
前言:此篇主要讨论的是大屏可视化动效设计,与应用于各种移动应用、网页、软件等用户界面设计中的纯 UI 动效在定义、应用场景、设计目的与原则以及技术实现与要求等方面都存在明显的区别。纯 UI 动效更注重于提升用户体验和界面的生动性,而大屏可视化动效则更侧重于提高信息展示的有效性和大屏整体的视觉效果。两者各有侧重,但都是为了提升用户体验和信息展示效果。
一、动效设计的价值体现
1. 提升用户体验
- 缓解用户在观看时的尴尬感,增加界面的生动性和趣味性;
- 适度的动态元素可减少用户视觉疲劳,提高长时间观看的舒适度;
- 通过流畅的动画转场,使数据展示更加连贯,例如,通过谈入淡出的转场过度动画,使得页面整体更加平滑舒适。

2. 增强信息传达
- 引导用户注意力,突出重要信息,例如告警信息;
- 通过动态效果展示数据变化趋势,例如实时的温度变化曲线;
- 帮助用户更直观地理解复杂的数据关系,例如知识图谱中"实体-关系-实体"三元组组成的关系网。

3. 改善交互体验
- 为用户操作提供即时的视觉反馈,例如鼠标的 Hover、点击状态;
- 当用户在不确定是否可进行交互的按钮时,可通过动效暗示可交互的元素,提高界面的可用性;
- 有效的动效交互引导,可减少用户的学习成本,让用户快速上手操作。
4. 强化品牌形象
每个品牌除了有自己的品牌色和品牌元素外,也可通过独特的动效设计展现品牌特色,给用户留下深刻印象,增强记忆点,促进用户对产品及品牌的深度认同与信赖 ,比如 Google 的 logo 演变和 Apple 的 Face ID 动画。

5. 辅助数据分析
- 通过动态展示数据变化过程,便于用户分析趋势;
- 利用动效突出异常或重要数据,使得用户可以快速聚焦定位关键数据,辅助决策;
- 动态呈现数据关联性,有助于发现潜在规律,例如山体滑坡数据监测,通过实时获取滑坡体的相关数据,评估未来可能受影响的道路或村庄,及时疏散人员,从而减少滑坡灾害造成的人员伤亡和财产损失。

6. 提高信息密度
- 在有限的容器中,信息展示往往展示不足,此时可利用动效在有限空间内展示更多信息,例如表格的跑马灯效果;
- 通过动态切换,实现多维度数据的轮换展示,比如 Tab 页面轮播图。

7. 增强沉浸感
- 营造出数据可视化的"生态系统"感,例如在城市大屏中,模拟一天日出到日落、天气变化(晴朗、下雨、下雪、台风等)的动态效果,从而创建一个与数据相协调的生态系统。
- 提高用户对数据展示的投入度和参与感,不同层级的数据使用不同的进入和退出动画,帮助用户理解数据的层次结构,从而更好地投入于数据的探索过程。

8. 提升大屏的现场感和即时性
- 数据的实时性,例如数字孪生中社区大屏,可通过实时数据更新的动效,全面获取当前社区的安全动态情况;
- 增强大屏在监控、指挥等场景中的现场感,特别是三维场景中的视角切换,打破二维静态场景的单一性。

9. 营造氛围和情感共鸣
- 通过不同的动态效果和色彩搭配,营造出特定的氛围和情调,从而更好地与观众产生共鸣,增强情感传达的效果。
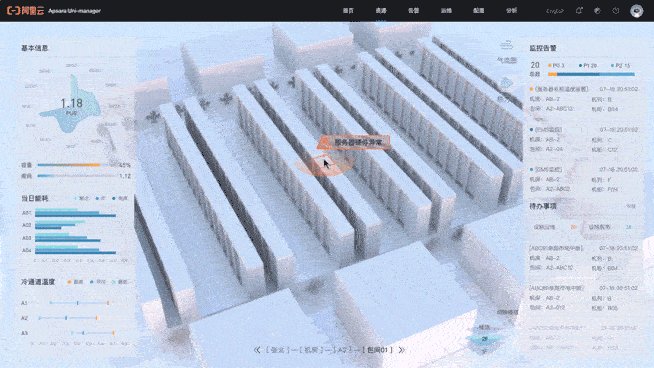
- 利用品牌的标志性颜色、图案或符号,将其融入动效设计中,以强化品牌氛围。例如,下图中的阿里云平台,利用阿里品牌色橙色融入到场景中,让人一眼就知道是阿里的设计。

总结:动效设计虽然能够帮助可视化大屏设计提升价值属性,但在应用动效设计时也需要注意适度原则,避免过度使用影响数据的清晰展示和系统性能。合理的动效设计能够在提升用户体验的同时,更有效地达成数据可视化的目标。
二、动效设计的类型
1. 主视觉动效
主视觉动效主要包含摄像机动画、场景动画、背景动画、灯光动画以及页面切换动画。这里需要说明一下的是主视觉的场景内容虽然属于整个大屏的设计组件之一,占比高,但此处将不以设计组件进行展开阐述,将作为独立模块讲解,另外,主讲的是三维场景。

① 摄像机动画
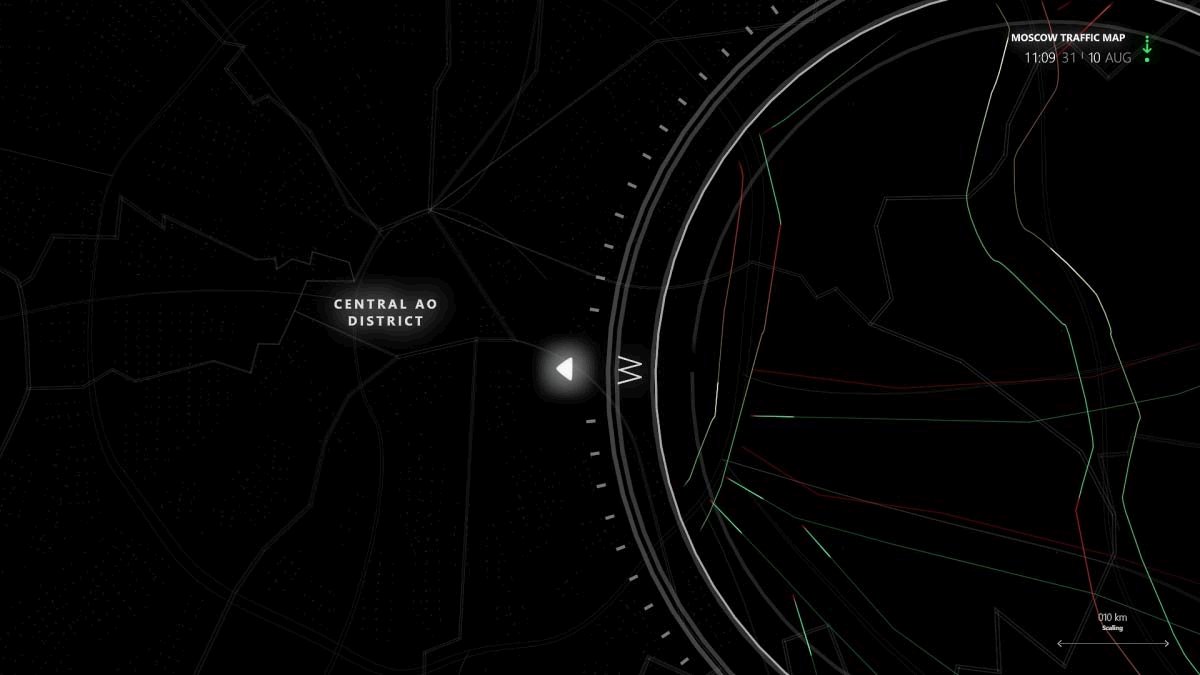
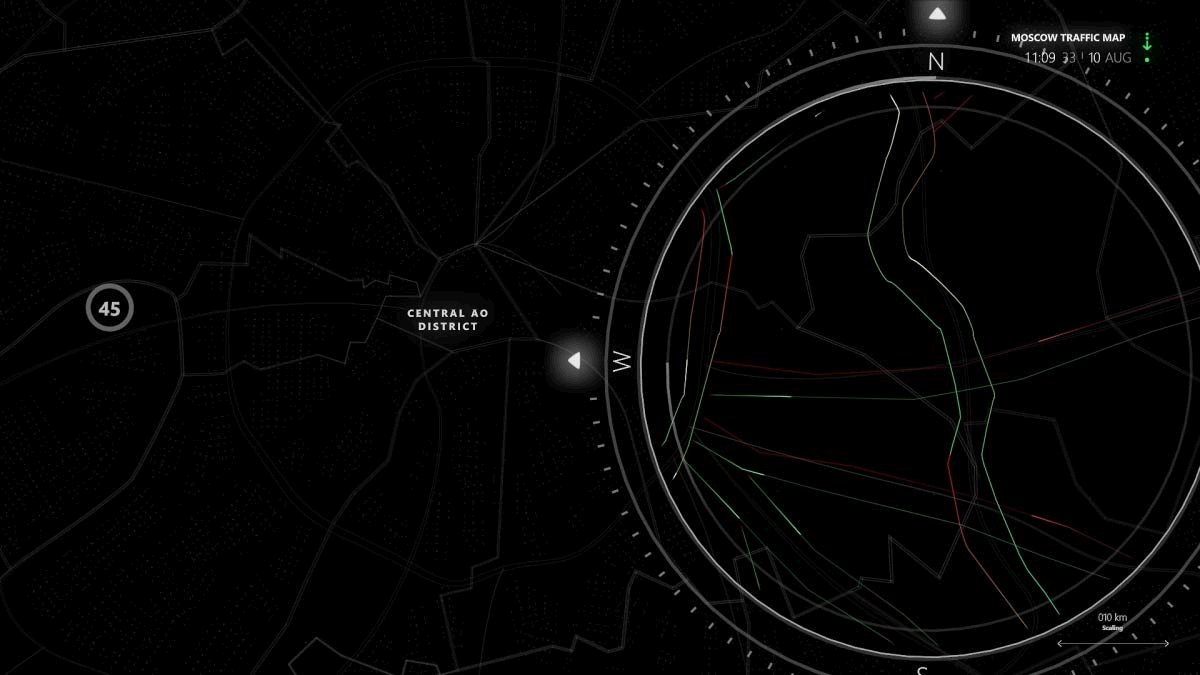
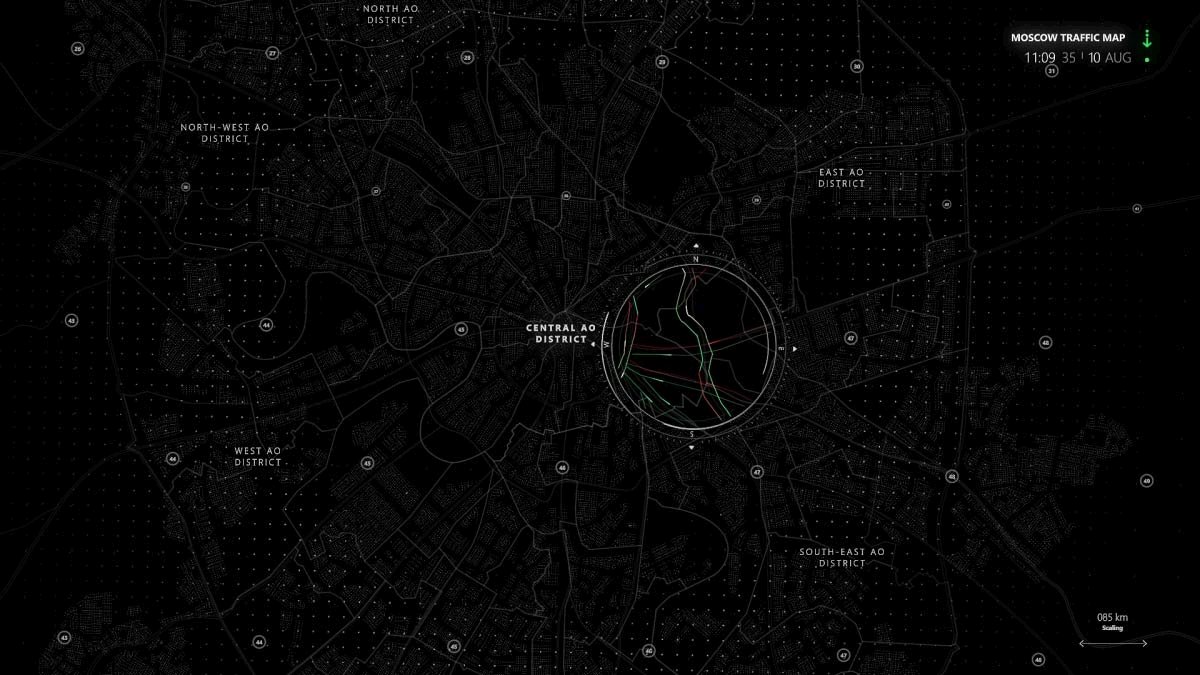
大屏主视觉动画中,摄像机动画起着关键作用,它可以多角度,全方位展示数据。主要涉及到主场景入场动画和视角切换动画。在制作摄像机动画前,还有一项很重要的点是要确定好摄像机的 FOV(视场角),FOV 的计算方法通常与摄像机的焦距和传感器尺寸有关:计算方法可参考「相机视角 FOV 计算公式」
以 35mm 胶片相机为例,胶片的图像格式是 36mm 宽 24mm 高。 如果镜头焦距为 24mm,则:
- 水平视角 = 2 artan(胶片宽/2/镜头焦距) = 2 artan(36/2/24) = 73.74
- 垂直视角 = 2 artan(胶片高/2/镜头焦距) = 2 artan(24/2/24) = 83.97
- 对角视角 = 2 artan(胶片对角/2/镜头焦距) = 2 artan(43/2/24) = 83。
摄像机动画的意义
- 提供动态视角:摄像机动画可以模拟人眼观察事物的角度和方式,例如通过摄像机自动环视的上帝视角,使观众能够更全面地了解全局数据内容。
- 增强沉浸感:通过摄像机动画的流畅移动和视角变换,用户可以更好地融入到大屏展示的场景中,提升沉浸感。
- 突出重点信息:摄像机动画可以将重要的信息或者区域进行特写展示,从而引导观众的注意力,突出关键内容。
摄像机动画的设计要点
- 摄像机FOV:FOV是摄像机能够捕捉到的场景范围的大小,通常用角度或弧度来表示。FOV越大,意味着摄像机能够拍摄到更宽广的视角;反之,则只能捕捉到较小的视角。
- 路径设定:在制作摄像机动画时,需要提前规划好摄像机的移动路径。路径应该根据展示内容和用户的观看习惯进行合理设置,确保用户能够清晰地看到展示的重点。
- 速度节奏:摄像机动画的速度和节奏也是设计的关键。过快的速度可能导致观众看不清内容,而过慢的速度则可能使观众感到无聊。因此,需要根据展示内容的特性和用户的接受程度来调整动画的速度和节奏。
- 视角变换:选择合适的视角对于摄像机动画的设计至关重要。不同的视角可以呈现出不同的视觉效果和情感体验。例如,俯视视角可以展现全局,而仰视视角则可以营造高大、威严的氛围。
- 过渡效果:在摄像机动画中,不同场景或视角之间的过渡效果也需要精心设计。流畅的过渡可以增强动画的连贯性和提升用户的观看体验。

总结:摄像机动画虽然可以模拟人眼观察事物的角度和方式,全方位展示数据内容,合理的动画设计可以增加大屏的沉浸感,增强动画的连贯性和提升用户体验,但需要准确控制好摄像机视角转换的速度和节奏,避免造成用户的眩晕感和数据表现不充分的现象。另外,在相同的传感器尺寸中,过宽的摄像机视角容易导致画面畸变,比如鱼眼镜头(焦距通常≤16mm),过窄的摄像机视角,空间容易被极致压缩,导致画面缺乏空间感,例如200mm的长焦镜头,我们在制作摄像机动画时需根据不同的场景选择合适的FOV。
② 场景动画
场景动画以城市场景为例,体现在建筑物的生长、城市板块抬升、城市道路交通流光效果、水域的波动等其它城市元素动画,搭配摄像机动画可以增加沉浸感和临场感。
场景动画的意义
- 增强视觉冲击力:通过流畅自然的场景动画,如建筑的生长、主体建筑物的光影变化等,可以给用户带来强烈的视觉震撼,快速聚焦在重点区域。
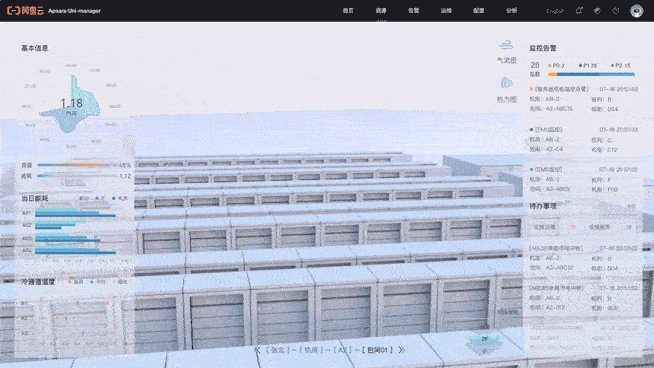
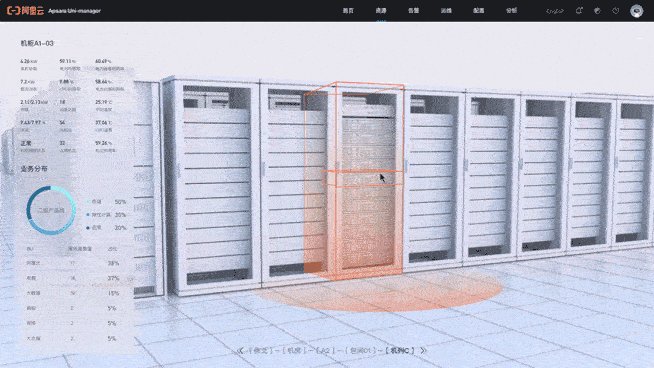
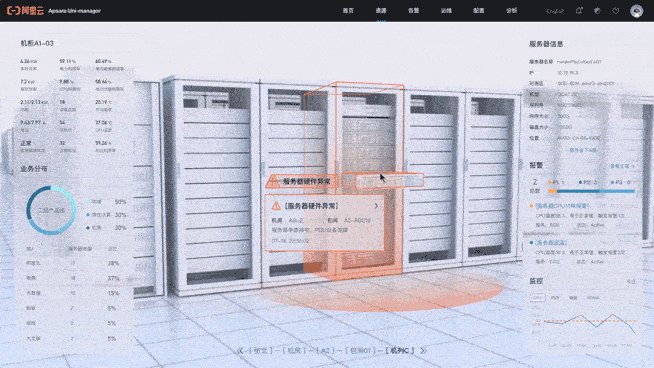
- 提升信息传达效果:场景动画可以将复杂的数据和信息以直观、易懂的方式呈现出来。例如下图,通过视角推拉及不同场景模块的同步叠加,展示不同页面的数据变化,帮助用户更好地理解数据的含义和分析结果。
- 提升用户体验:流畅的场景动画可以为用户提供更自然、更有趣的交互体验,增强大屏的可用性。
场景动画的设计原则
- 符合主题:场景动画的设计应与大屏的主题和内容相吻合,确保动画效果与整体设计风格的一致性。
- 简洁明了:避免过于复杂的动画效果,以免干扰用户对信息的理解和接收。动画应简洁明了,突出重点。
- 流畅自然:场景动画的过渡应流畅自然,避免出现卡顿或突兀的效果,以提供良好的用户体验。

③ 背景动画
背景动画在大屏视效中扮演着辅助角色,起到衬托主体、丰富整体画面的作用。
常见的背景动画有粒子动画、波浪变形动画、颜色渐变动画、纹理变形动画、几何图形动画等,例如 AE 中 Trapcode Particular 和 Stardust 粒子插件,以下是一些案例样式,图片来源:Pinterest。

④ 灯光动画
灯光动画主要体现在光效层面,能营造出强烈的科技感、穿梭感以及空间感,例如 AE 中的 OF(Optical Flares)、Saber 插件在大屏可视化设计中就会经常用到。以下是一些案例样式,图片来源:Pinterest。

2. 设计组件动效
① 标题动效
标题动效包括渐变动画、位移动画、缩放动画、旋转动画以及闪烁动画,他们可以作为单独的属性来生成动画,也可进行多项组合生成。在制作的时候把控好每个元素动画出现的时间,即可生成有层次且具有美感的标题动效。

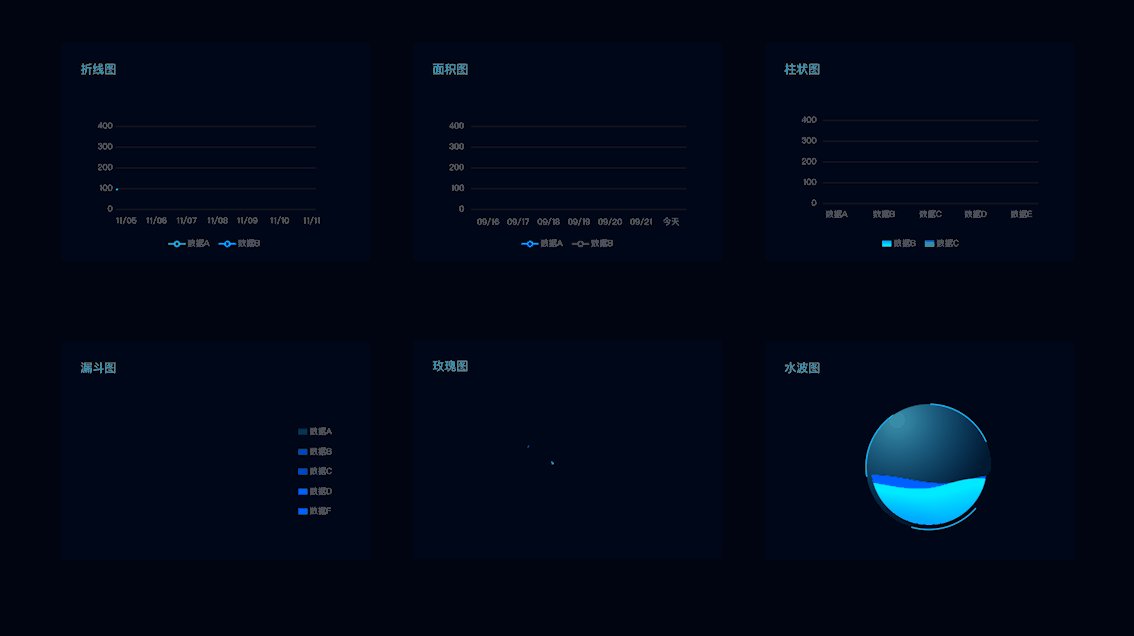
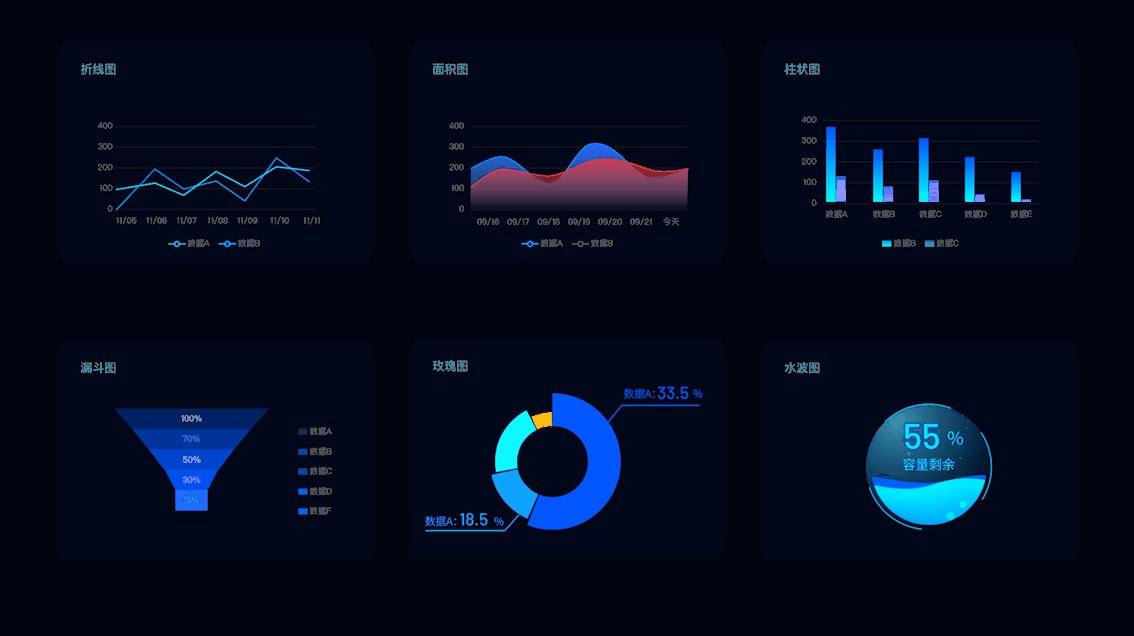
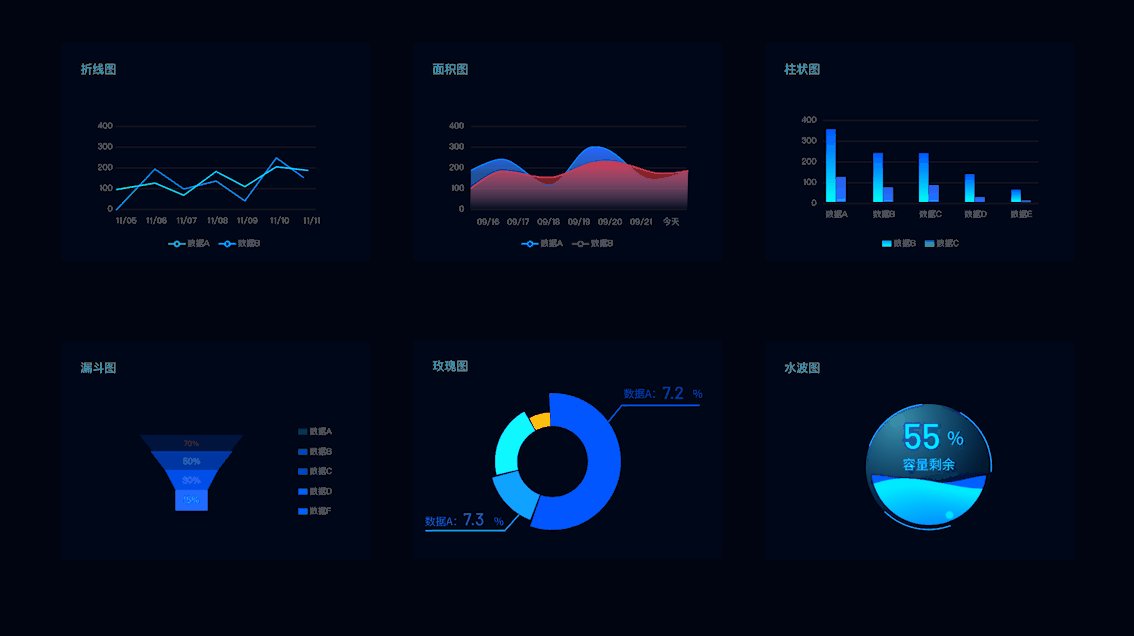
② 图表动效
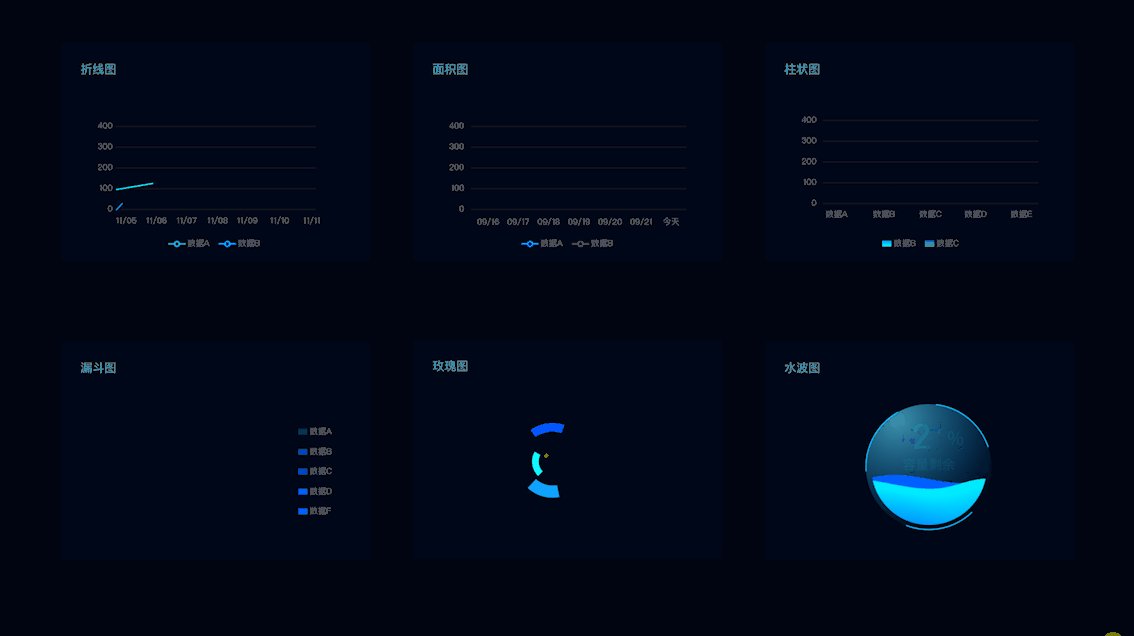
图表是数据展示的重要形式,是最为直观的信息传达方式。常用的图表动效有线形图、面积图、柱状图、直方图、条形图、气泡图、散点图、雷达图、漏斗图、饼图、环形图、水波图、仪表盘、热点图、树状图等。以下是一些图表动效案例,动图有进行抽帧看起来会卡顿。

③ 图标按钮动效
常见的图标按钮可以分为:图标、按钮、图标+按钮三大类,包括:区域/页面切换、提示反馈、状态变化、引导、数据更新这五种类型。以下是几个案例呈现,整体的动效都相对比较柔和,不激进。

④ 地图打点动效
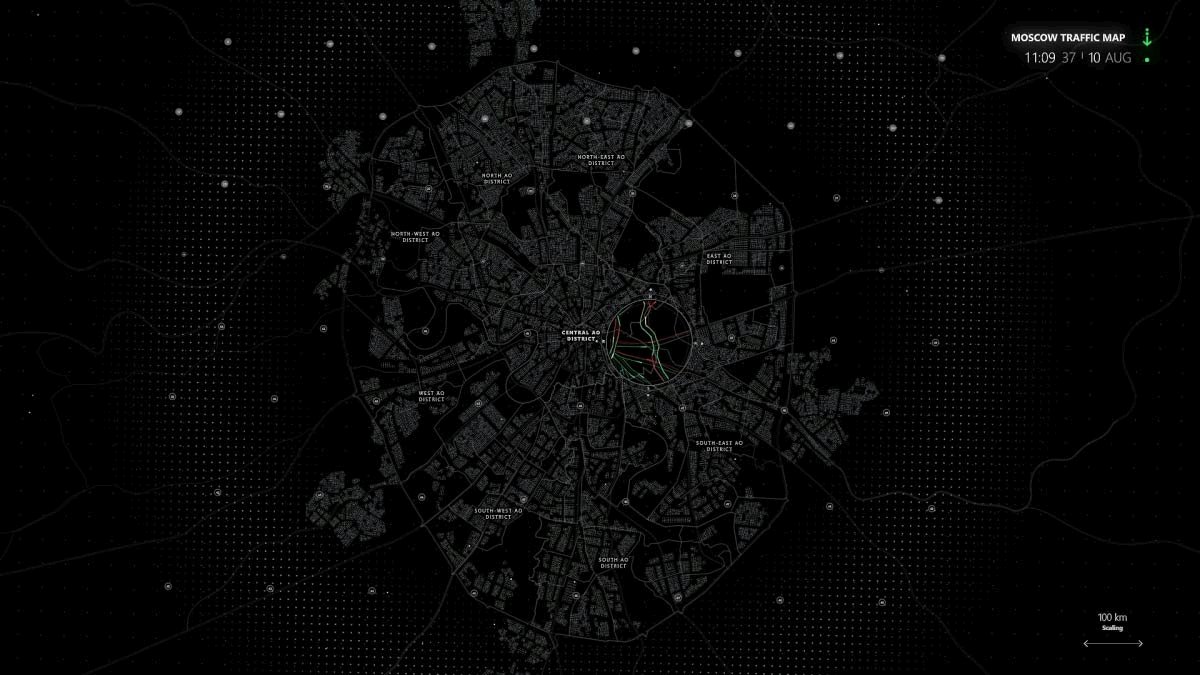
通常应用在地球、地图以及城市大屏中,用来定位某一具体地理位置,有时候会结合不同的颜色来区分告警级别。比如位置标记、呼吸态、光柱图、渐变图形等。

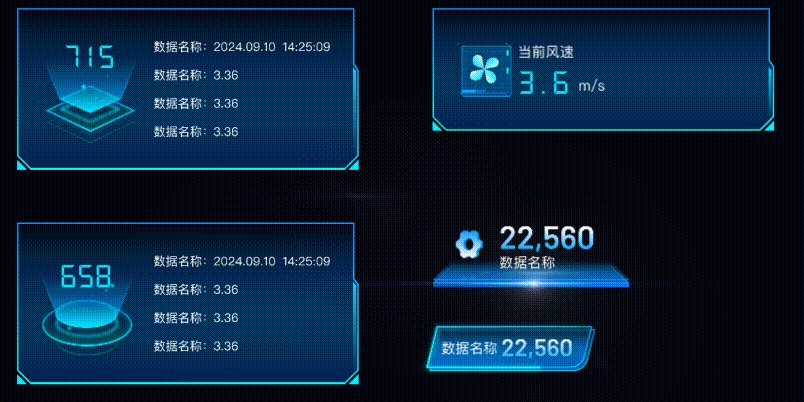
⑤ 其它特殊组件动效
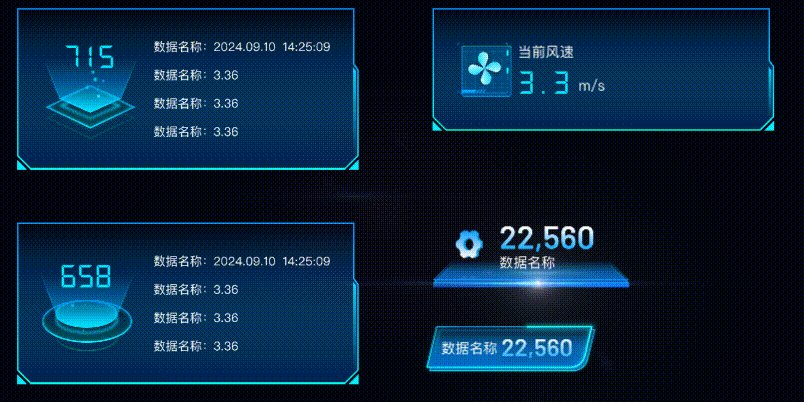
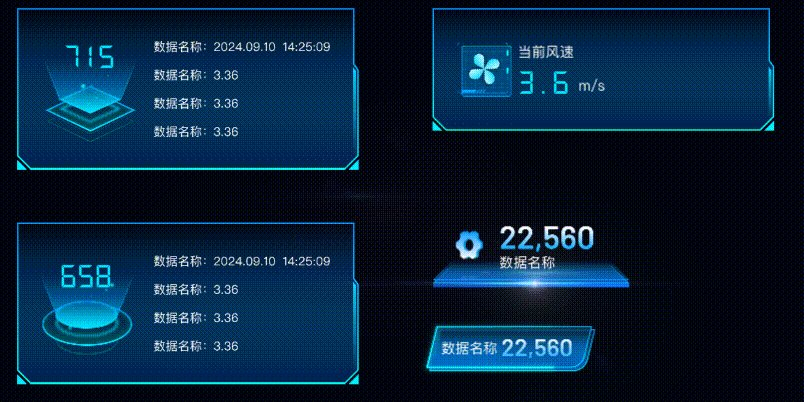
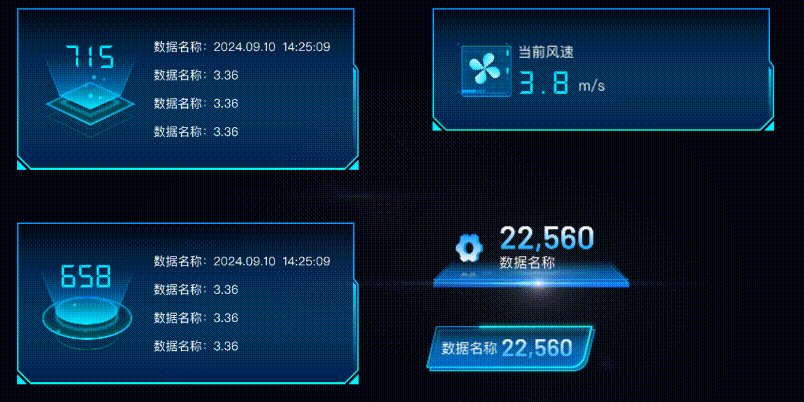
特殊组件主要包括下拉菜单动效、弹窗动效、地图飞线动效、扩散波、数字滚动动效。

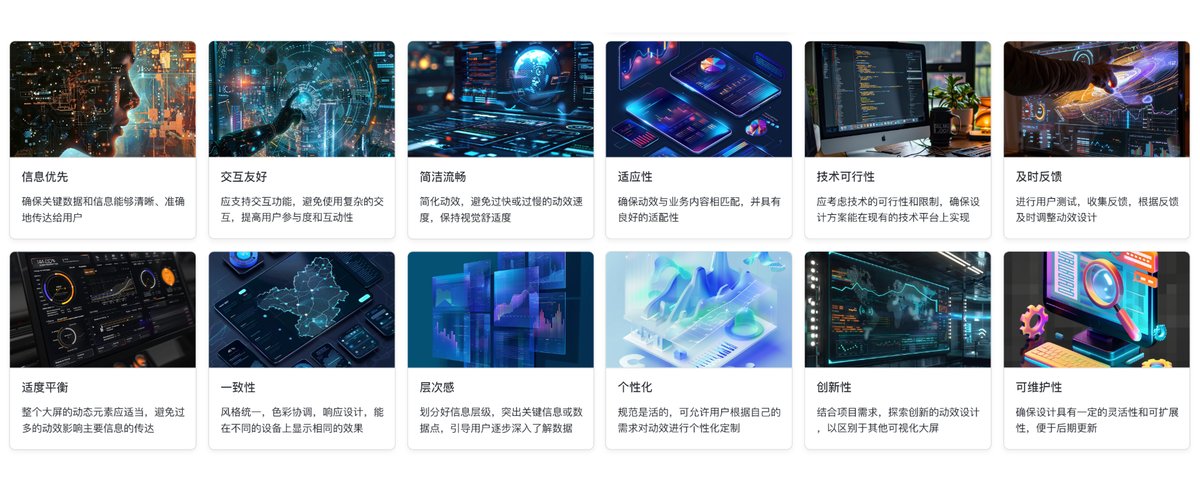
三、动效设计的原则
大屏动效设计的原则包括信息优先、交互友好、简洁流畅、适度平衡、一致性、层次感、适应性、技术可行性、及时反馈、个性化、创新性、可维护性。原则只是让我们能够以这个为基础,需根据不同的业务需求进行灵活运用。

最后,以上就是此篇文章所讲的内容,在平时的工作之余实际是可以多花点心思去突破现有的一些动效设计,要保持对新技术、新趋势的敏感度,持续创新。
另外,大屏可视化动效设计师往往扮演着多个角色,除了需要具备 UI 设计和动效设计的能力外,还需要对数据处理、大屏交互等方面有一定的了解和实践经验。
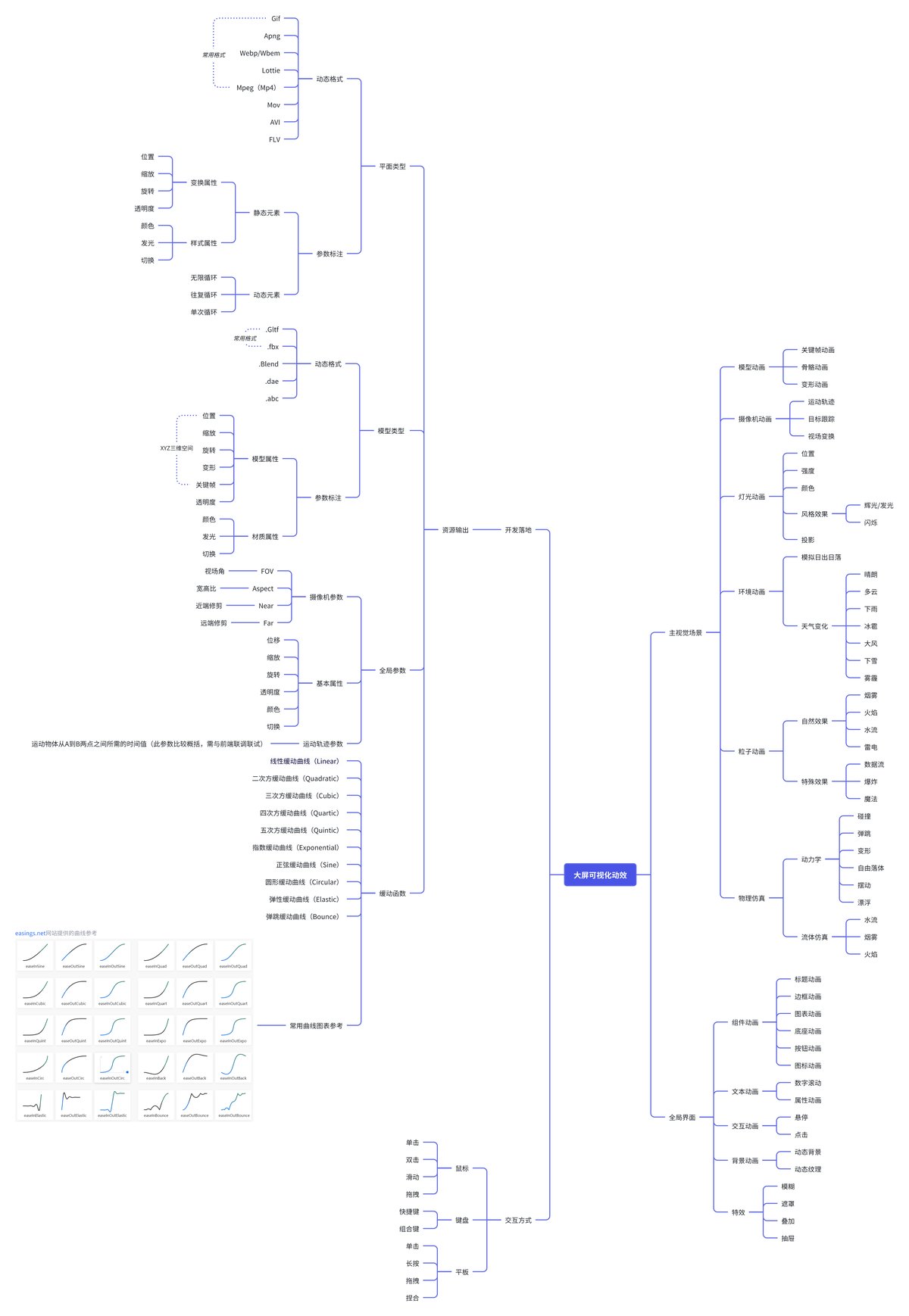
PS:本人较懒,整理了一下动效设计导图,welcome 一起学习讨论,共同进步。

3DDATAX




