前言
随着互联网行业的发展,降本增效成为集体共识,而鼎盛时期的不同职能细分也被逐渐抹平。
对各公司的 UED 而言,UI/UE 设计师的合并也是顺其自然的选择。我们早两年便就此进行改革,从业务出发去打通了 UI/UE 设计师的职能边界,并通过"设计系统"、"设计白皮书"、"设计流程指南"等的建立,去保障设计质量的下限。
但随之而来的是我们发现,对部分 UE 转 UX 的设计师而言,独立完成 UI 界面仍具有一定门槛。这背后的原因或有许多:能力有限、缺乏指导、没有动力等。
所以我们在团队内部进行了 UI 提升课程的推广,以帮助 UE 设计师更优雅地完成职业角色的转型。目前课程进行到一定阶段,我们特此将相关内容整理沉淀,与大家进行分享。
在这个系列的文章里,你可以了解到:图标设计、色彩应用、版式设计、图像设计、品牌设计、动效设计。
当然,因为初衷是内部使用,我们便默认大家拥有基本共识,所分享的内容也是高效为先的干货。如果在内容中有不详尽的"内部梗",欢迎大家留言提问。
今天带来的是第一部分,关于图标设计的相关内容:
图标在现代设计中具有重要价值,它们可以传达信息、引起情感共鸣,甚至成为品牌的象征。
作为一种图形化的标识,它有广义和狭义两种概念,广义的图标指的是在设计和信息科学领域,任何用于表示概念、对象或操作的图形符号。广义的图标可涵盖各种设计元素,包括品牌标志、UI 界面中的按钮、指示符号等。
而狭义的图标,通常指 UI 设计中的小型图形符号,这些图标常用于 APP、网站等数字界面中,用来代表特定的操作或意义。
相比于文字,他们可以帮助用户更快地识别和理解功能,并且可以起到用户引导、品牌识别、情感营造等多重作用。
图标可以根据不同的特征和用途进行分类。
在 UI 界面里,常见的图标可以分为三类:基础功能图标、创意装饰图标、应用启动图标。
1. 功能图标
功能图标在 UI 界面中起着重要的导航、提示和交互作用,使用户能够轻松地执行特定的操作或访问相关功能。
这些图标具有简洁性、清晰性和易识别性,旨在明确传达其所代表的功能,帮助用户快速识别和理解界面中的操作选项。
2. 创意图标
创意图标是指设计师通过独特的想法、创造力和技巧所创作的具有独特风格和表现力的图标。
这些图标通常不仅用于传达信息或功能,还具有独特的美学价值和创意概念,为用户体验提供了独特的视觉识别和情感连接。
3. 应用图标
应用图标旨在突出品牌标识、功能或主题,以代表特定产品或品牌。
这些图标应该清晰且吸引人,并能准确传达应用目的或品牌风格,以便用户能够轻松辨认和记住。
1. 基础图标风格
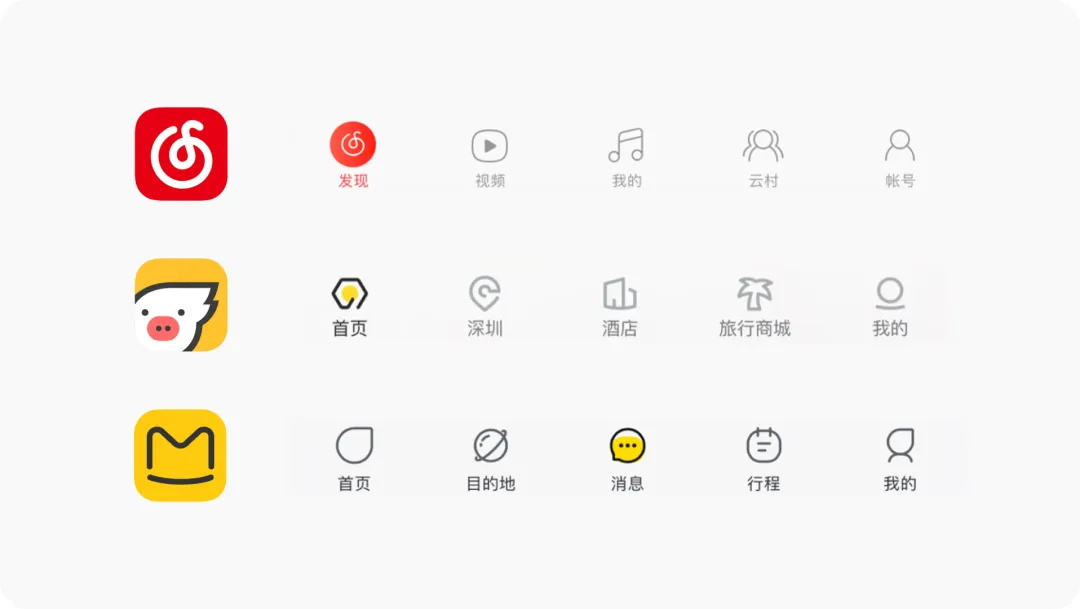
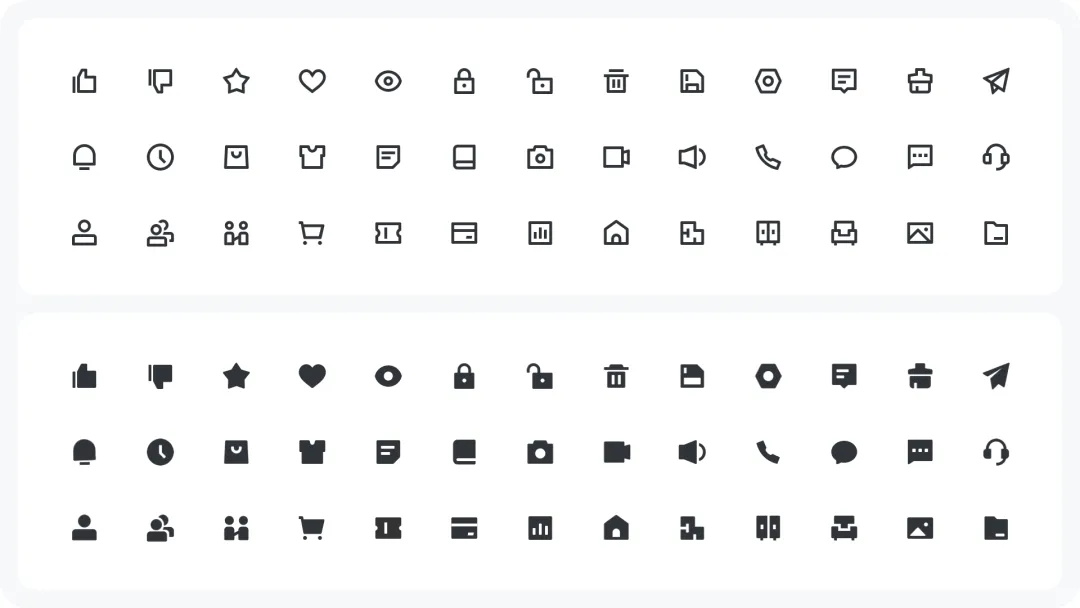
基础的 UI 图标风格有三种:线性、面性、线面结合。
在信息传递为先的场景,我们通常还是使用基础风格。因为对于互联网用户而言,一些常见的如通知、个人之类的图标,在这种风格中一般不存在认知压力。
除了基础风格之外,图标的风格也在不断随着设计趋势的变化而变化:
2013-2016:从拟物(Skeuomorphism)到扁平(Flat)
扁平化的开始可以追溯到 2010 年 Window 推出的"Metro",而关键节点是 2013 年 iOS7 的发布,随之而来的是整个行业从拟物到扁平的大迈进。
在这个年代,图标设计的同质化显得较为严重。
2016-2020:扁平,但不要太扁平
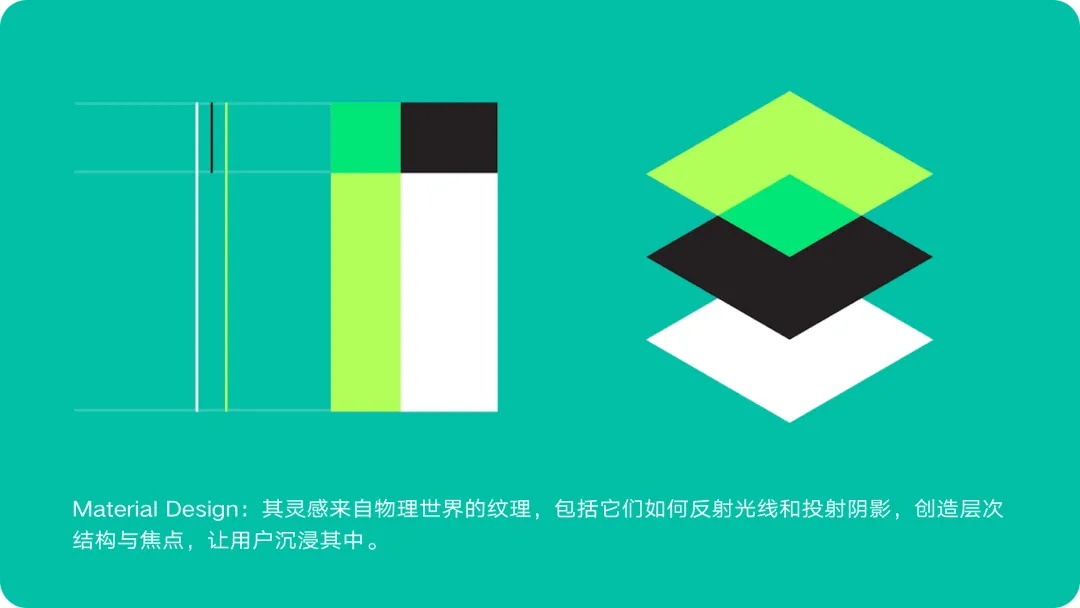
正如 Apple 官网所写:"真正的简单不仅仅是没有杂乱或去除装饰。"极致的扁平之后,谷歌提出了 Material Design,将扁平化与轻微的阴影和深度完美结合。
设计师们也开始了一些具有有趣味的新尝试,卡通(Cartoon)、彩色(Colorful)、半三维(2.5D)是那个年代最流行的设计。
2020-2024:拟物的新解读
随着技术的发展,设备显示屏幕和图形处理能力不断提升,大家对于图像细节开始有了新的追求。
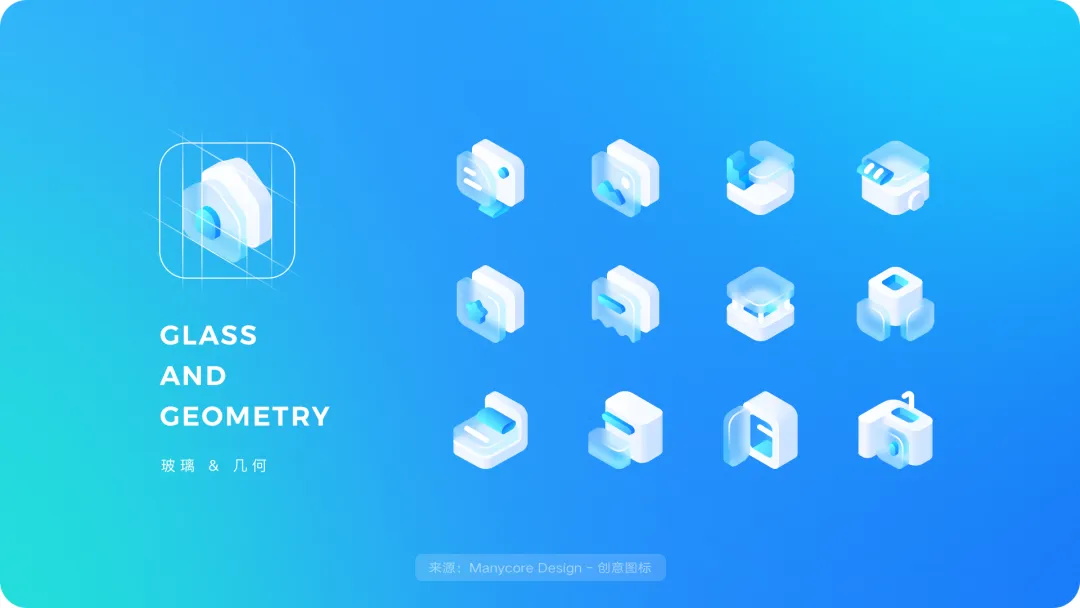
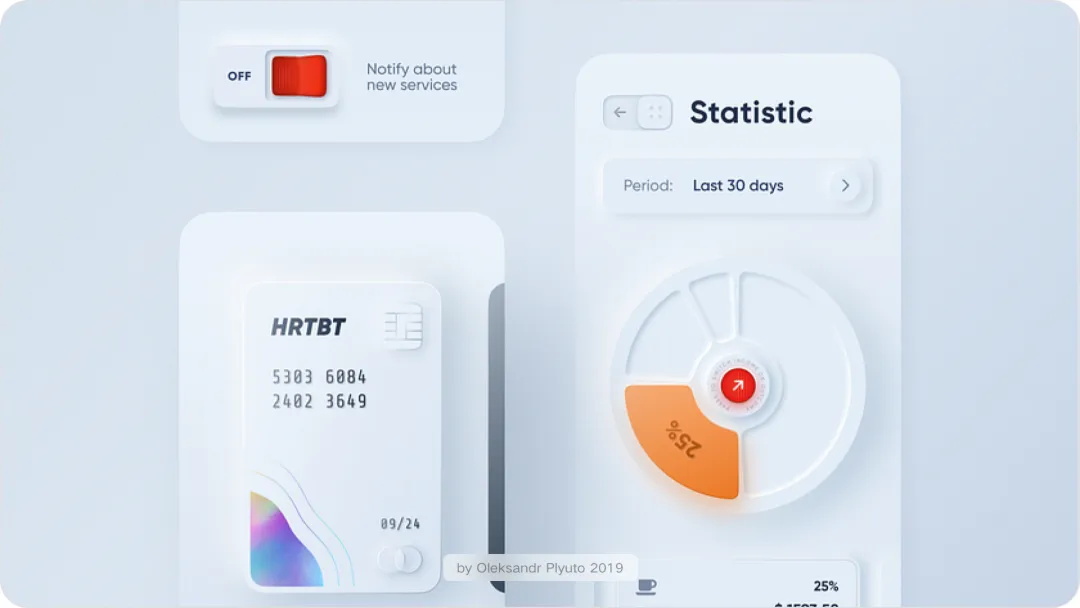
新拟态(Neumorphism)的风格能很好地描述这个阶段,而 AIGC 的发展更是大大降低了 3D 图标的设计成本。毛玻璃(Frosted Glass)、镭射(Laser)、霓虹(Neon)等丰富而立体的风格开始被陆续应用在图标设计中。
图标设计需遵循四大基本原则,这些原则有助于指导图标设计过程,确保设计出符合用户需求、清晰简洁且独具特色的图标。
1. 辨识度与一致性
辨识度确保图标能够独特而清晰地传达信息,而一致性则确保相似图标之间的统一性和协调性,从而加强整体品牌形象和用户体验。
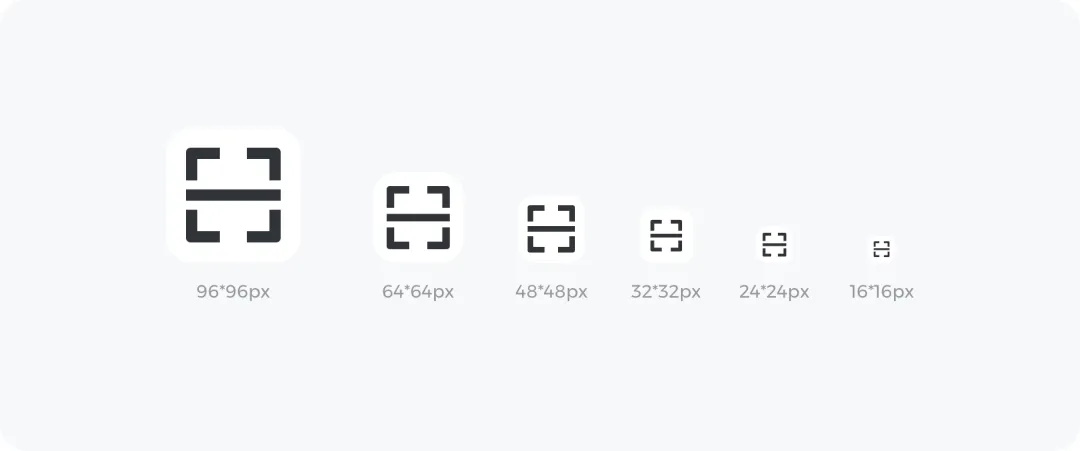
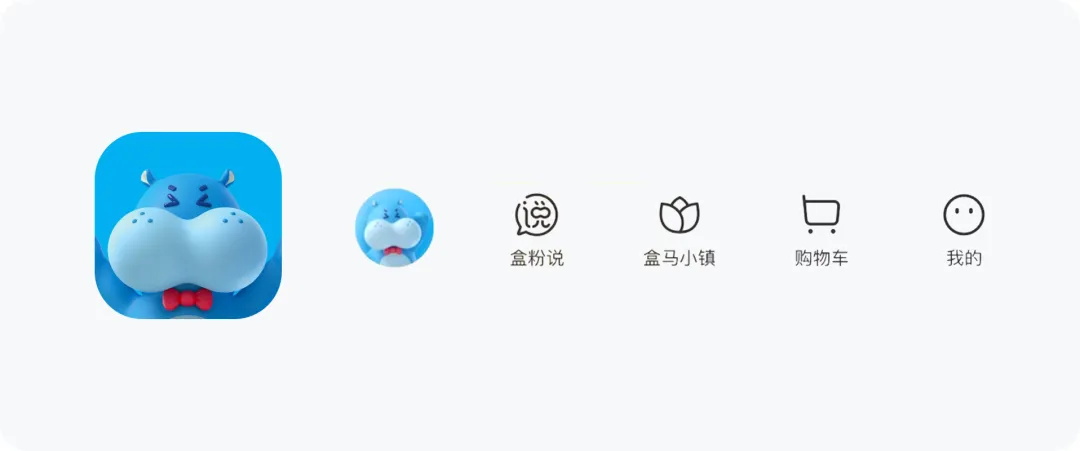
2. 适应性与伸缩拓展
通过设计具备良好适应性和伸缩性的图标,可以确保图标在不同平台、设备和分辨率下都能提供一致的视觉效果。
3. 趣味性与情感联系
将趣味性和情感联系融入图标设计中能够吸引用户的注意力并增加互动性,为用户带来更加丰富和深刻的体验,使用户更倾向于与图标所代表的产品或服务产生情感连接。
4. 代表性与品牌价值
将代表性和品牌价值融入图标设计中,可以帮助品牌建立独特的视觉形象和价值主张,激发用户的情感共鸣和信任感。
图标的设计流程可以分为五步:理解需求、设计准备、图形联想、草图绘制、成品定稿。
1. 需求理解
需求分析即如何审题,在这一阶段,设计师需要了解图标的产品功能定位、用户人群信息、该功能的传达意图。确定清晰的需求和目标对后续设计工作至关重要。
视觉审美和可用性有时会存在矛盾,设计师们不能走极端,只顾及可用性而忽视设计美观的一面,或太追求美的需求而忽略其功能性,需根据产品定位、功能特性、用户心理模型综合考量。
2. 设计准备
我们可以通过市场调研、竞品分析以及灵感收集,以便理解行业潮流和找到设计灵感。
通过情绪版的制定,我们可以快速确定设计调性和主要特征,以保证图标的独特性。
3. 图形联想
我们可以使用视觉符号、形状、颜色等图形元素来呈现出与目标相关联的概念,从而实现简洁而直观的传达效果。
但有时候,寓意信息可能是非实体的,很难直接构建对图形样式的联想,所以我们可以想办法将非实体的概念进行抽象化处理,转化为一种更具象征性和符号化的形式。通过简化和提炼核心元素,设计出能够代表寓意信息的图形符号。
4. 草图和概念设计
接着我们就要开始草拟初步的图标构思,并通过手绘草图或设计软件创建初步概念。
这个阶段主要是为了捕捉创意想法,尝试不同的设计方向,以便更快更好地将草图进行电子化的绘制。
5. 设计制作
在确定最佳概念后,我们就要开始使用专业设计工具制作出高质量的图标。
在实际绘制时,我们需要遵循三个原则:
适应
单图标作为一个独立的视觉个体,与其作为界面中的构成元素,所需要满足的条件是有差异的,置入真实界面,调整图形的节奏、疏密,使其与其他图标的风格一致。
精确
精简图形,若存在多种备选草图,应选择最为直观易懂的样式,必要时针对性强化,命名遵守规范,用精确的文字便于管理与查询。
从简
制作时保证参数的简化,尽量消除小数点以及非整数角度,处理线条以及轮廓时删除多余的锚点,输出时应避免出现不必要的装饰,保持图标的简洁。
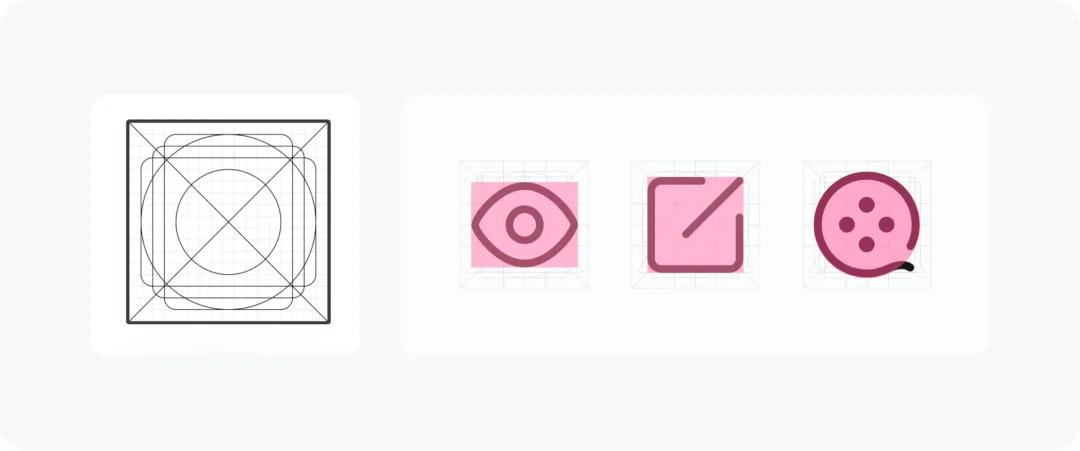
值得注意的是,因为不同图形的面积计算方式不同,参数均等并不等于视觉平衡,所以我们在设计中需要注意这一点:
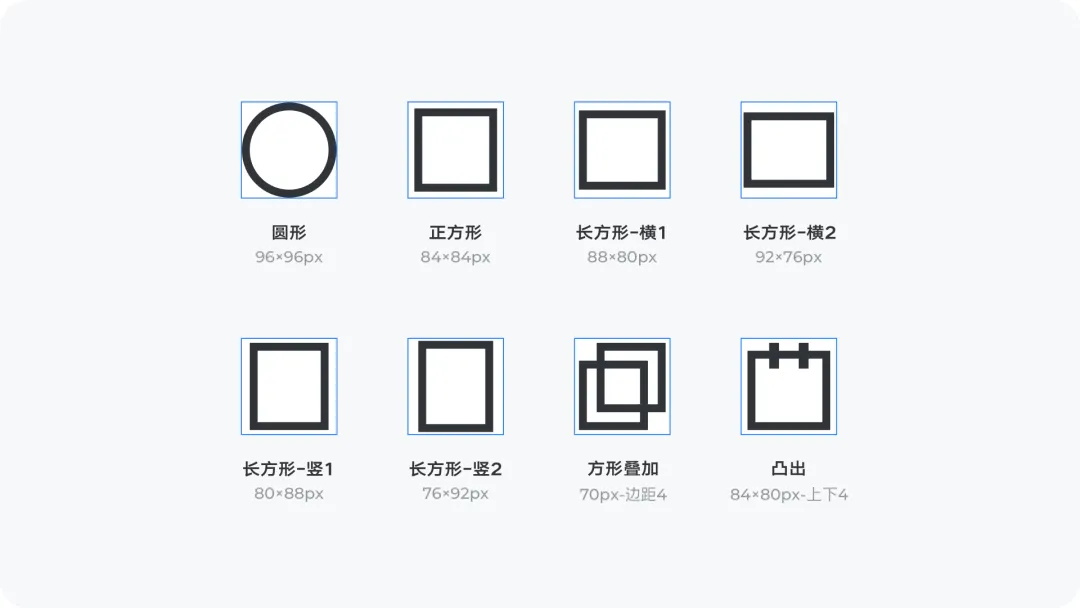
为了保持图标视觉上的一致性和平衡感,我们也可以先绘制 keyline 来辅助图标绘制:
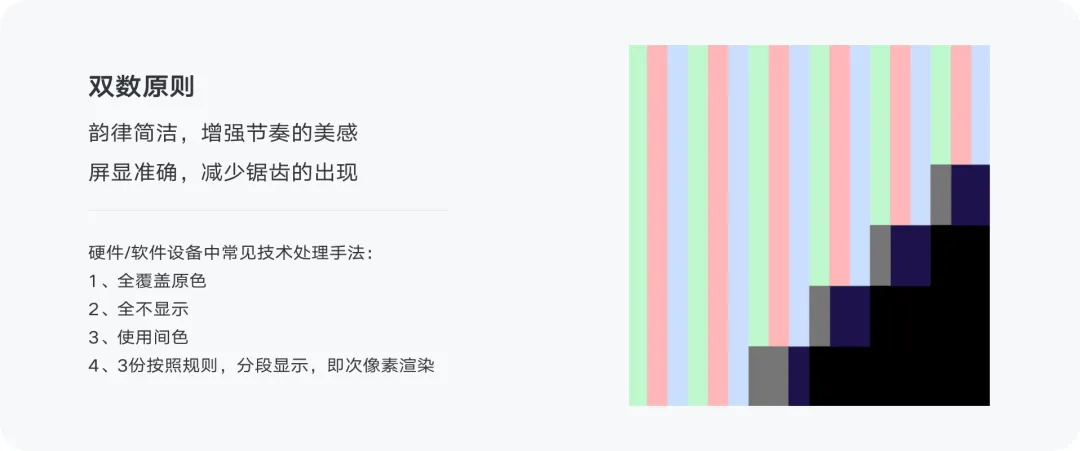
同时,我们也需要在绘制时遵循双数原则,因为 LED 屏显会对视觉有一定影响:
6. 测试和修改
在设计完图标后,我们也需要通过一系列测试和评估,以确保图标在不同情境下能够有效传达信息并保持清晰度。
方法包括可识别性测试、适应性测试、视觉层次测试等。
通过这些方法,我们可以更全面评估图标设计的质量和效果,发现潜在问题并及时加以修正。
1. 设计原则
酷家乐的基础图标分为平台(线性)和工具(面性)两种,需符合四大原则:
因为平台型产品图标更注重表达,工具型产品图标更注重操作,所以我们在保证图形轮廓一致的前提下,分别采用了线性和面性的表现:
2. 平台基础图标绘制规范
线粗
平台基础图标默认线粗 10px,部分情况可使用减细 8px/加粗 12px。
画板 & 图形尺寸
平台基础图标的画板尺寸统一为 96*96px,在实际应用中根据需要缩放。
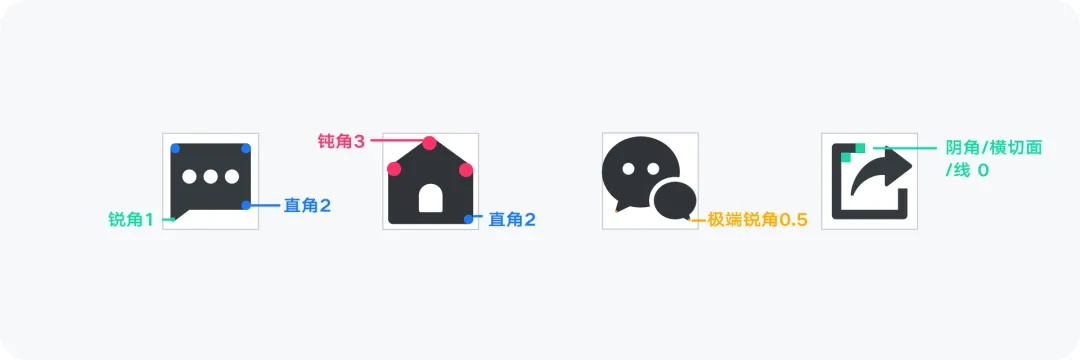
圆角大小
默认直角/接近直角 4px;钝角 6px;锐角 3px;极端锐角 2px;阴角/横切面/线为 0px。
外图形间距
根据不同图形类型与关系,可分为 6px、8px、12px、20px。
内图形间距
竖线间距 8px;上下边距根据需要,可氛围 8px、12px、16px(相似图标遵守已有图标间距)。
2. 工具基础图标绘制规范
线粗
工具基础图标默认线粗 4px,部分情况可使用减细 3px。
画板 & 图形尺寸
工具基础图标的画板尺寸统一为 40*40px,在实际应用中根据需要缩放。
圆角大小
默认直角/接近直角 2px;钝角 3px;锐角 1px;极端锐角 0.5px;阴角/横切面/线为 0px。
外图形间距
根据不同图形类型与关系,可分为 2px、6px、12px、2.5px。
内图形间距
竖线间距 8px,上下边距根据需要,可分为 8px、12px、16px(相似图标遵守已有图标间距)。
最后的一些小 TIPS:
- 制定一套新的图标库,不着急先定义规范,先从几个典型图标开始。
- 复杂含义的内容抽象成图标很难,有时可以借助其他手段如用户调研、可用性测试等。
- 有时图文配合可以加快用户的识别效率,图标的另一个作用是辅助识别。
- 像素!像素!像素!图标设计也要有数字秩序,不要搞怪!
- 不仅在图标库里看着舒服,也到实际的场景中,试试不同情况的展示效果。
- 当下满意于自己的产出成果,往往第二天就会有全然不同的感受。多回溯,多尝试。
- 别看 UI 老炮们打开 Sketch 就是干,殊不知这背后是成千上万临摹创作的累积。
- Figma 很好,但画图标还是 Sketch,这是下限。正儿八经的学习还得从 PS/AI 开始,它们决定上限。
- MD 图标库已有 1000+图标,罗马已然建成。但希望大家把技能握在掌心,不要拿来吧你。
作者:群核科技用户体验设计