B 端产品围绕"增删改查显算传"七类功能实现业务逻辑的串联,当用户进入系统后,想要完成目标任务通常需要在导航中找菜单、在列表中找任务、在任务详情中找功能完成闭环。在效率为王的时代,系统设计如何缩短用户在执行动作前的查询步骤为此篇文章的主旨。除了常规的简化操作步骤外还有哪些方法?
本文通过在工作实践中复盘,整理相关的知识碎片,从点-线-面-体诠释 B 端系统的查询设计模式,配以应用案例辅助理解,内容虽不完美却很真诚,希望引发大家的思考及实践。
首先聊聊为什么要写这个主题,设计师日常支持业务需求,需要了解系统的功能性特征,即:系统是为了完成某种任务而设计建立,尽管各组成部分的分工不同,但最终目标是相同的。因此构建查询设计模式引导用户找到目标任务,是提高任务完成效率、提升系统易用性的关键因素,这里概括为 4 个维度:
点:单页面强化功能
线:多页面打通链路
面:可视化构建模式
体:多通道拓宽渠道
下面从这四个维度分别介绍具体的设计方法。
一、点-强化功能
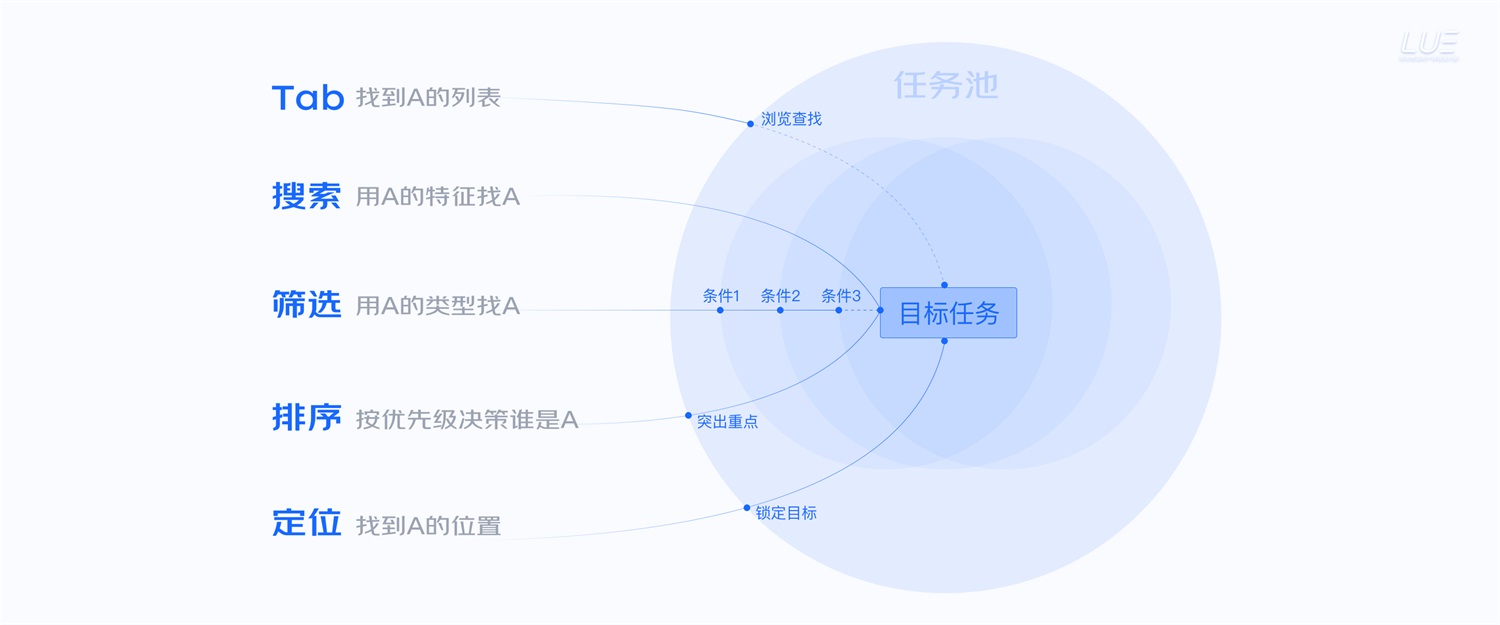
在单个页面任务池中如何短平快的定位具体任务,设计着力点是健全查询功能,包括 Tab 切换、搜索、筛选、排序、定位 5 方面的能力塑造。
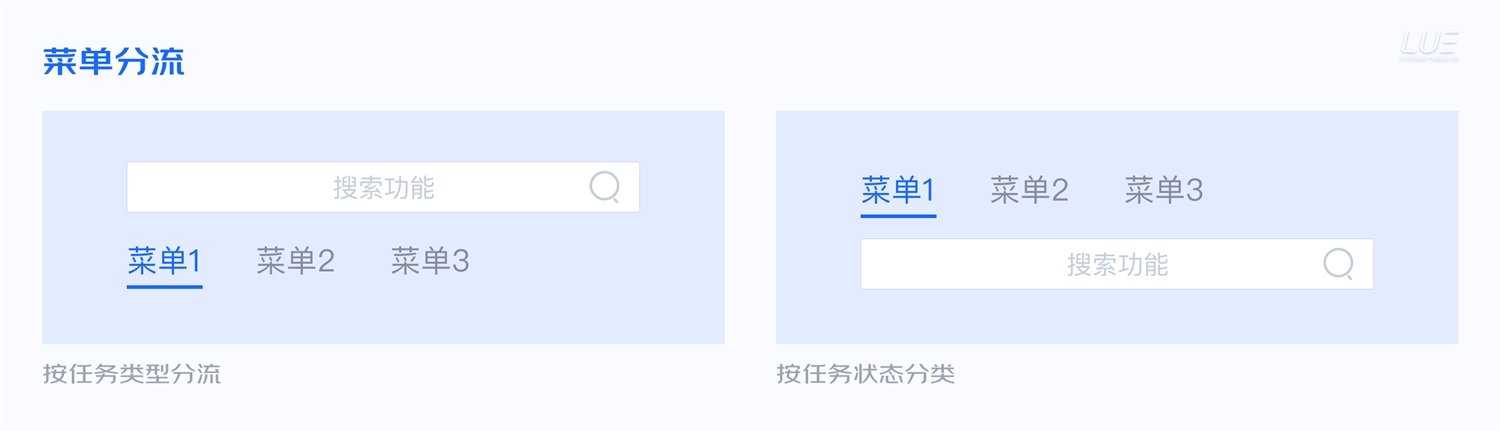
1. Tab 切换
将任务按照类型、状态做清晰的 tab 分割,便于找到目标任务的归属列表。在菜单分流的交互细节上①可增加任务数量,辅助用户预知切换后的效果;②有数据的Tab优先展示,消灭空状态带来的挫败感。
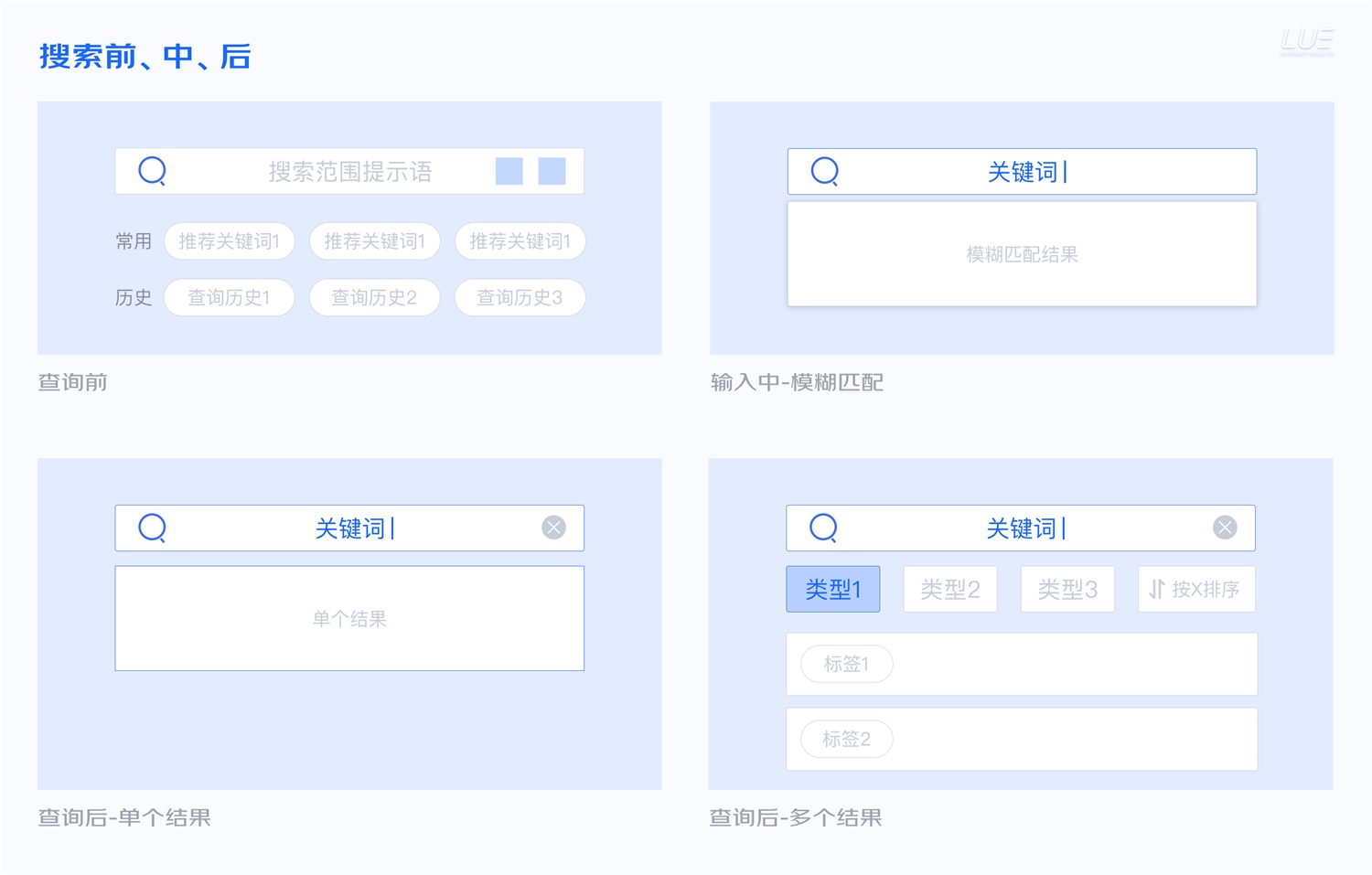
2. 搜索
通过任务的主要特征做精准查询匹配,由于涉及到关键词的录入,在录入方式上可提供扫描识别、语音识别、图片识别和键盘板输入多种方式组合,提高录入的便捷性;在录入的状态上可拆分为:
- 录入前,①搜索提示词:设计清晰的范围引导语,建立新手用户对搜索能力的认知;②提供内容推荐:如推荐查询项、历史保存的查询项等,减少通过键盘打字输入步骤;③提供默认值,如PC端保留用户上次离开时的搜索内容,减少重复查询动作;
- 录入过程中,通过模糊匹配搜索结果,用户可较早的做出判断决策,减少模糊性增加确定性;
- 在录入后,①当无结果时,C端通常更注重情感关怀,用联想的方式展示推荐以弥补无结果的挫败感,而B端系统效率为先,告知无结果并适时提供串联动作入口更显直接;②当命中唯一结果时,需要为执行任务提供便利,比如点击键盘板上的确认键能进入任务详情,这和扫描到唯一任务时直接进入任务详情道理相同。③当搜索结果量级较大时,可借助分类筛选、优先级排序、信息可视化、关键词标签等方式找到目标任务。
3. 筛选
通过筛选过滤无效信息,缩小目标任务的范围。①筛选方式上:有隐藏式的下拉筛选和平铺式的标签筛选,需要结合扩展性和频率选用合理的形式;②筛选标准上:可从任务状态、类型、时间、距离等角度提供多类别的筛选;定义筛选条件时要遵循Mece法则有节制的设定,避免枚举项过多导致决策疲劳;③控件绑定数据:在筛选控件上加入一些关键的业务数据,为筛选动作提供决策依据。以下是3个融入业务数据的例子。
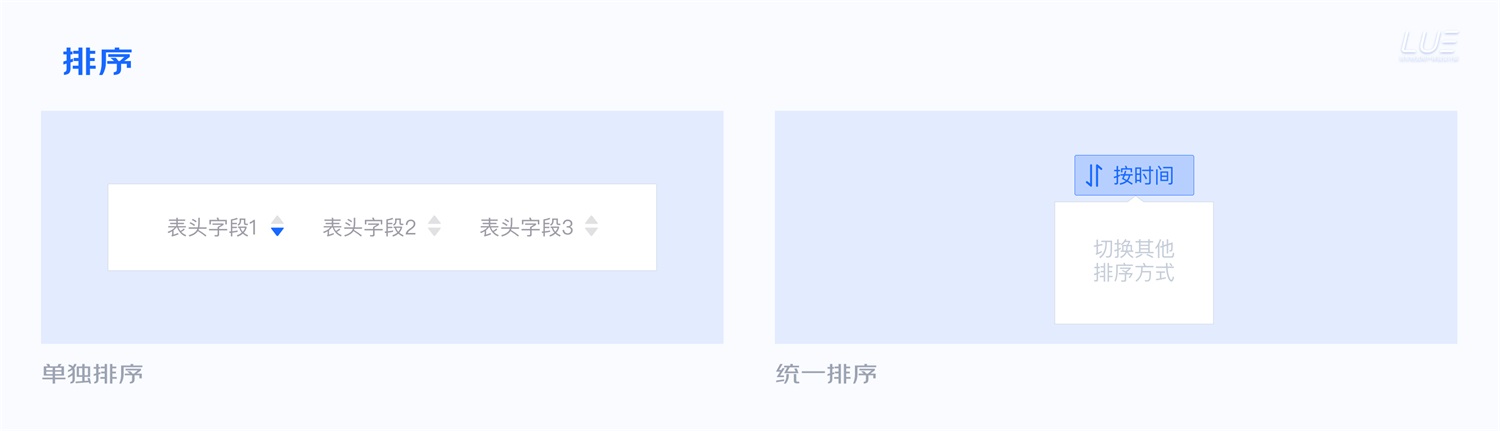
4. 排序
通过排序帮助用户理清任务的优先级顺序。支持用户按照自身习惯的方式,如时间、距离、重要程度、数量等维度进行排序,有助于提升用户对系统的控制感,从而对软件工具产生信任。以快递小哥户外作业场景为例,户外的任务是时间和空间的组合,默认按任务剩余时间排序,支持切换按距离排序解决用户优先完成附近任务的诉求。
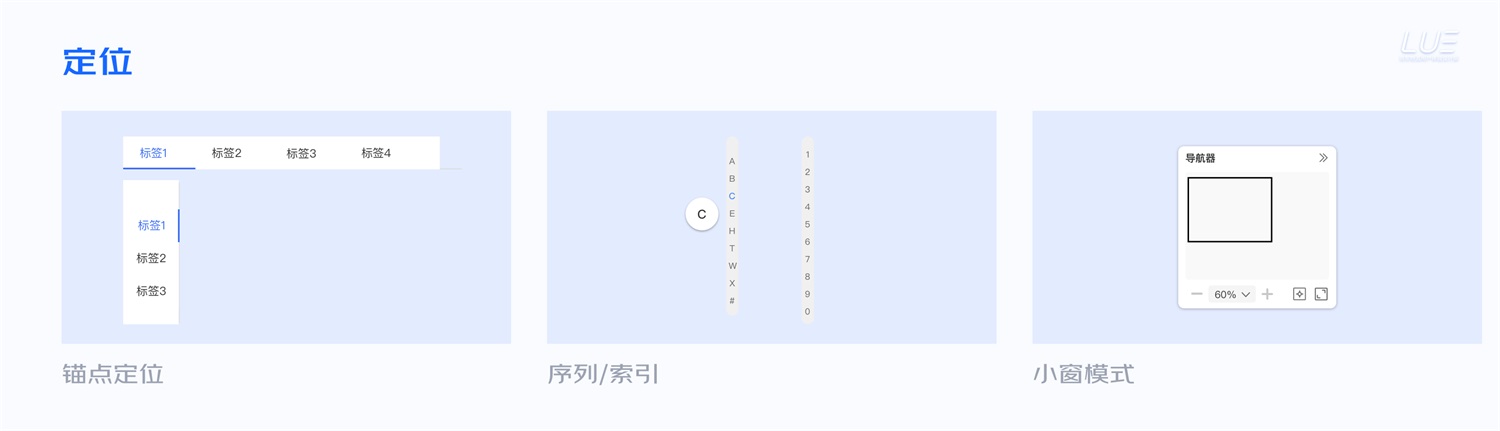
5. 定位
通过定位工具减少页面滑动找到目标内容的位置。在任务内部或任务步骤页面中同样会遇到找信息的场景,比如信息量较大的任务详情、选择联系人、全景视图中,通常要无限的滚动逐步看到信息全貌,此时若有锚点定位、索引、小窗模式等定位工具,能够减少滚动成本和模糊性,提高查找效率。
以上是查询功能层的设计策略,根据场景提供合理的查询工具,辅助用户在海量信息中找到目标内容。
二、线-打通链路
这一章介绍跨多级页面的任务查询流程设计,着力点可从简化层级、步骤引导、意图识别创造链接实现任务的串联,降低功能页面、相关任务的查询成本。
1. 简化层级
简化层级对于设计师并不陌生,场景上用户进入系统后要找到任务池,通常有以下 3 种途径:
- 导航分流:按业务逻辑设定系统的导航菜单,通过下探找到任务列表;
- 常用菜单:按菜单的重要程度、用户使用的频率设置常用菜单模块,可省去通过导航查找菜单的步骤,快速链接到任务列表;
- 待办任务:将高优任务聚合在首页形成独立的待办模块高曝光展示,保证用户进入页面后能够及时发现任务;
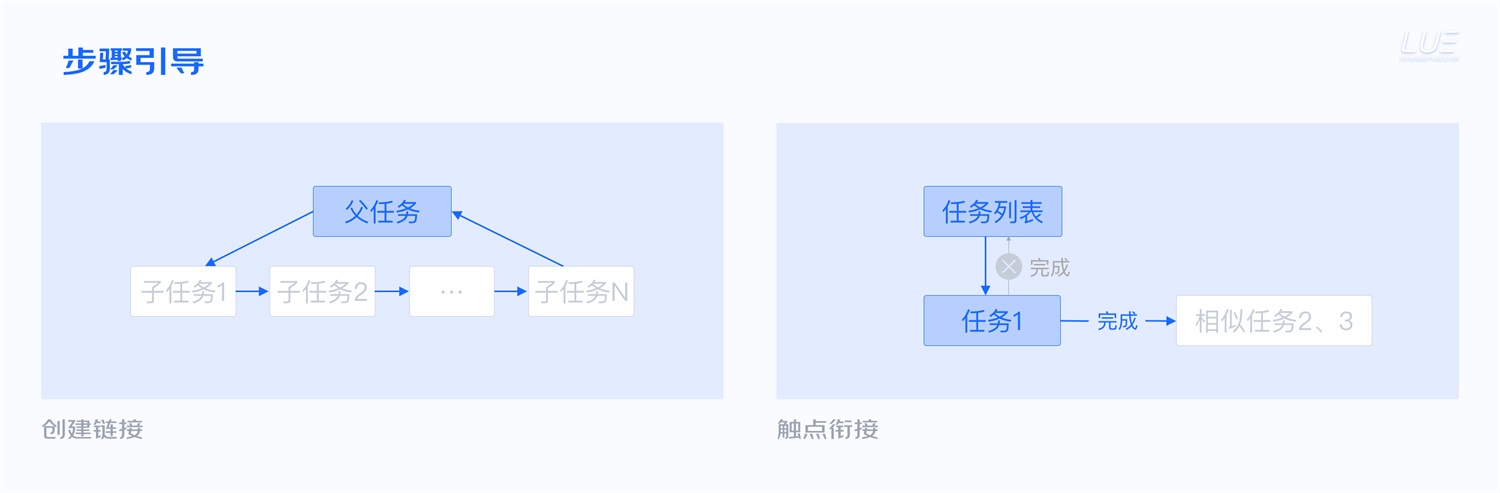
2. 步骤引导
步骤引导是通过减少流程中的断点,消除阻力提高易用性。首先分析需求发掘任务间逻辑关系:①若为包含关系,升维思考将若干个子任务组合成长链条的父任务,使各子任务无缝衔接,过渡自然连贯;②若为并列关系,在完成单个任务后,为同类型的任务增加流程触点,提升处理任务的专注力营造沉浸式体验。
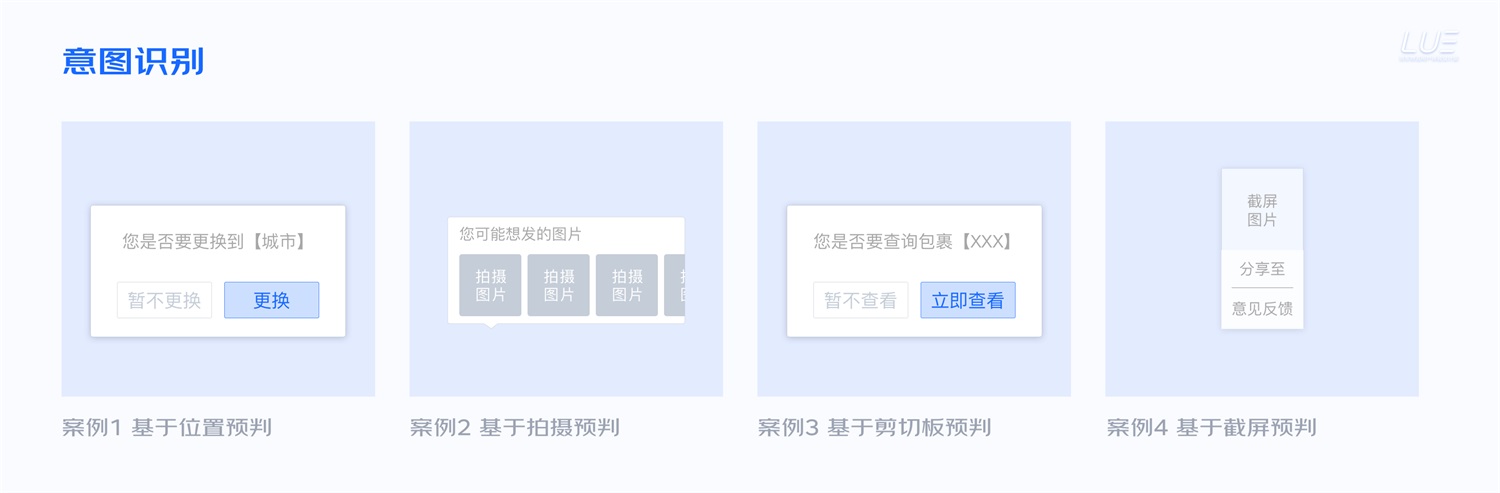
3. 意图识别
意图识别是通过已发生的行为预判用户下一步动作,主动提供具有导向性功能,缩短了行为和关联功能间的跳转步骤,贴心周到的细节是体现人性化设计理念的关键。此类案例有很多,如剪切板信息识别提醒、手机定位识别提醒、拍照识别动作、截屏识别等。
三、面-构建模式
除了强化功能、串联流程之外,在信息架构上通过重组信息和控制数据范围,从“面”上提高查询效率。
1. 重组信息
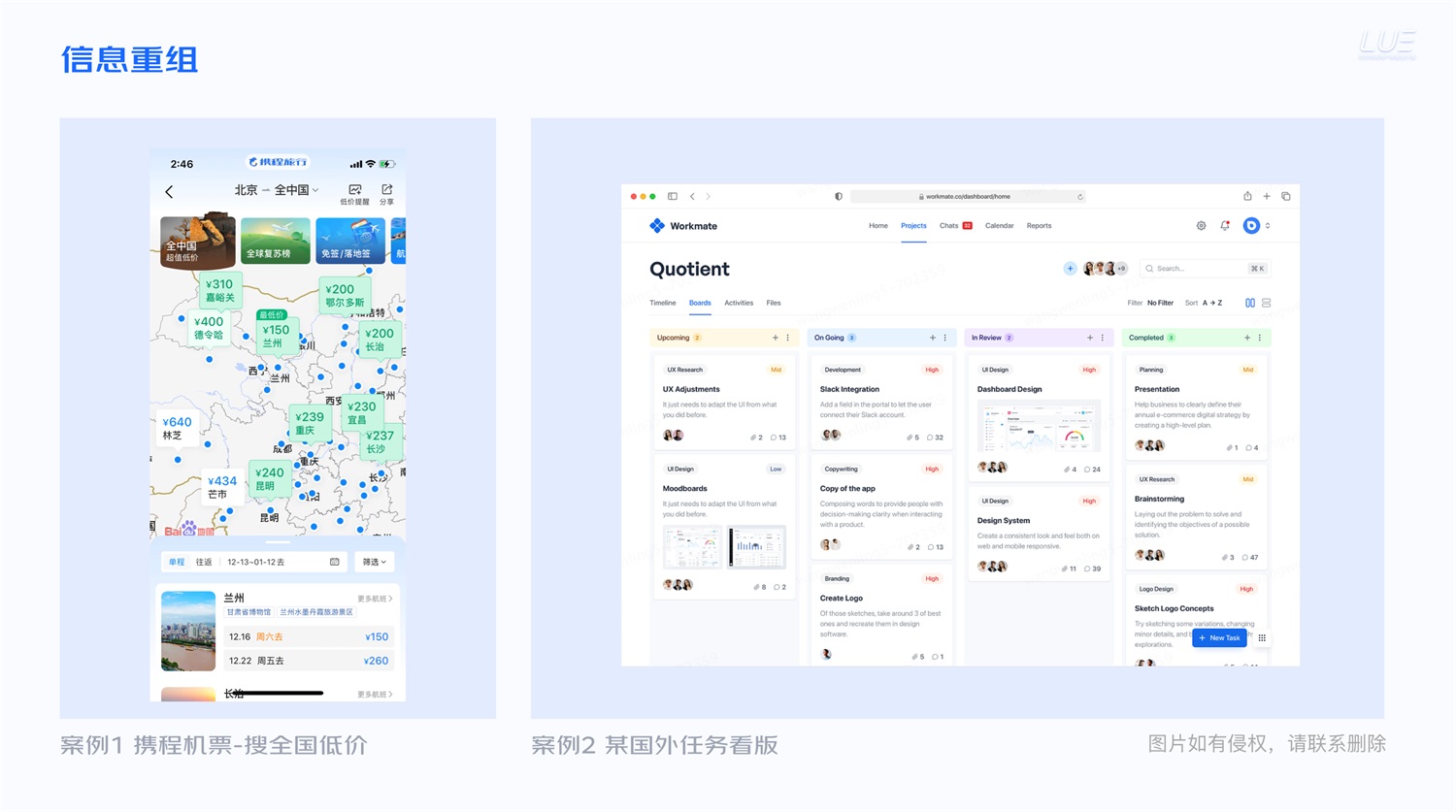
重组信息是在任务中挑选影响用户决策的核心要素,在呈现上做可视化处理,提高信息可读性。比如以时间为主的进度条模式、以地理坐标为主的地图模式、以图片/视频为主的瀑布流模式、以任务管理为主的看版模式,均是在强化核心信息,通过展示模式的创新让更任务更清晰易读,引导用户做出明智的选择。另外,若展示模式上各有千秋,支持用户按照个人习惯和偏好自主切换模式,能够很好的兼容用户个性。下图是 2 个信息重组的参考案例。
2. 控制范围
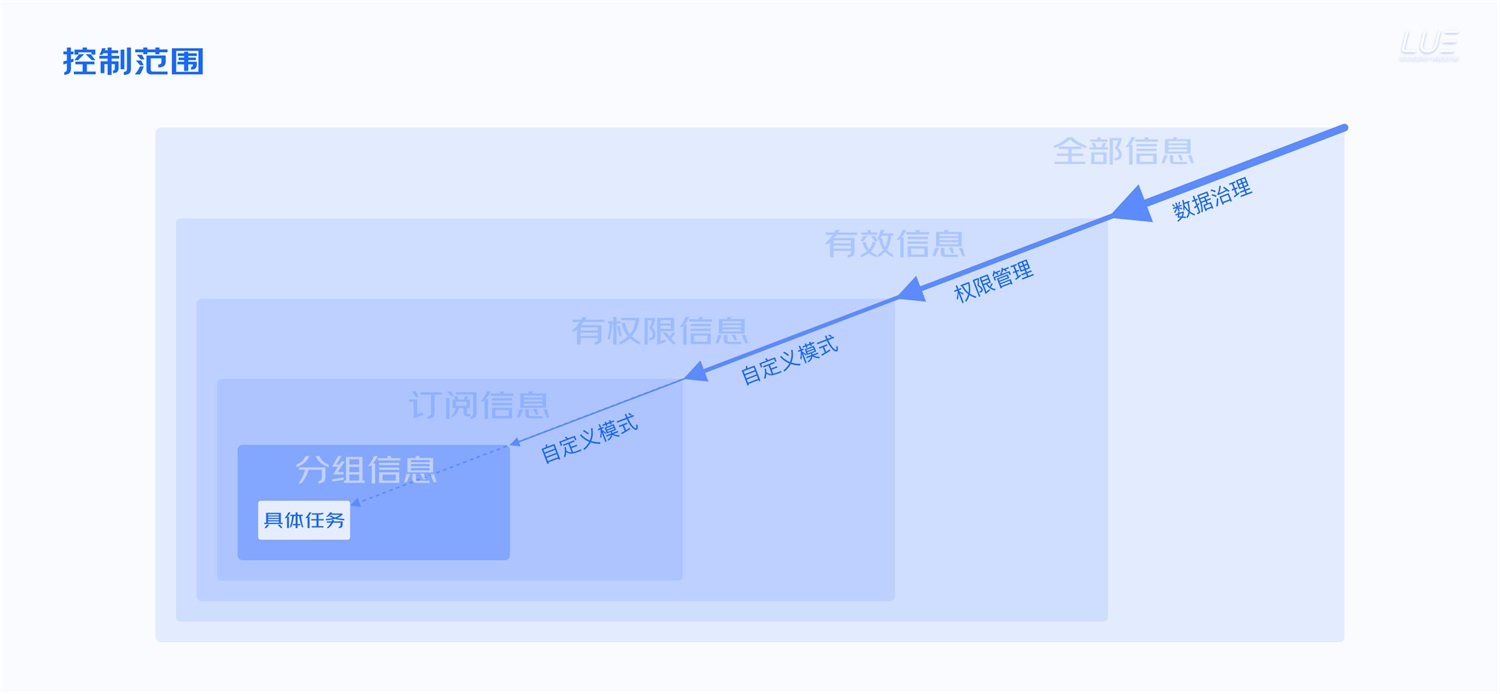
控制任务范围保证用户看到的任务准确、有效,本质是消除多余的信息干扰减轻决策负担,以下是控制范围的 3 种方式:
- 数据治理:提醒产品技术人员对数据及时做清洗治理,消除无效信息的堆积;
- 权限管理:将任务分角色授权,特殊情况时使用黑白名单控制可见性,为目标人群提供有效信息;
- 自定义控制:当角色边界模糊无法通过系统逻辑划分权限时,可以将任务分类授权给用户,用户自主维护信息类别掌握控制权,此类功能包含订阅模式、分组模式、只看模式等。
四、体-拓宽渠道
前 3 节是用户主动触发点击行为寻找任务,此外,系统也可帮助用户筛选重要任务,使用通知提醒把高优任务用多通道的方式触达用户,查询动作从「人找任务」转变为「任务找人」模式,实现系统和用户双方的关系互构。
1. 全局提醒
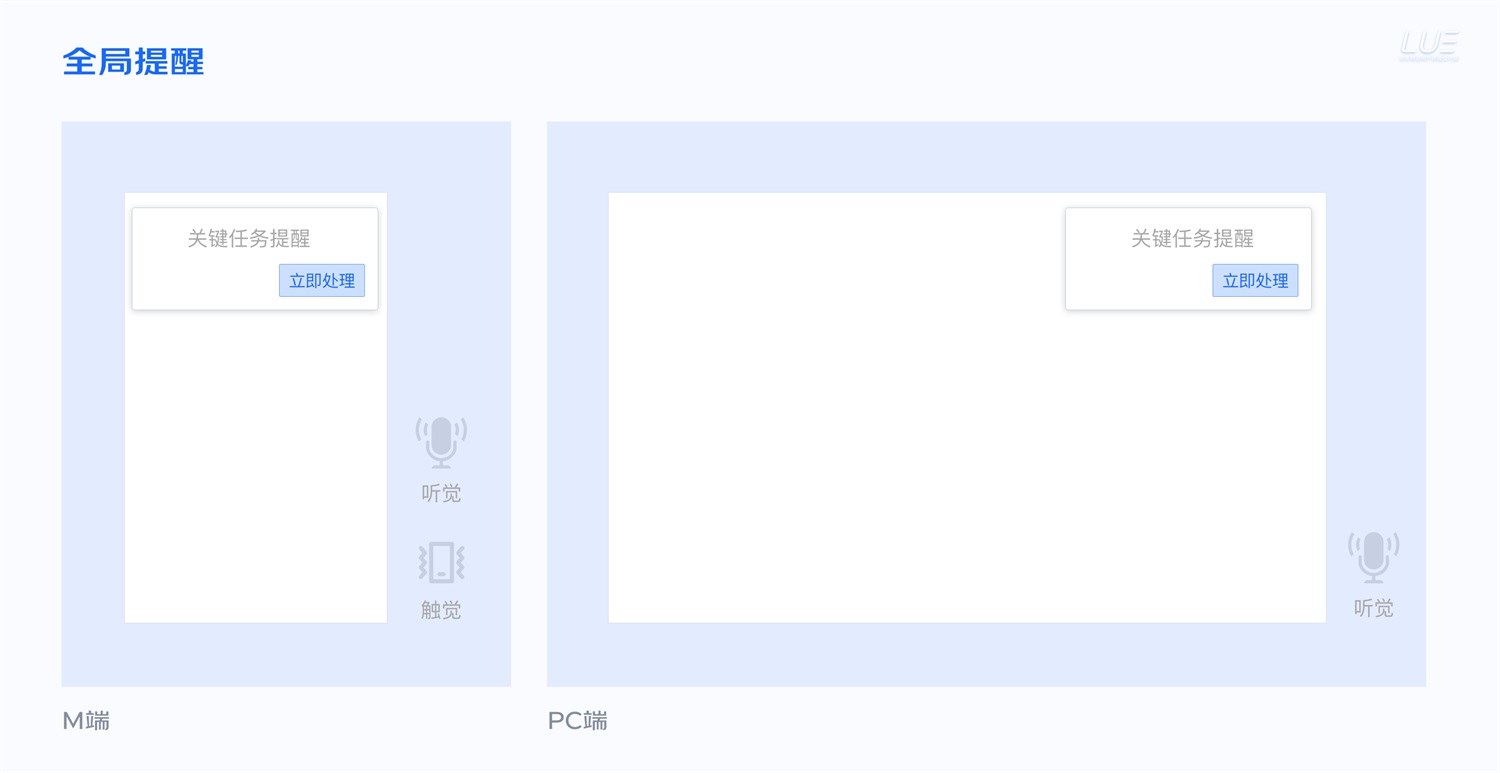
全局提醒是信息输入的一种渠道,弥补容易被用户忽视的盲区,实现目标任务转移。①何时提醒:在下发任务、出现异常、即将结束、已经超时等不同状态提醒用户及时发现-处理任务;②如何提醒:视觉高曝光展示、听觉语音提醒、触觉震动提醒,对任务重要程度加强感知,保证有效触达;③用哪种方式提醒:可根据用户场景分析VACP模型中四种资源的占用情况,科学的选取通道类型。
2. 语音助手
语音助手通过听写录入解决双手被占用不易操作问题。软件系统不仅是辅助工具,作为智能体与人的关系逐步进化成伙伴关系,随着自然语言问答的兴起和语音识别技术能力的成熟,使用自然语言对话查询任务成为新趋势。系统结合大模型能力根据用户说话内容做意图识别,回答查询结果和相应功能,让查询更加人性化、直接有效。比如驾驶场景车机系统的语音助手实现与系统无接触式交互。
结语
回顾本文内容包含:点-单页面强化功能,线-多页面打通链路,面-可视化构建模式,体-多通道拓宽渠道。以上是我对查询设计模式的总结,仅代表个人观点。实践出真知,行动助成长,产品设计不能纸上谈兵,在落地应用时需要根据产品所处阶段提供合适的设计策略。通过复盘查询设计模式让我对系统的认识变得丰富与深刻,若有不成熟的地方或有关查询的新思路可以在评论区中留言探讨,互相启发共同进步。
作者:JellyDesign