
一、XR 中手势交互设计综述
在 XR 中,手势交互起着至关重要的作用。首先,手势交互是一种更自然、直观的控制方式,可以提升用户的沉浸感和体验质量。其次,手势交互可以提供更丰富的输入方式,使用户能够以更灵活、多样的方式与虚拟世界互动。此外,通过精确的手势识别,可以实现更高级的功能和更复杂的操作,进一步扩展 XR 的使用场景。因此,XR 中的手势交互设计对于提升用户体验和拓宽 XR 的应用范围具有重要意义。在了解 XR 中的手势设计前,让我们先来了解下什么是手势。
二、为什么说手势交互是自然交互?
手势是指人类用语言中枢建立起来的一套用手掌和手指位置、形状的特定语言系统。普遍研究认为,在人类历史中,手势先于语言被发明,且是语言出现的先决条件。其实人们在一直使用手势与他人和世界交互,使用手势早已成为人们的自然行为,所以手势交互也可以被称为自然交互。苹果、微软在他们对 xr 的研究中,也非常提倡这种交互。

而手势也可按照使用场景的不同,被划分为两种

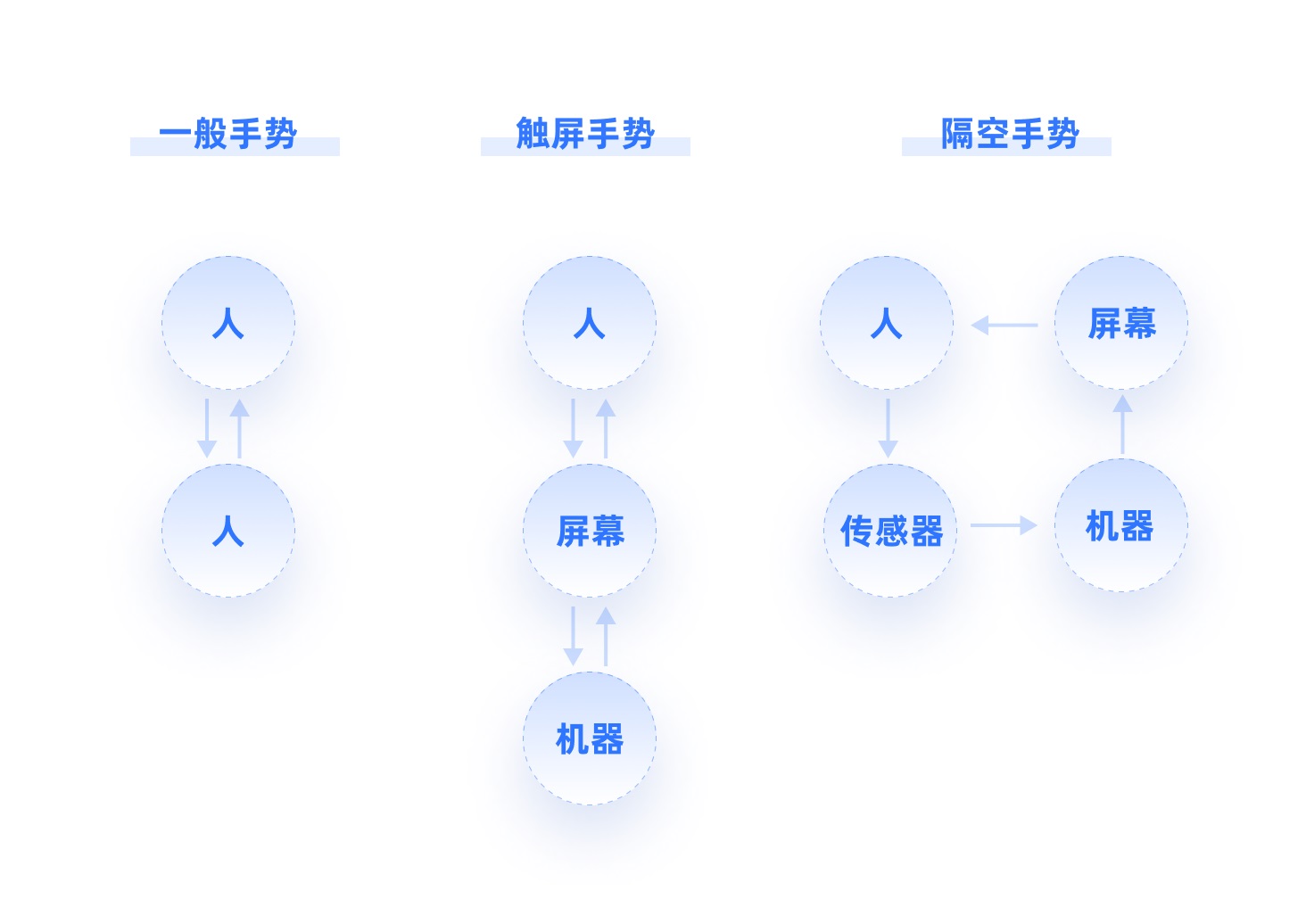
1. 手势与隔空手势的关系
人与机器交互(HCI)动作是日常生活中的常见动作。 因为缺少物理屏幕,隔空手势是作为人向 XR 设备发送指令的主要方式之一。本文亦对此做重点介绍

2. 隔空手势

隔空手势大致可以分为以下两类

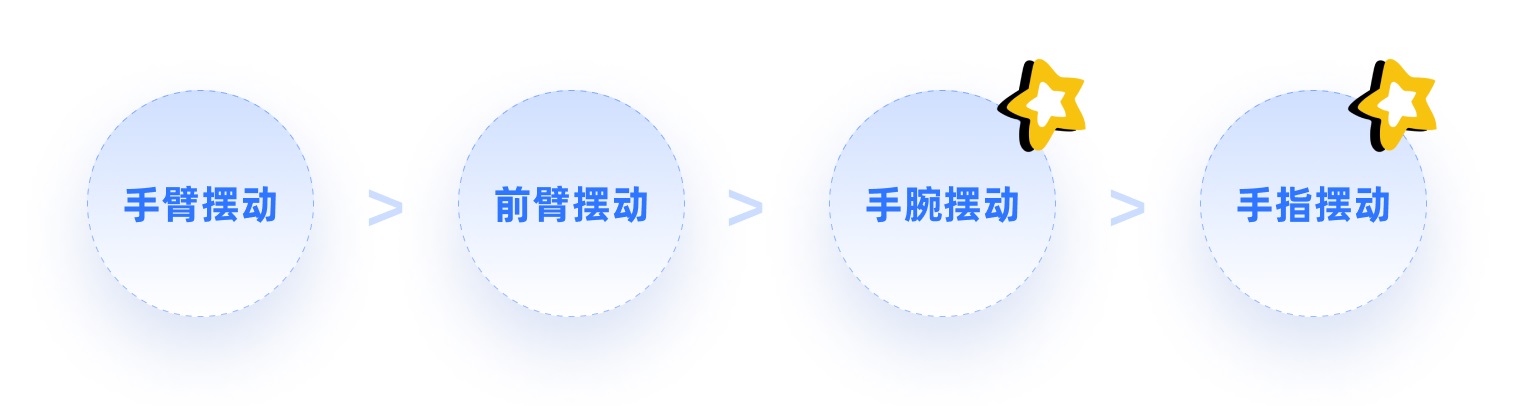
3. 体力消耗排行
平日里操作电脑,因为有桌子的支撑,我们可以将手臂抬起很久。但是在 XR 中,几乎的手势都是隔空的,没有人能够长时间抬起手臂。所以在设计时,依照下面的体力消耗排行图,我们应当重点考虑体力消耗最小的手腕摆动和手指摆动。


我们很难长时间做钢铁侠那样酷炫的操作
4. 隔空手势交互的设计挑战
然而,设计有效的手势交互并非易事。设计者需要注意到,不同的用户可能习惯不同的手势,因此需要提供一定的手势定制性。同时,为了防止误操作,设计者还需要考虑到手势的精确度和容错性。此外,由于 XR 设备的硬件限制和技术难题,设计者还需要面对如何将复杂的手势识别和处理算法融入到有限的硬件资源中的挑战。
- 长时间使用不合理的手势,容易造成疲劳,甚至影响健康。
- 手势交互缺乏触觉反馈;
- 相比键鼠,手势交互不够精确:用手势将物体旋转 31°
- 不同文化背景下的相同手势,意义可能不同;
- 手势冲突:系统手势与第三方应用手势可能有冲突风险
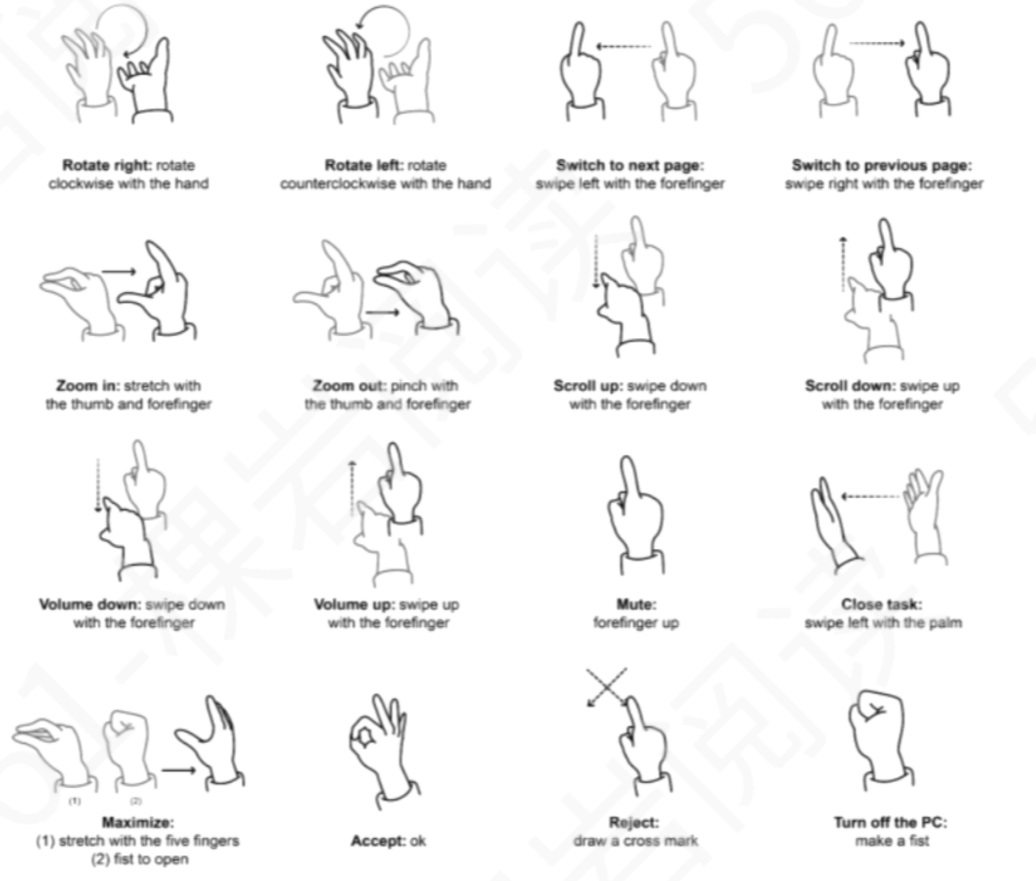
5. 主流手势
在这里,我收集了国外头部产品中所使用到的手势,并做了详细拆解。
①捏合
拇指和食指捏合的手势经过多年在 XR 领域的应用,已经发展为通用且有效的表达确认的方式。

捏合交互的优势:
- 拇指和食指的接触可以弥补手势交互缺乏的触觉反馈;
- 不费力,易于执行且容易记忆;
- "闭合"状态是一种表达确认、按下的方式;
- "闭合中"状态可以保证双指在很接近时不会被识别为闭合,以减少误触发。

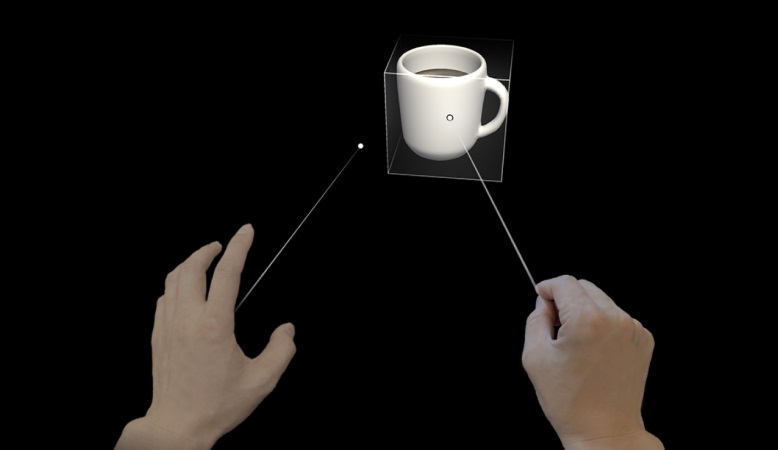
②远场指向&捏合
当可交互的元素处于手触碰不到的距离时,需要一种超自然的交互方式。通过从手部伸引一条射线指向所要交互的元素,通过捏合来做确认。


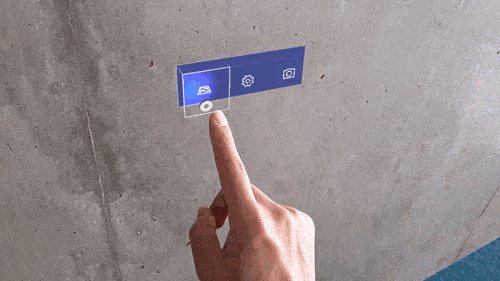
③单指点击、滑动
自然交互的一种,当此手势是 2D UI 中最基本的手势,用来保证在 3D 环境中可以顺利使用一些 2D 应用。当可交互的元素处于触手可得的距离时,推荐使用此种交互方式。

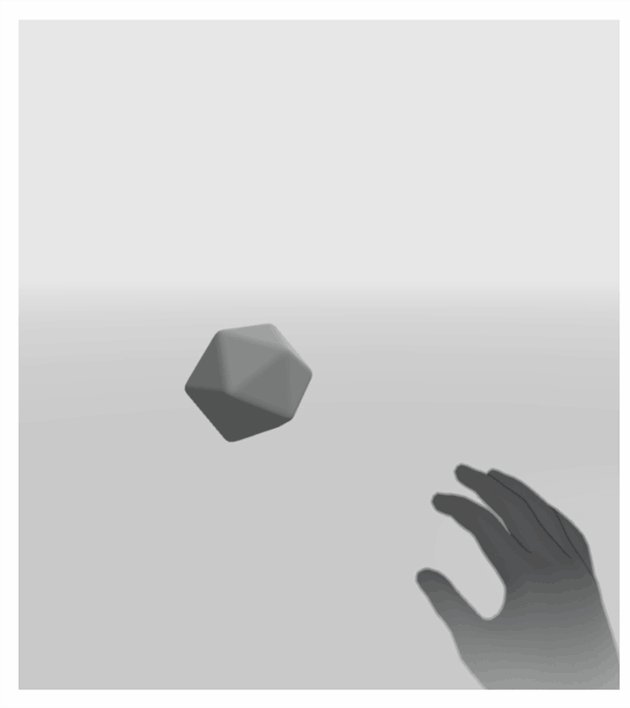
④直接交互
更贴近自然交互的方式,当可交互的元素处于触手可得的距离时,可通过抓、捏的方式操控物体


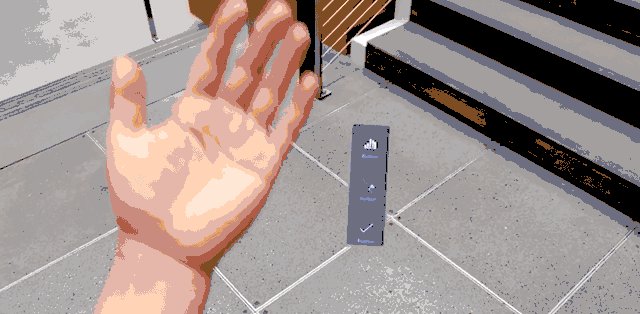
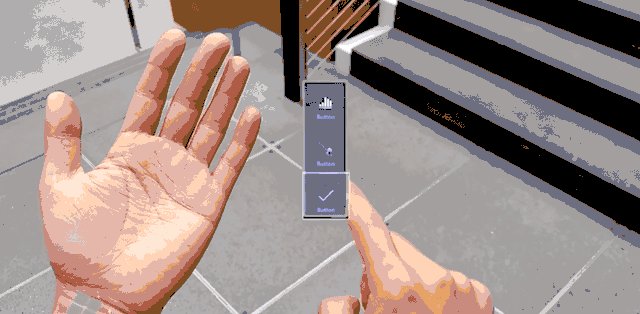
⑤掌心抬起、放下
一种高效唤起菜单的方式

6. 隔空手势设计要点
①了解设备捕捉手势的范围
XR 设备是通过机器前方的摄像头捕捉手势的,但是每个眼镜的摄像头的布局方式都不尽相同,导致了可以捕捉手势的范围也不同。所以,在设计前,请了解并验证机器最大可以捕捉到多大范围的画面,来保证你设计的手势不会出现摄像头识别不到的情况出现。
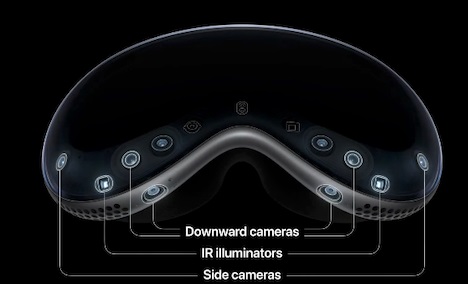
比如,国内某些 AR 眼镜只有一个或两个摄像头用于捕捉手势,在用户使用手势交互时,不得不将手抬高些。quest2 和一些国内 vr 头显则在四角布置了摄像头,捕捉范围更大,手势操作区也会更大。苹果 vision pro 就更夸张了,在机器下方也布置了摄像头,能够保证用户手放在膝盖上也能被识别。

单目摄像头方案的 AR 眼镜

meta quest2 的摄像头布局在四角,当手的位置过低时,则无法识别

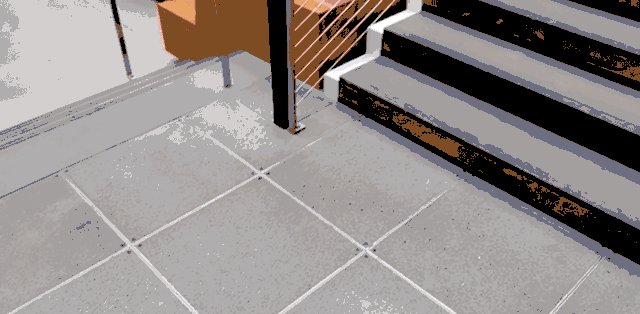
苹果 vision pro 则在机器下方也塞入了摄像头,保证用户不抬起手,手势也可以被识别
②使用低负荷、高心理预期的交互方式
多使用手腕摆动和手指摆动的手势,来减少肌肉负荷。用户与 UI 元素交互时,始终考虑用户的舒适度。以尽量减少以下交互:
- 进行大而剧烈的运动
- 长时间保持手臂抬起
- 将手臂举过肩膀
- 完全伸展手臂
同时,也可以使用已经有现实隐喻和习惯的手势(点击、滑动、波动、OK 手势等)来提高用户的心理预期,减少学习成本

一组低负荷、高心理预期的手势
③减少手势的数量、减少用户记忆和学习成本
在一个应用、系统、或是一组体验环节中,尽量使用少的手势来完成交互。用户能记住的手势数量都非常有限:实验证明人们通常最多可以记住一组 6 个手势。
④配合视听觉反馈,来增强手势交互体验
手在戳点时,无法获得有效的触觉反馈,所以视觉和听觉上的反馈尤为重要。同平面的 UI 设计一样,控件的状态反馈越全,体验越好。包括但不限于 normal,hover,disable,press 等状态。
建议在手靠近、触碰、离开元素时,皆需反馈

微软 HoloLens 的按钮反馈,丰富的反馈提供优质的体验
⑤如果你在为全球化的产品做设计时,请谨慎考虑手势的地域性
在不同的文化族群中,同一个手势往往有着截然相反的含义。比如"✌ ",这个手势在中国、美国可能表示"2"或者"胜利",但在英联邦国家中,则有侮辱的含义。大拇指手势在很多国家是赞扬的意思,在一些中东国家则是粗口手势。
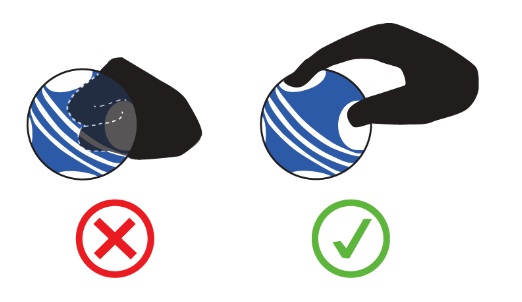
⑥防止遮挡
当一只手位于另一只手和相机之间时,相机无法正确跟踪手的情况,手部重叠需要避免。
(注:meta 实验室已经公布了新的手势算法,在手部遮挡的情况下也能识别,希望该技术日后可以被普及)

⑦适宜的交互区域
可交互的元素,应该摆放在合适的位置、合适的角度,同时也应当根据位置情况设置成适合手部交互的大小。
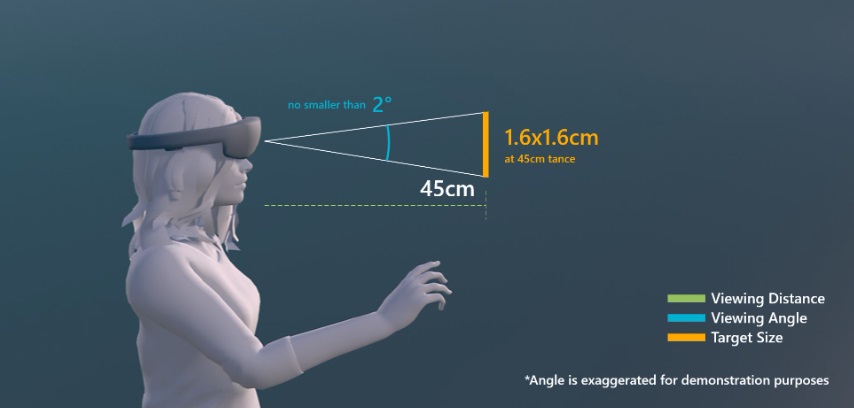
比如,根据微软和 leap motion 提供的数据,适用于近场交互的距离在 45-60cm 左右,意味着按钮、模型等可交互物体,需要放在此位置,来保证手能直接触达到。同时在 45cm 处的按钮大小,微软推荐至少要有 1.6x1.6cm,来保证适合触摸。在设计时,可以以微软提供的数据作为参考。

近端徒手与物体交互时,存在最佳的手眼协调区域 实验得出,此区域为: 水平方向上的-25°至 35° ;垂直方向上的 15°至-20°

⑧手势缺乏触觉的一种解决方案——伪触觉反馈
从前面我们已经知道,隔空手势缺乏触觉反馈。这会导致我们在操作虚拟物体时,总会感觉没有实感(没有触觉和重量的感觉),下面介绍的方式可以在一定程度上减轻此类感觉。
**原理:**错觉指的是感官上的错误,不仅有视错觉,也有触错觉。当感知空间属性时(距离、位置、大小、位移幅度等),视觉感知>触觉感知,甚至会产生一定的影响。
伪触觉反馈: 利用视觉反馈和人类视觉触觉感知特性,在虚拟环境中模拟触觉。
伪触觉可以通过以下四点达成:

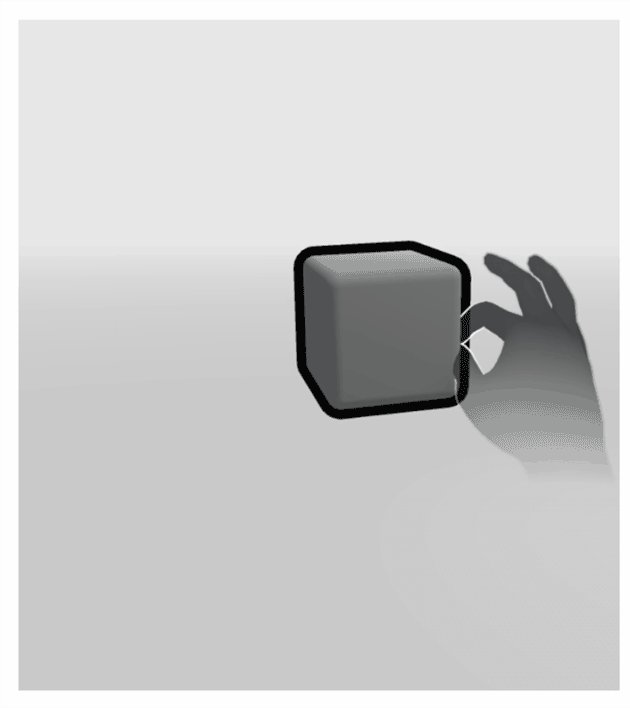
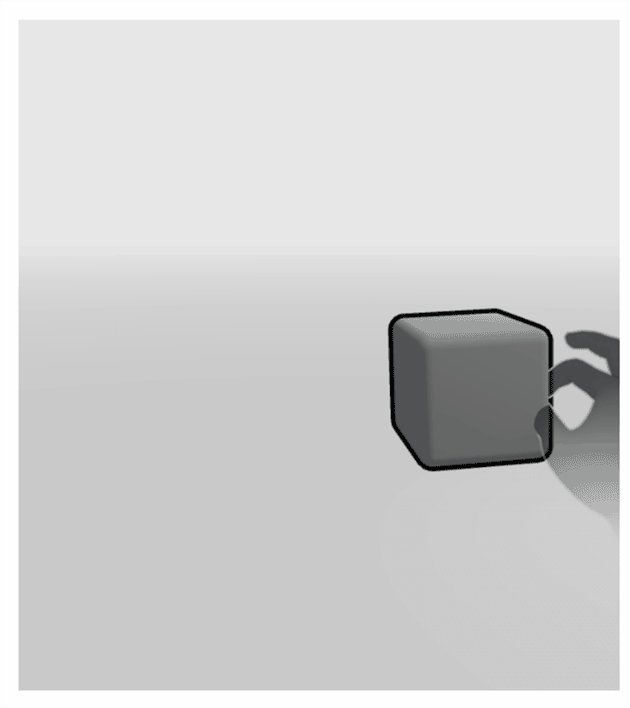
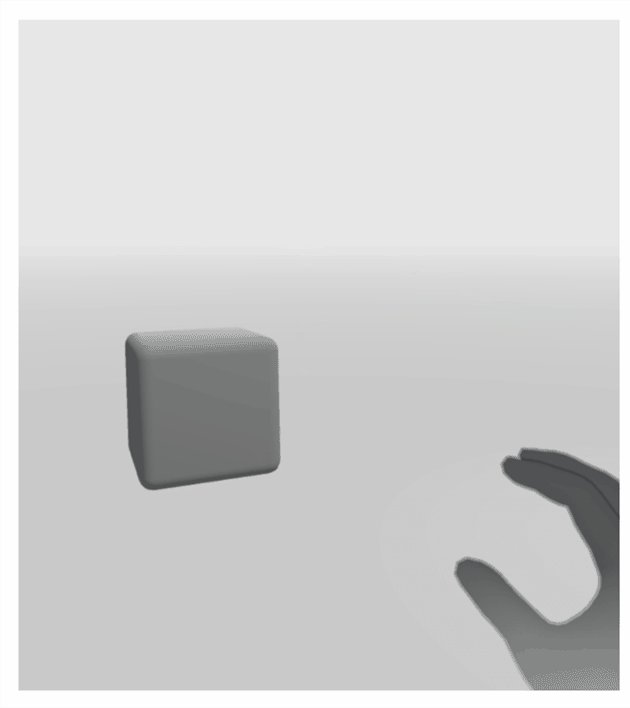
摩擦阻力
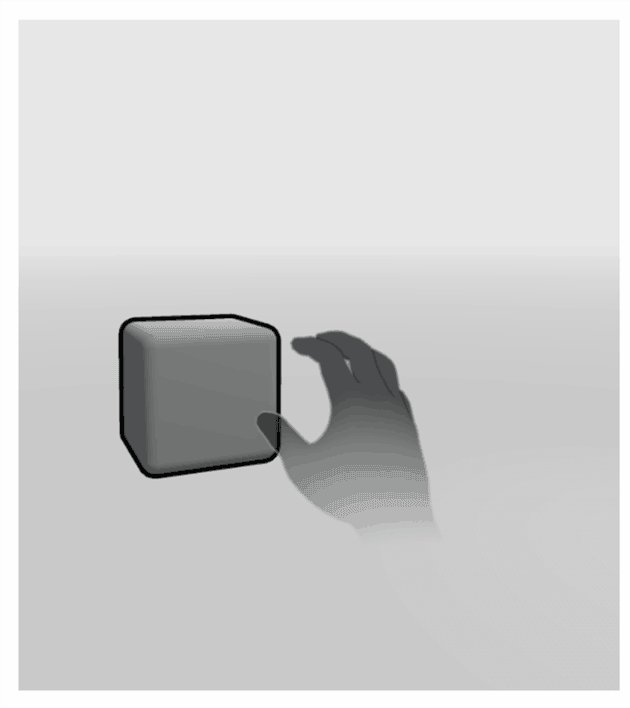
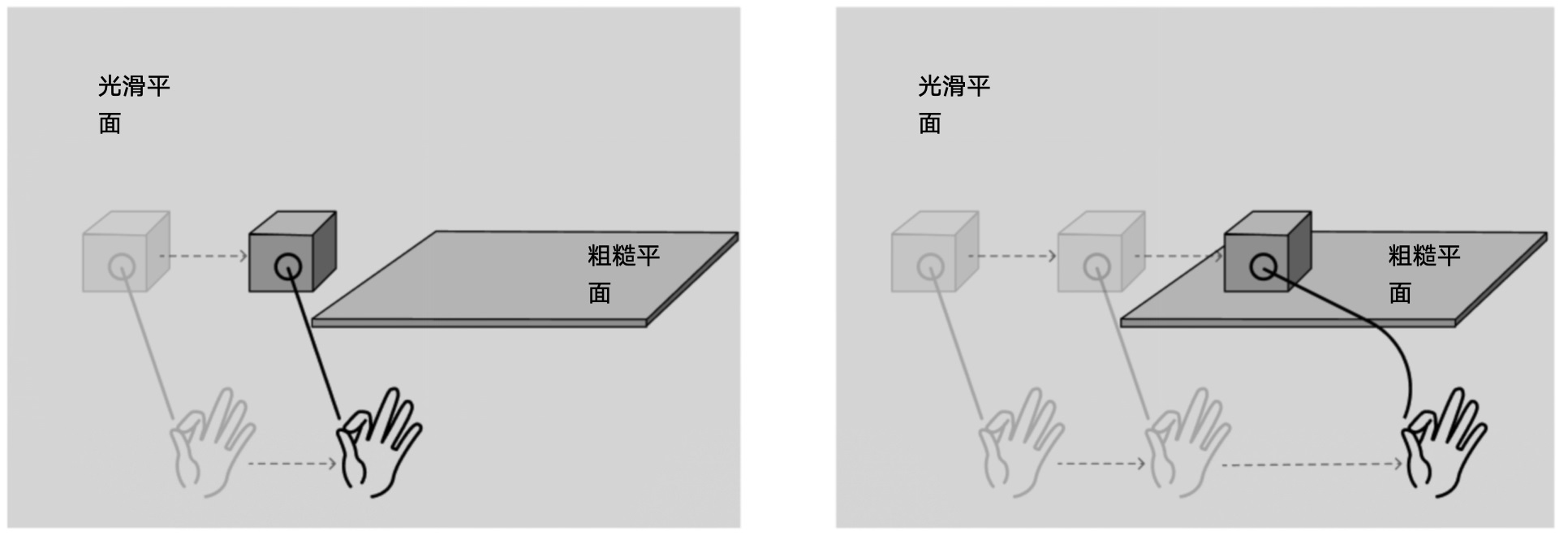
摩擦阻力:让用户远程操控立方体在一个有摩擦力地面上滑动时,控制/显示比(control/dISPlay ratio)发生变化,用户会有一种需要更用力、更大幅度的操作,才能继续操控立方体。(阻尼感)

刚度
对正在触摸的物体的变形难易程度,来展示虚拟物体的硬度或柔软度。leap motion 对手物边界的设计研究中,通过关节射线与物体的距离建立视觉动画,使用户感知物体的柔软度。通过这种方式缓解虚拟现实中不可避免的穿模问题

quest 则是对物体设置了"边界",使得虚拟手无法穿过操控面板,在手和面板触碰的那一刻,会产生一定的伪触觉

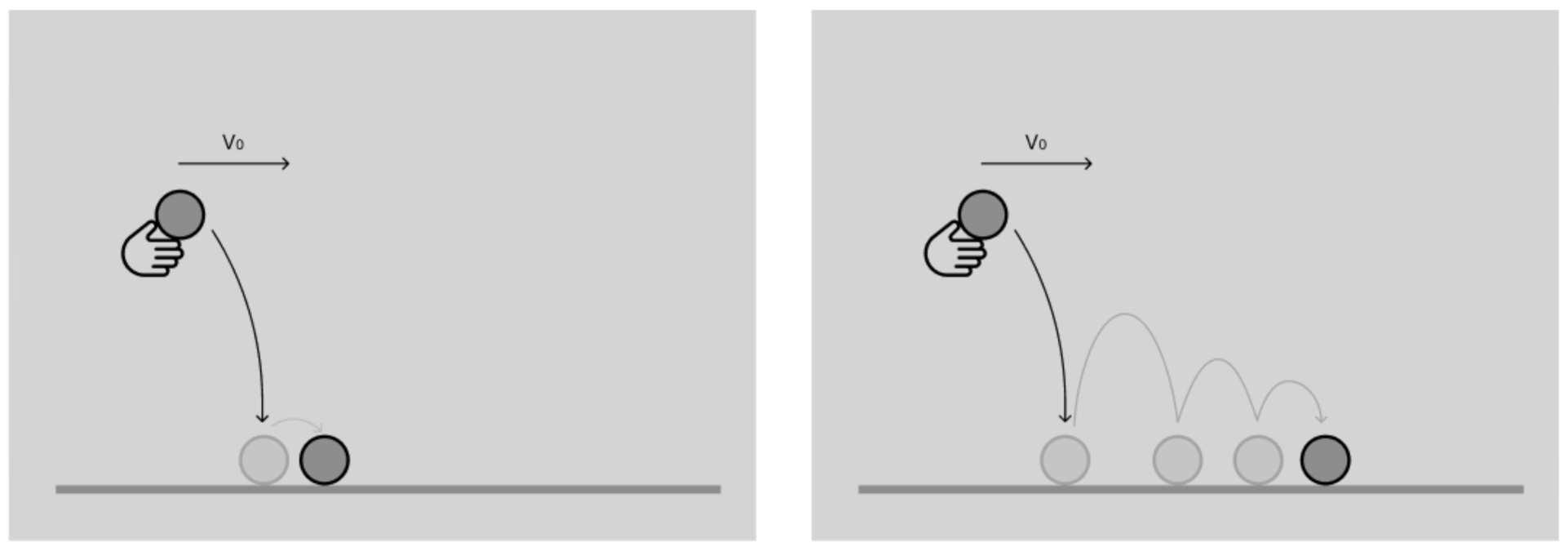
质量
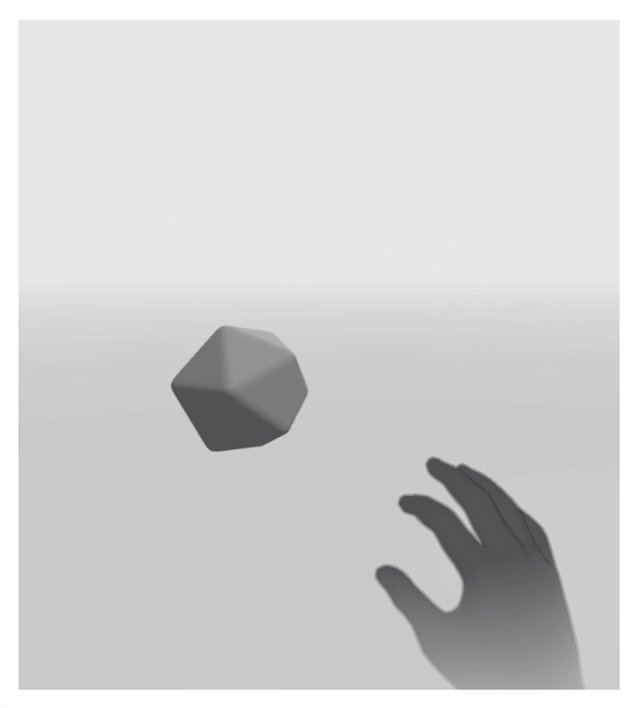
抛两个不同质量的球,根据小球的运动轨迹和回弹,可以让用户感知到这个球的质量大小。再次捡起时,就会产生质量上的心理预期

表面形状
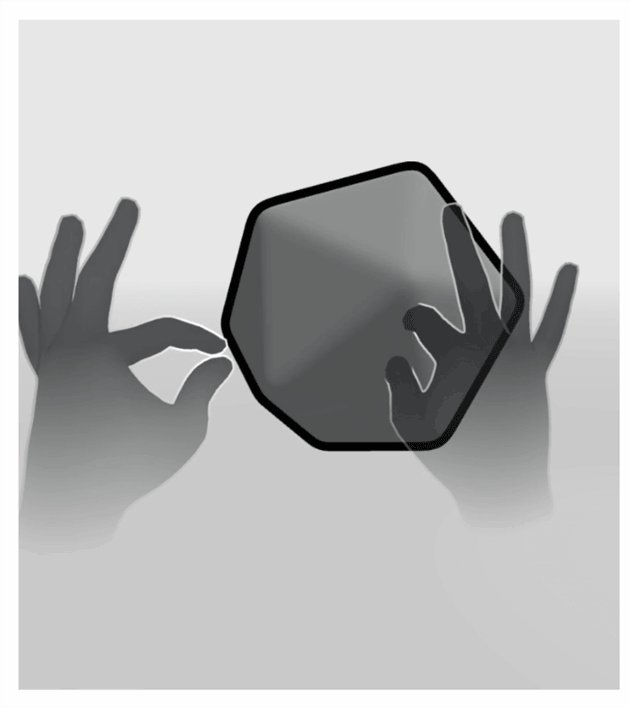
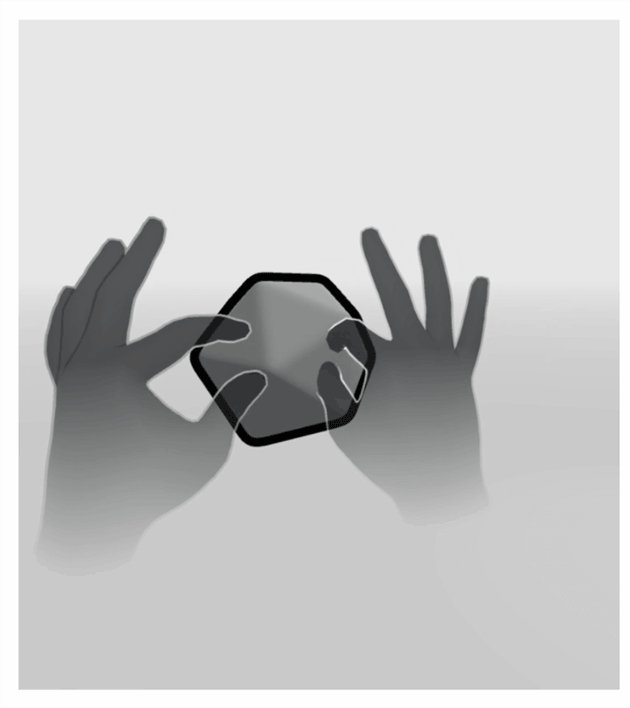
根据虚拟物体的表面形状设置交互,如图所示:当手握到一定程度时(非闭合状态),视觉上物体就被拿起来了,这时候会有伪触觉反馈。leap motion 对手物边界的设计研究中,手在抓取物体时,手部模型不穿模,最多附着在表面边界上,通过此方式构建物理边界认知。


总结
总的来说,XR 中手势设计是一个需要综合考虑许多因素的复杂过程,其中包括用户的习惯、使用场景以及技术的限制。设计者需要在这些方面做出权衡选择。首先,需要理解和考虑用户的习惯,因为用户习惯可能会影响他们接受新手势的速度和方式。其次,需要考虑手势在不同的使用场景中的应用,因为不同的场景可能需要不同的手势。最后,还需要考虑技术的限制,因为不是所有的手势都可以通过现有的技术来实现。只有在这些方面做出了正确的权衡,设计者才能设计出既实用又舒适的手势。
欢迎关注作者的微信公众号:

References
- User-Defined Gestures for Mid-Air Interaction: A Comparison of Upper Limb Muscle Activity, Wrist Kinematics, and Subjective Preference
- 手势 wiki 百科 https://zh.m.wikipedia.org/zh-hans/手势
- 微软《Human Interface Guideline》
- 薛志荣《前瞻交互——从语音、手势设计到多模融合》
- Simulating Haptic Feedback Using Vision: A Survey of Research and Applications of Pseudo-Haptic Feedback
- https://blog.leapmotion.com/interaction-sprint-exploring-the-hand-object-boundary/
- All distance recommendations from Peebles, L. and Norris, B., 1998. Adultdata: the handbook of adult anthropometric and strength measurements: data for design safety (p. 404). London: Department of Trade and Industry.
- Study on Hand–Eye Cordination Area with Bare-Hand Click Interaction in Virtual Reality
作者:伍昕宇




