在整个设计领域趋向于多元化的今天,已经很难出现某一个设计风格主导整个领域了,10年前拟物化全面倒向扁平化的盛况,大概率是不再会有了。取而代之的,是各色风格独特、在各自分野中酝酿成熟之后,从小众范畴走向大众事业的「设计方向」,甚至于用「趋势」二字来形容都有点过于「用力」了。
这些设计方向不一定是最大众最流行的选择,但是正在被越来越多的品牌和设计师所青睐。结合国内外的设计师和平台的总结,我梳理了 9 个值得关注的视觉设计方向,这几个设计方向并不拘泥于 UI、平面、网页、动效、交互等领域,它们通常在多个范畴适用,对于想要打破惯性、寻求新鲜风格的设计师而言,都有借鉴和参考意义。
有意思的地方在于,今天所提及的很多设计方向之间,有着隐秘的关联,设计风格和设计技巧大都相辅相承,这种互相耦合互相成就的关系让这些设计方向,大多数时候都不是孤立存在,两两出现甚至多个结合都是正常的现象。
1、NFT 催化下的 3D 角色设计
对于NFT,国内通常称之为「数字藏品」,随着今年「元宇宙」概念的快速膨胀,越来越多的基于元宇宙概念的设计开始发展。它到底是不是未来?我不清楚,但是元宇宙概念的扩张和膨胀,让这个数字世界中,对应用户本身角色的基础设施需求量大涨,这也使得 3D 角色为主的 NFT 正在大规模发行,这一点是确定的。




Mekaverse 所发布的 4 款最为昂贵的传奇级 NFT
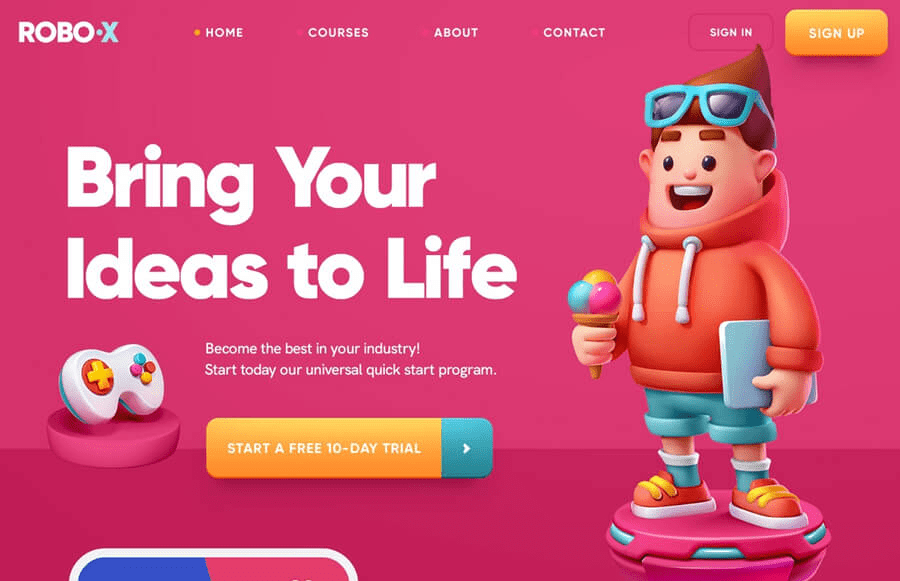
比如去年一度炒得火热的 Mekaverse 就是这种类型的 NFT。当然,3D 角色设计的快速发展并非毫无根基,它植根于之前已经快速崛起的 IP 角色设计和急剧扩张的 3D 设计,而 NFT 领域的火爆又变相促进了 3D 角色在 UI、网页、H5 等各种日常使用场景下的应用:

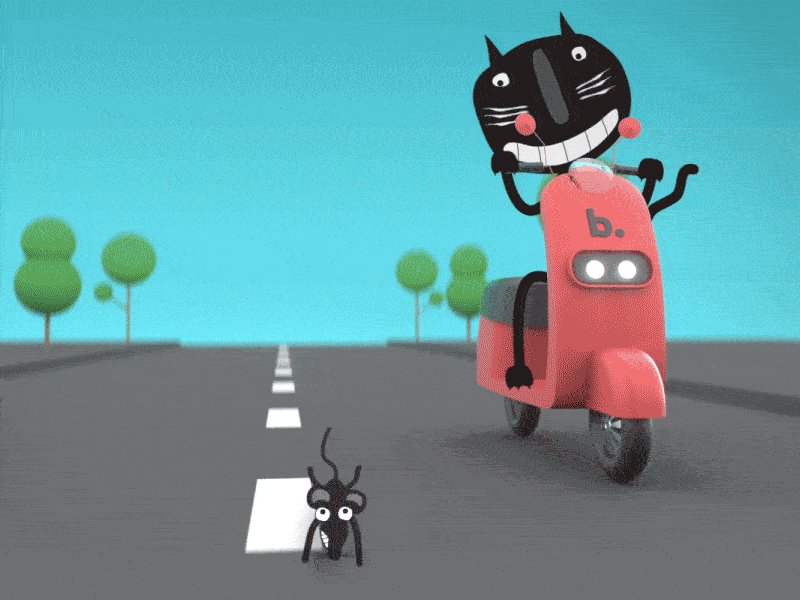
设计师 Mike 的作品

设计师 Masud Rana 的作品

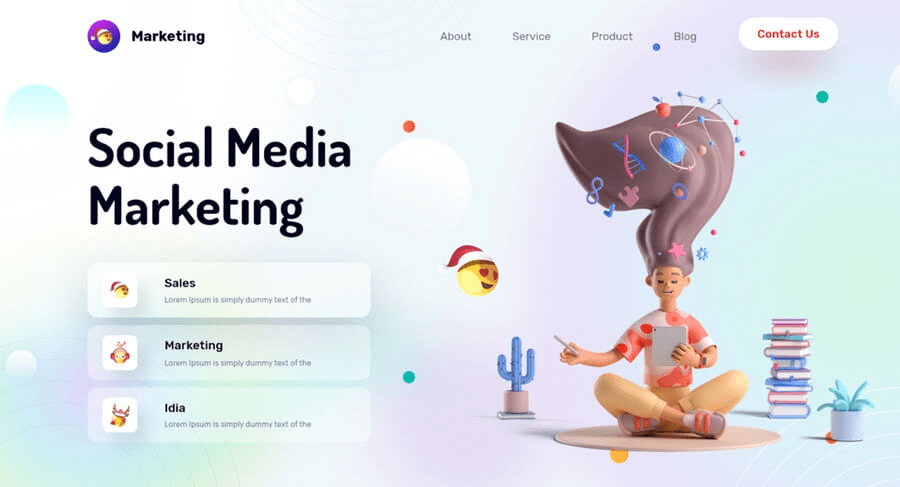
设计师 Leo Natsume 所设计的角色

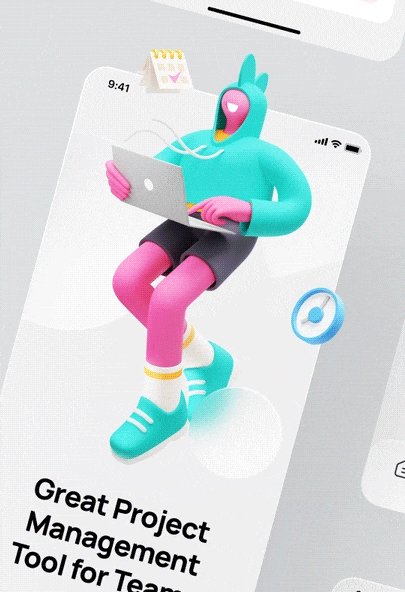
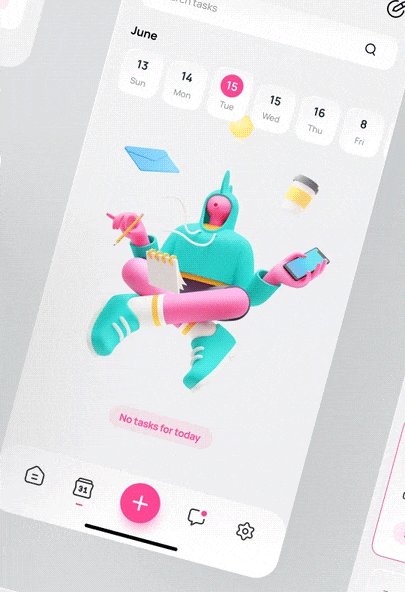
设计师 Nguyen Nhut 所设计的角色动画
不管 2021 年是否是元宇宙发展的元年,3D 角色设计从需求到应用都会快速发展,有很大概率能够成为某种程度上流行起来的趋势。它会是视觉设计中,越来越常见的元素,是品牌和产品设计时更好用的「代言人」,是值得关注的设计方向。

设计师 Conceptzilla 的设计作品
关于元宇宙和 NFT 在国内的具体发展,可能涉及到相关政策和要求,在这里很难作出具体的预测,但是——但是从宏观上来说,3D 角色的设计这个领域,呈现出越来越多的需求,对于专业性、独创性、趣味性是有越来越旺盛需求的。
另外,这篇文章可以看看:
绝大多数的设计视觉风格都追求的是「统一性」,但是最近几年大行其道的拼贴风、粗野主义、蒸汽波乃至很难用一句话说明白的 Y2K 视觉风格,都有着强烈的打破桎梏和规则的设计特质。

如果你想了解 Y2K 的视觉设计风格,不妨看看这篇文章:
明显存在于 2D 平面中的视觉元素突破次元出现在模拟真实的 3D 空间当中,就是一种特别显著的打破界限的设计。和传统意义上,追求统一性和秩序感的设计不同,2D 的手绘、插画元素和明显借助建模实现的 3D 空间乃至于真实存在的场景,融为一体的时候,会呈现出一种极具创意感的戏剧感。

设计师 GRAMM 的设计作品

设计师 bitfuel 作品

设计师 Gus Maia 作品
这种设计不仅要求设计者对于两类设计足够熟稔,而且它还存在一种隐性的要求,就是需要找到让两者俏皮而协调的切入点。


来自 tubik.arts 的设计作品
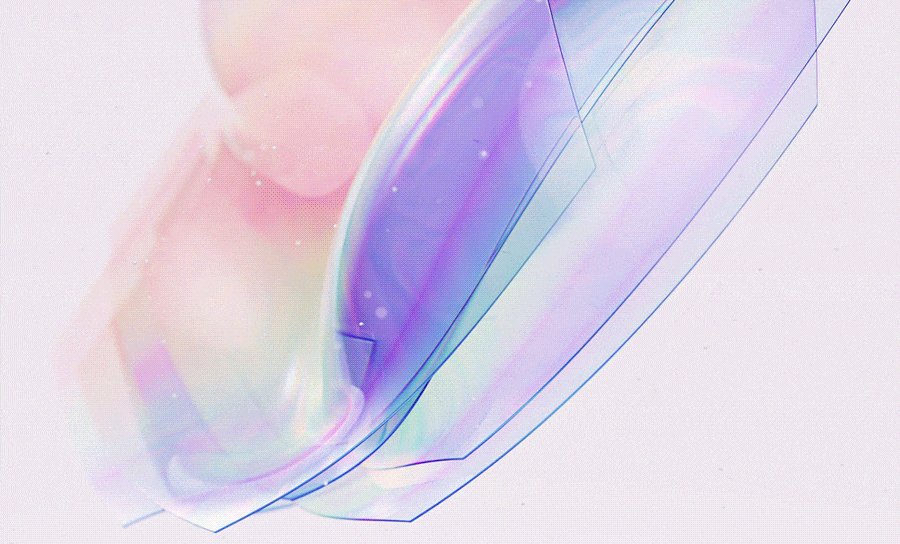
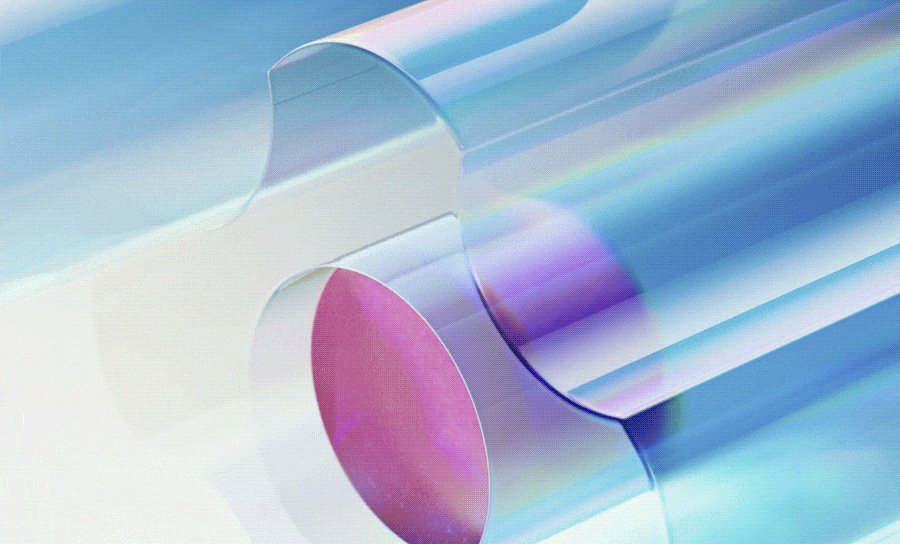
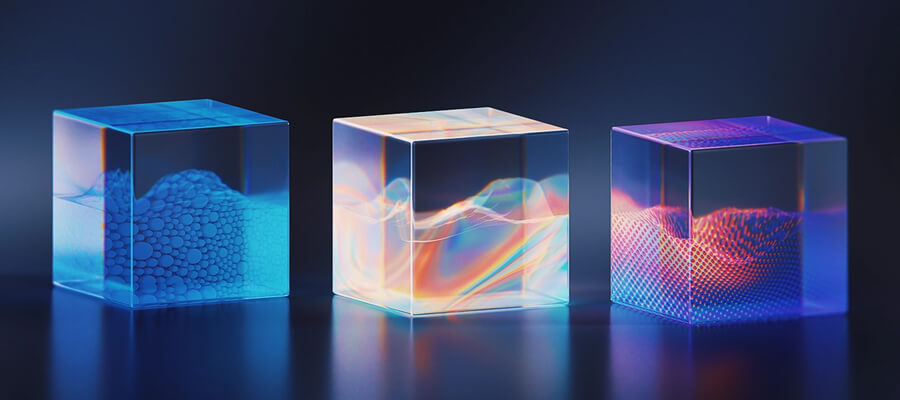
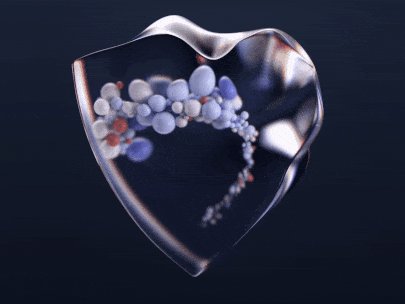
有意思的地方在于,在很多视觉设计师还在纠结于学习哪些建模软件来制作玻璃或者金属元素的时候,UI 设计领域已经在「玻璃材质」这件事情上 ,悄悄达成共识了:
关于 Material Design / AndROId、Fluent Design / Windows 以及 iOS / macOS 是怎么最终在这个视觉元素上交汇这件事情,在上面这篇文章的后半段,我做了足够详细的陈述,有兴趣的同学可以戳进去看看。不过更重要的是,在更为普遍存在的平面、视觉、动态设计领域,玻璃、金属这类材质的运用,正越来越普遍。

来自设计师 Wes Cockx

来自设计师 WantLine

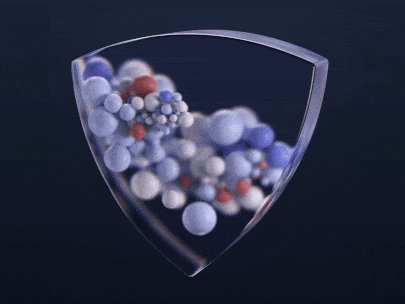
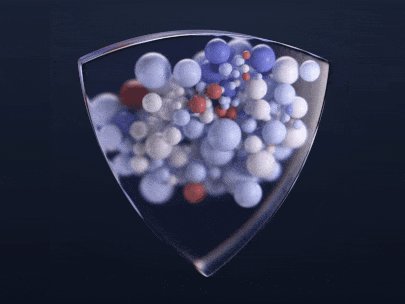
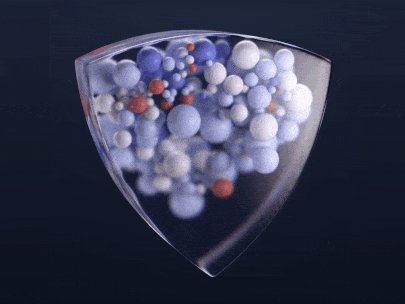
Sovery的标志动画

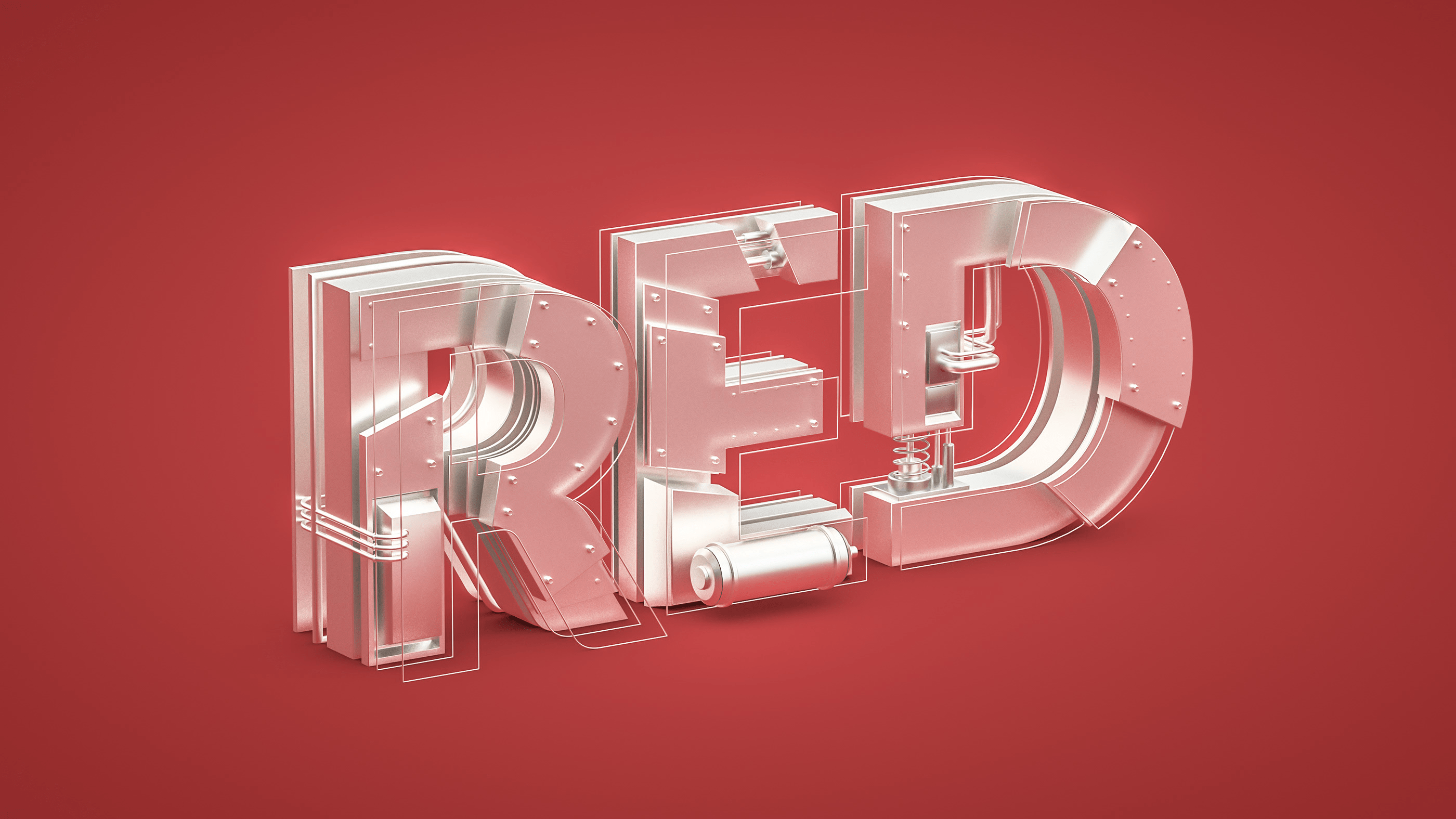
设计师 ROMA NEKHODA 作品
这些带着剔透光影和强烈的金属质感的元素,在视觉设计作品中呈现出一种优雅而高级的氛围,它们带有我们在生活中可以触及、可以理解的物理法则,又借助设计软件呈现出一种突破日常逻辑的独特秩序感,这种介乎真实和幻想之间的奇异特质,是它们逐步出圈,为大家青睐的重要原因。
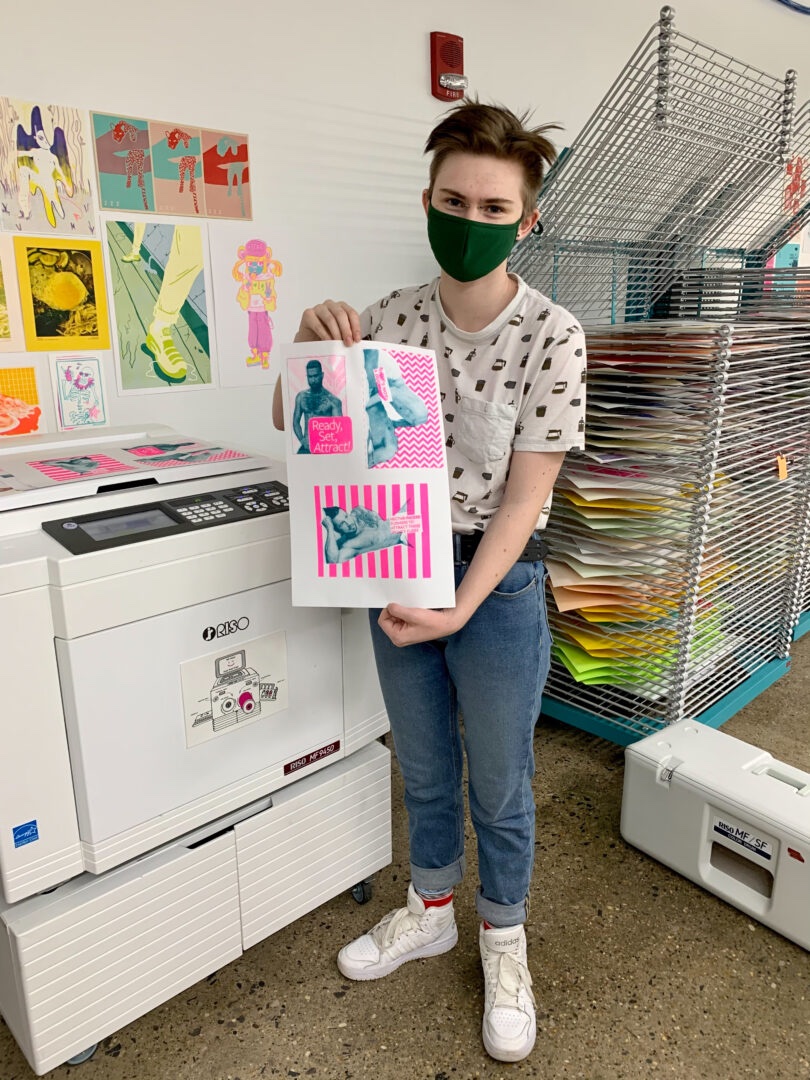
Riso 是 Risograph 的缩写,是一种古早的旧式印刷方式,出自日本的理想科学工业株式会社,它是一种介于丝网印刷和胶版之间的独特印刷技术,便捷高效让它在上世纪 80 年代的时候,在社区、学校、政府部门间快速发展,后来被如今的彩色印刷工艺所替代。

图片来源:https://campus.collegeforcreativestudies.edu/
Riso 印刷的风格色彩鲜艳,有着类似丝网印刷的独特肌理质感,结合它所流行的八九十年代,Riso 在近年复古浪潮中逐步发展,成为了复古设计当中的中流砥柱。

Santed Tokyo 特别版
有的设计师和艺术家会选择回收老款的 Risograph 的打印机和油墨滚筒来重现这种质感,更多的设计师则直接使用软件和肌理素材来复现这种效果。

Renáta Farkas 设计的日历

Dennis HSU 的设计作品
使用古早的印刷工艺的瑕疵特质来塑造「复古感」是绝大多数设计塑造复古气息的常见策略,但是 Riso 本身色彩和所处时代都有着超强的辨识度,这是它得到设计师和艺术家青睐的重要原因。

Paula Cruz 的设计作品
复古一直在流行,而 Riso 成为其中主流,和它本身的特色有关系,和当下大环境下,大家对于往昔美好事物的怀念,同样息息相关。
从《赛博朋克2077》上线到《黑客帝国4》这一赛博朋克领域的「圣经」的上映,某种程度上代表着这一视觉风格的复兴。虽然说依然有很多人在吐槽 Facebook 更名为 Meta 这件事情,但是肉眼可见的大量的资本、企业和艺术家、设计师 都开始进入元宇宙、NFT 领域,为虚拟世界添砖加瓦。

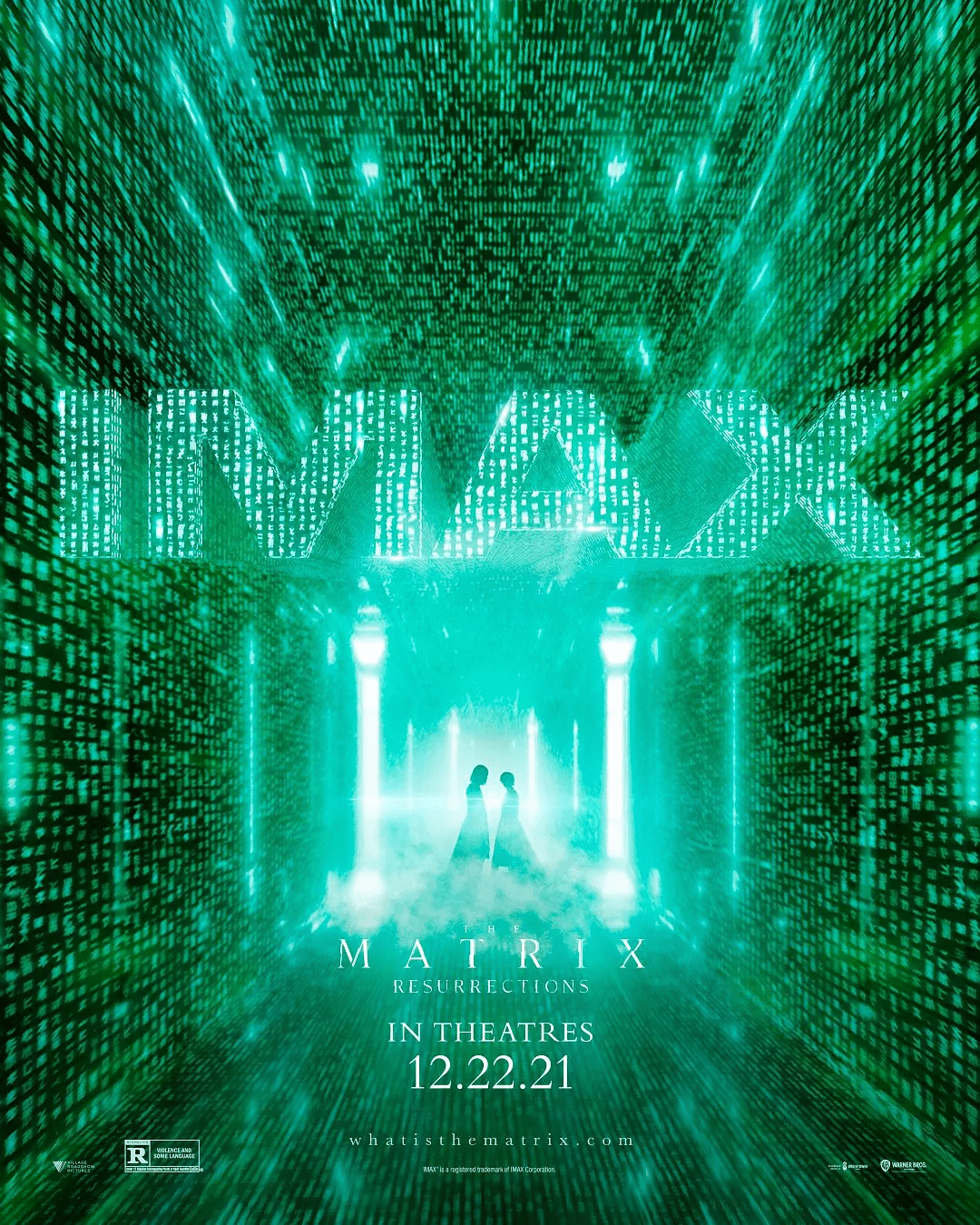
《黑客帝国:矩阵重启》的官方海报
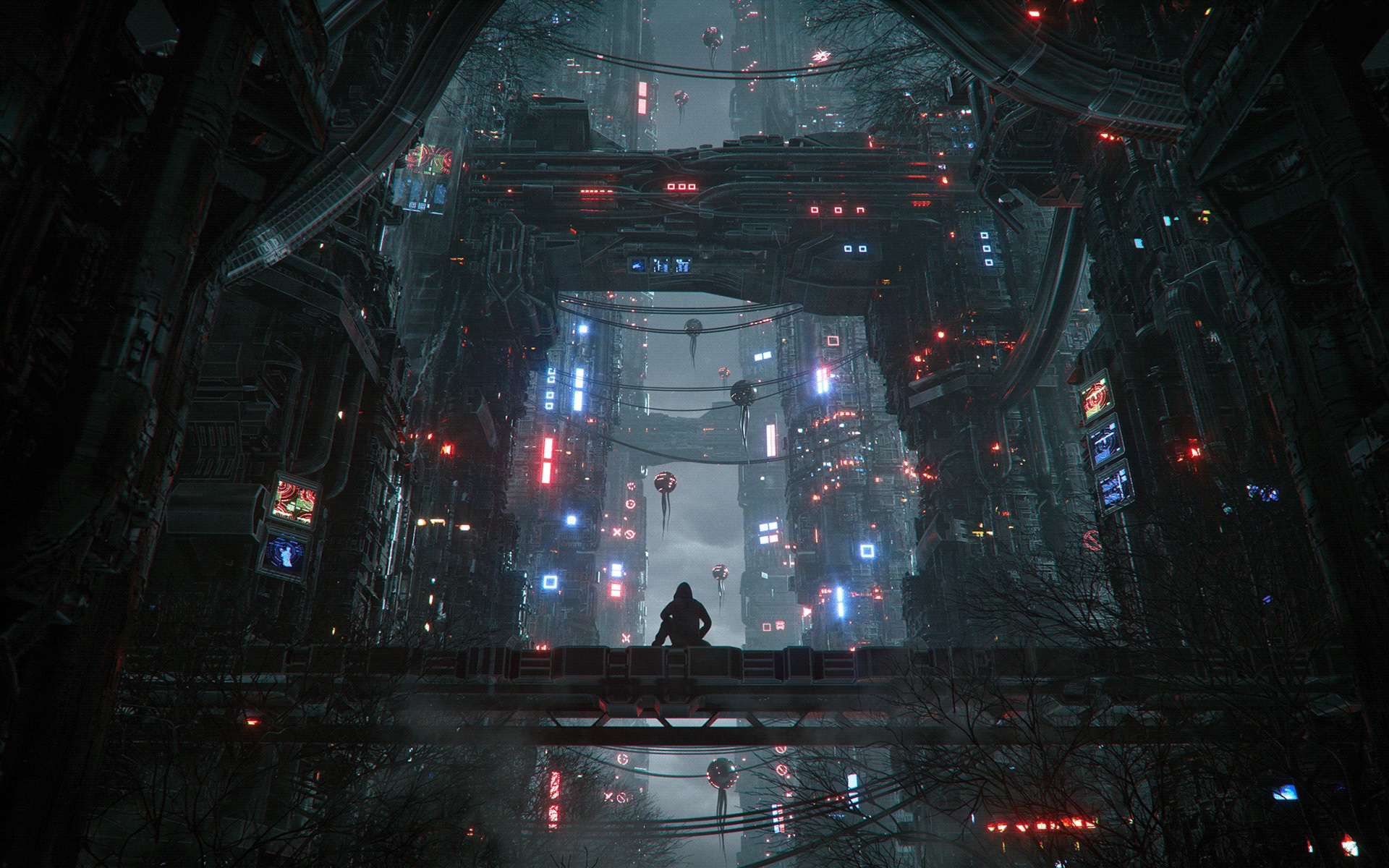
经典的代码雨在过去的20年间已经陆续被爱好者和视觉设计师玩过无数次,在大量赛博朋克题材的影视作品的影响下,如今的赛博朋克风的的视觉设计其实已经相当丰富了。夜色下被科技感和霓虹灯包裹下的城市生活场景是最易于识别的类型:

来自设计团队 Annibale Siconolfi
不过更多的赛博朋克风的明亮场景也在涌现:

来自设计团队 Annibale Siconolfi
从具体特质上来说,无机的机械和有机的生命体的结合是这类设计作品中最为常见的组合方式:

来自设计师 VISUAL SCIENTIST
当然,色彩上经典的红蓝二色的混搭更加具有识别度:

来自设计师 Diana Shakerova
在应用场景上,赛博朋克风可以说是相当百搭了,从UI到网页,从插画到印刷品,逻辑上只要题材靠得上,都能够使用。
6、违反设计规则的视觉设计
在如今严谨的设计体系之下,绝大多数的技巧、风格、方法都有着足够成体系的规则。但是这种系统化和规范化之下,也让很多设计高度趋同,差异化不足。越来越多厌倦同质化的设计师开始采用彻底打破规则的设计,来塑造独特的体验。

来自设计师 iku4
和「粗野主义」所追求的粗粝感不同,他们将这种打破规则的设计风格称为「反设计」,不对称的结构,冲突的颜色,未完成的界面,拥挤甚至重叠的元素,比粗野主义更激进,比拼贴艺术更加混搭,他们反叛到敢于将这些设计应用到任何设计场景当中,这种「反设计」的初衷,是将审美从既定的规则框架中解放出来。

Cory Andres 的设计作品
这种不再刻意服从设计规则的视觉设计手法,从 2020 开始出现,并且越来越受欢迎,从艺术家和设计师的个人作品逐渐延伸到一部分商业设计当中,以一种先锋的姿态出现在网页、海报乃至于 APP 当中。

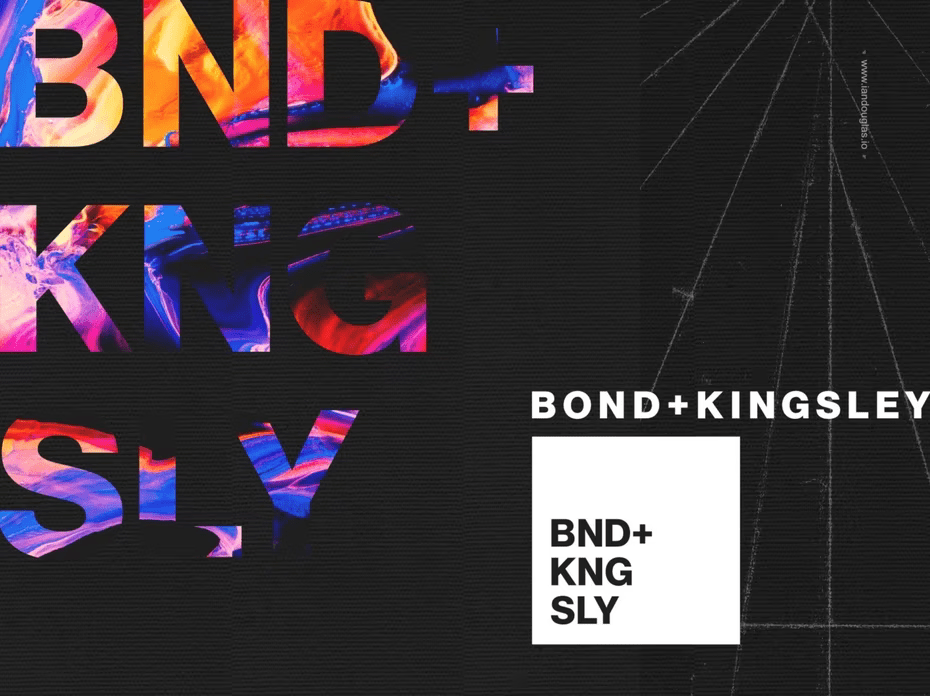
来自设计师 ianrobertdouglas

来自设计师 bjohnson

来自设计师 goopanic

来自设计师 younique
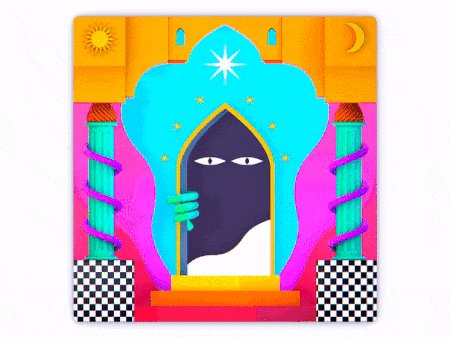
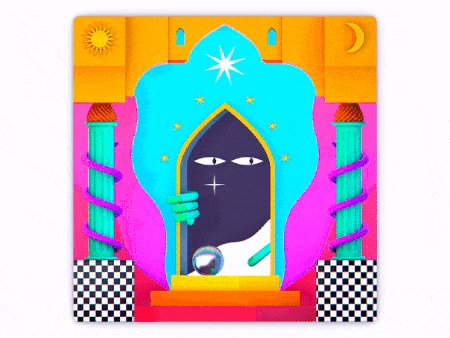
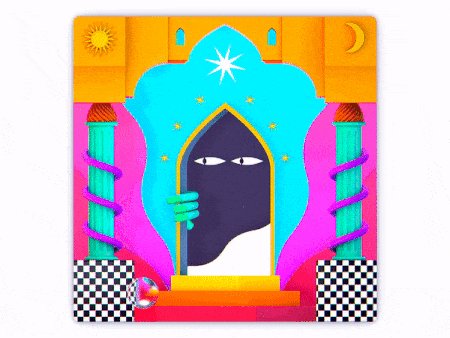
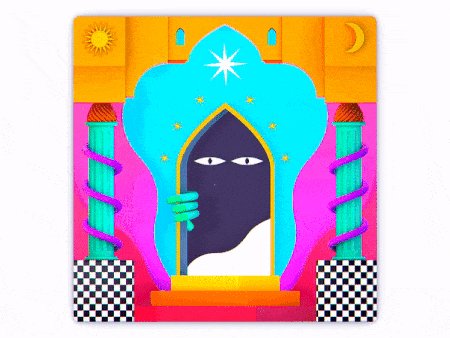
7、奇异迷幻和怪异的视觉元素
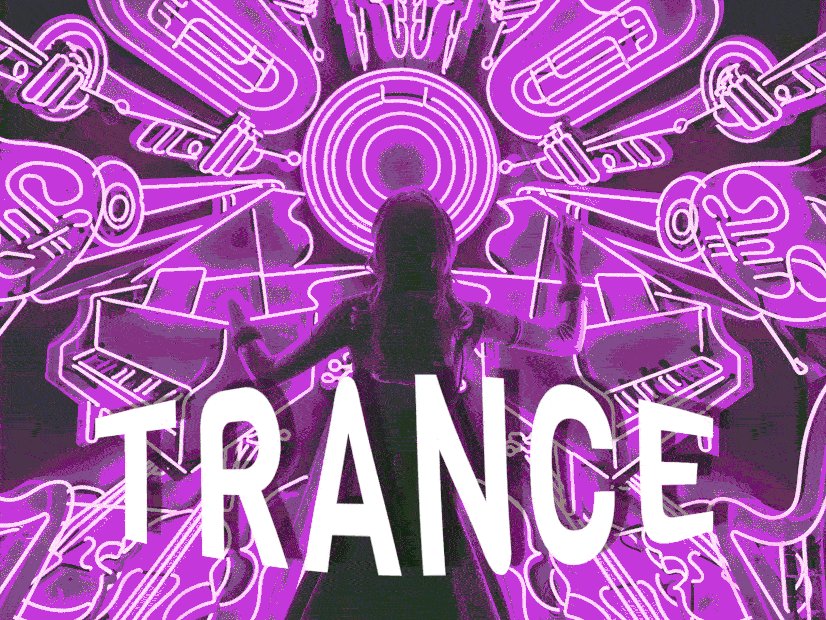
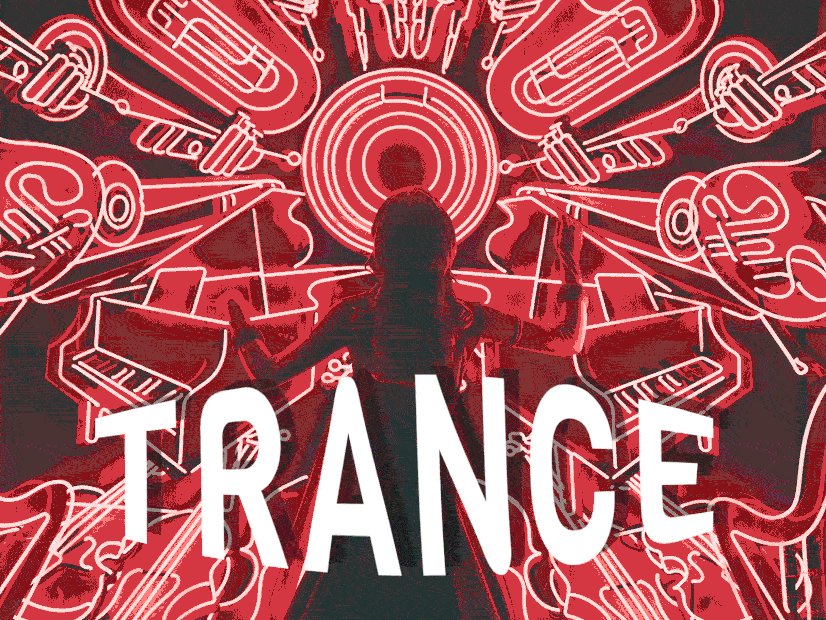
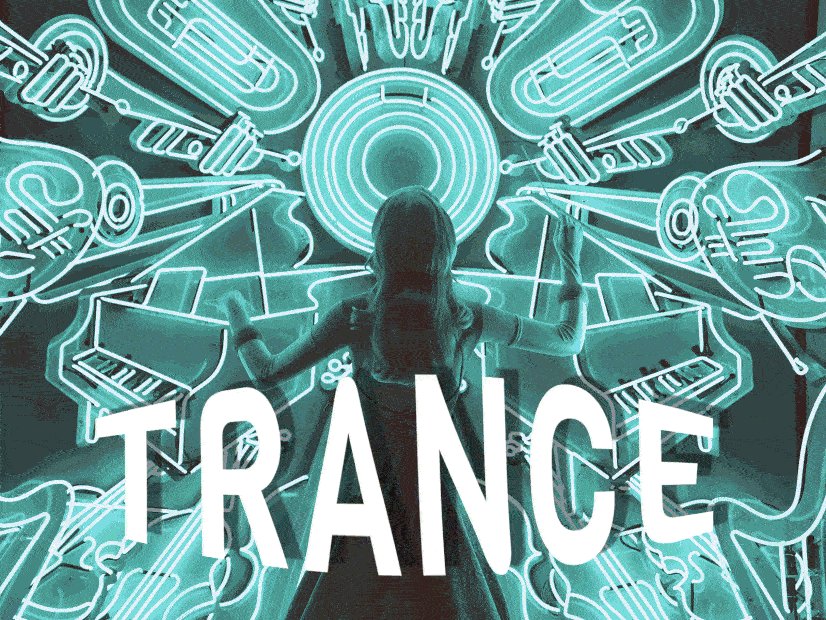
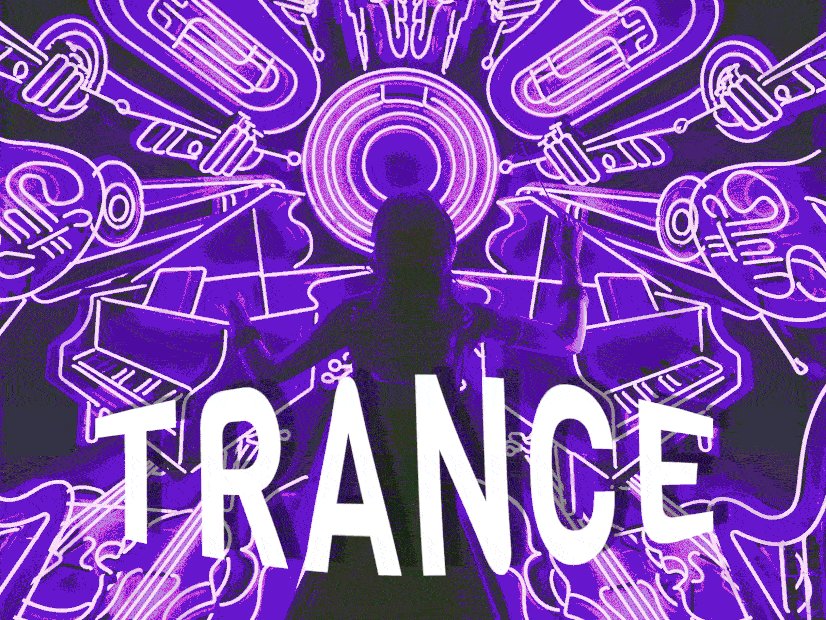
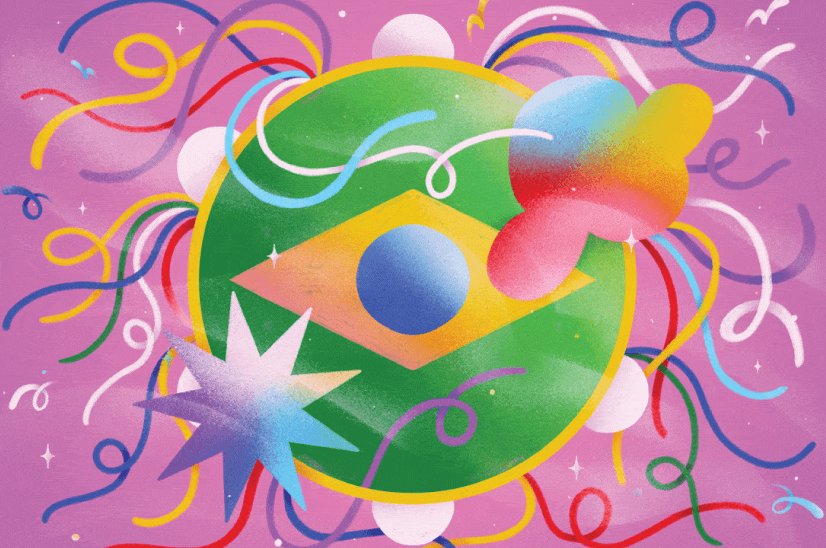
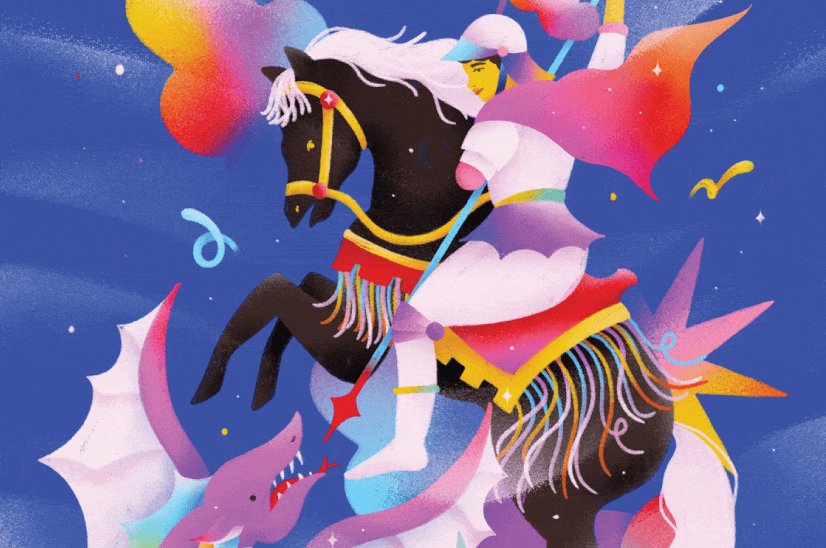
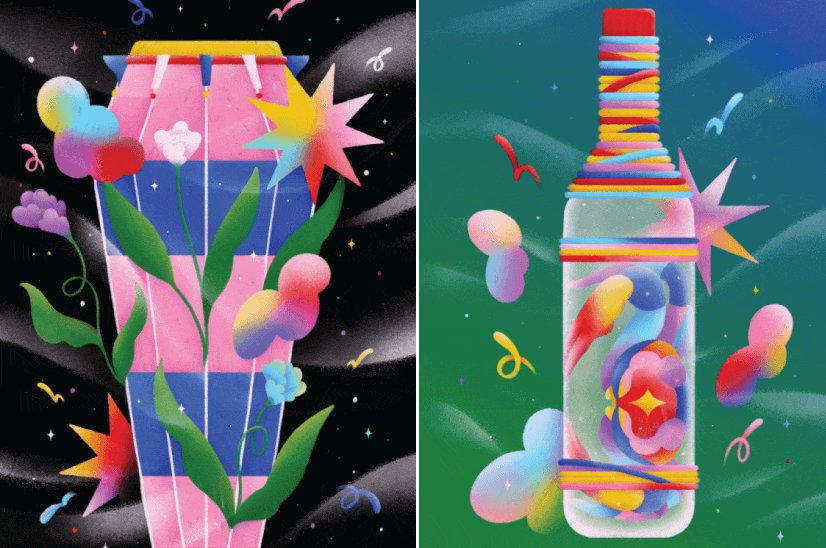
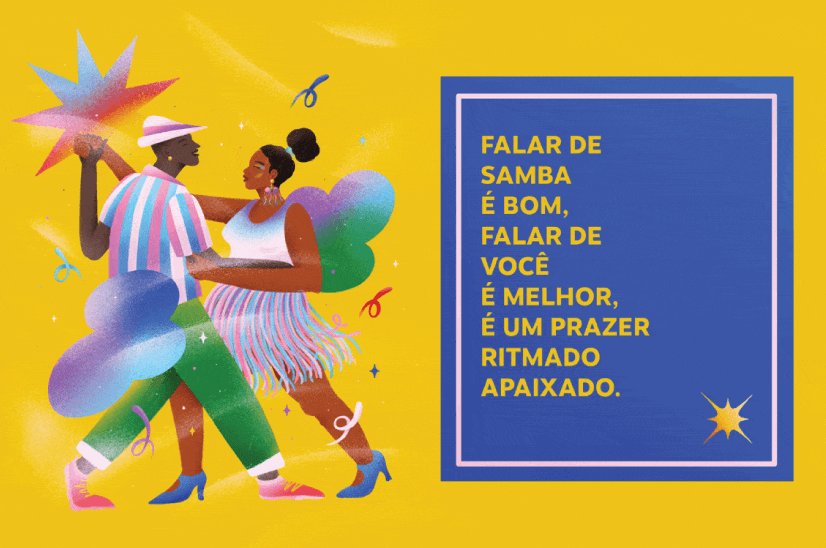
迷幻风格的设计根源还是要追溯到上世纪 60 年代嬉皮士盛行的阶段,而如今迷幻风重新流行,其实和上面所提到的「反设计」这类打破主流、打破规则的设计趋势一脉相承。迷幻风的设计最主要的特征还是在于充满流动感和眩晕感的表现手法、丰富而奇异的色彩以及略显怪异的视觉效果,在内容上,会选择类似梦境一样非常规的元素混搭,略显怪异甚至带有克苏鲁气质的题材。

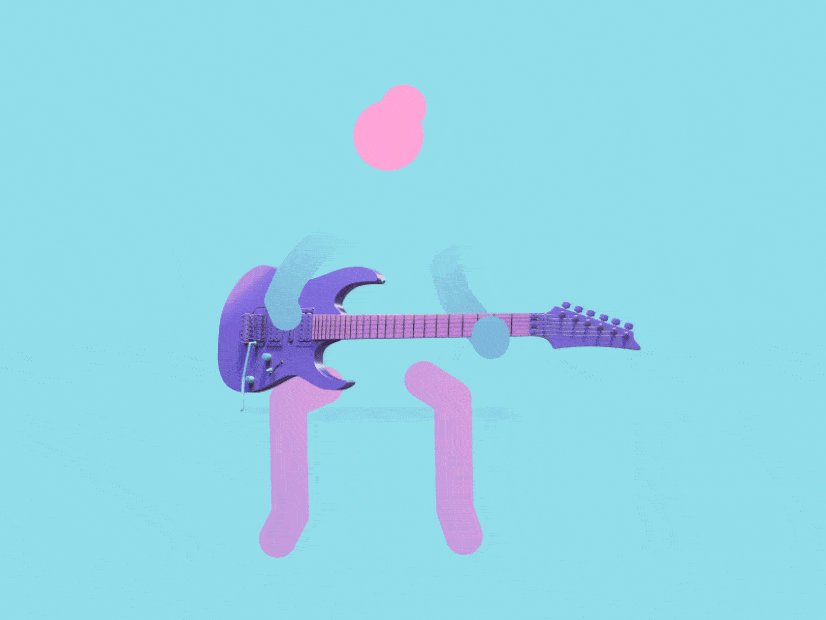
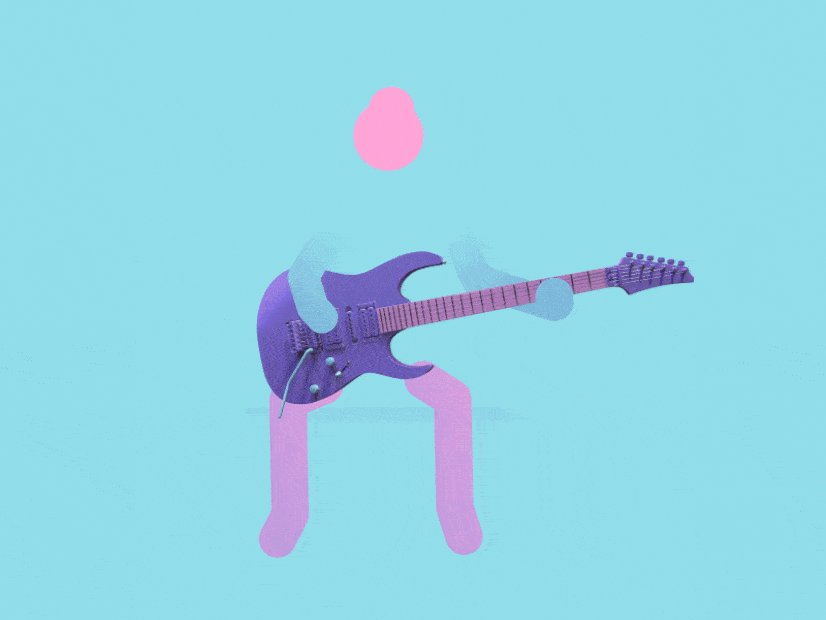
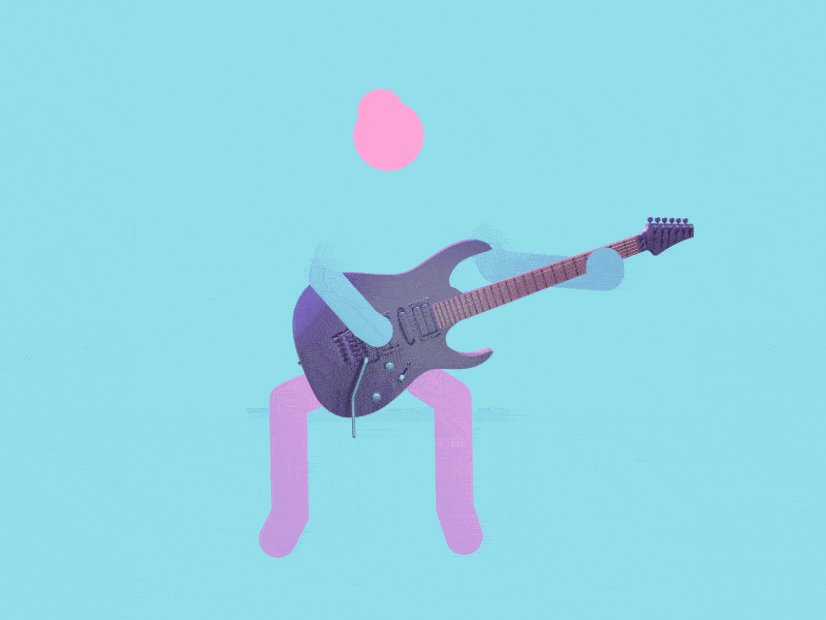
satheesh sankaran 的设计作品

The Chaos Order Academy


来自设计师 Gurika

来自设计师 Rhox

来自设计师 Taoufik Ajdour

来自设计师 Anita Gwara
迷幻风的设计大多会结合动效的来呈现,无论是在H5、APP、网页、排版中都可以使用,有意思的设计通常会借助循环动画啊来形成魔性的效果,在实际设计的过程中可以参考互联网上流传的各种迷因和梗图。
8、丰富多变且有趣的糖果色
一般谈及配色的时候,绝大多数的设计师都会遵循通用的配色规则,选择 3 到 4 种颜色,保持整个配色的复杂度不会太高,尽量用柔和的色彩,迎合绝大多数用户的需求。这的确很常规。
在愈演愈烈的视觉信息轰炸中,设计者想要让自己的视觉设计脱颖而出的方法千奇百怪,有一些经过反复验证的设计元素在绝大多数时候都是非常容易出效果的,惹人喜爱又富有亲和力的糖果色,就是其中之一。

来自设计师 X Five
饱和度偏高的糖果色和多种不同的色相,让视觉信息的瞩目程度再一次拉高,它们在呈现于用户眼前的时候,以最快的速度获取到了注意力,这个是人类天性,也是帮助作品、内容、被用户关注的有效手段。

来自设计师 Kenzo Hamazaki


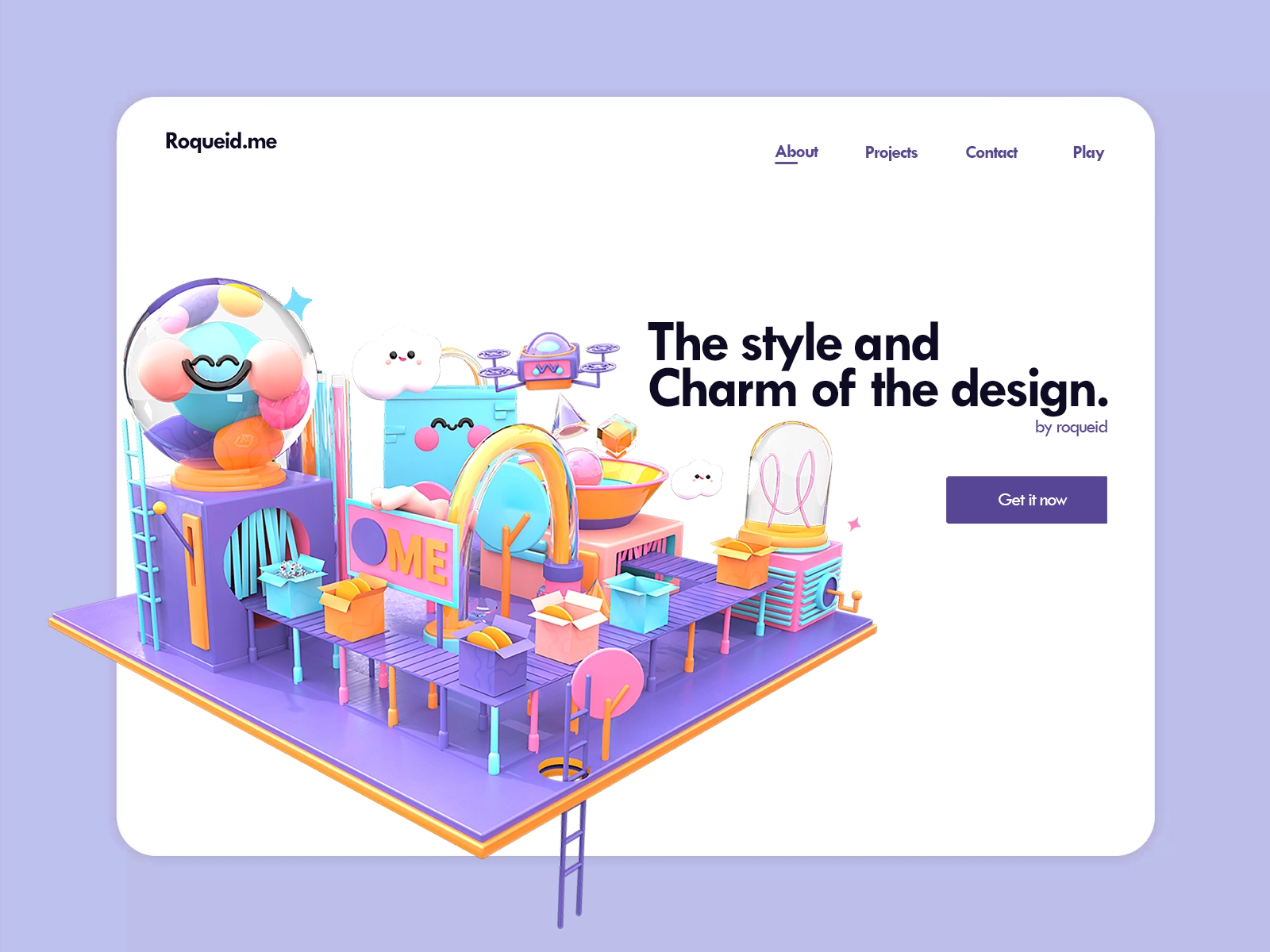
来自设计师 Roqueid

来自设计师Abinash Mohanty

来自设计师 Tehneat Nawaz
糖果色的运用在逻辑上并不拘泥于插画,实际上在 Ui、网页、H5 乃至 3D 建模、动画当中都是广泛适用的,重难点其实也是对于其中色彩的主次关系的控制和搭配。
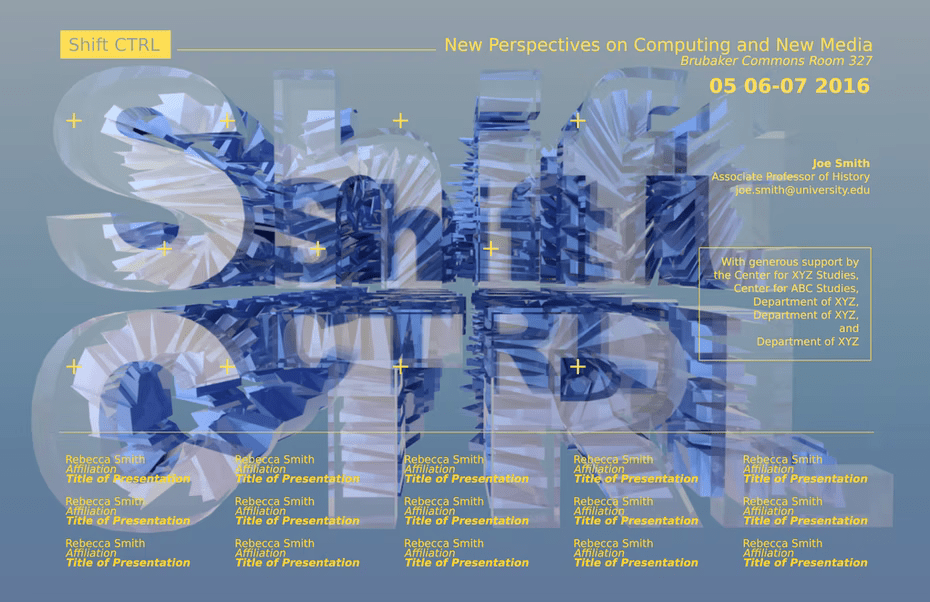
9、激进而夸张字体设计
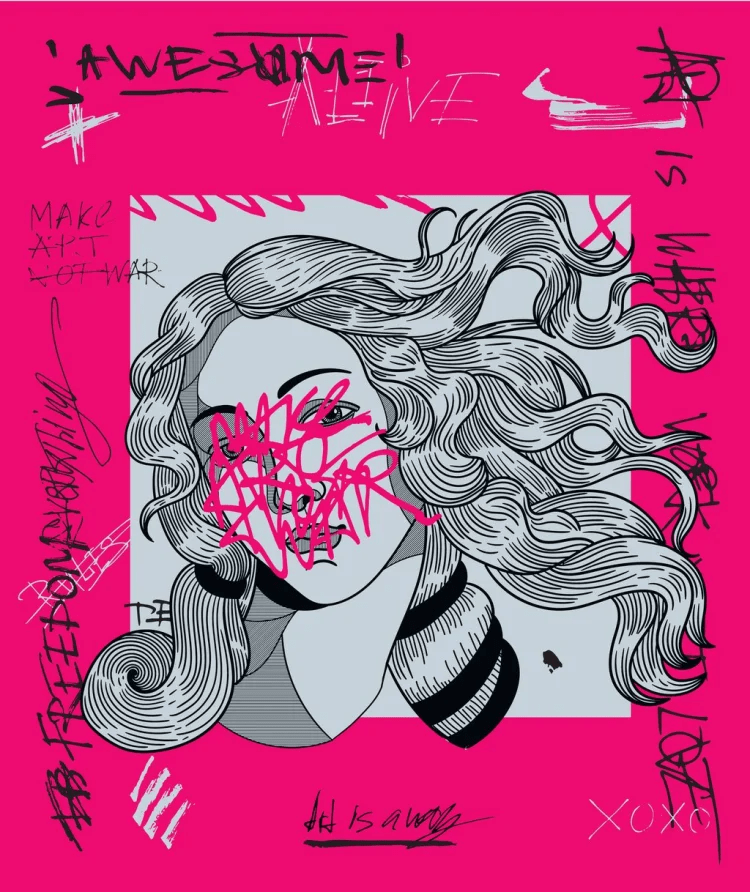
从根源上来说,这可能还是跟抓住用户注意力这个事儿有关系。分散用户注意力的东西太多了,只有更加抓人眼球的设计才能更好吸引用户的注意力,而这个问题落在字体上,答案就显而易见了:在保持内容识别度的同时,使用尽可能激进而夸张的字体设计。从使用范畴上来说,激进而夸张的字体大多会用在海报的C位,Banner的标题当中:

具备设计感和形式感,在注意力经济之下,似乎已经显得力道不足,在尽量不丢失可读性的先决条件下,使用更夸张的笔触调整,更出人意表的形式,更加多样的转折、连接、虚位、替换来呈现文本——来让人记住,而不是「抵达完美」。

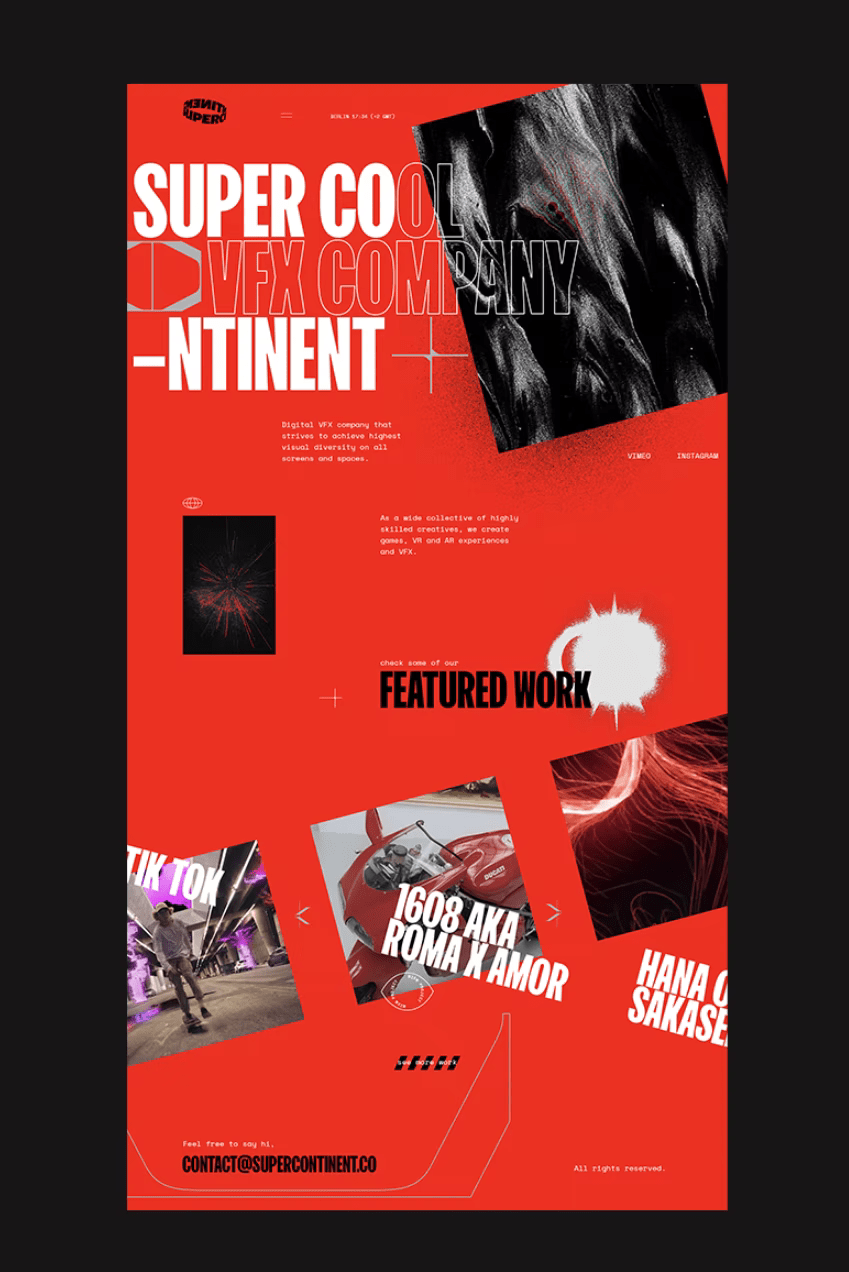
来自设计师 Aheichanka

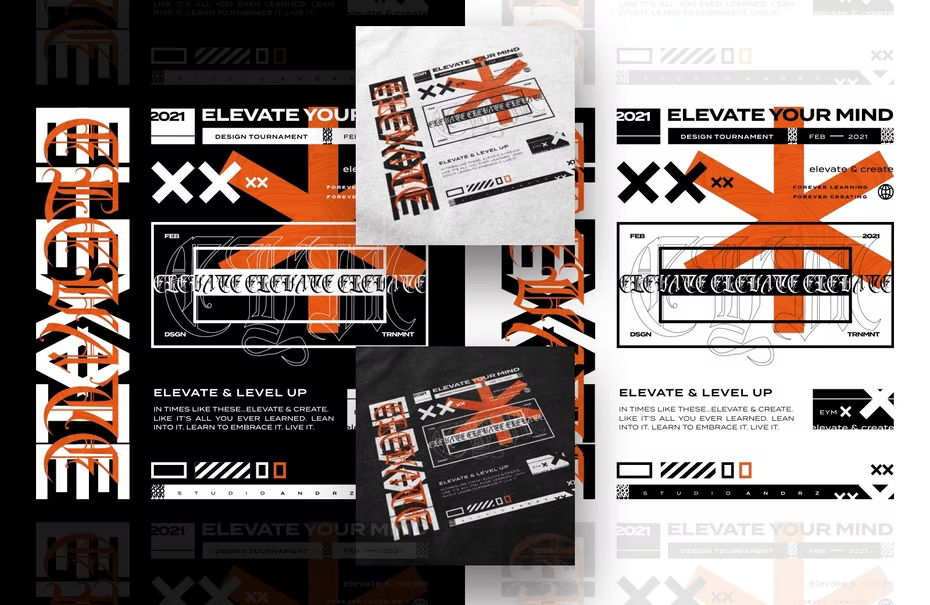
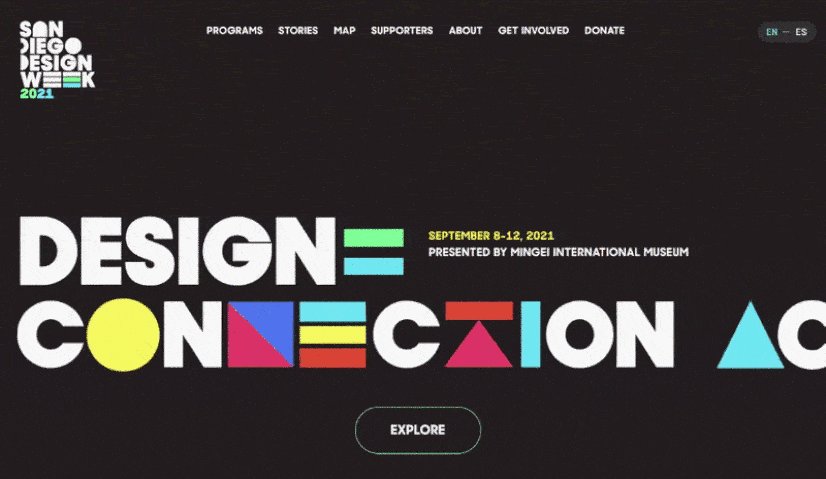
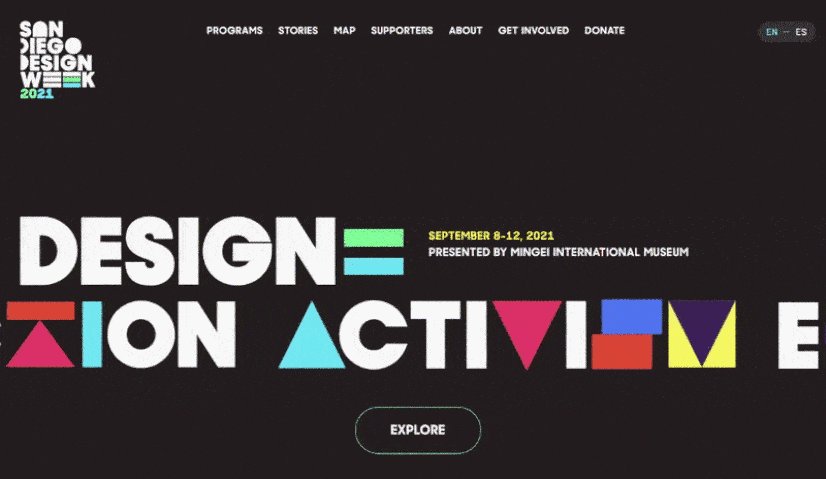
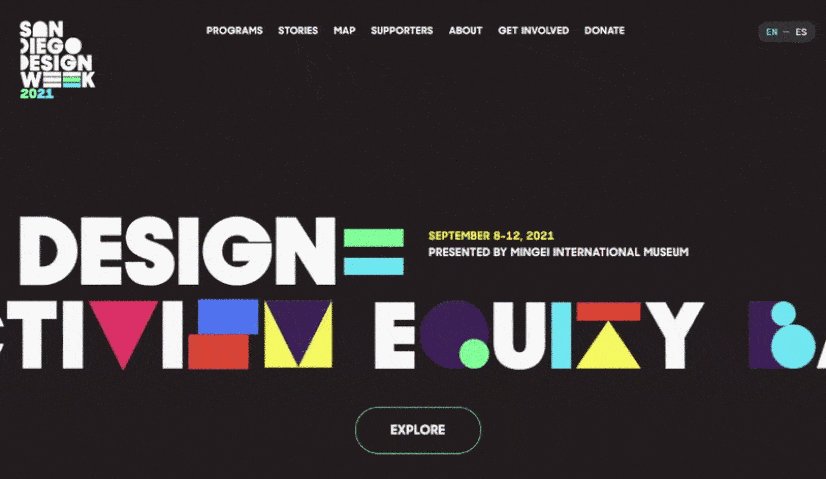
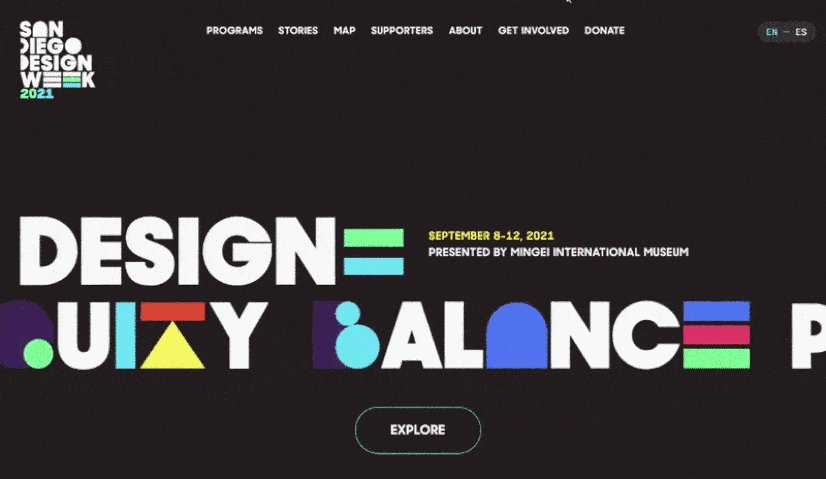
来自网站 sddesignweek.org

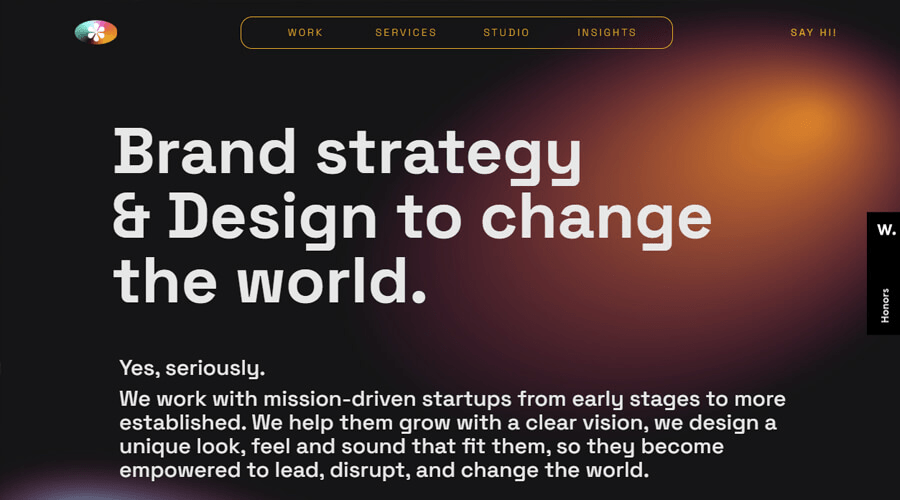
来自网站 www.positiveimpact.design

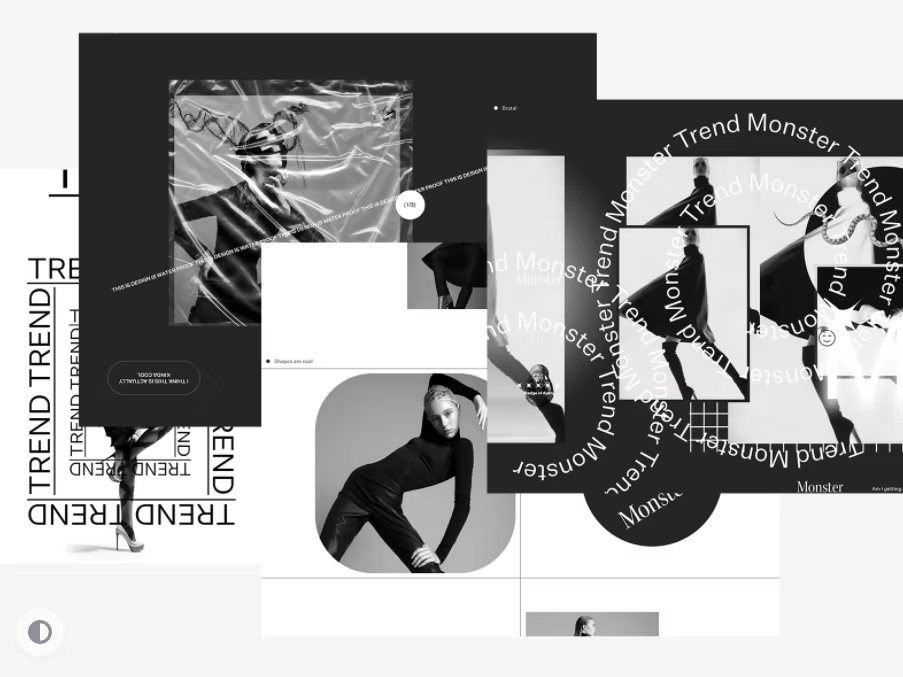
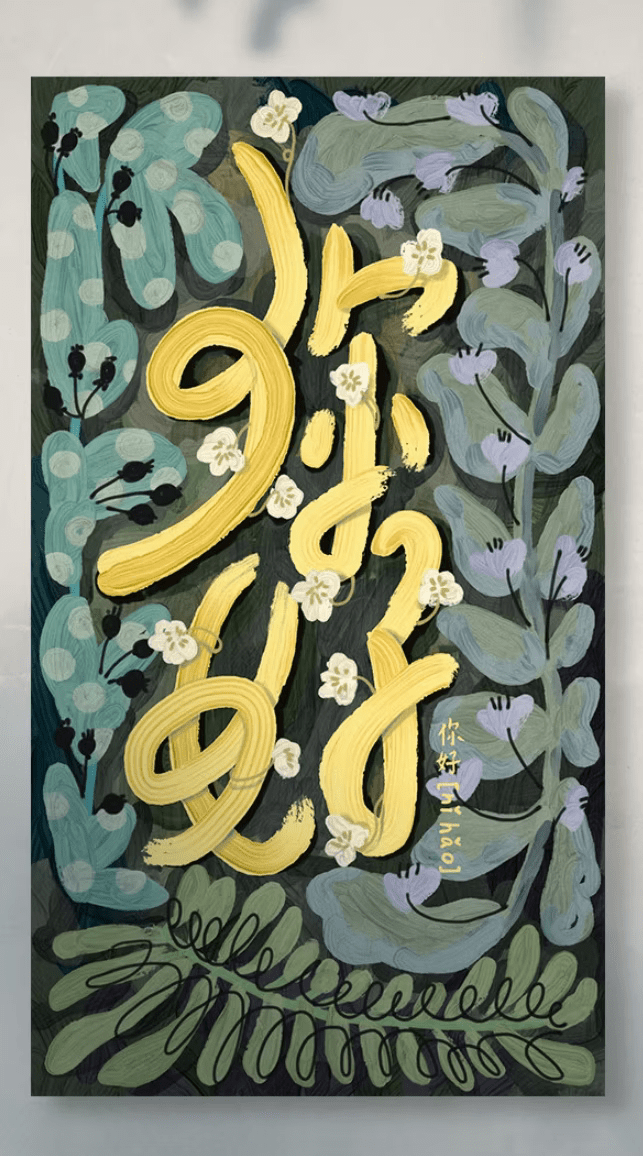
来自设计师 connieyang

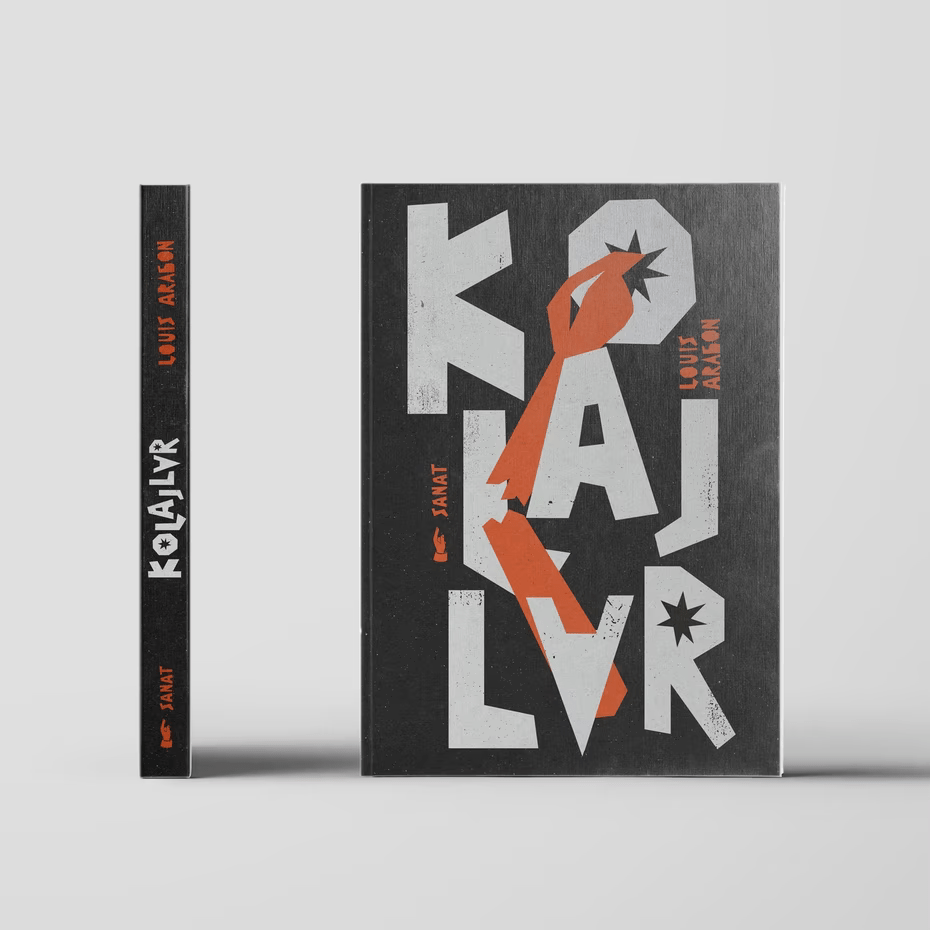
来自设计师ayseguldere

来自设计师 bella

来自设计师 vistalybka
在当下对于设计风格的包容性已经上升到了一个前所未有的高度,在保持独特、具备美感的同时,还能承载风格独特的字体设计,并不是一件太难的事情。相反,对于独创、出圈的需求,让越来越多的需求方逐步放开了限制。
结语
这些设计方向和点都是值得关注的,它们当中多数已经存在了很多年,只是最近几年再度流行。太阳底下无新事,这个话终究是没错的,但是在不同的环境影响下,某些沉寂已久的事物再度流行开来,也是很正常的时代变迁。
作者:陈子木




