为您的网页设计项目设置一个基本的颜色主题可能是一项简单的任务,然而,决定正确的组合或想出一个配色方案可能是棘手的,特别是当您不知道哪种颜色工具最适合您。
因此,为了帮助您为您的项目确定最佳的配色方案,这里有一些最好的色彩工具为网站设计师,让我们看看清单。
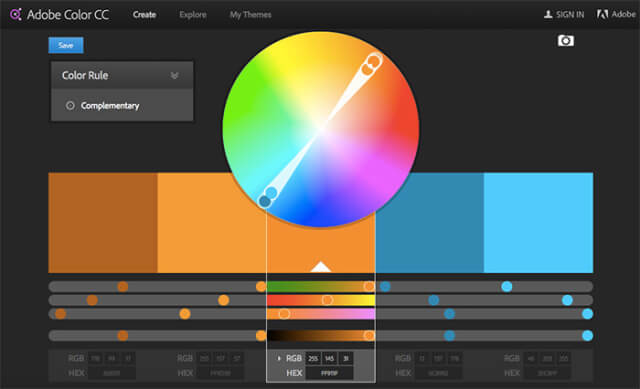
1、Adobe Color CC

您可能知道这个工具以前的名字Adobe Kuler,这是Adobe最流行的功能之一,允许您组合颜色。
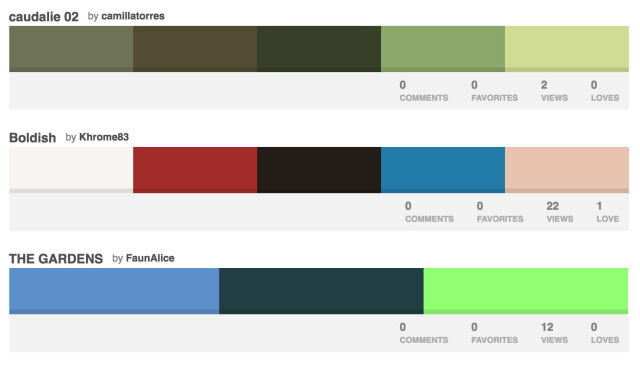
3、ColourLovers

ColourLovers是一个颜色爱好者的在线社区。它包含图像和它们的调色板,所以您可以在您自己的工作中使用它们。
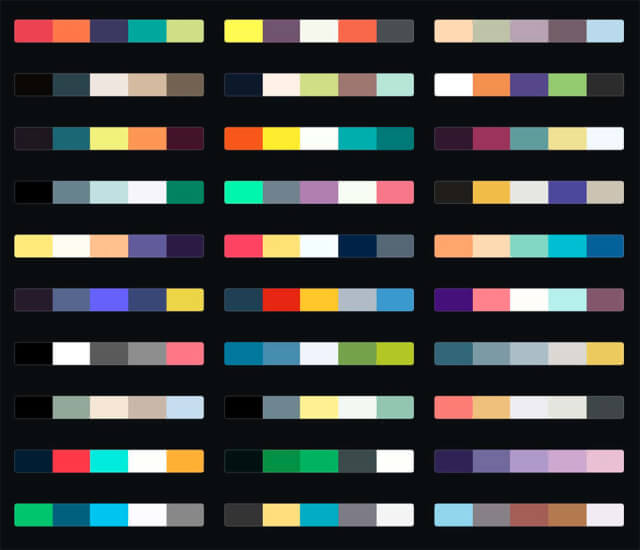
4、Coolors

Coolors是一个快速的色彩方案生成器。它允许用户创建和共享调色板在任何时间。它选择图像的主色调,找到完美的色彩组合。
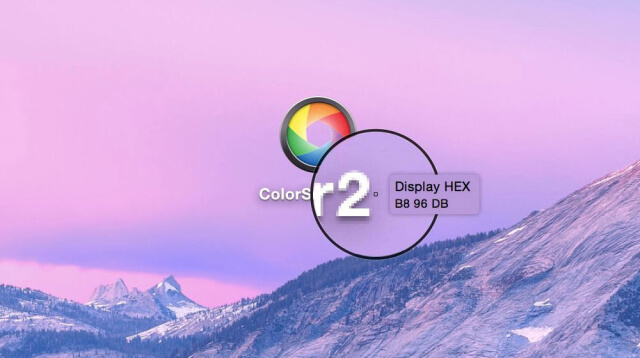
5、Color Snapper 2

Color Snapper 2是一个创建OS X Yosemite的工具。它是为图形设计师设计的,所以他们可以玩,修改,调整,组织,保存和导出屏幕上的颜色。
6、Colordot

Colordot是一个很棒的网站和iOS应用程序,允许您创建和共享配色方案。您可以用手指或相机来选择颜色。
7、Adobe Capture CC

Adobe Capture CC允许您拍摄任何您喜欢的图片,并将其转换为调色板,创建画笔和模式。它可以在台式机和移动设备上使用。
8、LOL颜色

LOL颜色是Mackenzie儿童创建的服务之一。这是一个有精心策划的调色板的网站。每一个彩色泪滴是可点击与准备复制十六进制代码。
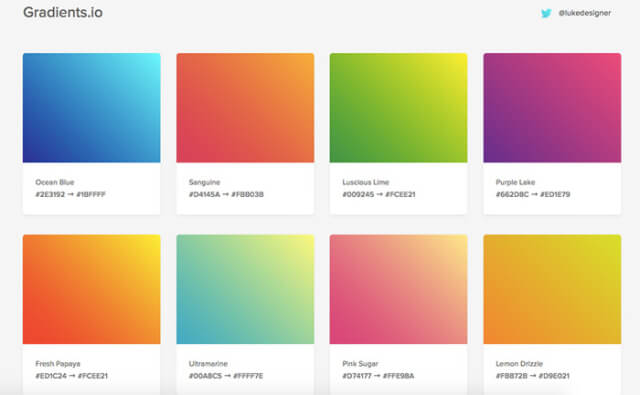
9、Gradients.io

Gradients.io允许访问者使用渐变填充他们的图像。该网站包含了一个页面的正方形在不同的调色板和他们的十六进制代码,以方便使用。
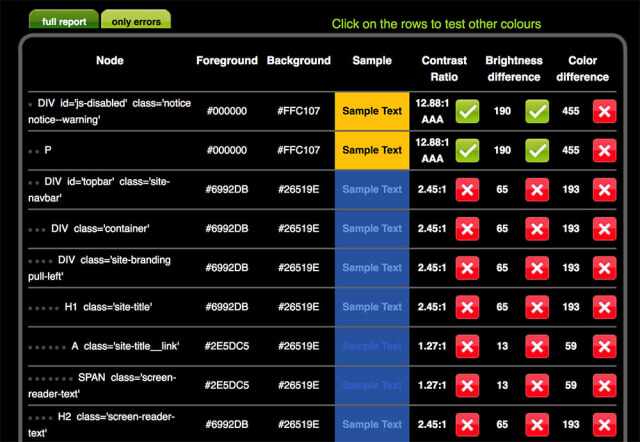
10、CheckMyColours

CheckMyColours帮助您组合所有DOM元素的前景色和背景色。它是用来检查颜色搭配是否为有颜色缺陷的人创造了合适的对比。
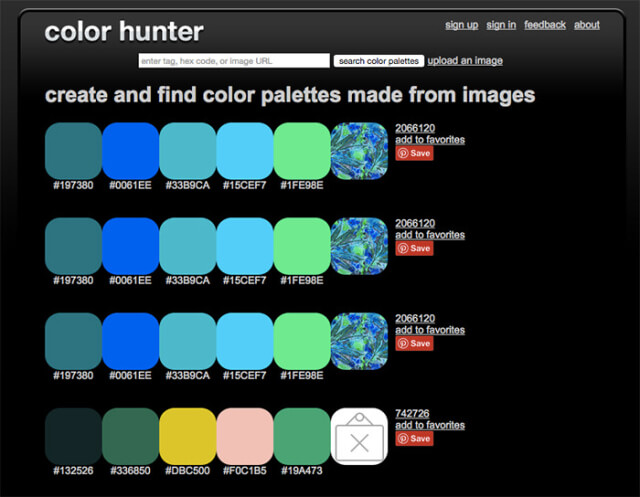
11、Color Hunter

Color Hunter是一个有用的工具,设计师。只需找到一张您喜欢的图片并将其上传(或输入图片URL)到网站。该服务将根据您选择的图像创建一个调色板。
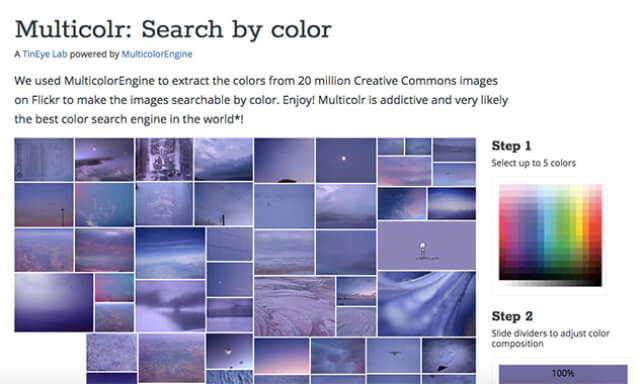
12、TinEye

TinEye允许您从Flickr上的2000多万张有创意的普通图片中提取颜色。只需选择一种颜色,滑动分隔来调整颜色,并添加标签到您的搜索。
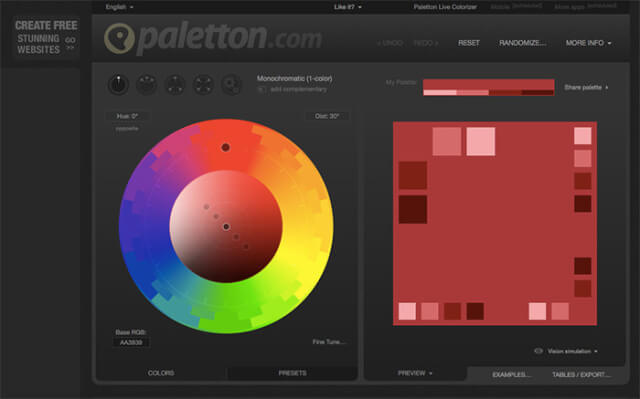
13、Paletton

Paletton是用来帮助平面设计师创建带有适当颜色组合的网站。您也可以使用预先制作的调色板选择颜色。
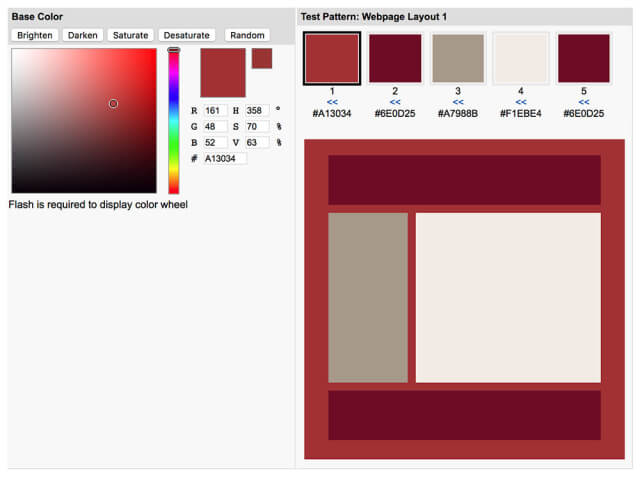
14、Colorspire

Colorspire是一个有3个步骤的调色板构建器。您可以选择一个基本颜色,然后创建一个配色方案,并看到巨大的颜色预览。
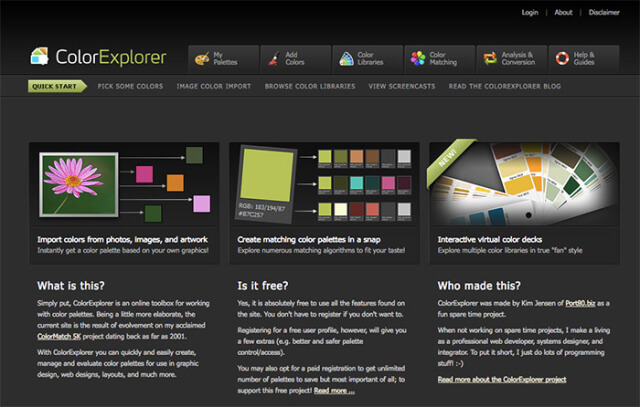
15、Color Explorer

16、Color Explorer是最深入的色彩工具之一。在它的帮助下,您可以创建、分析和定制您的配色方案。这绝对是免费的。
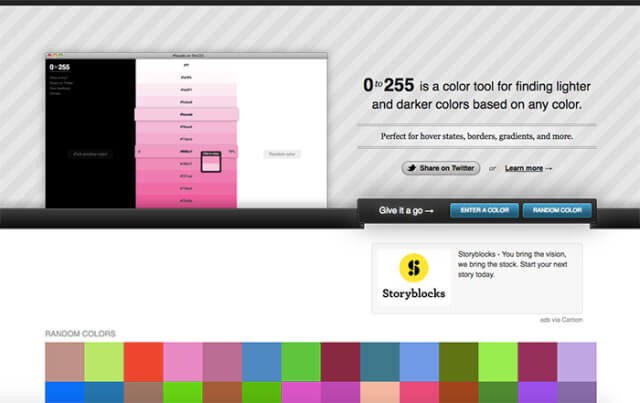
17、0to255

0to255可以帮助您找到一种颜色的深浅色调。它可以用来找到一个特定颜色的阴影范围。
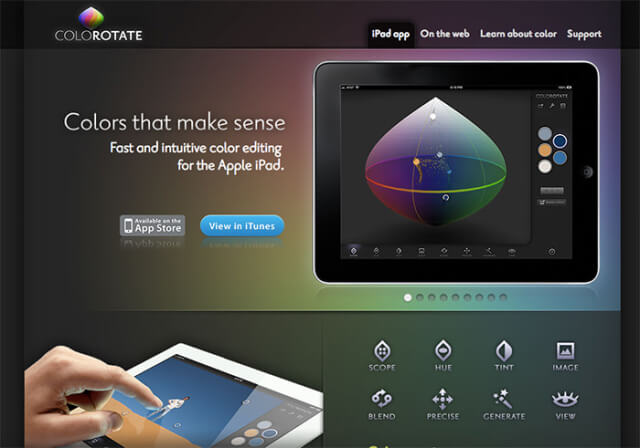
18、ColorRotate

ColorRotate是一个有用的平板电脑颜色编辑应用程序。有了3D色彩范围,您可以完全控制一个主题的颜色。
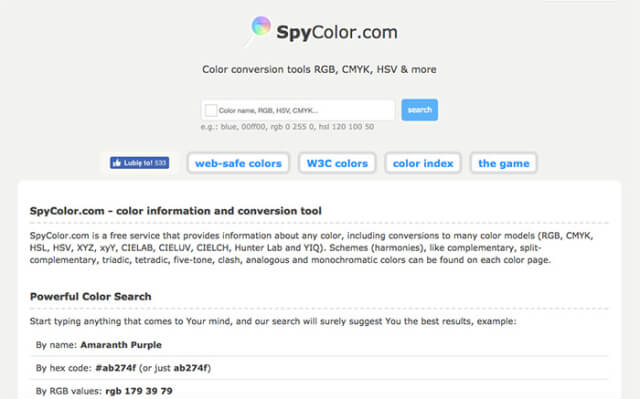
19、SpyColor.com

SpyColor.com是一个免费的应用程序,提供关于任何颜色的信息,包括转换到许多颜色模型,如RGB, CMYK, HSL, HSV,和更多。您可以设计各种配色方案,比如互补色、分裂互补色、三合一色、四色调、五色、冲突色等等。
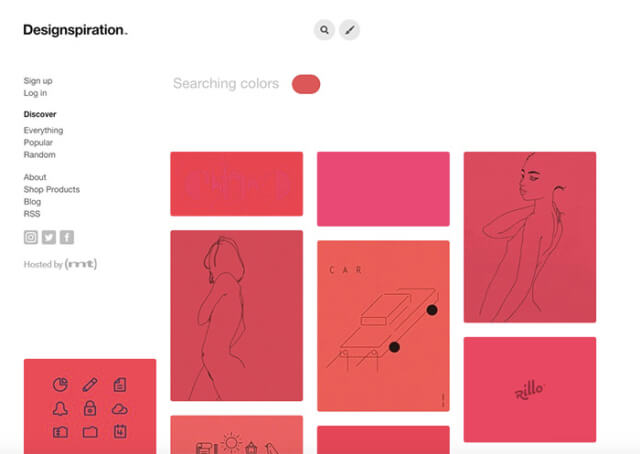
20、Designspiration

在这个网站上,您可以从整个页面的调色板中选择多达五种颜色。然后,它将用这种颜色组合生成数据库中所有图像的显示。
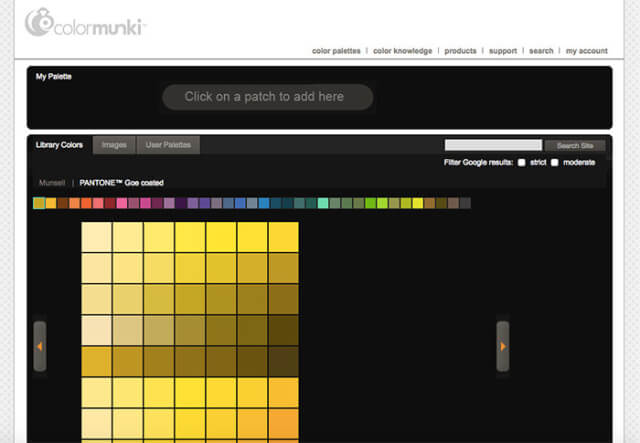
21、ColorMunki

ColorMunki让您创造自己的颜色。您可以创建调色板,找到相似的颜色,并适当地匹配它们。
22、Pantone

这项为苹果用户创建的服务将帮助您探索色彩的世界,并找到新的阴影。您可以发现颜色的和谐、值和交叉引用。
23、ColorZilla

ColorZilla是Firefox和谷歌Chrome插件扩展,包括颜色选择器,滴管,CSS梯度生成器和调色板浏览器。
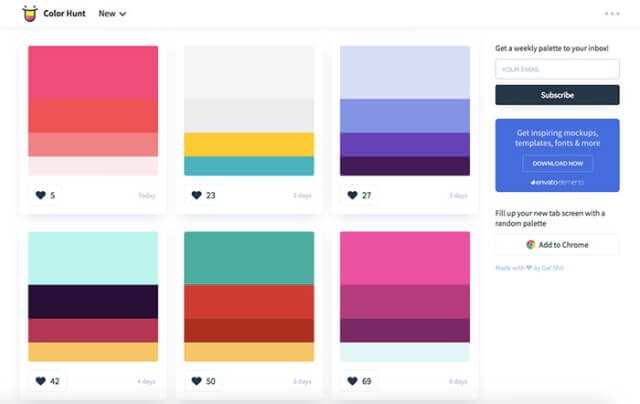
24、Color Hunt

Color Hunt是为色彩爱好者提供的一个新的社交媒体渠道。您可以发现精心挑选的色块,并选择一些热门的、流行的或随机的配色方案来使用在您的未来设计。
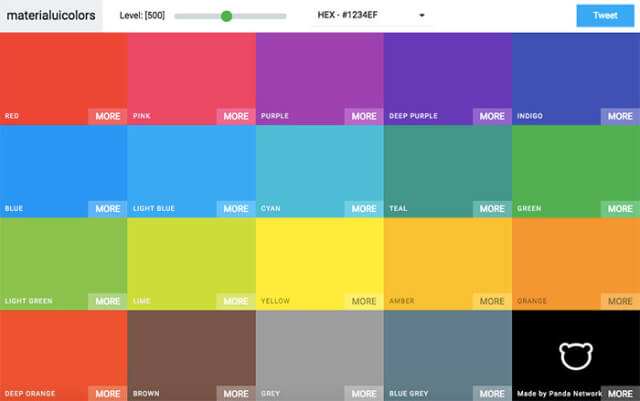
25、Material UI Colors

Material UI Colors是一个令人惊奇的服务,选择对比色的材料设计。
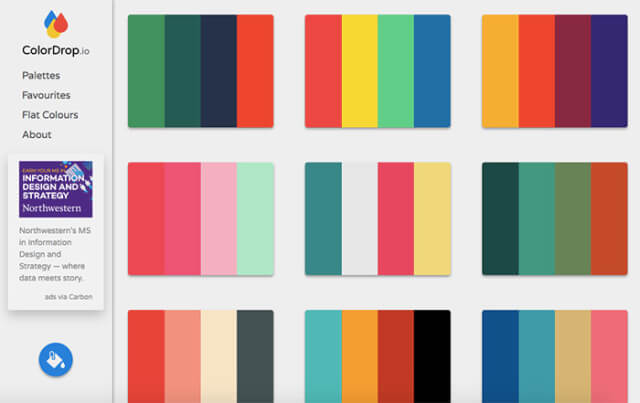
26、ColorDrop

ColorDrop展示了数百种您可以使用的令人惊叹的调色板。为了更方便的导航,使用"收藏夹"和"单色"部分。
最后:
希望这组色彩工具可以帮到您的网站设计项目!




