消息通知和提醒作为系统与用户之间交流的窗口,在不同事件下用户都能感知与操作场景和紧急程度匹配的结果反馈或消息提示,做到合理有效的信息传达。
一个能让用户快速上手的 APP,除了设计符合产品逻辑、符合用户操作习惯、足够简洁之外,层次分明不失趣味性的消息提醒设计,也是非常重要的。
在这篇文章中,将重点介绍移动端消息提醒如何在页面中运用的。
一、概念简述
消息通知:通知是产品中极其重要的一部分,它能快速将内容的状态及变化通过不同的方式传达给用户,以便用户在收到信息后根据所传递的内容及时做出应对策略。
提醒:顾名思义,提醒方式,是指用户需要提醒的时候,出现的一些提醒机制,且尽可能的减少对用户的打扰。
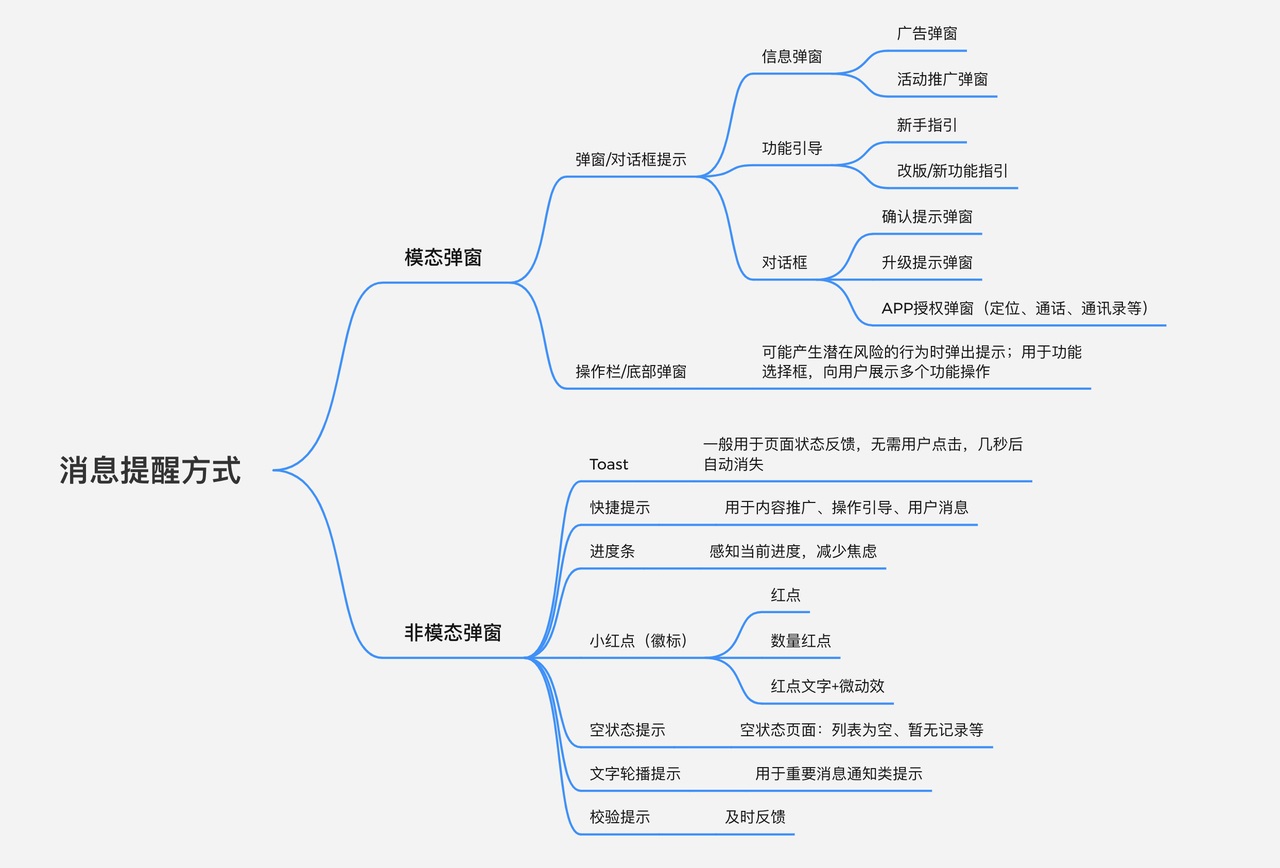
二、消息提醒的方式都有哪些?
结合工作中常见的消息通知设计,分类如下:
三、模态弹窗
用户在完成任务的过程中,界面会出现弹窗打断用户的操作行为,用户必须通过主动点击才可以进行下一步操作。
模态弹窗与非模态的视觉区分:模态一般有黑色半透明蒙版,强调弹窗的内容,优点是可以很好的获取用户的视觉焦点。缺点是会打断用户当前的操作流程。
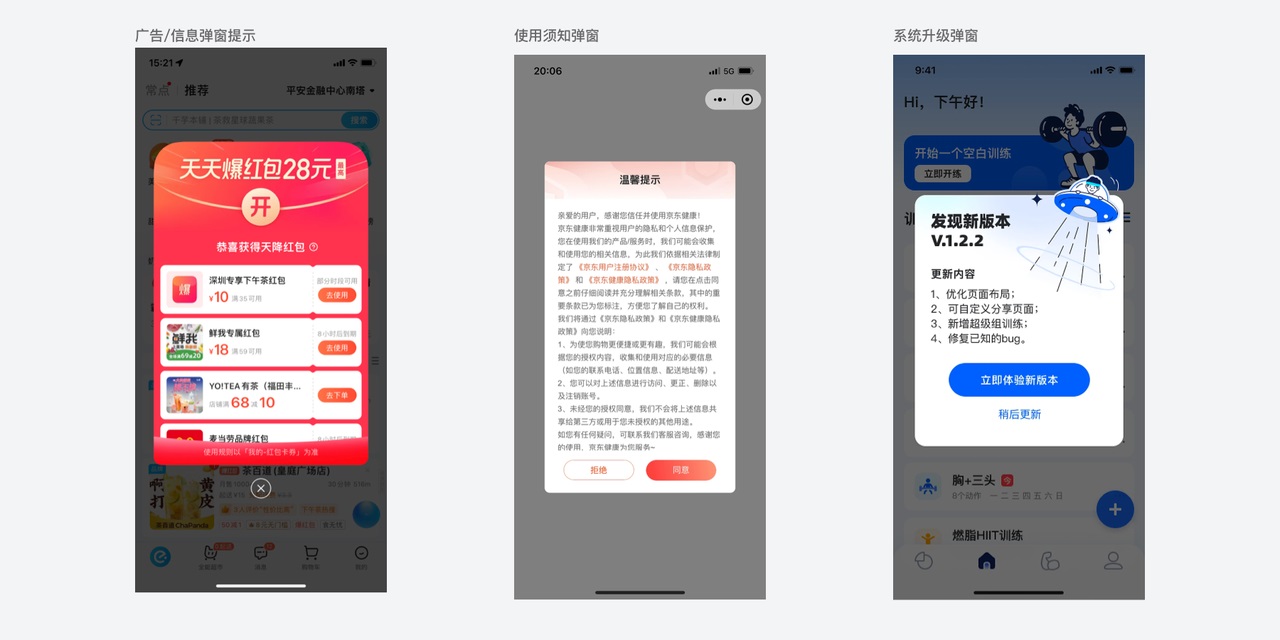
1. 弹窗/对话框提示
对话框用于提供关键信息或要求用户作出决定,信息或要求的优先级很高,必须及时处理。主要在打断用户后并提供选项操作,对用户的干扰较大,通常会配备 1~3 个操作按钮,而且会把用户最期待的或产品最期待用户操作的按钮突出显示。对话框包含:广告弹窗、活动推广弹窗、新手指引、改版/新功能指引、确认提示弹窗、升级提示弹窗、APP 授权弹窗(定位、通话、通讯录等)
对话框要遵循以下原则:
- 聚焦:对话框使用户聚焦在提醒内容上,确保信息被看到、任务被处理;
- 直接:直接传达信息,帮助用户处理任务;
- 有帮助:对话框的出现是为了响应用户的操作,带有上下文的信息;
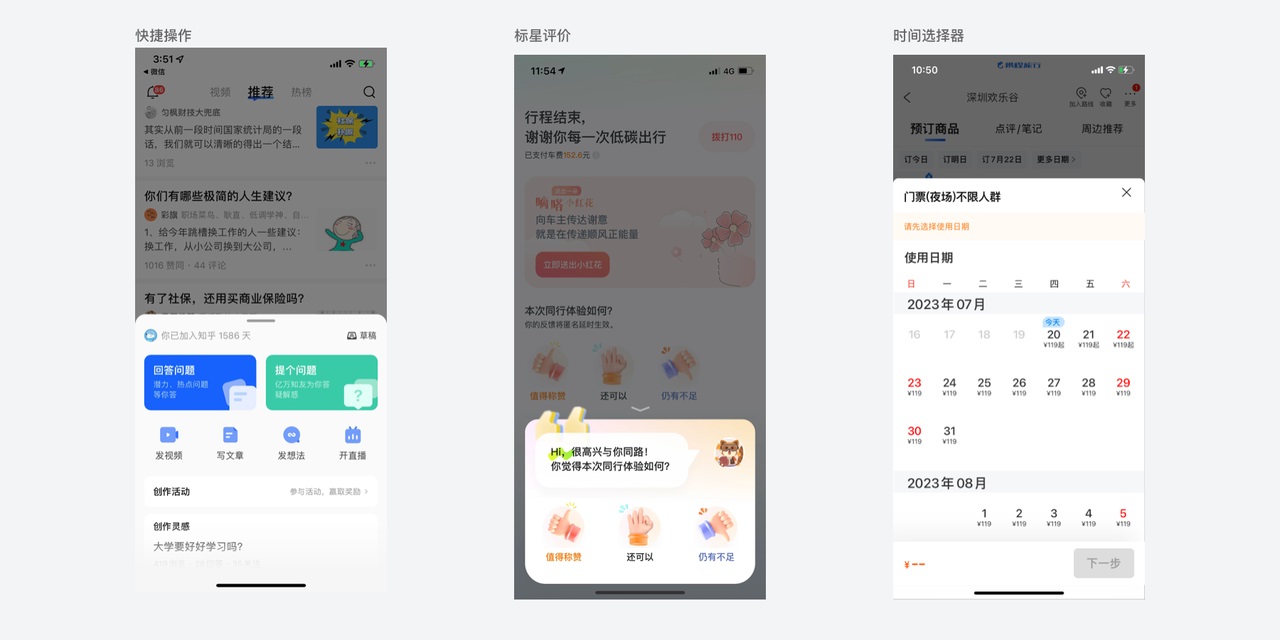
2. 操作栏/底部弹窗
底部弹窗与对话框的特点是一样的(打断式、干扰大),主要的区别在位置上,操作栏/底部弹窗在视觉重心上稍弱;操作层面来讲更便捷,尤其是对大屏单手操作而言;底部弹窗可以承载更多的简单操作,如时间选择器、打星评价、快捷操作等。
四、非模态弹窗
相比模态弹窗,非模态弹窗属较为轻量,触发后以一种非阻碍的的方式呈现,不会打断用户的当前操作,主要是给予用户即时反馈,让用户清楚应用当前的交互后状态。非模态弹窗不强制用户操作,根据反馈信息的重要程度及意愿,可在一定的时间内自动消失,也可等待用户操作后消失,常见的有以下几种:
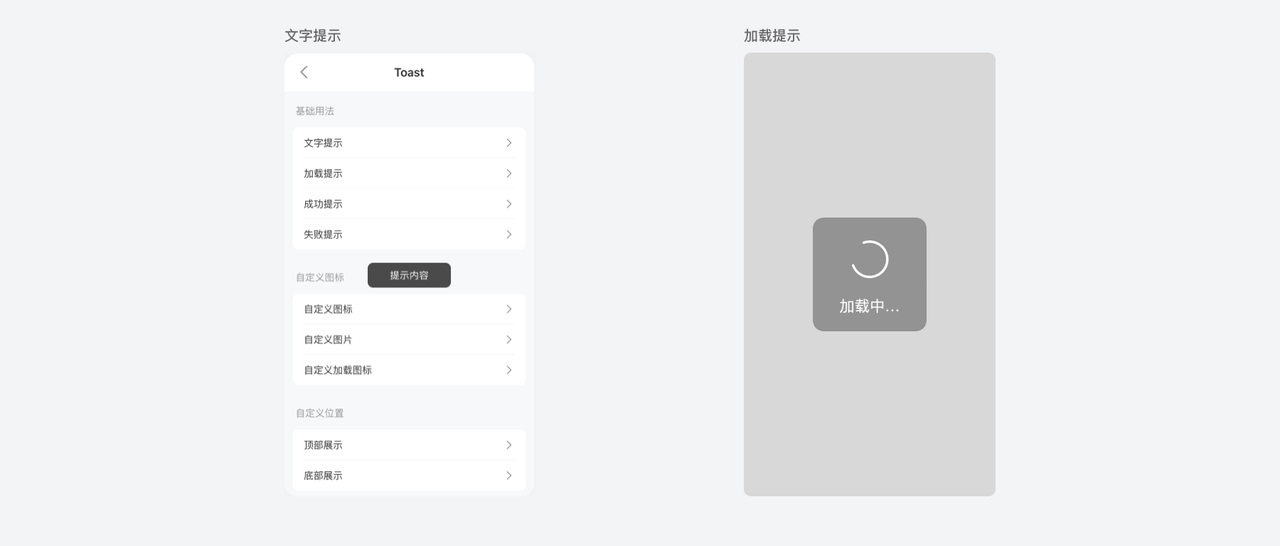
1. Toast
放在 Toast 中的文字要简短、精炼。Toast 出现后,过几秒自动消失,用于无需用户反馈且可通过用户重复点击出现的消息类型。
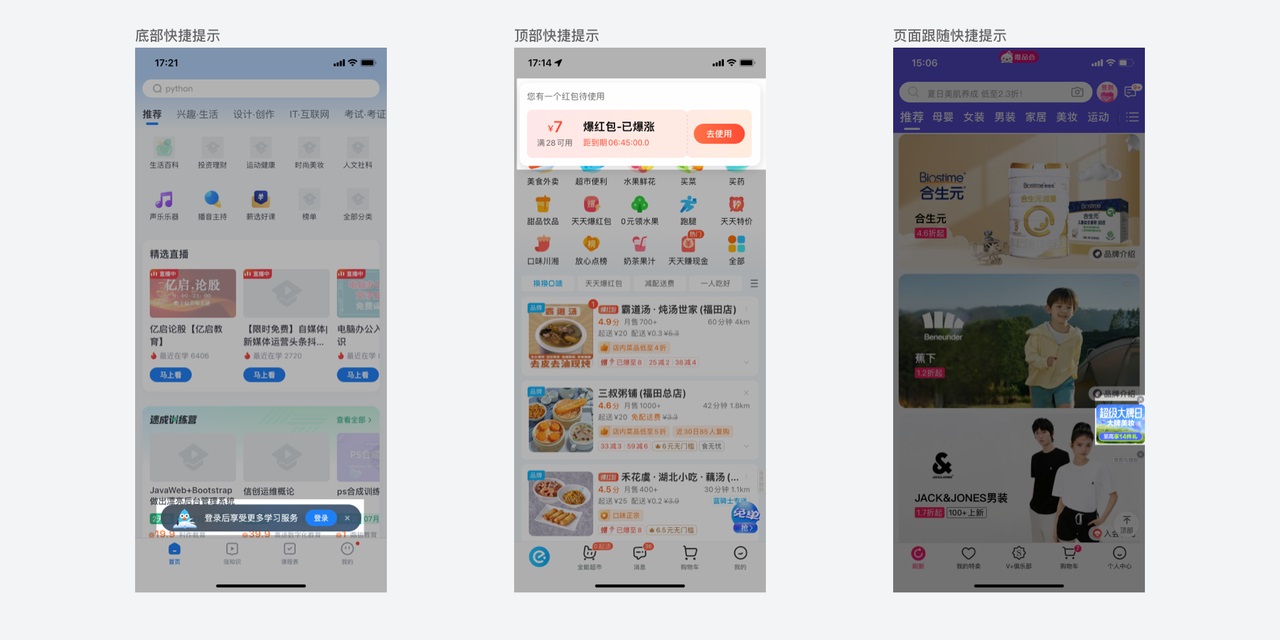
2. 快捷提示
用于内容推广、操作引导、用户消息。快捷提示可根据需要选择自动消失逻辑、或添加关闭按钮,也可以在用户滑动页面的过程中设计收起态或通过调整透明度来消除对页面内容的遮挡。通过这些内容在首屏得以曝光,并为用户提供快捷入口。
3. 进度条提示
进度条是一种用于表示任务完成进度的图形界面元素,它可以帮助用户更好地理解任务的进度和剩余时间。提供用户一个直观的反馈,让用户能够更好地掌握任务的进度,从而提高用户体验,常见于文件上传、下载、处理进度,也可以用于显示游戏进度、任务完成进度、问卷填写进度等。
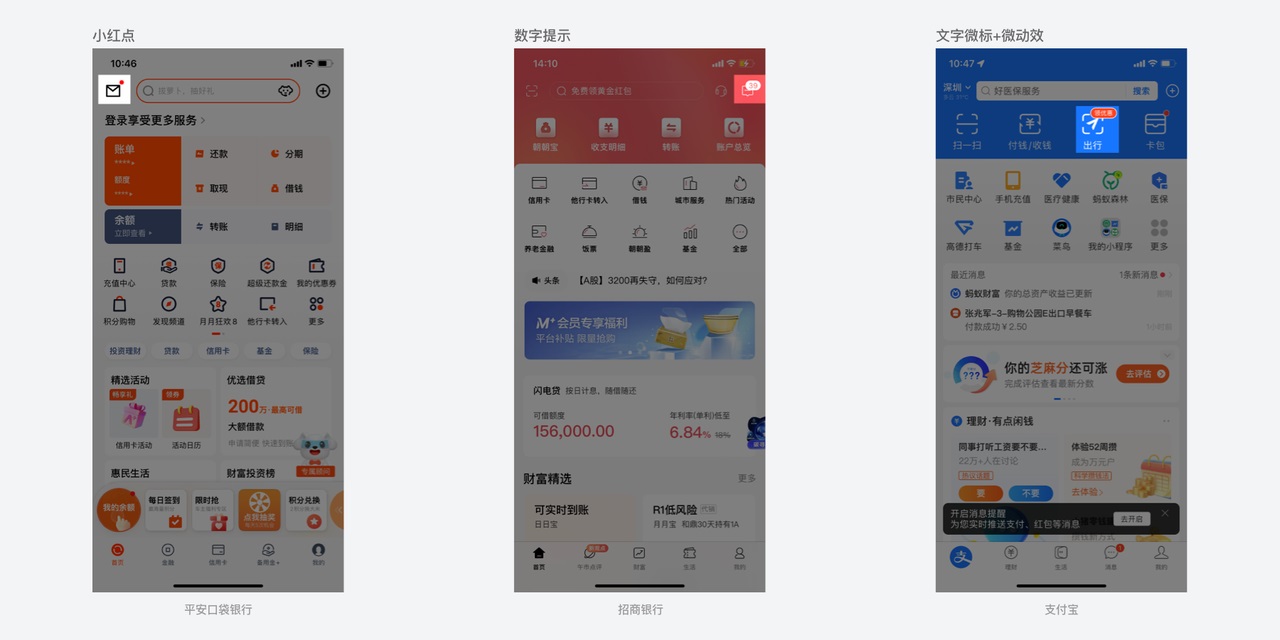
4. 小红点(徽标)
徽标的形式不仅只有小红点,也有红圈里加数字,表示新消息数量。也有直接小红圈+文字,来更好的传达信息
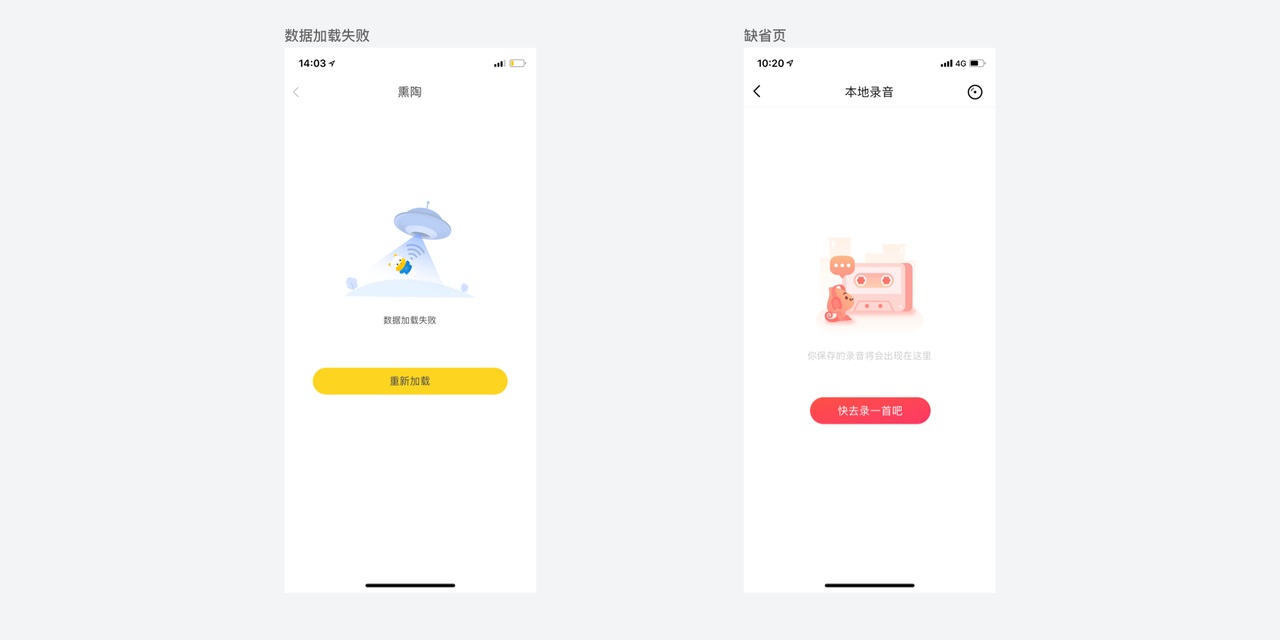
5. 空状态提示
由于网络环境原因、设备原因、数据正常且为空、数据异常等等造成内容为空时,给到用户的反馈提示,主要作用为以下几点:
- 解释说明:告诉用户当前页面的信息状态出现了什么问题
- 安抚用户情绪:缓解用户焦虑、挫败、疑惑等负面情绪
- 引导用户操作:告诉用户解决方案并引导用户进行操作
- 强化品牌:传达品牌定位、格调和气氛,与用户建立情感连接
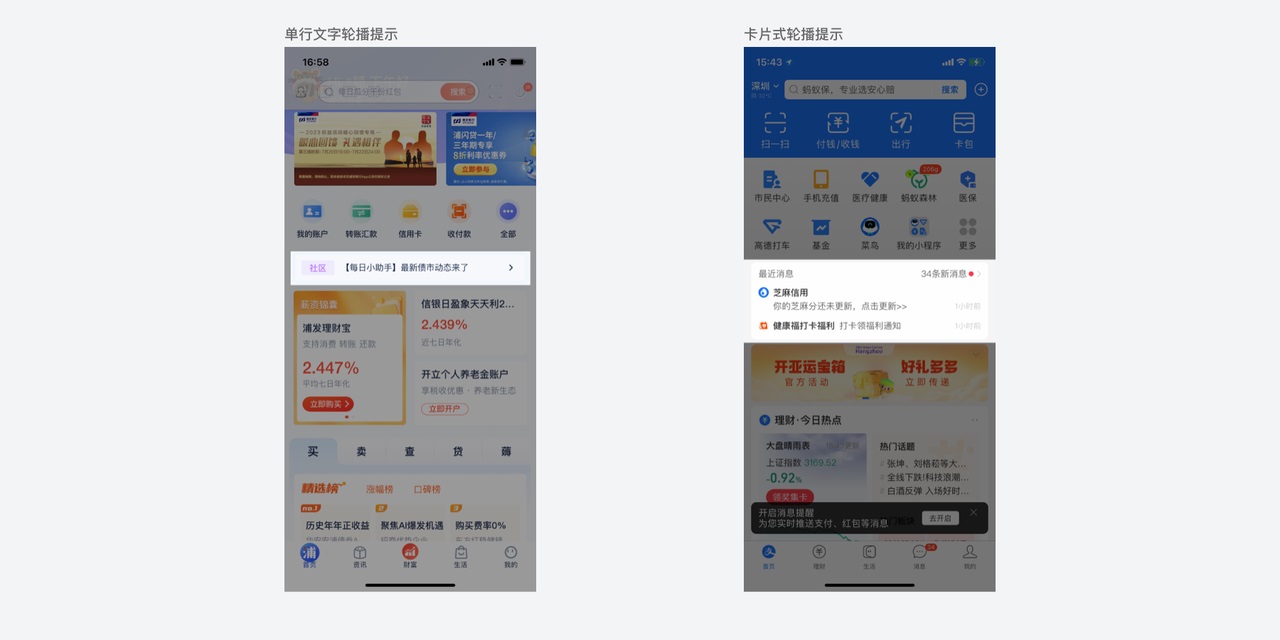
6. 文字轮播提示
用于宣传类 banner 轮播,通知类滚动提示,点击后跳转到消息详情或消息列表。用于信息数量较多,但用户不需要一一了解的动态信息。
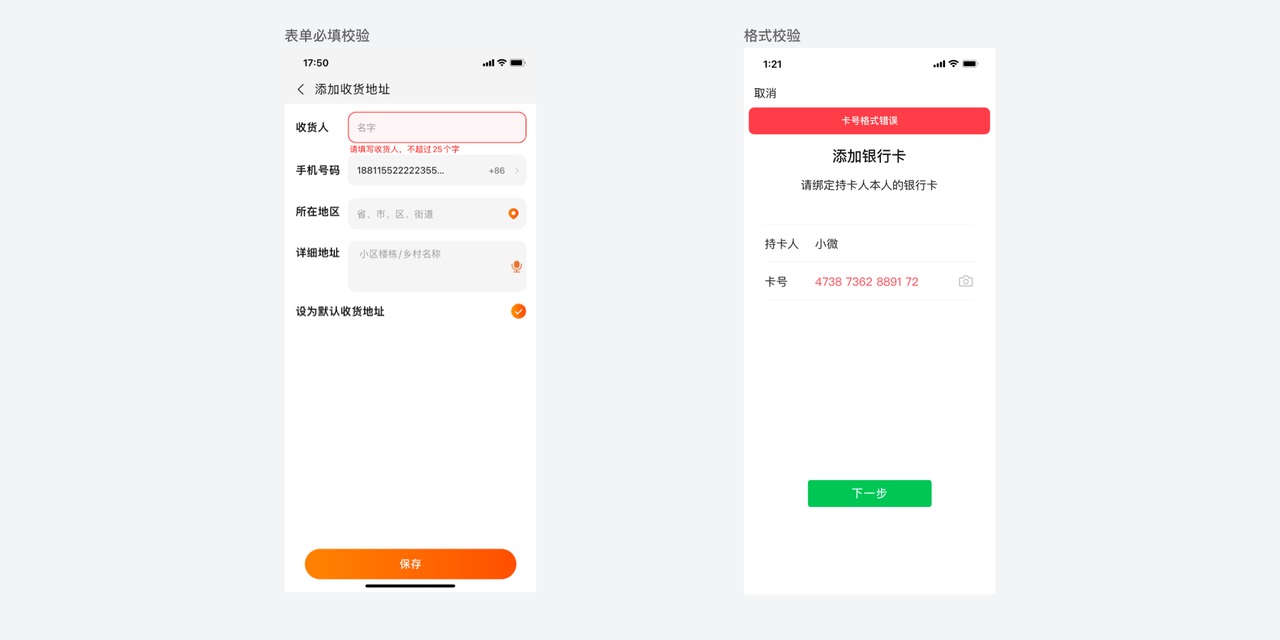
7. 校验提示
校验触发条件的不同和报错方式的不同,可以组成三种:
- 输入校验即时报错:实时验证,显示错误提示,影响较小。
- 失去焦点即时报错:减少后台数据传送压力,避免频繁错误提示。
- 操作保存/提交/下一步时全部报错:减少用户反馈时间。
五、如何选择合适的消息提醒?
针对不同的需求类型和提醒目的,如何选择最合适的提醒呢?大家可对照下表再结合自己的经验来判断:
六、结语
消息通知设计用于在必要时向用户反馈操作结果或传达消息,在不同事件下,用户都能感知与操作场景和紧急程度匹配的结果反馈或消息提示,做到合理有效的信息传达。
作者:WOWDesign