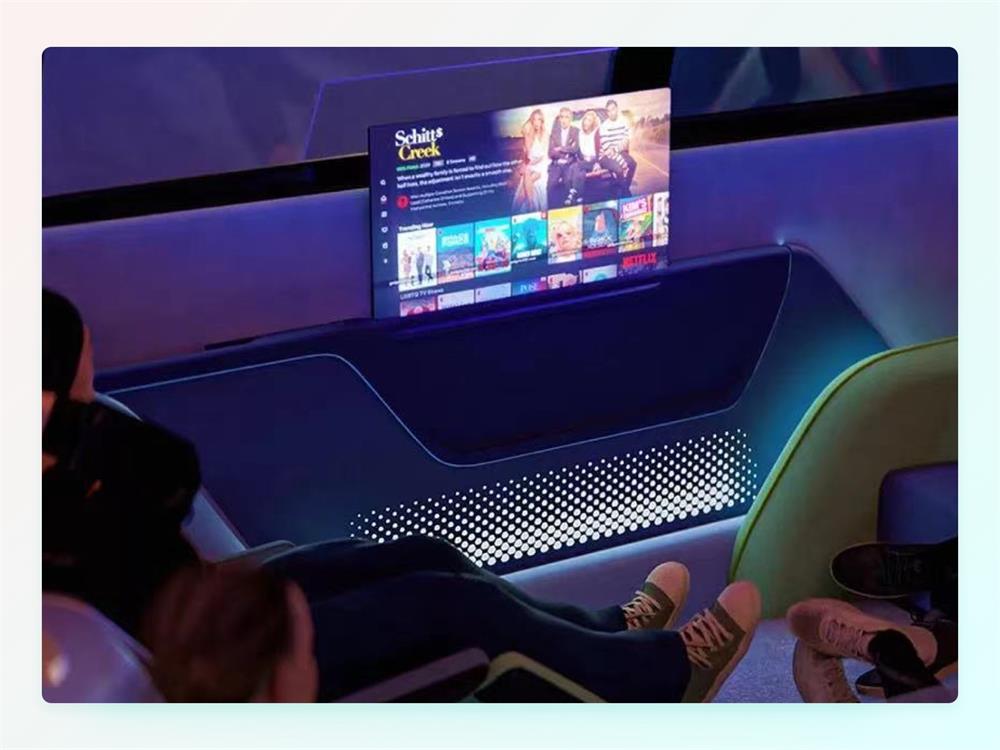
5. 智能座舱详解
伴随着电动车销量在 2021 年的巨大胜利,汽车智能化逐渐被提到台前。智能座舱作为一项车内服务,目前被越来越多的车厂提出,并作为主要卖点和议价手段。
随着互联网和 5G 技术的快速发展,数字座舱逐渐被应用于汽车。比如说,全液晶仪表、车联网、车载信息娱乐系统 IVI、ADAS 高级驾驶辅助系统、语音识别、手势识别、HUD、AR、AI、全息、氛围灯、智能座椅等方面。
那什么是智能座舱呢?所谓智能座舱,指的是对汽车内部的乘坐空间进行改造,使得驾驶和乘坐体验能够更加舒适和智能化。根据 GGII 的报告,目前双屏交互、智能语音、车联网、OTA,是目前市场主流智能座舱的基本配置。座舱可以显示更多信息,更好地保障车内驾驶安全、提供车内更舒适的驾驶环境,是智能座舱的核心产品理念,智能座舱关键的特征就反映在智能化两字上。这类座舱里会改装多几台显示器,操作步骤也会从传统的的按钮实际操作改成触碰或语音聊天操作。与此同时,还配有多种多样感应器和 AI 智能产品,,可以给予更舒服的驾驶感受。

① 智能座舱的发展史
早期的汽车只是一个纯机械时代的产物,它是马车的升级版,当时人们对它的认知只是一个普通的代步工具,并没有其他的追求,在 20 世纪初期的汽车主要由 4 个部分组成:引擎、传动系统、悬挂系统+车轮、车身。
一晃,时间来到了 1897 年,博世生产出了汽车磁力发电机点火装置。以此为起点,汽车正式开始汽车电子化和座舱舒适化的进程。在剩下的时间里,1915-1940 年期间,博世陆续推出了启动电机、车载喇叭、柴油喷射系统、车载收音机等量产产品,持续完善座舱内车载电器控制功能。

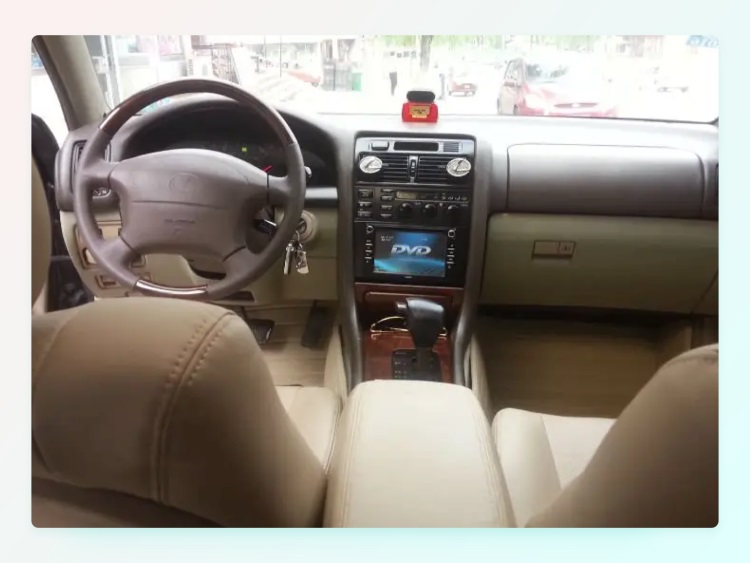
到 60-90 年代,汽车座舱开始有了今天的雏形。早期座舱信息只服务于驾驶者,显示基本驾驶信息。主要包括机械式仪表盘及车载收音机、对讲机等设备。这些设备的操作基本都是物理按键形式。可提供的信息也只有车速、发动机转速、水温、油量等基本信息。
在 90 年代(1990 年-2000 年),汽车还属于机械座舱时代,用途也是查个地图,导航一下。连个手机蓝牙或者插上 U 盘听歌。在这个阶段,座舱的便利功能主要依靠将电子设备"搬"进车内来实现,功能之间的整合也不是很完善。

而能说到智能座舱,应该是在 2015 年开始的,大尺寸的中控屏开始流行,正是在这一年,特斯拉开始把中控和仪表合二为一 ,部分车型开始采用 HUD 显示、流媒体后视镜等一系列汽车配件电子化的尝试。

随后,特斯拉带动了新能源汽车的发展,也就开启智能座舱的元年,越来越多的厂家开始把大屏和丰富 应用落地到汽车的场景中,目前智能座舱主要构成可以分为硬件(座舱芯片、HUD、电子后视镜等硬件)、软件、操作交互(语音识别、人脸识别、触摸识别、生物识别)的三大部分。

6. 汽车的基础知识
在入行 HMI 之前,我们也要对汽车的基础知识有个基础的了解,就像我们刚入行 UI 设计的时候一样,需要对各种手机的屏幕和生产厂家有个基础的认识。

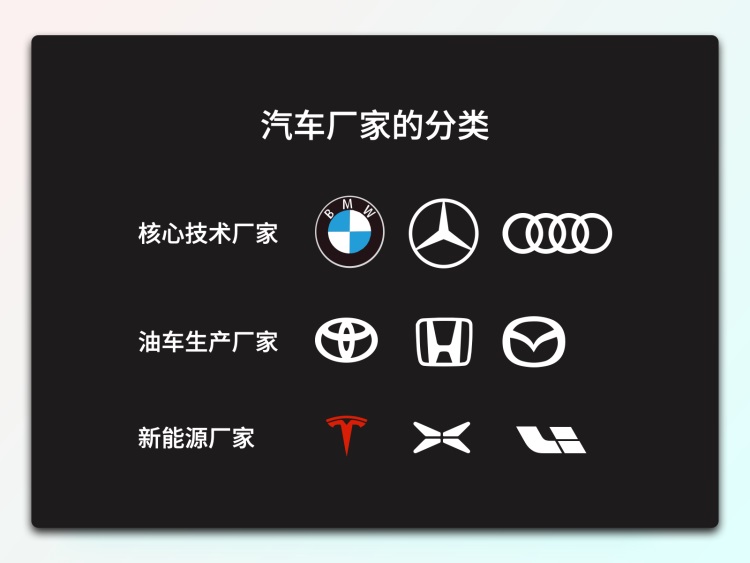
① 汽车常见的厂家分类
汽车厂家也和手机厂家一样,每个厂家的侧重点不一样,例如像老牌德国车系(宝马、奔驰、奥迪),这种类型的厂家由于存在的时间比较长,技术沉淀比较深厚,它们有生产汽车核心零件发动机的实力,还有就是在油车时代可以将汽车细节打磨比较好的厂家,拥有油车时代丰富的零件供应和组装能力,这类型的车一般不怎么注重 HMI 的设计和体验,但是车开起来比较舒服,例如日系车:丰田 TOYOTA、日产 NISSAN、本田 HONDA、斯巴鲁 SUBARU、马自达 MAZDA等车厂,擅长控制油耗,在亚洲市场比较吃香,第三类是在新能源时代崛起的汽车,这类型的车 HMI 设计比较完善,应用的生态比较完善,拥有汽车系统的底层开发能力,像特斯拉、理想、小鹏等汽车等。

② 汽车常见的车牌种类
新能源车牌颜色不同于燃油车车牌,新能源车牌颜色为绿色,而燃油车牌为蓝色,其次新能源车牌号是 6 位数,而燃油车牌号是 5 位数。燃油车的数字最多只有两个字母,新能源车牌号有 F 和 D 开头的号牌,F 开头的车牌为油电混合车型,D 开头的车牌为纯电动车型。
了解新能源汽车的车牌对我们设计有什么帮助吗?我们开过车的都知道,在有些场景,需要设计输入车牌的界面,所以,我们需要了解车牌的规则。

7. 常见的汽车硬件
汽车的设计和手机 UI 设计不一样的是,有些功能需要与硬件结合进行设计,很多功能需要考虑与硬件的搭配,所以当入职后,为了快速的融入团队,我们需要对基础车上面的硬件有一定的了解。

① 汽车芯片的种类
汽车芯片的三大类:1、整车域的 MCU。2、自动驾驶域的 AI 芯片。3、智能座舱域的 CPU。这三大门类都需要芯片,但是难度系数却相差很多。汽车芯片从 MCU 到自动驾驶座舱,虽然有如些 MCU 芯片的弱鸡性能让汽车的面子有点挂不住,那自动驾驶领域的 AI 芯片可以说是扳回一城了。
车载 AI 芯片
汽车产业正经历从"机械定义汽车"到"智能定义汽车"的时代,而电动车无论是车载芯片的数量还是质量,都要显著高于燃油车。随着新能源车渗透率大幅度提升,智能驾驶渐行渐近,而汽车 AI 智能芯片正是其中的"核心支点"。
与手机芯片不一样的是,我们手机上的芯片迭代会比较快,基本 1-2 年就会更新迭代一次,像苹果手机的芯片会更快,基本一年就会迭代一次,而车机芯片却不一样,它更加追求的是稳定,是对芯片的调教与整合,基本 5-10 年才会迭代一次。

NPU 算力
近几年 NPU 特别火,我们可以理解为 NPU 就是 AI 芯片,普通芯片就是 CPU。在自动驾驶和智能座舱都离不开 NPU。
换句话说,npu 是具备智能和学习的特性, 也就是说这个处理器它是会模仿人的大脑神经网络的。
在工作模式上,CPU 主要是负责低精度,各种普通的数据,npu 则是人工智能算法上面运行效率要高于另外两者。
NPU 的算力越高,能支持复杂的设计模式就越多,例如复杂炫酷的动效还有精致的图标等,反正,算力不够,在车机上运行复杂的动效就会卡。

智能座舱芯片(SoC)
智能座舱的主芯片一般称之为 SoC – System on Chip即片上系统,它包括CPU、GPU,AI引擎,还包括处理各种各样摄像头的ISP,支持多显示屏的DPU、集成音频处理等等。另外第3代的数字座舱系统,配备了个性化的计算机视觉和机器学习的计算机应用平台,包含AI加速器等等。同时,高通在SoC上也集成了先进的Wi-Fi、蓝牙技术,可以支持眼下最热的Wi-Fi6以及蓝牙5.1的技术。
提到智能座舱芯片,不得不看高通骁龙 8155 芯片。
高通的 8155 芯片是一枚强大的智能座舱 SOC 芯片,全称是 SA8155P,它采用 7 纳米工艺制造,具有八个核心 CPU,算力为 8TOPS,也就是每秒运算 8 万亿次,它可以最多支持 6 个摄像头,连接 4 块 2K 屏幕或者 3 块 4K 屏幕,支持 WiFi6,支持 5G,支持蓝牙 5.0。
值得注意的是,8155 芯片并没有独立的 NPU 内核,AI 计算主要通过 DSP、CPU 和 GPU 组成的 AI 引擎完成。其中,Hexagon 690 拥有 7TOPS 的 AI 算力,加上 CPU、GPU 的 AI 算力之和为 8TOPS。而在制程方面,高通 8155 采用台积电 N7 工艺,也就是第一代 7nm 工艺打造,与骁龙 855 以及 855+属于同一代产品。

整车 MCU
在智能化未普及之前,早期汽车是纯机械产品。那时的发动机并没有电子控制器、车窗也只有机械式控制,所以不需要任何芯片,更没有算力、图像处理这一说法。
在近几十年中,机械式的汽车逐步智能化。一次新增一个功能,就需要配备一个 MCU(Micro Control Unit)。这种发展方式,造成了 MCU 越多,线束凌乱的现状。这也构成了传统车企缺芯的现象。
8. 硬件-屏幕
UI 设计与其它的设计不一样的是,UI 设计的作品大部分是在屏幕上去展示,所以,我们对屏幕的了解需要像以前平面设计师对打印材质的了解一样,如数家珍,这样才能体验出 HMI 设计师的专业度,也避免在工作中出一些问题。
我们常见的屏幕可以分为横屏、竖屏和自适应竖屏。

① 横屏
一般在车机端,横屏是比较常见的,也是大部分车载端都会搭配的屏幕形式,比较常见的车就是像理想和小鹏的车,都是由几块横屏去组成的自己的智能座舱。

② 竖屏
竖屏的形式不太常见,因为在车内横屏可以更加美观地展示,竖屏一般作为辅助屏,来完成一些横屏不方便展示的功能,来增强智能座舱的实用性,搭配竖屏的车有蔚来和高合等一些汽车。

③ 自适应横竖屏
自适应横竖屏也是不常见的一种屏幕形式,也只有部分车辆上才会配有的屏幕,例如像比亚迪等汽车,它的好处就是一块屏就可以解决各种应用的场景,它正常的是横屏,像看抖音情况下也可以竖过来。

① 屏幕参数-元器件分级
我们根据行业的不一样,我们所使用的硬件和规格是不一样,通常我们常见的第一级是我们消费级,例如我们常见手机和 IPAD 上使用的屏幕,它的官方建议运行温度是可以在 0℃-35℃这个区间能正常运行,第二级属于工业级,即在工业范围内可以使用的显示器,通常可以在-20℃-70℃的工作范围内去使用,第三级是车规级,也就是汽车的显示屏,它的温度范围是需要在-35℃-70℃的温度范围,车规级的显示器的要求也是比较严格的,通常出厂需要经过几十项专业的测试才能达到标准,其中包括了防尘测试、震动测试、EMC电磁环境兼容性测试,极限温度试验、耐久试验、冲击试验等,第四级是军规级,也就是军用级笔记本,它的运行环境是-55℃-25℃,需要满足三防,盐雾/耐电磁干扰,第五级是航天级,也就是航天器上使用的设备,主要是用在卫星、飞机、火箭上的材料。
那么这些对我们的设计有哪些影响呢?我们一起来看看吧。
英寸
我们设计车机端的设计和手机端的设计最大的区别可能就是尺寸不一样,手机端现在主流的尺寸都是在 6 英寸左右,规范也都是在 ios、安卓或者其他主流厂家的规范内去做设计,而在车机端是没有一个固定的规范的,只能靠自己去摸索。
英寸属于一个英制的单位,换算成常见的厘米是 1 英寸=2.54 厘米,那我们常见一些比较车机屏幕基本都超过 10 英寸,且每家的尺寸都不太一样。

分辨率
分辨率,就是我们通常通过软件去建立画板的尺寸,与手机不一样的是,手机端端设计可能需要通过一稿去适配很多不同的尺寸,而在车载端,只需要设计一个尺寸就可以了,通常分辨率越高,所包含的像素就越多,图像就越清晰,通常计算分辨率的办法就是用水平像素*垂直像素。

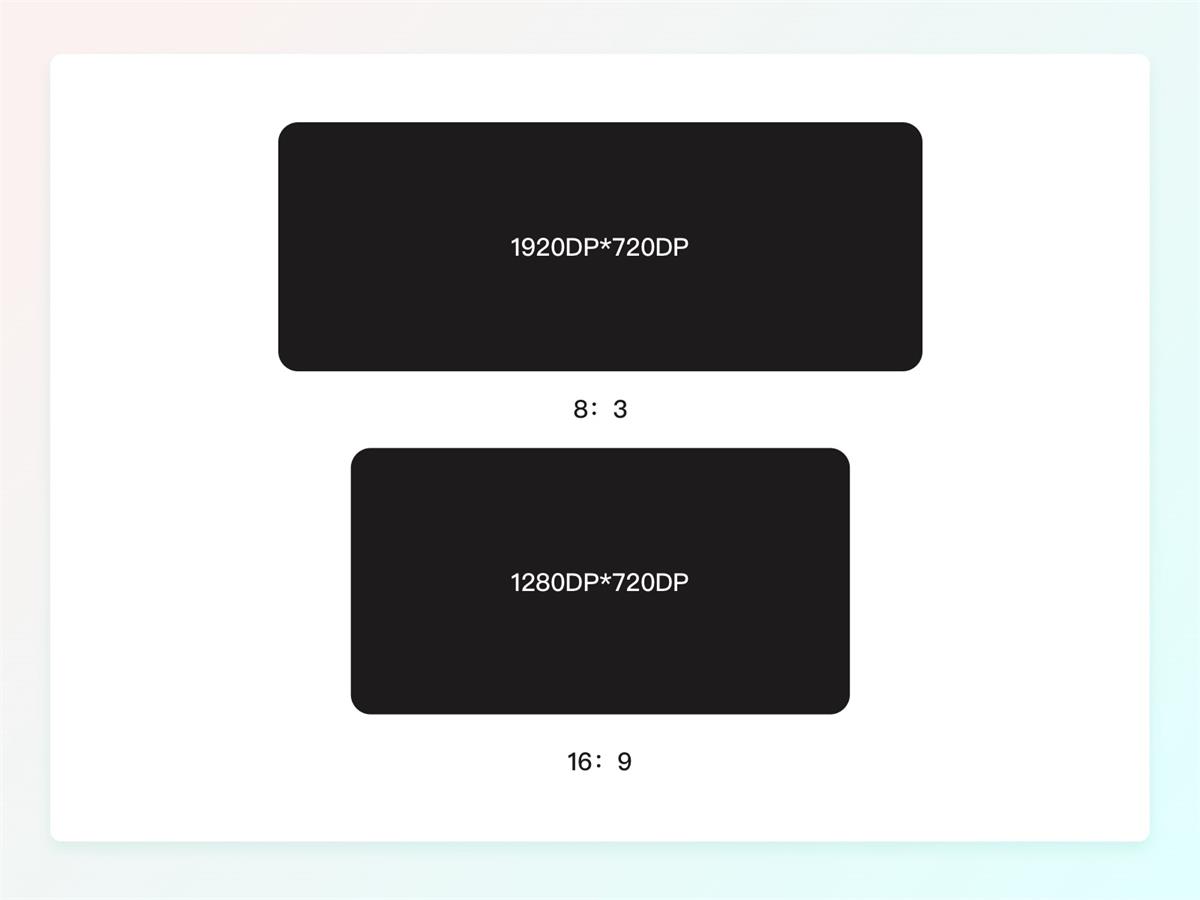
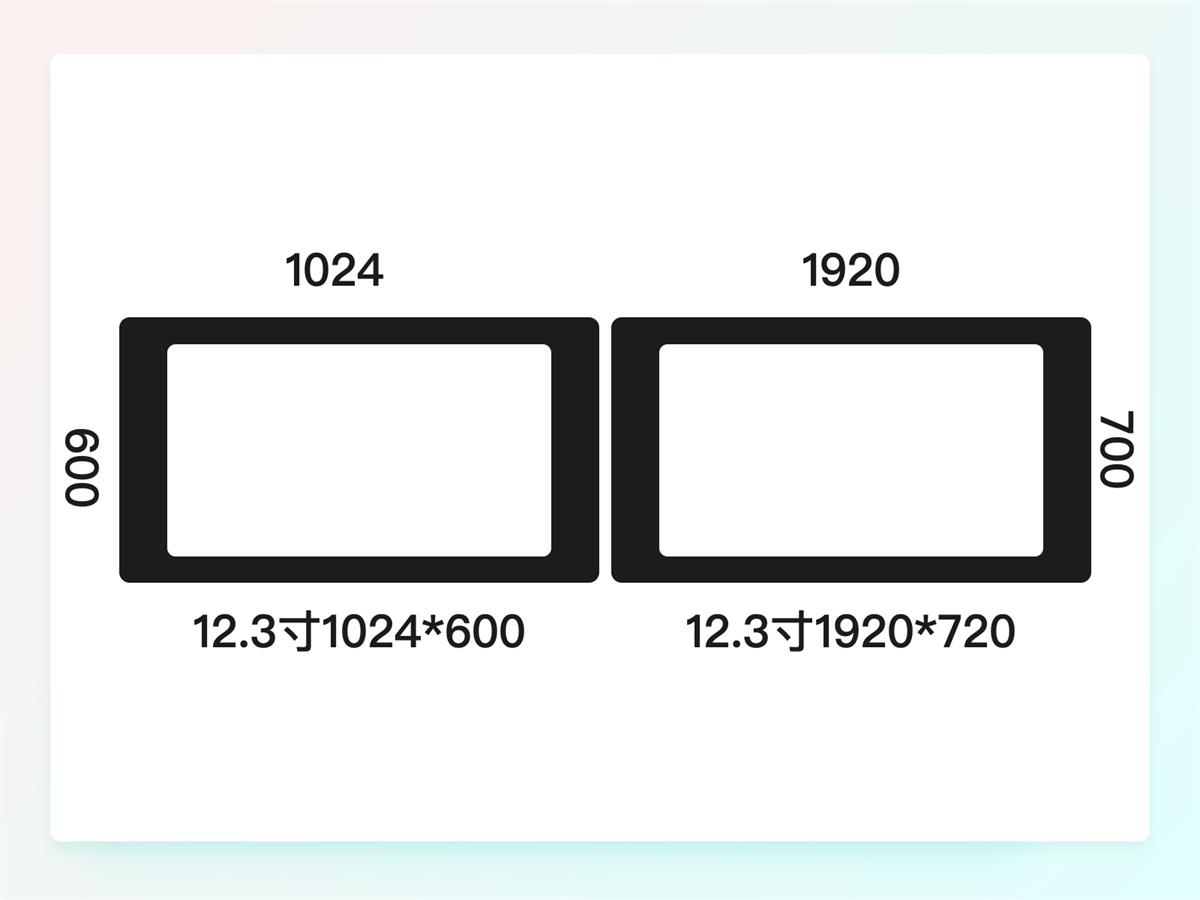
常见的车载尺寸是 10.25 英寸和 12.3 英寸的,分辨率通常是 1280*720(16:9)和 1920*720(8:3),基本市面上 80%的都是这个尺寸,另外还有一些比较老款的车型可能会搭载 8 寸的显示器,分辨率是 1024*600.
对比度
对比度是指投影图像最亮和最暗区域之间的比率,比值越大,从黑到白的渐变层次就越多,从而色彩表现越丰富。通常在车载端中,对比度为 800-1000:1,低对比度会造成画面偏白,以真实的屏幕为准,具体的可以通过我们自己去 PS 中的 camera raw 滤镜进行感受。

像素密度(PPI)
Pixels Per Inch 也叫像素密度单位,所表示的是每英寸所拥有的像素数量。因此 PPI 数值越高,即代表显示屏能够以越高的密度显示图像。当然,显示的密度越高,拟真度就越高
通常在手机端,人眼在距离屏幕 30cm 时,PPI 为 300,便可以满足人眼的像素极限了,而在车机端,人眼需要在距离 70cm 时,PPI 为 150,便可以满足人眼端极限像素,所以车机端端 PPi 一般为 150,这个会影响文字和图标的大小。

可视角度
可视角度是指用户可以从不同的方向清晰地观察屏幕上所有内容的角度。车载端角度为单边 80 度,基本平行,画面不扭曲,个别屏幕有色彩。

亮度-尼特(Nit)
尼特(Nit),一个亮度单位,过低的亮度会造成屏幕过暗,在阳光直射的情况下,会看不清,在车载端,通过这个值会在 800-1000,在户外情况下,800 以上对设计的影响比较小。

照度-勒克斯(lx)
这个通常指的是光照强度,在家居室内约为 80lx,在室外约为 4500lx,室外高强度光照情况下,对应屏幕内容要求可见度高。

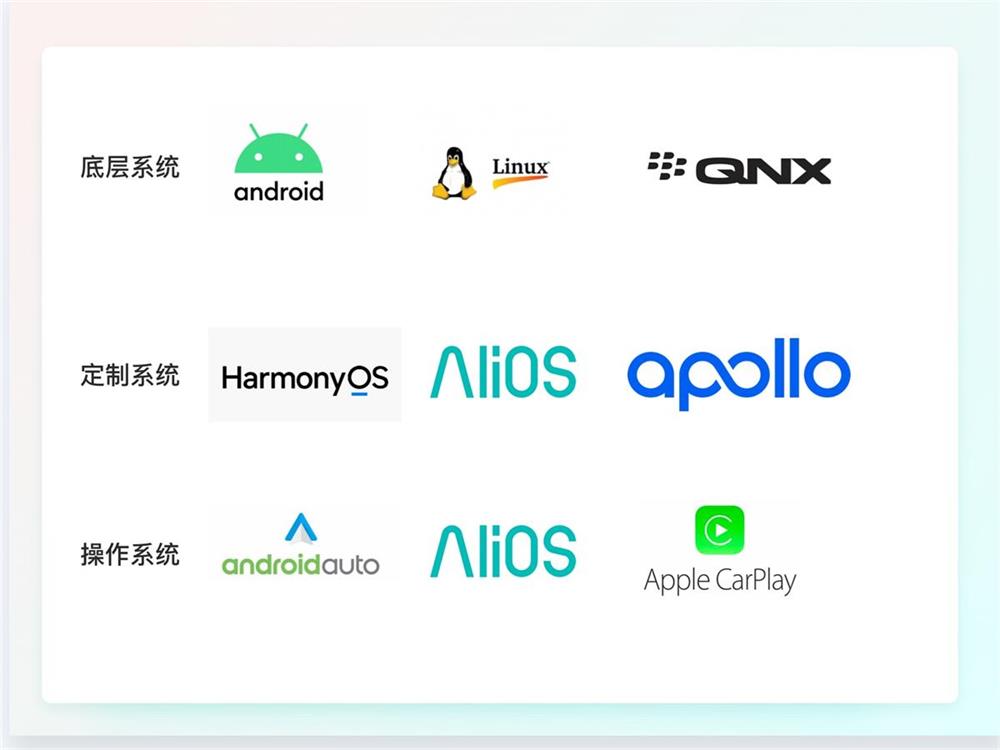
9. 车载端系统
与手机端不一样的是,车载端的系统分为底层系统、定制系统和操作系统。

① 车载端系统-底层系统
QNX
QNX 是黑莓开发的操作系统,主要是以仪表为主,系统比较稳定,需要授权,但是生态上的应用比较少。

linux
Linux 是一个老牌的开源系统,目前很多系统都是由它改变而来,在车载端,它主要是以中控为主,因为是开源的,不需要收取授权费,灵活度比较高,所以大部分车厂都会在它的基础上单独定制。特斯拉就是在它的基础上改编而来。

安卓
主要是以中控为主,也是一个开源系统,借着手机端东风,它的生态应用会比较丰富。

二、HMI的设计规范
我们有没有思考过一个问题,当我们在下载一个全新的 APP 的时候,就算是以前从来没用过,也可以大致知道这个 APP 应该怎么去使用,这里便是设计规范所起到的作用。设计规范指的是一系列被大多数都开发者和设计者所共同认可的观念的集合,其实囊括了色彩、形状、材质、交互形式等。甚至有展示形式和时间感等各方面,凡是用户能看到能感受到的,都在设计范畴之中。
1. HMI 设计与手机端的不同之处
我们都知道 HMI 车机端的设计和手机端是不一样的,我们也听很多人也都提过,车机端需要将安全放在第一位,,但是这些不同到底会造成什么样的影响呢?车机端需要注意哪些地方来适用使用场景,这些问题我们考虑过吗?我们可以从三个角度去思考:空间的变化、使用状态的变化、定位的不同。

① 空间的变化
目前车机上主流的设计方案还是放置在前排的座椅中间靠前的位置,屏幕和车辆左右对称垂直。以特斯拉为代表的大屏完全代替按钮的方案中,屏幕向下延伸比较长的距离,而以传统车企发展出的横平方案,屏幕位置相对比较高。
这说明车机肯定不在司机的正前方,无论是司机转动眼球,还是转动头部,甚至是转动上身,在当前主流的产品中,司机都不能正对车机的方式来操作。
另外对于模仿特斯拉竖向大屏的车机,应当注意到,在目前个人消费的电子产品中,还是很少出现这种尺寸+这种操作距离的组合。比 17 寸车机还大的屏幕,估计也只有电视盒类似于火车站购票机之类的设备,但是前者的操作距离与车上完全不同,后者的使用场景和车机完全不同。
现在阶段手机 APP 的设计规范的来源,还是基于一种单手握持为主,兼可双手持有,主要是用户自己找到属于自己合适的使用位置,这就导致了手机的设计规范和车机的设计和交互完全不匹配。比喻说,手机上逐步形成的底 TAB 模式,常见的如微信、淘宝等,实际上是与手机触摸区域直接相关,毫无疑问,这种形式的对车机端的设计和交互的借鉴价值几乎为 0.

② 使用状态的变化
我们在使用车机的过程中,其实是在驾驶的,用身体一侧的单手来操作,这其中包含了几种使用场景:
- 车机在使用过程可能是在剧烈晃动,特别是使用者必须右手悬空操作,肢体的晃动与车机的晃动会叠加,会使得用户在使用车机的过程中点击的精准度会降低。
- 车主在驾驶的过程中,司机必须左手在方向盘上,这种操作时的注意力的分配,与一般操作手机的是的状态是完全不一样的,加上司机眼睛不能长时间的离开里面的状态,很多时间只能采用瞟一眼的方式来查看界面内容。
- 车辆的内部空间会比较大,给手臂肘部悬空带来了精准操作的极大难度,但是对于大范围的动作也产生了新的交互形式。
所以,当前的手机端的设计和交互规范更多的是满足用户单手握持去使用,全程无其他干扰,所以,很多在手机端比较好看的设计,例如大留白,深层级这样的设计,在车机端是很不友好的,一些无边框的按钮在司机扫一眼的过程中是很难被注意到,所以车机端合适的按钮反而是那种大色块和粗大的点击按钮,以最大的限度去方式司机去点击。
③ 定位不一样
其实是我们需要了解到,车机端的定位本身就和手机的定位是不一样的,比如,我们手机 APP 的核心是以屏幕就可以交互一切,手机的按键和 HOME 键的使用率是很低的,以至于在全面屏的时代,全面取消了按钮。如果我们想做出一款优秀的体验的车机 HMI 设计的时候,车机的屏幕和手机的屏幕完全不一样,我们可能会利用屏幕以外的设备甚至车上的其他设备来进行与车主进行交互互动。
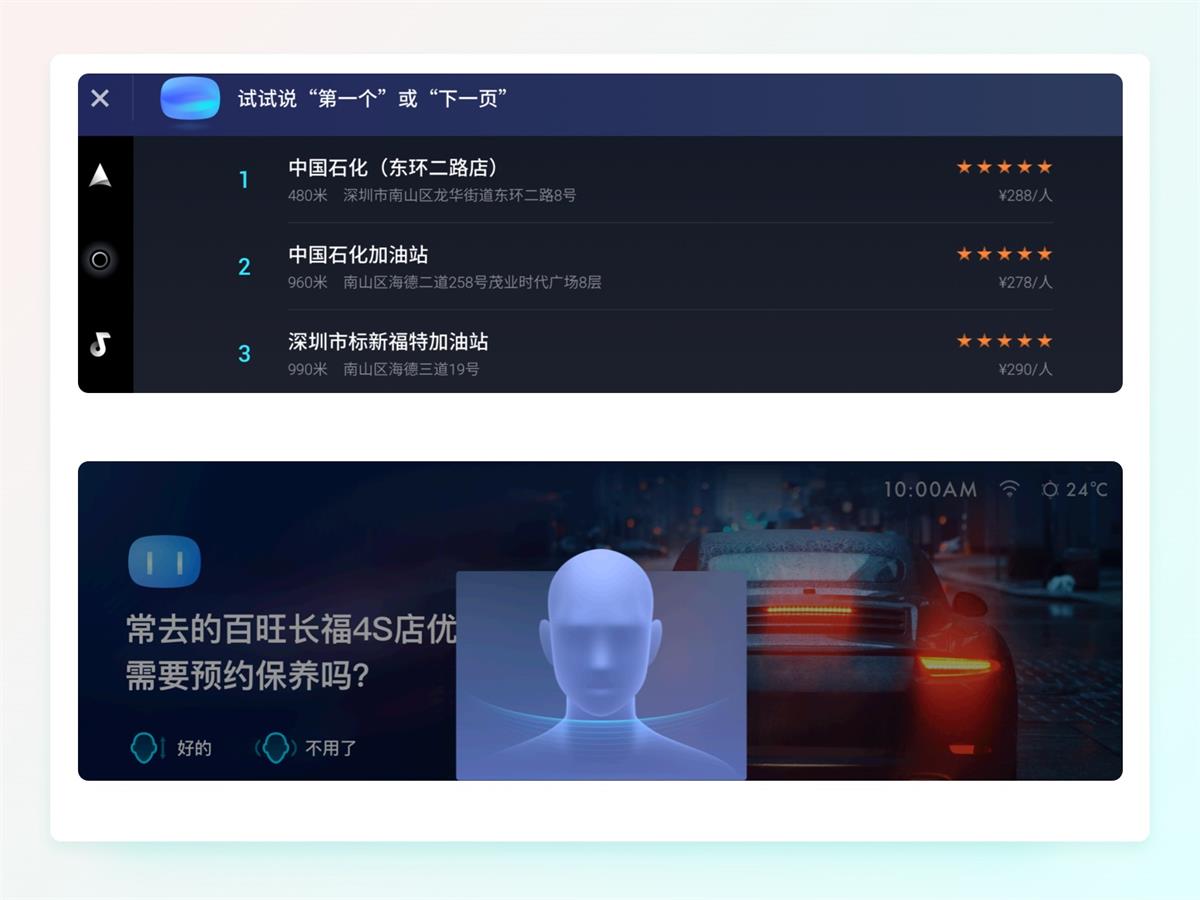
比如当有弹窗消息需要通知用户的时候,按照传统 APP 的思路就是做一个弹窗浮出然后自动消失,或者是需要用户自己确认然后去点击,这样也会造成操作的负担,面对这样的场景,我们是否可以从车上的其他角度去入手,例如,用车内的声音去提示,或者氛围灯,这样跳出屏幕的交互也许会更有想象空间。
2. HMI 适配
我们在设计 APP 的时候,通常以 375*812 来设计界面,但是车载 HMI 端的设计可能会不一样,因为绝大部分的车机运行的是安卓系统,所以我们大部分以安卓的规范来做。
HMI 常见单位详解:
DP(密度独立像素)
DP 也叫"DPI",屏幕密度与 dpi 密切相关,dpi 是每英寸的点数。也就是说,密度越大,每英寸内容纳的点数就越多。这个通常用于非文字部分,与我们 IOS 中的"PT"是一个意思
SP(尺寸独立像素)
SP 主要用于字体显示单位,与刻度无关的一种像素,与 dp 类似,但是可以根据用户的字体大小首选项进行缩放。DP 与 SP 的换算为 1:1,但是它的特点是能调整字体的尺寸,但是无法调整图标的大小。
PX(物理像素)
PX 即像素的单位,1px 代表屏幕上的一个物理像素点。 "pixel" 的缩写,像素。是画面显示的基本单位,真实的像素并不是点或者方块(虽然有时这样显示),也没有实际固定长度,只是一个抽象的取样。设计中的像素和实际显示屏上的像素相对应。
① 屏幕密度
在车机端每个车辆因为价格不同,车机上所配备的屏幕素质也是不一样的,而在不同的屏幕设备的密度中,相同物理单位下的高密度设备中,每个物理单位的像素尺寸高于低密度屏幕。

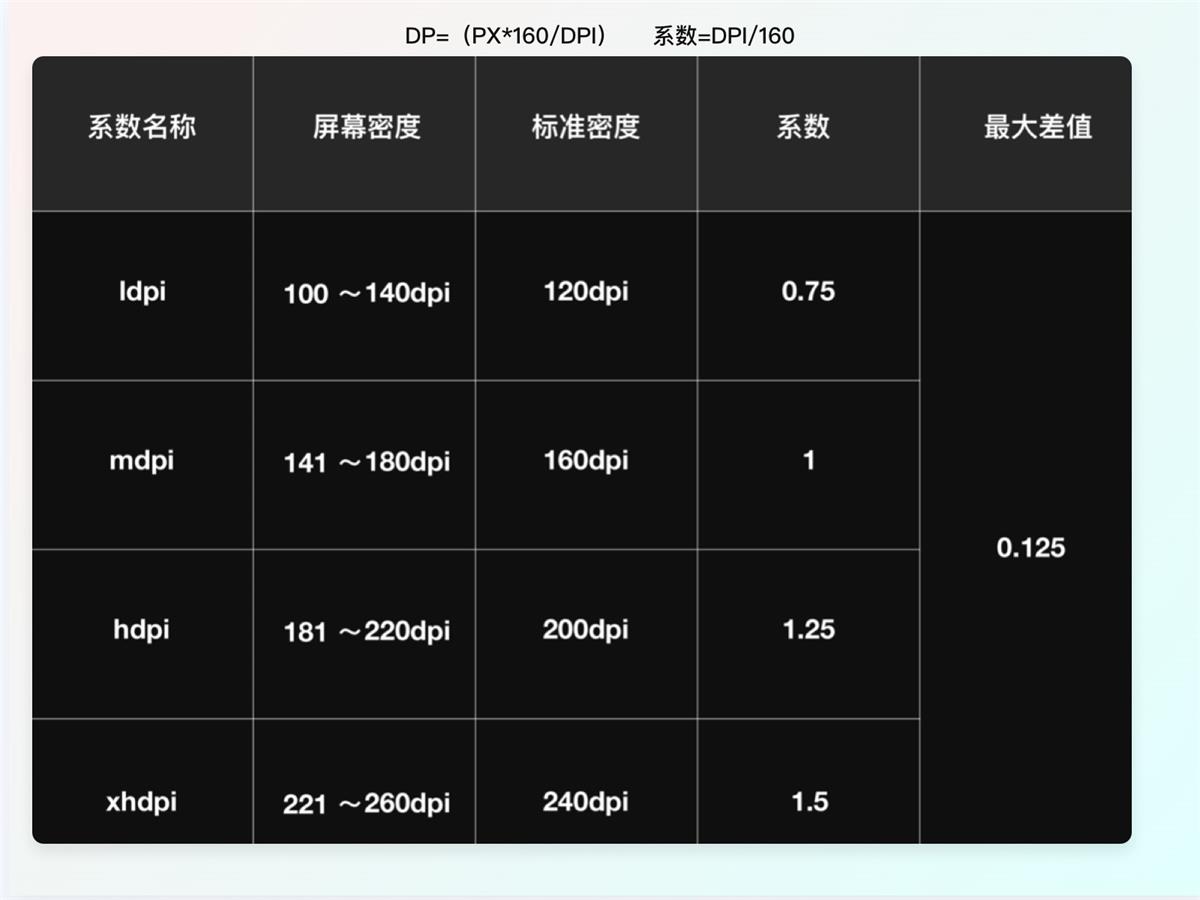
② 屏幕密度
通常在车机端的屏幕尺寸也是很多的,这里整理了些市面上比较常见的车机屏幕,以 4 种等级的"标准密度"对屏幕密度进行分类,其中 160 为基础屏幕密度,1PX 等于 1PT。

③ 屏幕尺寸
在车机端的设计中,屏幕尺寸通常有两种,一种是 16:9 和 8:3 位基础的通用设计尺寸,并作为基础的适配设计屏幕。

④ 基准区域划分
在车机端,我们常用的设计板块分为 4 块,常见的划分是:标题栏、顶部间距、两侧间距、底部间距。

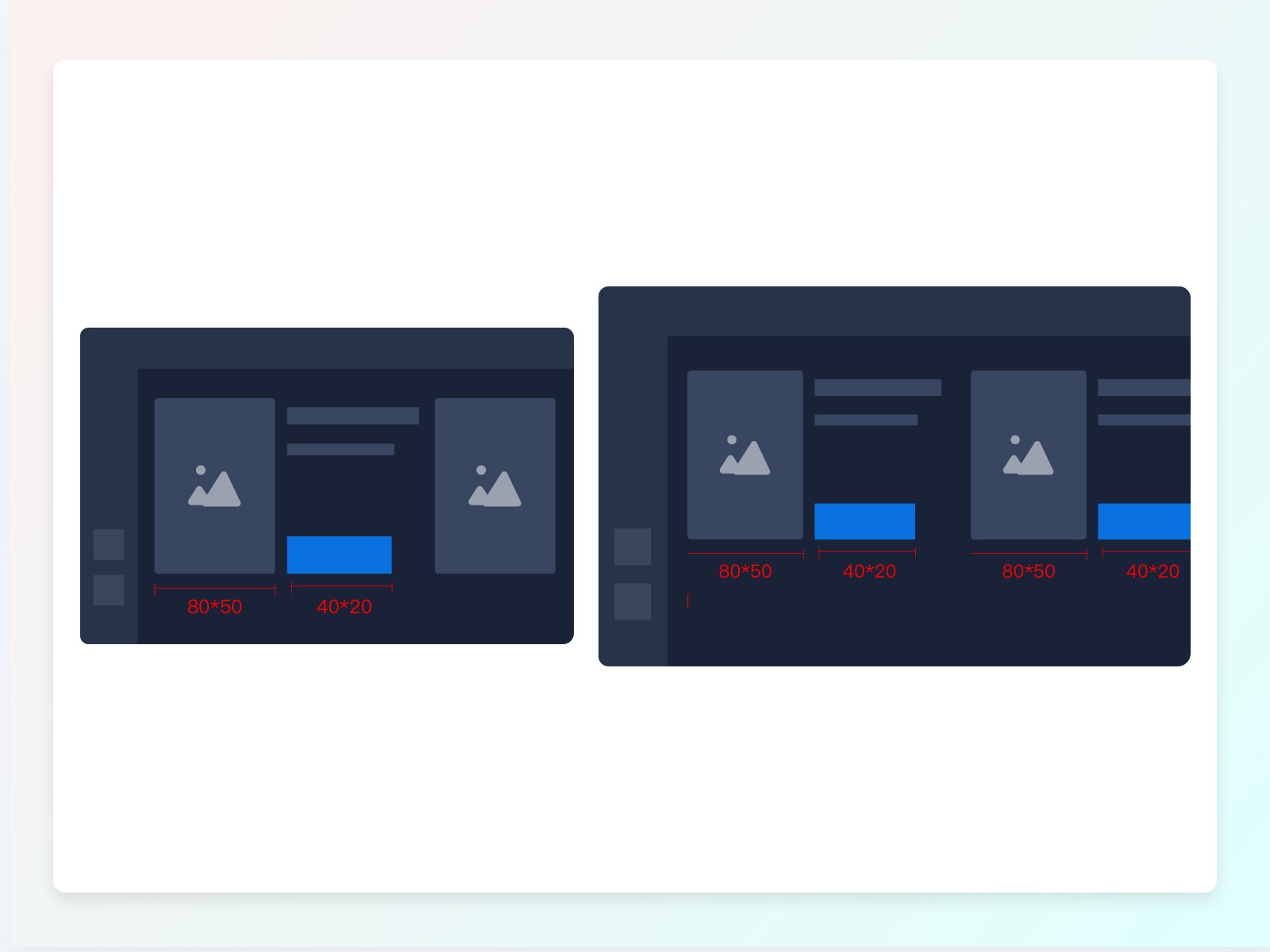
⑤ 尺寸适配
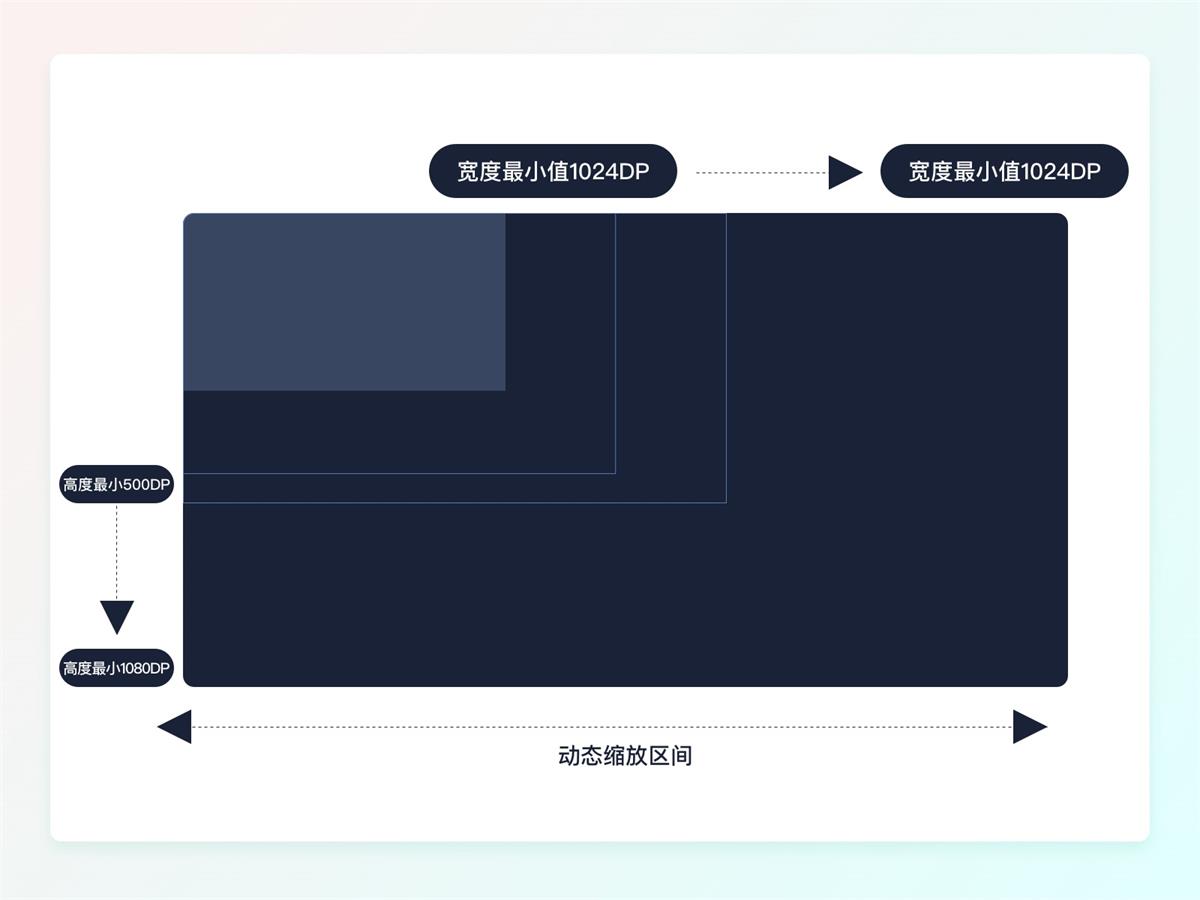
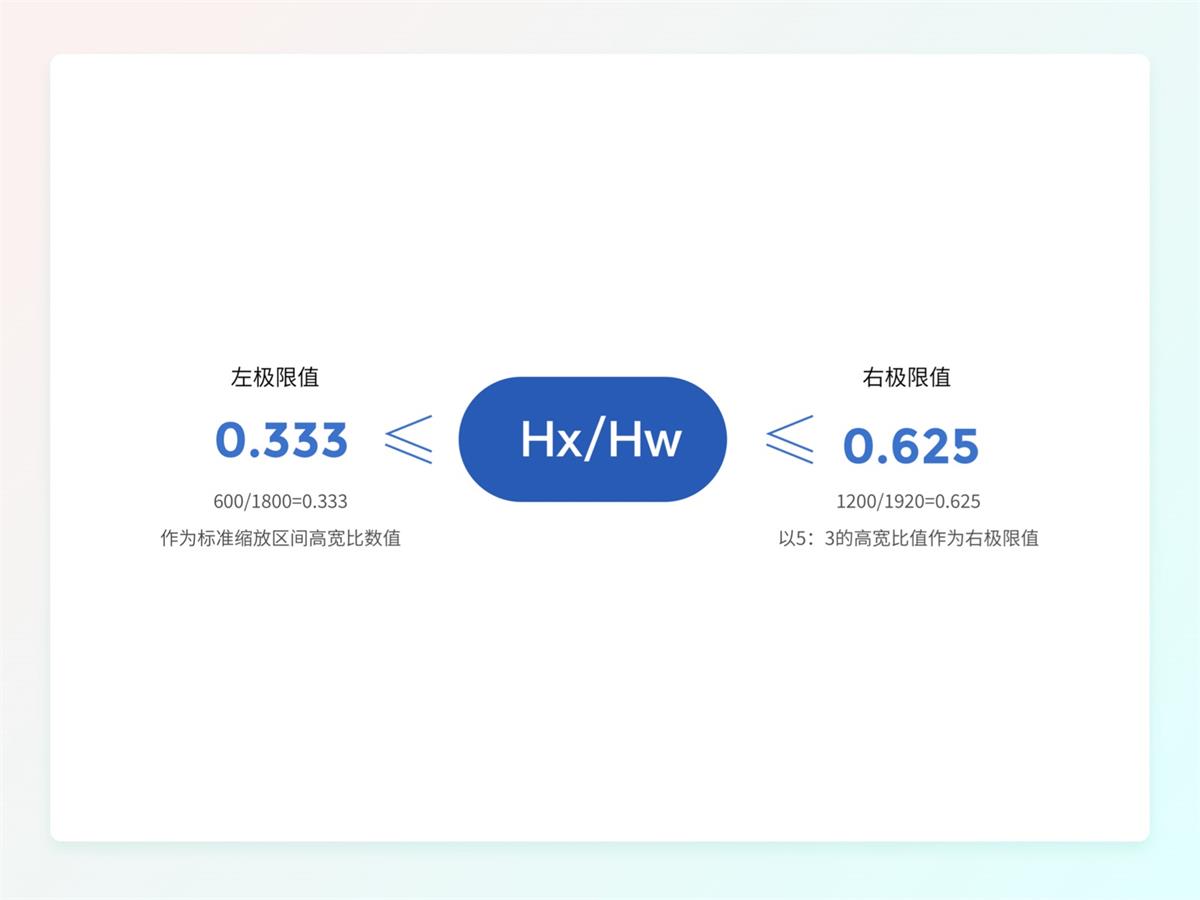
在车机端的设计中,我们的适配原则通常是适配尺寸区间范围内,若小于或大于区间则需要重新去设计,单独适配。

通常标准的宽高区间比,以 3:5 适配宽高比为最大值,1:3 为最小值。

⑥ 元素适配原则
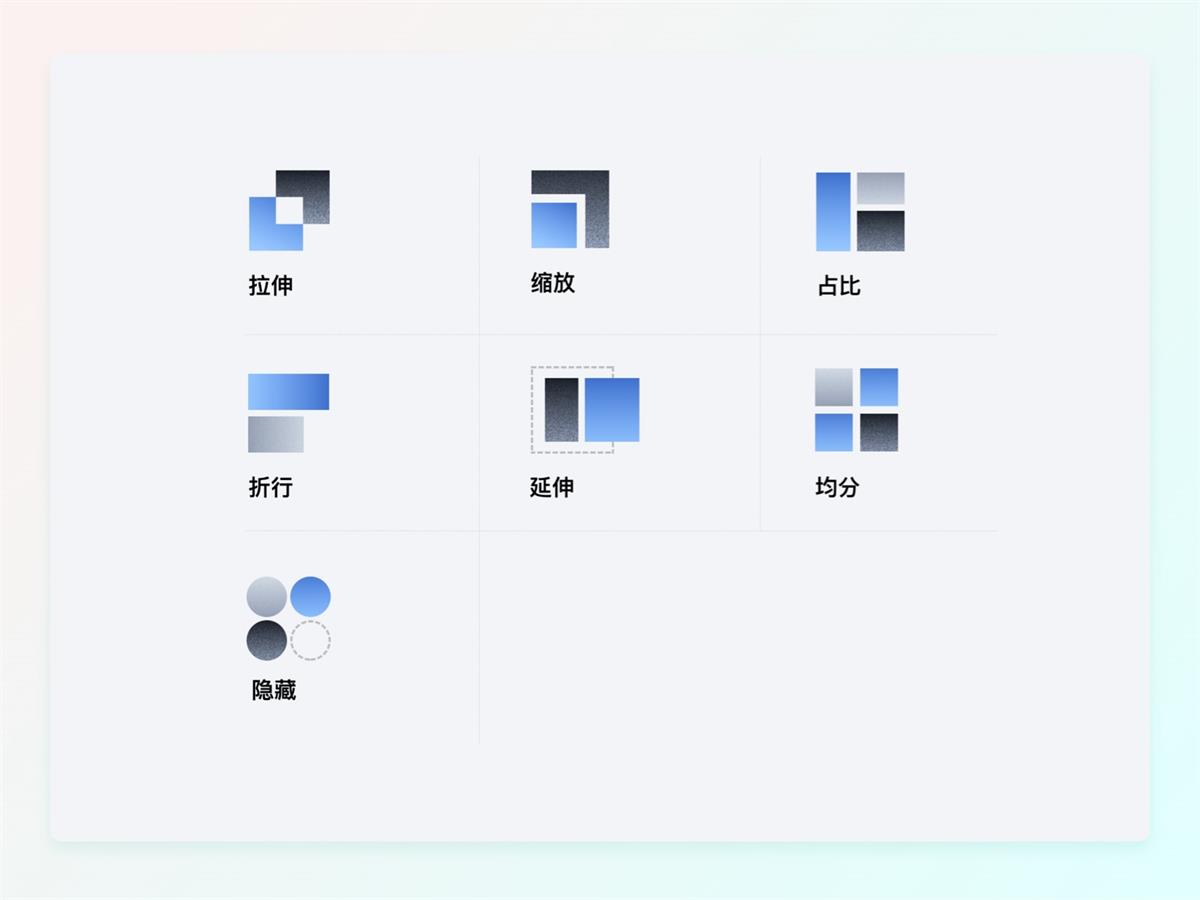
在车机端的适配原则中,如果出现单个元素需要适配屏幕,我们通常以拉伸、缩放、占比、隐藏、折行、拉伸、均分这 7 个原则来适配,其中,适配原则可以单独的应用,也可以组合多原则应用,根据实际情况去灵活应用。

3. 字体规范
我们都知道,在手机上我们 IOS 一般用苹方和思源字体,但是苹方的字体有版权限制,在别的系统上用是有侵权行为的,思源的字体是开源字体,可以用在任何系统上,所以我们的字体要选择开源字体或者公司有版权的字体去使用。
在设计中,我们通常使用字号来区分内容的主次关系,字号关系的合理运用可以让内容更有韵律和节奏感。而在车机端的设计场景中,为了能模拟真实的使用场景,通常是通过实车的使用场景去反推像素尺寸来设计。保证在驾车环境下信息的有效识别,常用字号规范为:32、36、40 和 44(dp)。
下面是某车载品牌中控屏幕 12.3 寸的常用字号,仅供参考。

① 屏幕一样大,分辨率不一样,字号怎么选?
在车载端端设计中,经常会遇到这样的一个问题,就是屏幕是一样大的,但是它的分辨率不一样,这个时候,我们的字体大小该怎么去选择呢?

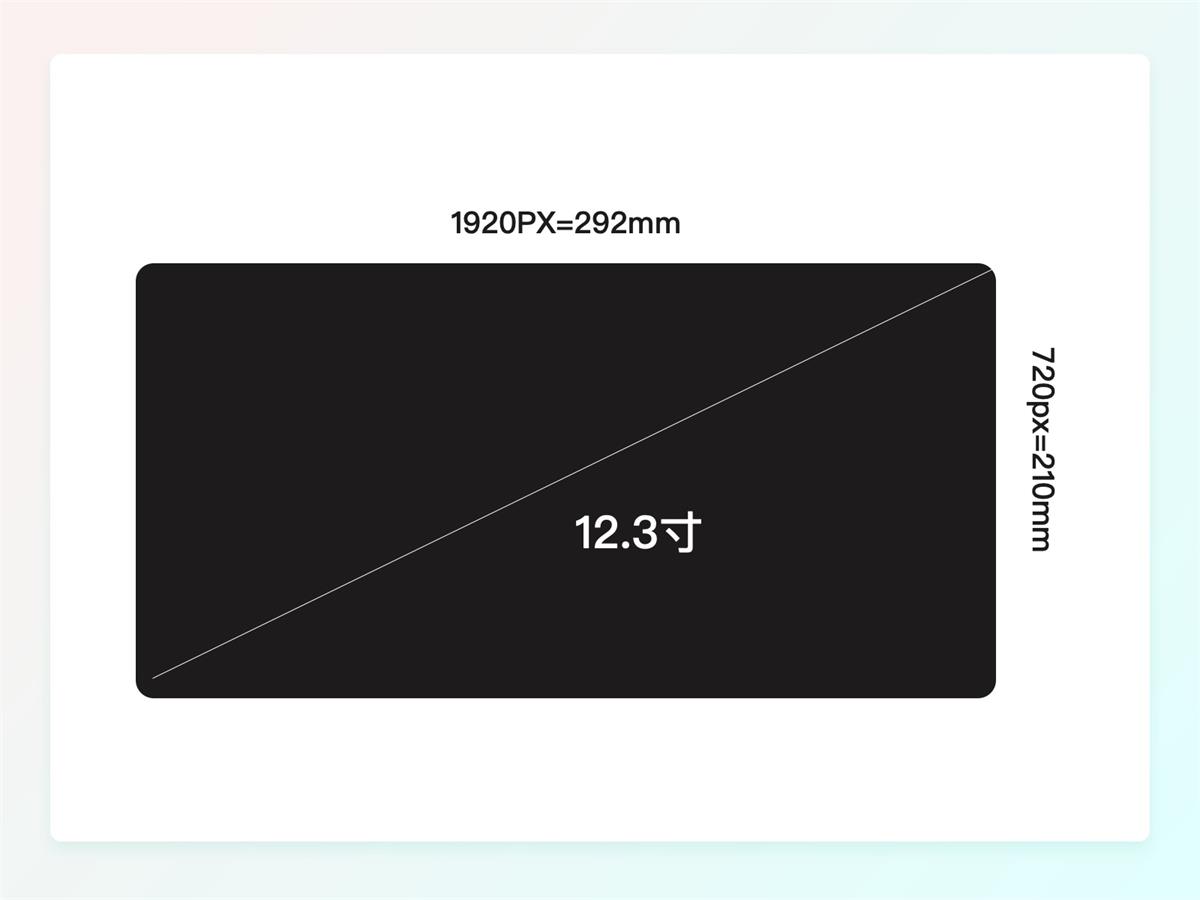
我们首先来说结论,它们的字号是不一样大的,我们要知道在车载端的一个概念,就是毫米的概念,我们在车载端字体和图标的大小不是 PX 也不是 PT,而是毫米(MM)而在荷载端最小的字号为 5mm.而 12.寸的屏幕 1920*720 换算成毫米应该是 292mm*201mm。

那我们毫米(mm)和像素(PX)怎么换算呢?1CM 像素=水平像素/实际尺寸,即实际像素=屏幕英寸(12.3)*1 英寸(2.54)=31.2,那么再用总长 1920/31.2=61(每 1mm 像素),然后 61(每 1cm 像素=6.1(每 1mm 像素,最后。(每 1mm 像素*5mm=30px(最小字号)。所以,根据这个公式,我们可以得出,在实际尺寸一样的时候,像素不一样的时候,我们的字号也是不一样 。
② 字体识别度
在车载端的设计中,我们尽量使用的字体要有辨别度,避免用户在使用车机的过程中需要花时间去辨认我们字体中的内容。那什么样的字体合适我们车载端去使用呢?我们常用的字体有衬线体和无衬线体,衬线体主要是主要是在打印中去使用比较好,而现在开发出适合屏显的字体一般是无衬线体,如思源黑体和阿里巴巴普惠体。英文和数字的字体使用 DIN,如果在公司没有花钱买版权的时候可以用 D-DIN 去替代。
其次文字的识别性比较重要的一点是,文字和背景的对比度要够,根据 WCAG2.0 的标准,文字和背景的对比度至少要保证 4.5:1。具体的我们可以去网站:color.review 上去了解。

4. HMI 车载的颜色规范
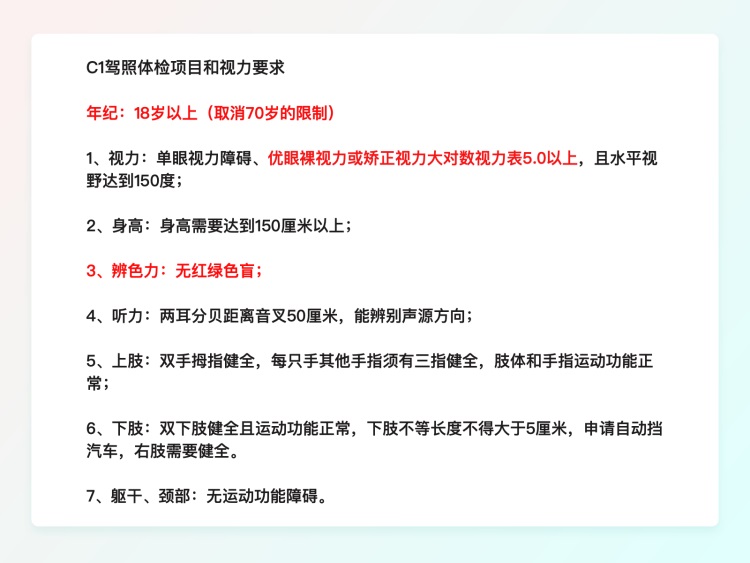
车载端的颜色规范是组成我们 HMI 设计比较重要的一部分,合适的色彩搭配能让我们的设计给用户眼前一亮的感觉。我们先来看看关于最近车驾照的考试资格,看哪些能影响我们设计和色彩搭配的因素我都用红色给标注出来了。

首先是年纪,我们车载端的设计基本是给成年人去使用的,因为取消了 70 周岁的限制,所以,我们在设计时候要考虑到适老化的设计,保证符合老年人去使用,其次是不用考虑视力障碍的人群,基本我们默认为都是正常的视力。
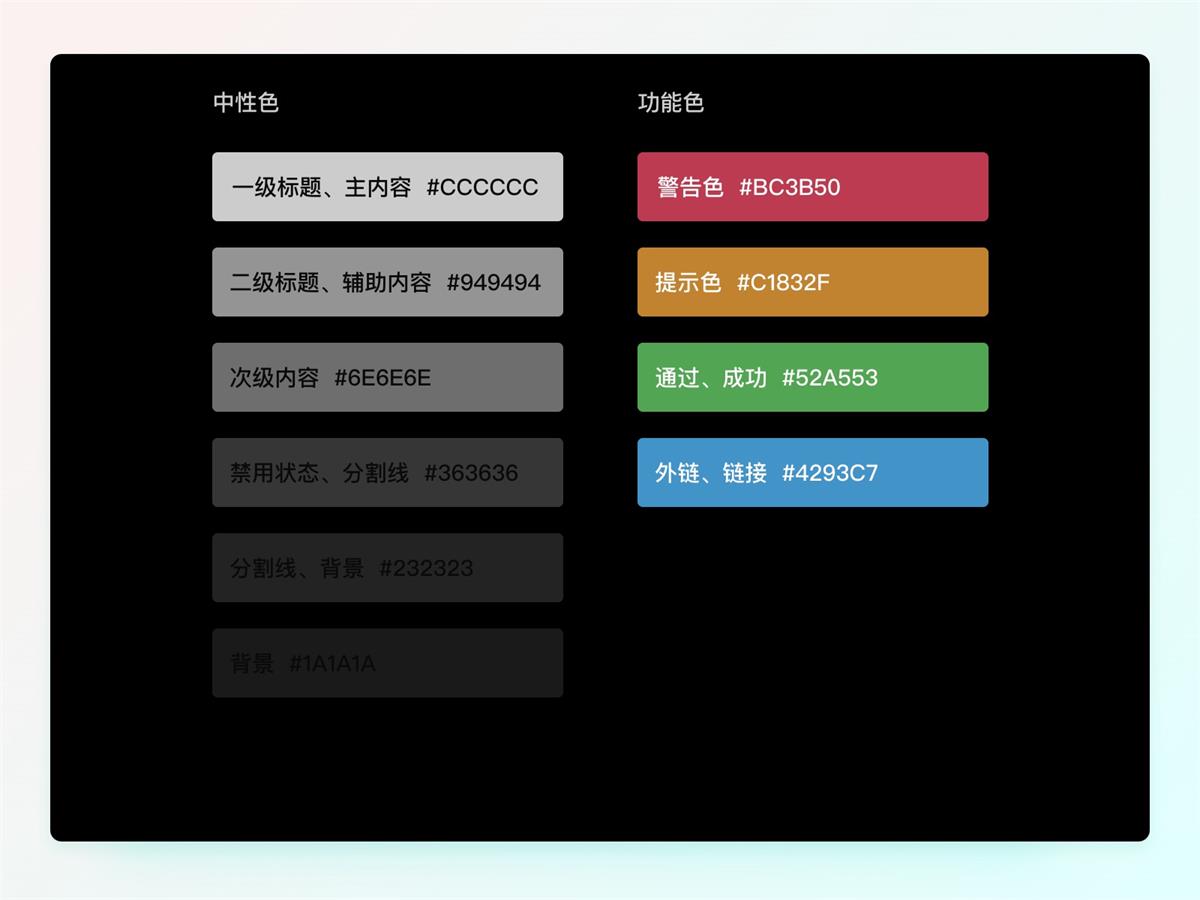
在车载端色彩是运用中,中性色主要是运用在文字部分,其次是分割线、背景、边框等设计场景也会使用,有彩色是为了明确信息和状态,颜色的选用需要尊重用户的基本认知,例如成功、失败、提醒、外链等另外其他的色彩对比度和饱和度来保证车载环境下的有效识别;品牌色的合理运用,则是传达品牌调性的好方法。

因为车往往需要形式在不同时间的路上,光线也会随着时间的变化而变化,所以我们在设计的时候,需要根据时间、天气、车窗色调的不同而变化;其次是车机端的屏幕质量、显色方式、像素密度的不同,都会影响最终的 UI 界面呈现。
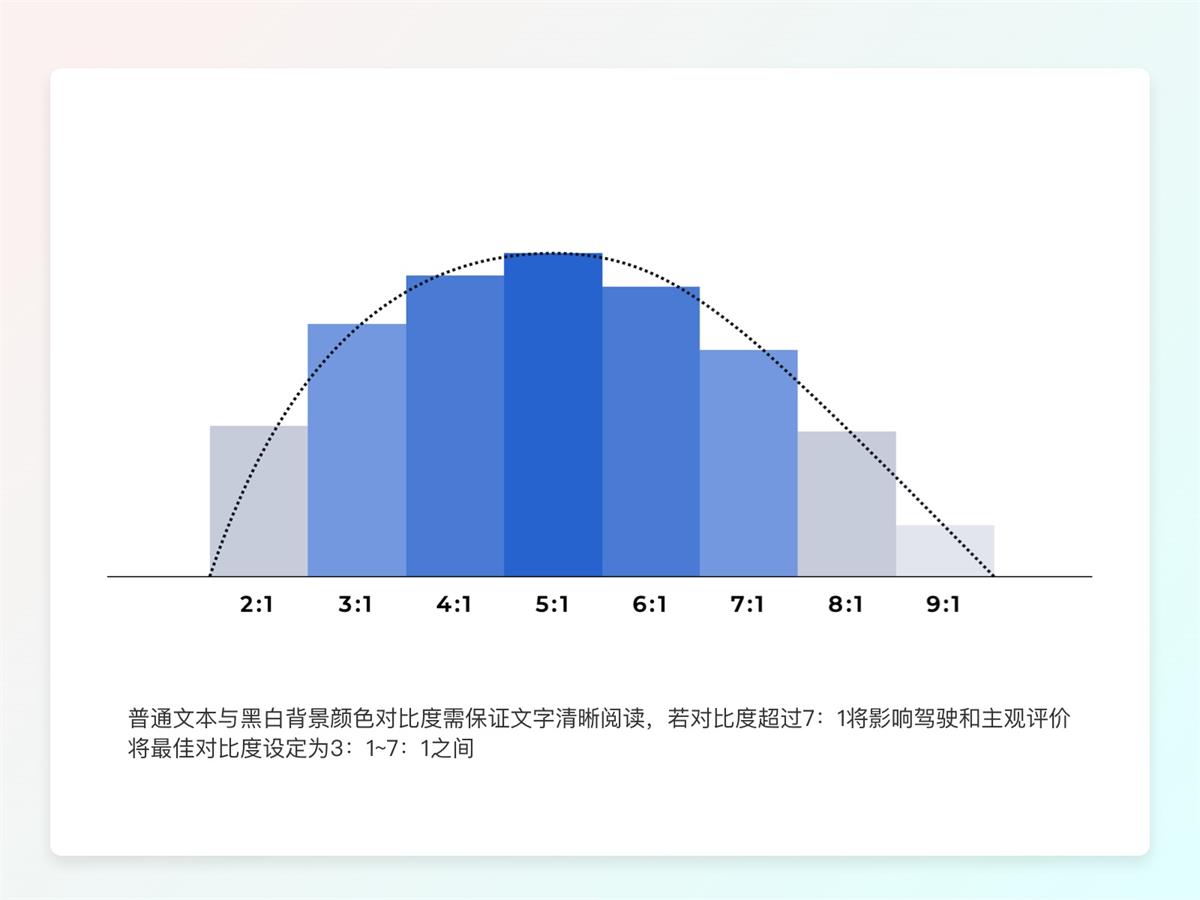
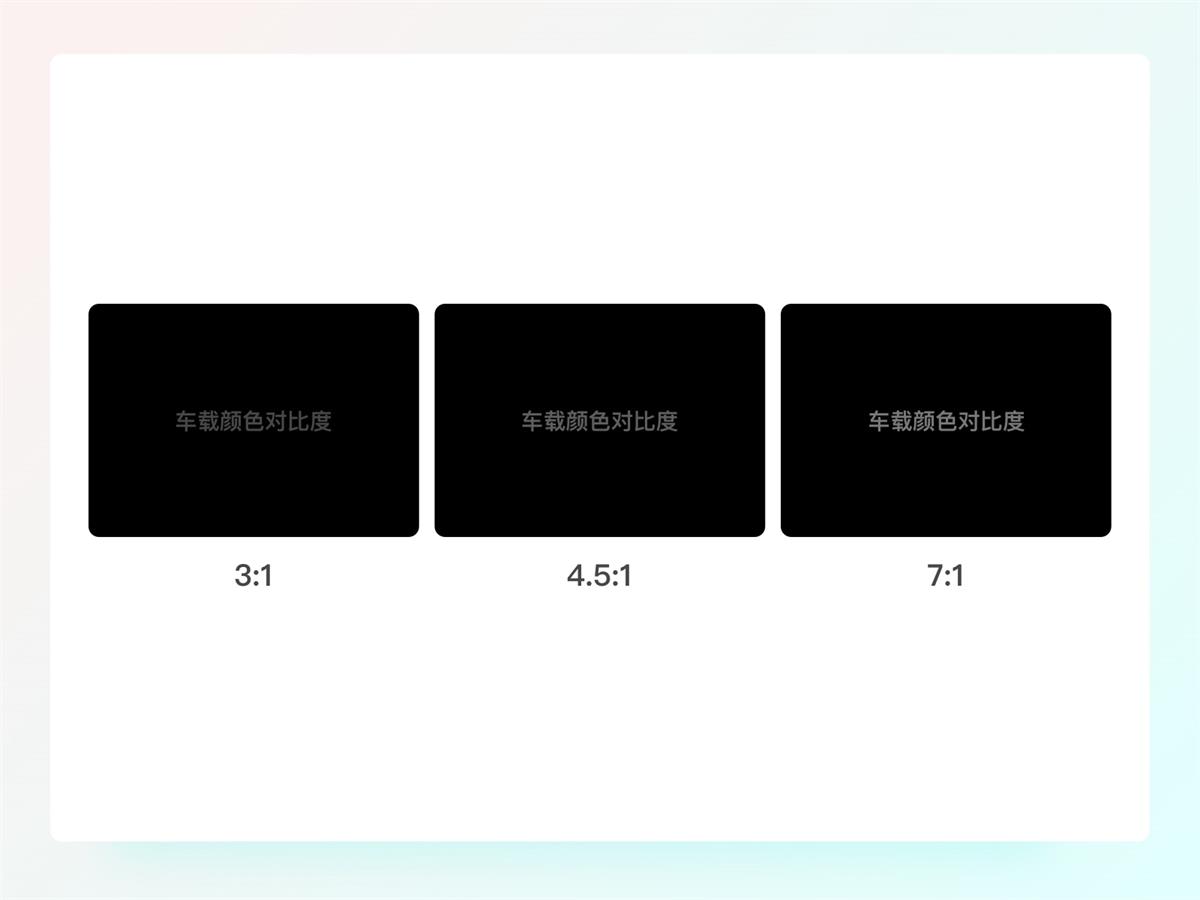
所以,为了让用户在不同时间和场景都比较好的视觉体验,色彩的对比度也就成了衡量用户体验的一个标准,我们可以参照 WCAG2.0 中规定的对比度数值,内容和背景的对比至少要达到 7:1。

5. HMI 车载设计原则
① 表意清晰
在车机端的设计中,我们首先要明白一个设计原则,就是 HMI 设计中,要减少浮夸的装饰,UI 设计是为了表意服务,尽量要降低视觉噪音,给予司机能最快的操作路径,让司机能用完即走,等需要的时候在回来。
控制色彩
我们在 C 端的设计中,一般的设计颜色都是比较丰富的,而在车载中,我们需要克制对颜色使用,要注意视觉降噪,其次是字体的运用,我们的字体需要要控制在 20PX 以上,最小的正文字号为 24PX,对比信息需要考虑到实际的视觉效果,需要考虑到用户辨识信息内容的最低识别度,如果用户在阅读信息时花的时间越长,就越不安全。所以在我们在设计界面的时候,要尽量的降低干扰,就内容有层次的展示出来,降低用户的使用时长。
② 布局简单清晰
我们国内的 C 端产品,一般都是"全能型选手",设计感比较强,功能也会比较复杂,但是,对于用户来说,复杂的界面往往代表着理解的时候需要越长,例如,我们以前做 UI 的时候,都用过 PS,他虽然比较强大,功能也很强大,但是有着更简单的且专注 UI 设计的软件 sketch 横空出世,一下就抢走 UI 设计的市场份额,sketch 凭借的就是更为简单的布局,所以,不好用的 UI 往往是复杂的。
我们都知道一个道理,人在面临选择越多的时候,所消耗的时间成本越高,所以,我们在考试的时候,花费时间比较多的,往往是考试题,这就是我们都知道的席克定律的原理。

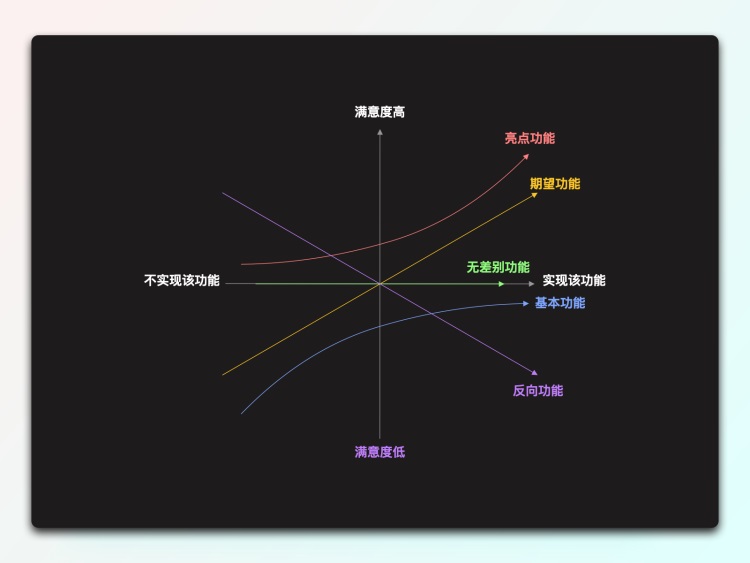
所以,为了让司机能快速且高效的去使用的我们的车机,我们的布局必须按照功能的重要度去排序,帮助用户去筛选不重要度内容,那我们怎么去确认车载功能的重要度呢?我们可以将车辆的功能分为三种,比较重要是必备功能是与驾驶相关的功能,次重要是谁与车辆相关的功能,在其次是其他辅助功能。

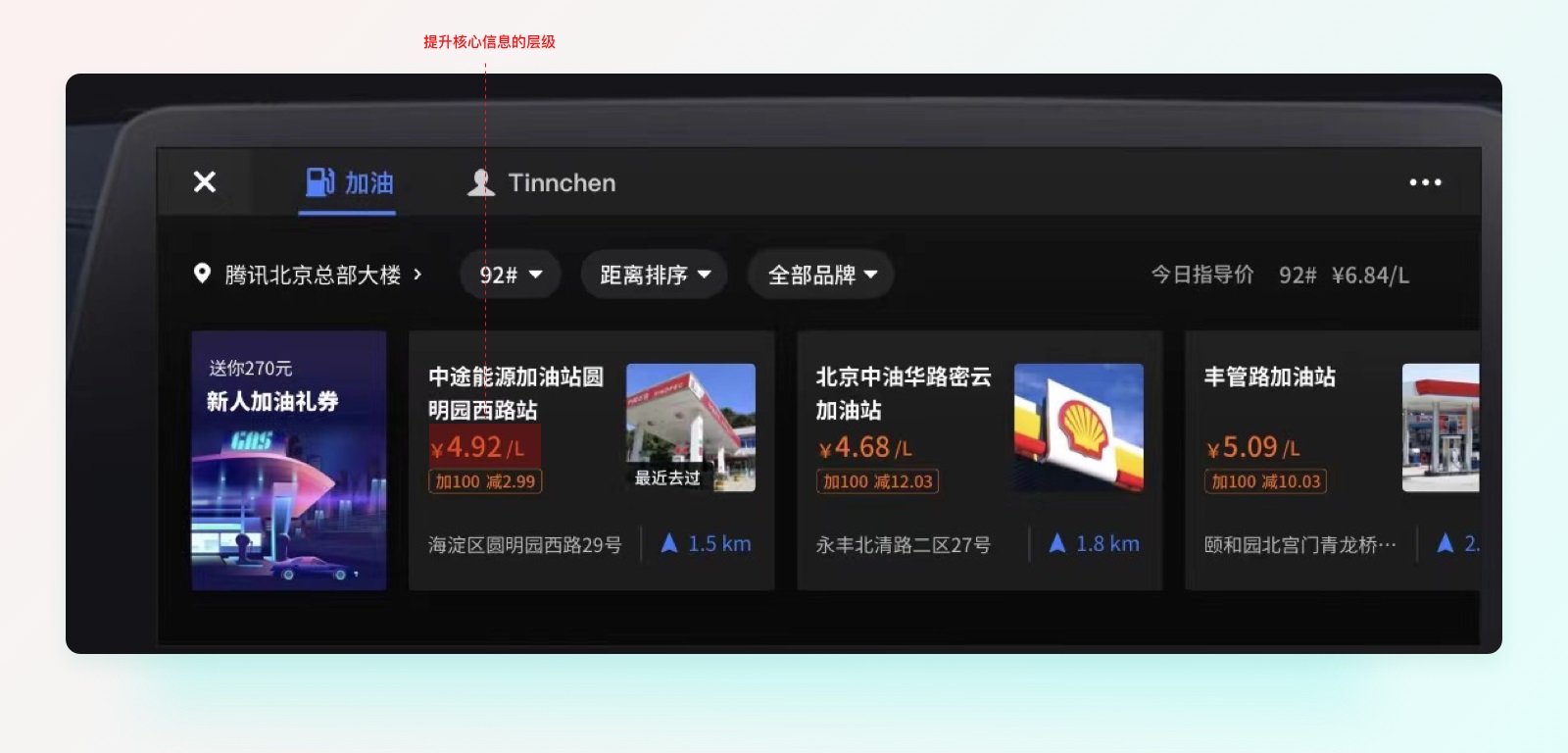
那按照这个规范,我们就可以将功能划分重要层级

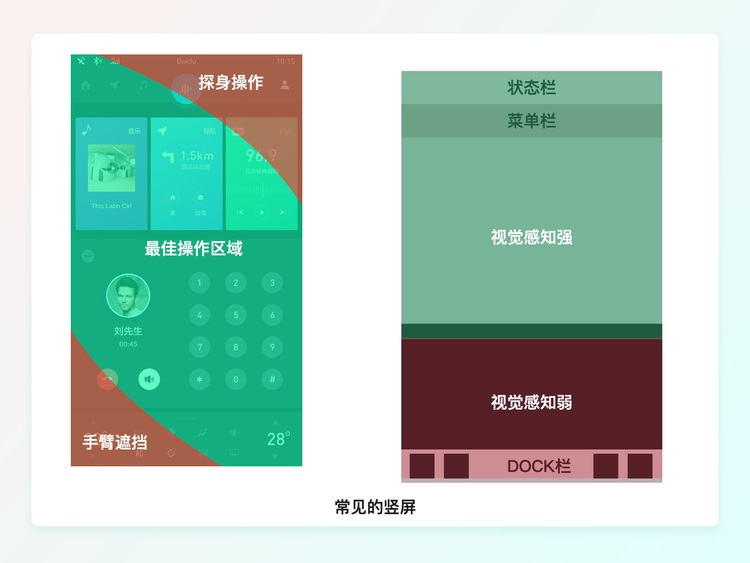
6. 车载端常见的功能划分
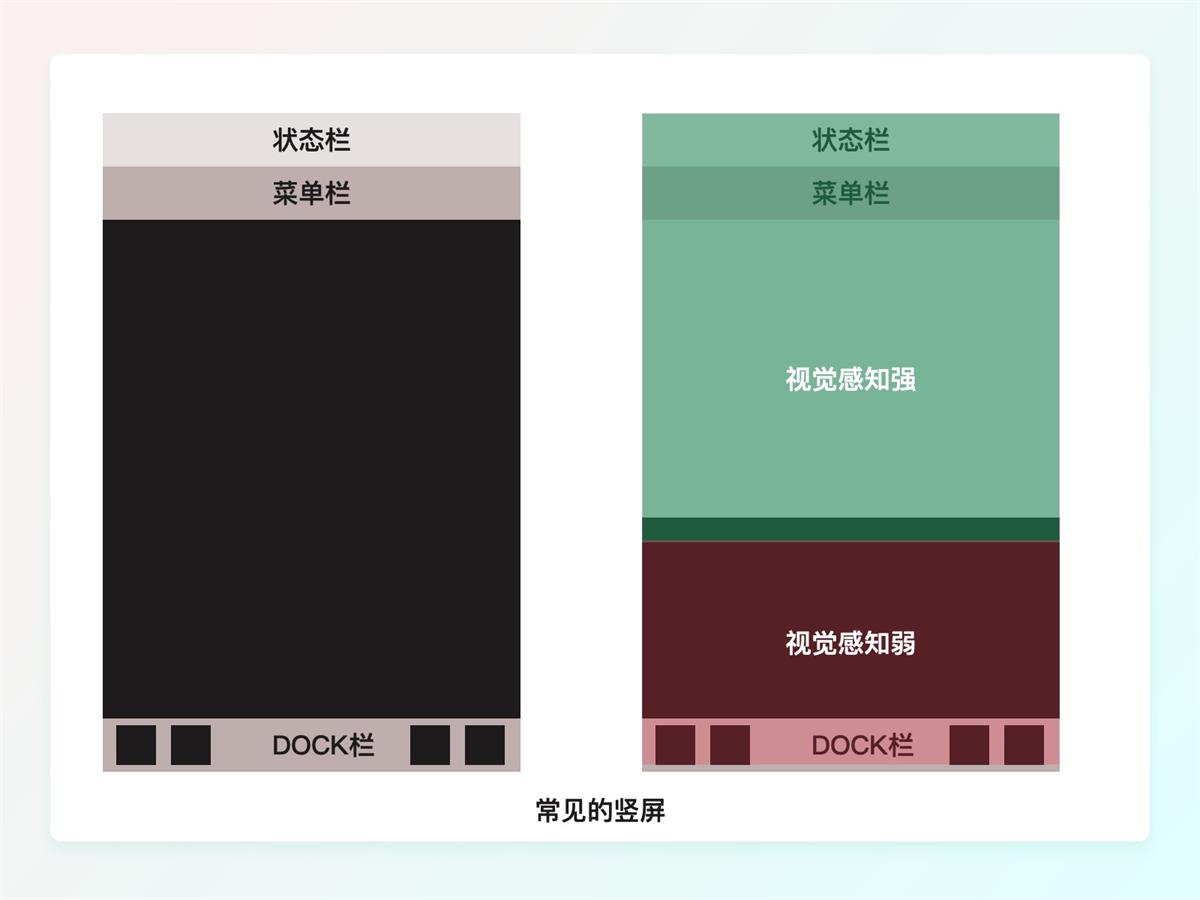
我们常见车载端的功能一般会分为这几个区域,一个是状态栏,一个是菜单栏和底部的 DOCK 栏。通常上面的部分属于视觉感知比较强的部位,下面属于感知比较弱的区域。

我们为什么会这么去区分呢?因为,根据我们人体可以操作的部位,中间的属于方便操作的部位。上面的部位为们想要操作需要起身,下面也有可能会被手臂所遮挡。所以,我们常用的功能需要房子中间部位。

横屏的布局也和竖屏的差不多,就是就是 DOCK 栏的位置发生了变化。

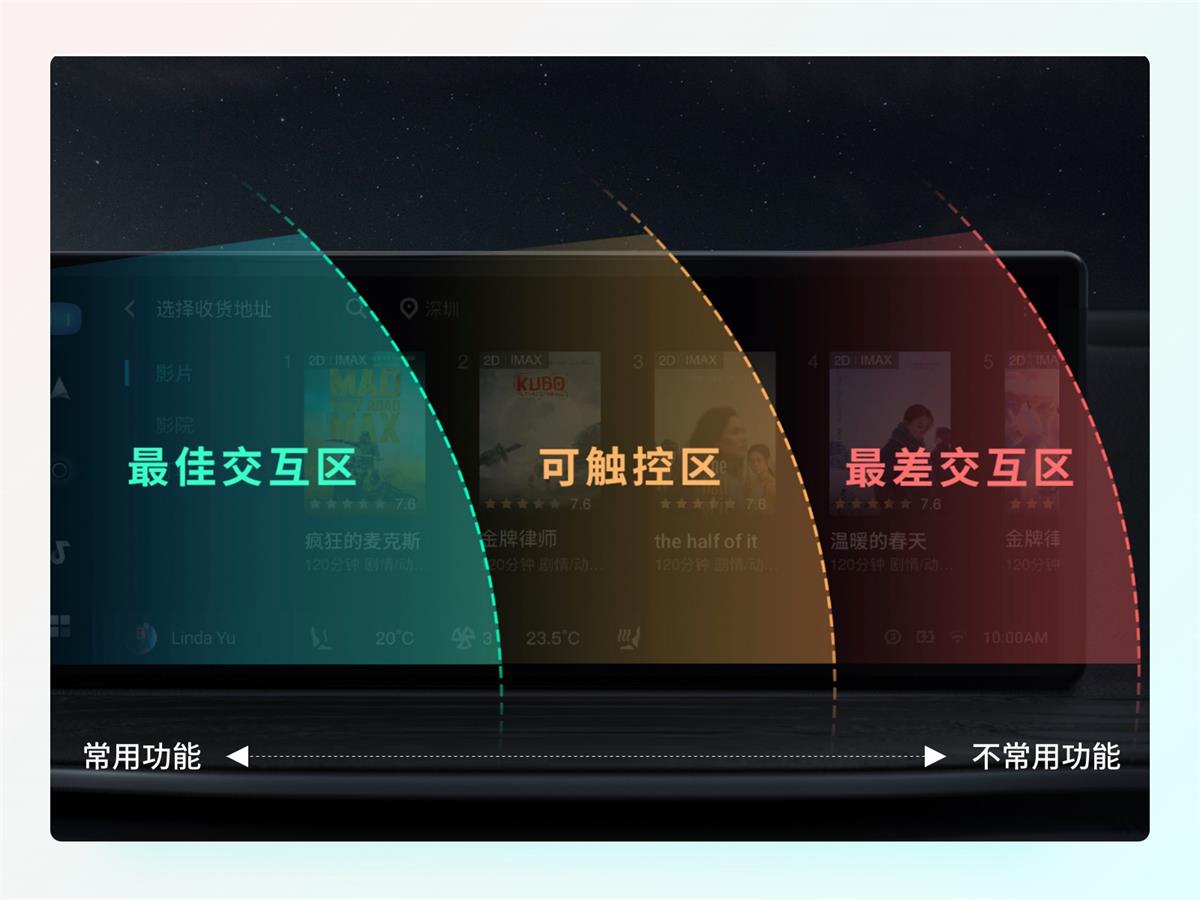
横屏适合我们操作是离我们司机端最近的地方,这个地方大部分放的是需要操作的区域。次点击区域一般放的是需要展示的区域,最差的语言是需要放一些不太重要的元素。

三、HMI交互基础与规范
新能源汽车是现在发展很好的一个行业,随着 HMI 技术不断深入,新能源汽车行业也获得了新的发展机遇。我们来了解一下新能源汽车跟 HMI 交互的影响吧。
1. HMI 交互设计
新能源汽车是现在发展很好的一个行业,随着 HMI 技术不断深入,新能源汽车行业也获得了新的发展机遇。车载端设计到今天,已经有百年的历史了,在过去的几十年里,人们还是比较注重汽车技术的发展,车载端的交互设计还没有被设计者重视,随着最近 10 多年,互联网行业的高速发展,新能源汽车也开辟了新的战场,加上自动驾驶和汽车辅助驾驶的出现,汽车从传统使用体验慢慢的转向平台化的趋势,智能设计和交互设计就变得重要,同时也遇到了很多新的挑战,尤其是最近几年,车载端的交互设计越来越引起人们的重视。

2. 车载端触控
在我们手机上,一般都是采用多点触控,早些年,手机上的多点触控也可以成为手机的卖点,而在车载端,大多数的车载端都是单点触控,因为在车机端司机大多数的时间都是在开车,至少有一只手会在方向盘上,否则会影响驾驶员的安全行。
我们在跳出职能座舱来看,在现在已有的交互模式中,就都对应来人类的五感。

我们这样来看,当下最火的语音交互也存在它的局限性,例如,当我们在打电话或者在做别的事情都时候,当说和听任何一个生理通道被占满或者不可用的时候,这个时候,触觉和视觉的重要性和间接性就凸显出来了。
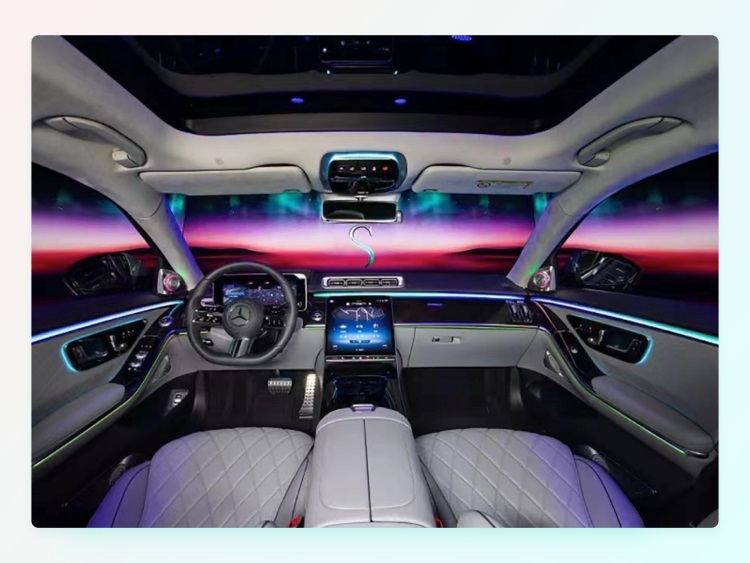
手势操作在车机端有一个好处就是使用者可以脱离实体输入设备端束缚,为用户提供更大范围、且一定模糊的交互方式,这样可以大大的节约沟通的成本,例如在奔驰 S 级的轿车上,这辆车搭载;MBUX 智能感应助理可以捕捉驾驶员的手部动作,来进行辅助交互,例如,当驾驶员在后视镜前方或后方,挥手,就可以控制遮阳帘的开启和关闭。

① 车载端触控-手势
手机端的触控对设计和交互的影响就是我们平时操作车机端时候的手势,需要把我们在手机上习惯用的多点触控的手势转换成单点触控的手势,例如我们在手机上习惯去两只手指去捏合图片去进行放大和缩小,而在车机端需要改为双击来进行操作。

② 车载端触控-隔空手势
放眼国内,各家车厂的交互形式已经是白花齐放了,随着隔空手势慢慢的出现在各家车企的智能座舱中,在各方的质疑声中,车内手势的交互并没有停下,各家都交出了不一样的答卷。
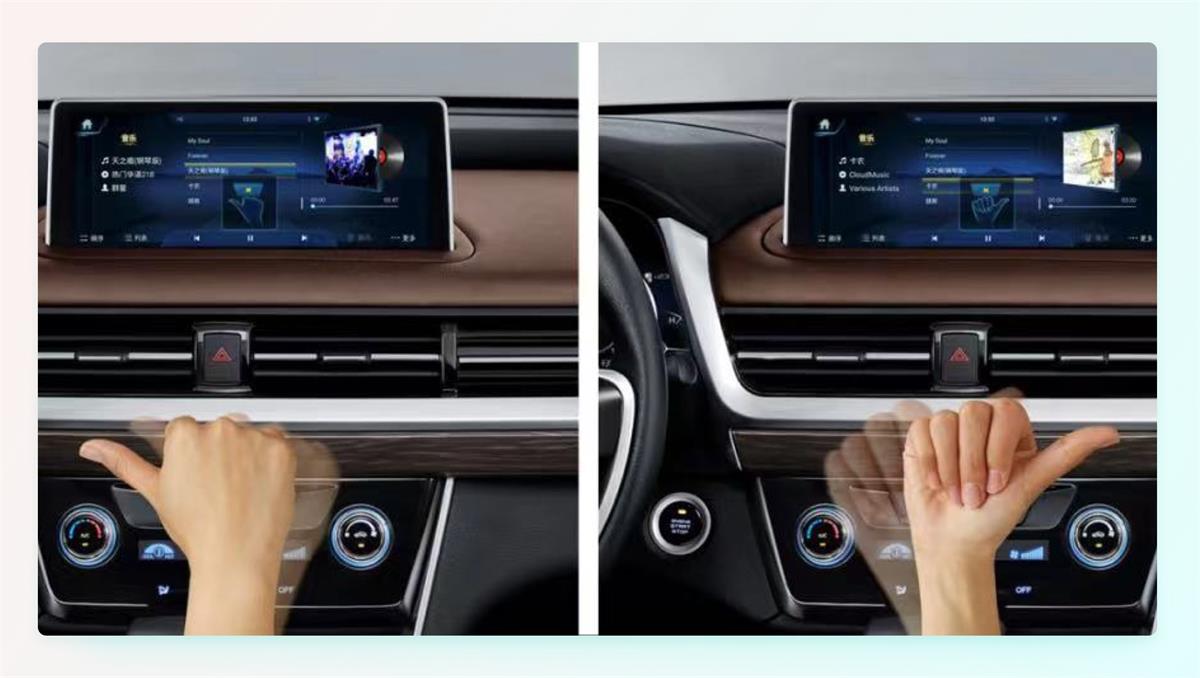
在 2018 年的君马 SEEk5,就提供了 9 种隔空手势交互,主要是由中控屏下方专属摄像头进行识别。

当有来电呼入的时候,冲着屏幕比出电话听筒的手势,正面代表接听,反之则代表挂断。

四指聚拢伸出指向左或者右边,则代表着切歌,左边代表着上一曲,右边代表下一曲。

不管是现在还是未来的自动驾驶,车内的手势交互都有着巨大的应用潜力。
3. HMI 交互与移动端交互的区别
在移动端,手机厂家通过 10 多年的研究,设计出多种适合用户在各种场景下的符合手指的交互操作,而在车机端,往往需要照顾到用户的开车场景,车主通常是通过胳膊和食指去操作车机,而车机的屏幕载体大体分为两种,一种是横屏的,一种是竖屏的。

4. HMI 交互原则
车机端的交互主要分为两种场景,一种是车内另外一种是车外的,车内的交互主要通过座舱内的各种零件和屏幕完成,车外是通过智能钥匙、移动设备(如手机 APP)进行交互操作。
车内 HMI 设计包括的硬件通过有:车况时速投影等相关信息到挡风玻璃上的 HUD 抬头显示、时速预览路上及车后状况的流媒体后视镜已经展示整体车状态的仪表盘,另外车里的多媒体功能的中控屏和副驾后排娱乐屏。

通常我们在设计车载交互时需要遵循以下三个原则:安全性原则、高效信息获取、让用户下意识操作、系统及时反馈。

① 安全性原则
车载端的设计因为使用场景在路上,一切要以安全性为前提考虑进行交互设计。一个好的 HMI 系统会拥有很多信息的手机装置,司机端可以通过这些信息去预判很多实际驾驶中所遇到的情况,防止意外发生。
1)避免分散用户的注意力
自从手机出现,就变成了人人离不开的一件东西,即便是在吃饭的时候,或者是上厕所的时候,更有的甚至在开车的时候,手机都离不开手的,而因为低头看手机发生的事故,也是居高不减。所以,现代的车企所开发出来的 HMI 系统希望能取代我们的手机,希望用户更多的注意力在与车机的互动上,HMI 系统应该在用户驾驶汽车的时候完全的取代你的手机,你需要再手机上去完成的事情,都可以在 HMI 大屏上去操作。
与移动端的不一样,移动端要想办法去吸引用户单注意力和使用时间,而车载端需要做到尽量不要去打扰用户,首先是图标,我们图标设计的尺寸要比手机和 PAD 的大,方便用户去一眼能看到,避也方便用户去点击,保证用户的大部分注意力在看路。

其次是屏幕在静止的状态是不要设计花哨的动画和动效,因为人眼多动的东西是比较敏感的,会转移人的注意力,动效的设计尽量动简洁,保证用户在开车的时候不要被别的东西带离视线,造成安全事故。
2)考虑系统的稳定性
我们在使用手机的过程中,应该多多少少都遇见过手机死机情况,这种情况都是因为手机的性能无法负载当前资源,但是我们车在行驶 的过程中,要是遇到死机是比较危险的事情。
所以,我们要了解当前车机上所使用的芯片性能,通常,车机上的性能会比我们手机端的芯片要更新速度要慢 2-3 年,所以为了安全,我们要避免使用比较占资源的动效,导致车机运行起来比较卡,造成系统崩溃。
芯片大部分的算力会优先分配给仪表盘,其次才会分配给中控和副驾,因为大部分的新能源汽车中控出了问题车还可以开,但是仪表出了问题车就不能正常开了。

3)动态的信息反馈
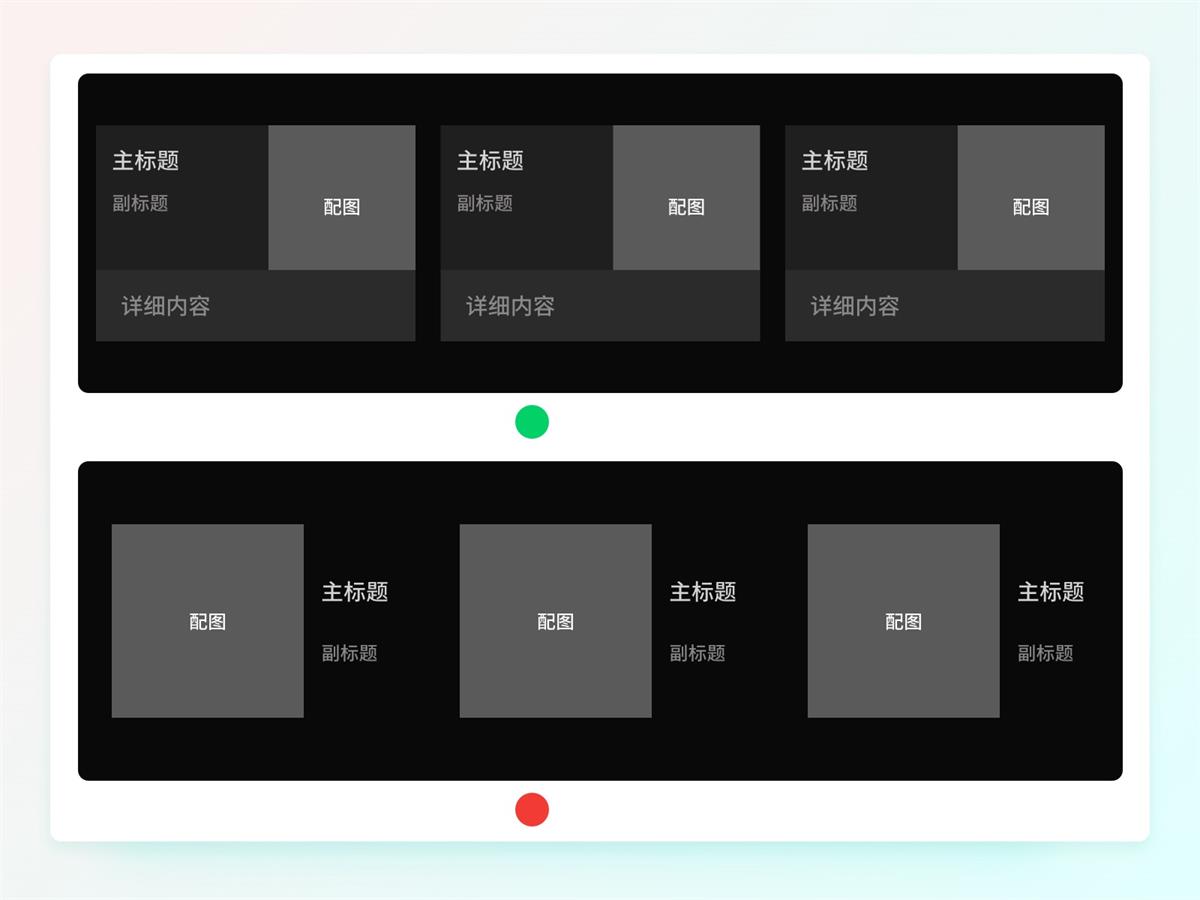
在车载 HMI 中,及时和正确的信息反馈也是比较重要的,大部分的汽车都会配置各种各样的信息收集器,在这些设备的基础上,我们可以通过系统来实时查看和观测到驾驶舱内的一些情况,防止意外的发生,而 HMID 系统反馈主要分为两种,一个种是系统被动反馈,另外一种是系统主动反馈。

系统被动反馈
系统的被动反馈主要是 HMI 车载系统检测到车里的一些情况的被动提示,将车辆的一些情况主动反馈给驾驶员,例如,车辆现在正在行驶中的一些问题和驾驶员已经开始打瞌睡了,这个时候需要提醒司机。

系统主动反馈
系统主动反馈主要是分析向的,并向驾驶员去告知可能会发生的一些状态和潜在的风险,比如,HMI 车载系统会根据天气预报的给出的温度去分析常走的路面可能会结冰,然后再路上提前告知用户需要避开那一段路,避免危险的发生,提升用户的操作效率和驾驶安全的有效方式之一。
② 高效信息获取
车载端的设计因为使用场景在路上,一切要以安全性为前提考虑进行交互设计。车载设计最重要的就是要节约驾驶员的时间,因为大部分的司机都是在开车或者等红灯的时候操作一下车机,所以,我们在交互设计上要能让用户一眼就看清信息,找到自己想要的功能。
1)信息准确传达
在车机端的设计,我们在信息传达的设计上需要集中的向驾驶员展示清楚,让驾驶员在最短时间能集中去阅读,让驾驶员能在 2-3 秒内能清晰的理解界面传递的信息,以便在短时间内可以完成下一步的操作,并快速的能恢复到驾驶的状态,让精神的注意力都在观测实时的路况上。

2)浅层级
在需要操作的车机端的页面,我们的目标是需要让驾驶员能够准确高效的操作并完成目标,尽量降低驾驶员的认知成本和操作路径,避免复杂的功能流程,且大部分的操作界面的退出和进入路径需要清晰且完成,操作的层级不要藏的过深,避免用户花费时间去寻找。

3)信息布局一致性
在不同的驾驶使用场景中,我们需要保证布局样式的一致性,避免因用户在进入一个新的界面的时候,因为布局的变化而造成寻找操作的困局。
我们在设计交互的时候,也需要用户下意识到动作一致性是交互设计中一个非常重要的原则。一致性体现在很多方面例如:颜色、布局、图标、字体、字体等。比如,"删除"一个词,在同一个系统中,可能会有不同的称呼:如销毁、移除、抹除等,在相同的功能之间,页面的布局应该遵守一致性,通常一致性的布局帮助驾驶员完成功能的联想,减少记忆成本。
③ 让用户下意识操作
在车机端的操作中,使用效率还是拍在第一位的,我们为了让用户能快速且高效的完成操作目标,我们需要遵循很多已经成熟的交互方式,让用户能在下意识的自然动作就可以完成任务。
1)多模态交互
除了正常的车辆驾驶外,其他的一切别的操作任务都会让驾驶员去分心,为了考虑到驾驶员在驾驶的过程中,能提升操作的成功率,有些能设计多模态交互的功能,需要提供多种交互选择(触摸、语音、点击),让用户能根据不同场景和使用习惯可以组合操作,以便于用户可以以最舒服的状态完成任务操作。

2)合理的功能布局
关于车机上的功能布局,我们需要考虑到车载驾驶舱的特点来布局,结合具体使用的场景,对界面的信息和功能进行合理的布局。对于触摸的交互路径,要考虑屏幕交互的便利性,以方向盘中心越往右边,操作功能的应该是由常用到不常用的变化,越重要的功能应该离方向盘越近。

3)降低操作难度
通常驾驶员在行驶的过程中,注意力和活动空间都是有限的,在操作车机的过程中,如果想要精准的操作和点击所需要付出的操作成本是比较高的,并且还会极大可能的分散用户的注意力,需要在设计界面的过程中,我们需要保证操作的热区足够的大,保证无论驾驶员在任何使用场景下都具有易用性。

④ 系统反馈及时
1)合适的引导设计
驾驶员在操作车机的过程中,总会遇到一些以前没有用过的功能,为了让用户快速的能理解功能,我们应该通过合适的引导设计让用户在使用的过程中避免迷失,而引导设计的出现和消失,也应该把握合适的时间和节奏,避免在驾驶的过程中过渡的去打扰用户,给驾驶员造成困扰。

2)合理的容错机制
驾驶员在行驶的过程中去使用车机,往往都不是注意力最集中的时候,所以,我们在设计的过程中,需要考虑多链路的流程设计,给用户足够多的犯错空间,当操作进度被打断的时候,我们应该给与用户合理的提示,告知用户该怎么处理。

3)及时的反馈机制
当用户在操作的过程中,操作在 0.26 秒内提供有效且明确的反馈(例如在选中后的颜色,或者在点击后控件有波纹的反馈),当页面有新内容加载时,超过两秒未加载完成,我们应该需要给予反馈和正确的提升。

总结
随着软硬件基础设施和互联网服务能力的不断变化,用户需求也会随之产生不可预测的改变。一套好的车载 HMI 设计,是需要在能力范围内,最大程度上满足用户安全和易用的需求,这一点,对于任何参与者来说,没有本质上的区别。
张鼎_Ending




