
我们最近在设计 OS 底层组件的时候,经常会遇到很多底层控件规范的讨论。今天就这篇文章详细分析,包括控件定义、命名、使用等等规范,打磨好基础控件的设计细节。
当我们设计师在设计界面时,经常会面临一些困难的决策。有非常多的设计手法可以向用户表达同一个意思。有时候,设计师发现想要确定哪个元素最适合完成设计目标,是一件很让人纠结的事情。
例如,在一个给定的场景中,信息如何呈现是最好的?是应该打开一个全新的界面,一个浮层还是弹窗?
如果设计师使用浮层,又将面临一个新问题——选择哪种关闭方式,是关闭按钮还是滑动关闭?
在这篇文章中,我尝试找到这些问题的答案,并明确一些模式标准。
我们先从这些界面控件的定义开始,需要注意的是,界面设计中的术语很复杂,也不总是标准化的。
(彩云注:在这篇文章里,我会把控件的英文名也写上,用于对应,在开发 OS 底层命名以及组件库统一上会很有帮助。另外,也把相应的规范官网地址贴在了控件后面,细心研读,相信会有不少收获)
1. 对话框
Dialog (alert, action sheet, popup)
根据不同的操作系统,这个元素会有不同的名称。在 iOS 系统中,弹窗(alert)被用关键信息提醒,警告。浮层(Action sheets)是当你提供 2 个或多个选择时会用到的控件。
在 AndROId 中,针对所有的情况简单统称为对话框(dialog)。除此之外,你也还能看到各种各样自定义的对话框。

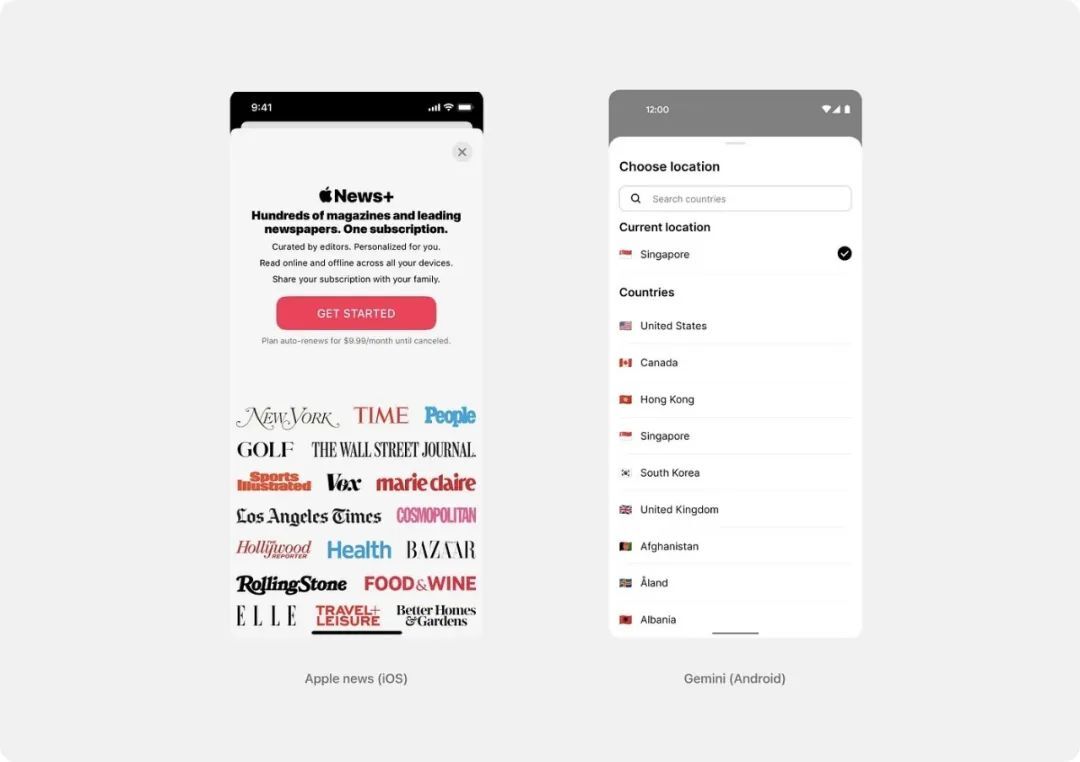
一些在 iOS 和 Android 应用中对话框的例子
对话框会以模态的形式出现在页面的最上层。它可以包含重要提醒或请求用户确认之类的特定操作。这些元素通常被称之为弹层(popups)。弹出窗口的概念最早起源于网页端,现在已经演变出了各种变体形式。
2. 浮层
Sheet (bottom sheet)
这个元素在不同的系统中有不同的名字:底部浮层(Android)或浮层(iOS)。但在这里,我们可以简单的统称为浮层。
浮层在移动端通常会固定在屏幕底部,然后向上延展,用于显示其他详细信息或操作。

在 iOS and Android 应用中的例子
3. Snackbar and Toast
SnackBar 是 Android Support Library 22.2.1 里面新增提供的一个控件,我们可以简单的把它理解成一个加强版的 Toast,或者是一个轻量级的 Dialog。
它们都是一种轻量的弹窗形式,里面包含了简短的文本提示。这些信息会短暂显示,然后自动消失。
根据 Material Design Guidelines,建议 toasts 出现在顶部,而 snackbar 出现在屏幕的底部。不过在实际设计中,也不总是遵循这一点,后面会进一步研究。

snackbar 在 iOS 和 Android 应用中的例子
二、深入细节
现在我们已经明确了它们的定义,接下来我们再来详细拆解它们的细节设计。
1. Sheet (bottom sheet)
让我们从最有趣的部分开始,sheet 在 2 个平台 iOS / Android 都应用的非常广泛,可以承载非常多的内容。
对于一个 sheet 到底要如何正确设计,没有通用的模式。
sheet 可以是:
- 模态或是非模态
- 它可以占据整个屏幕或屏幕的一部分
- 它可以是有固定或是动态高度
2. 非全屏模态 sheet
此类型用于显示少量信息,例如显示额外的详细信息或提供额外的操作。

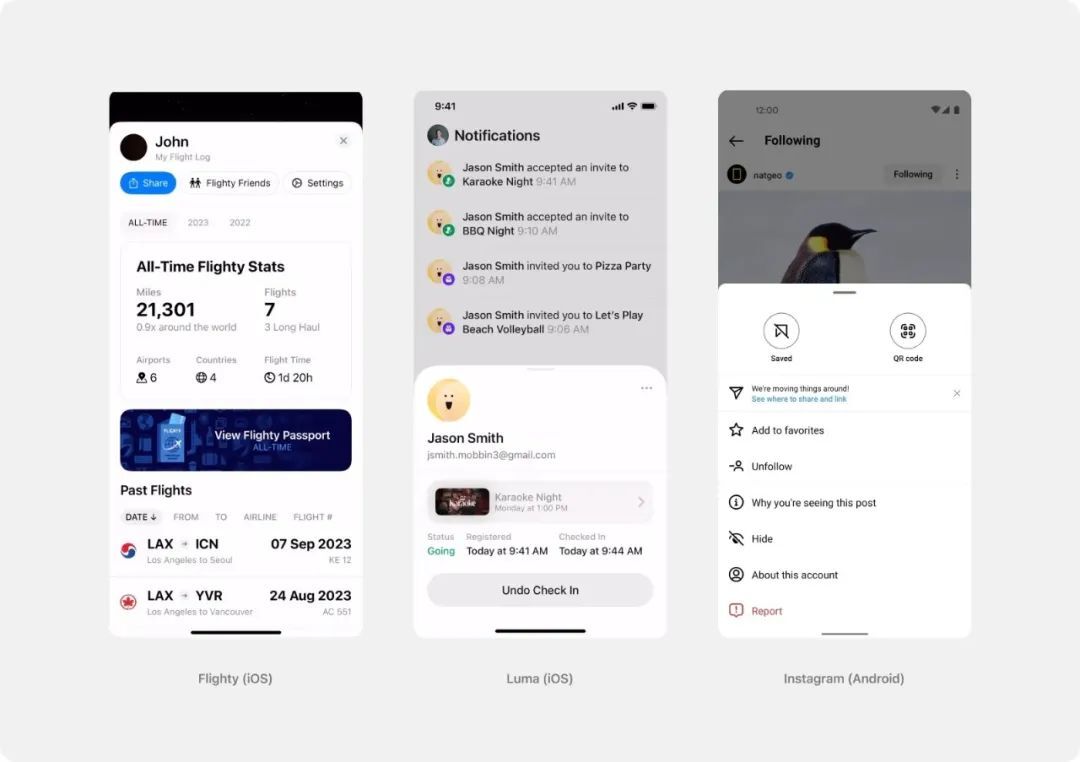
nonfullscreen modal sheet 例子
一般来说,通过点覆盖区域(变暗区域)或向下滑动来关闭它,sheet 整体不支持向上滑动。
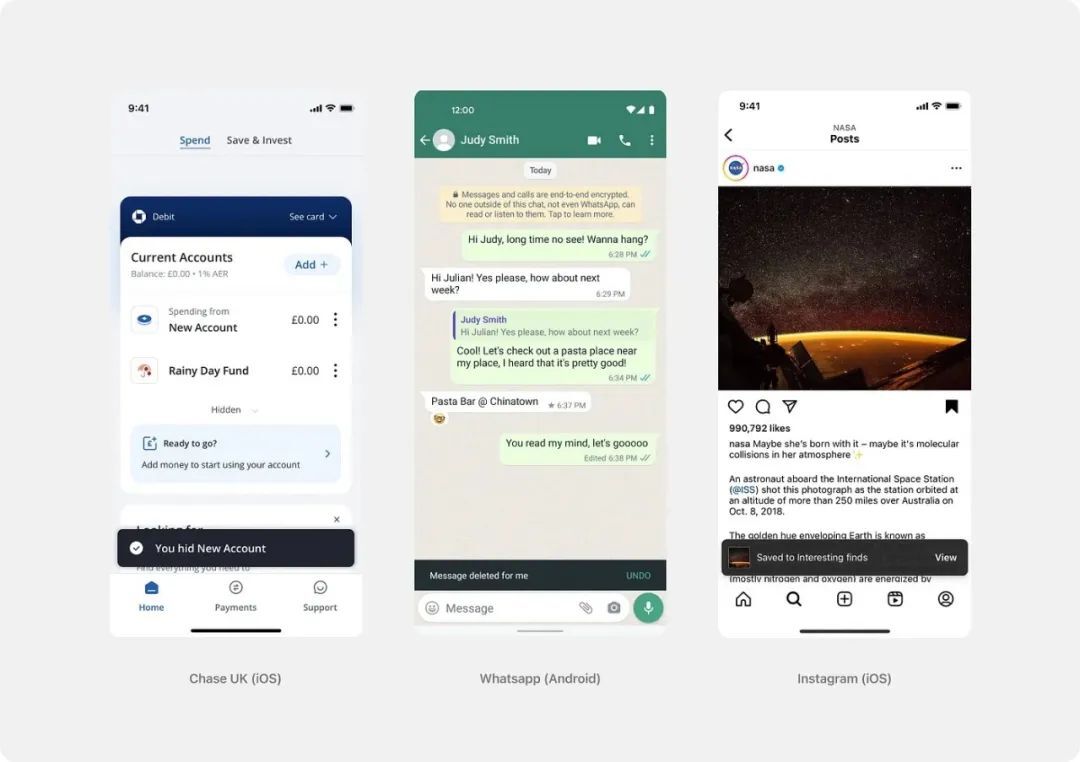
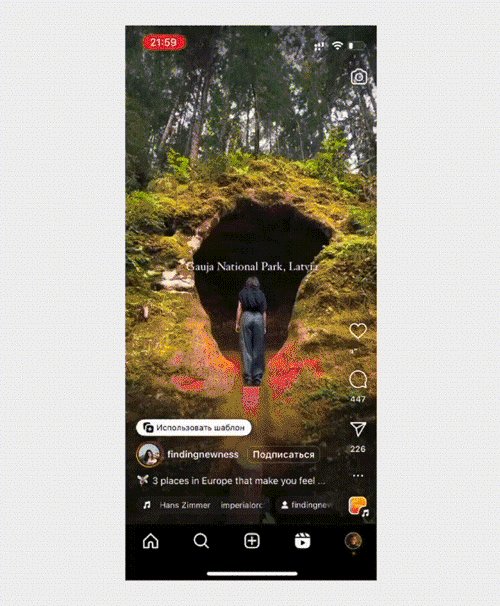
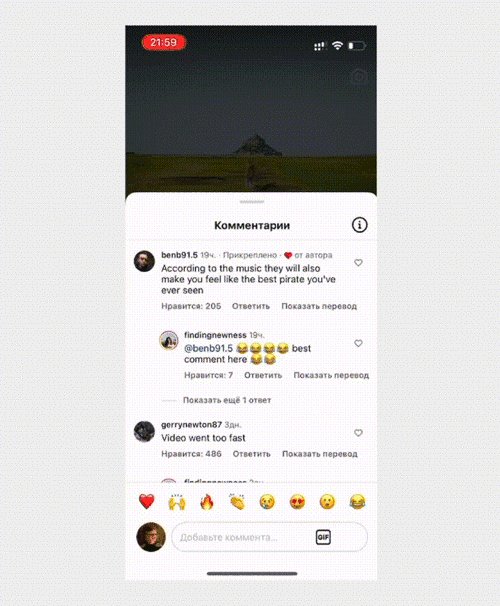
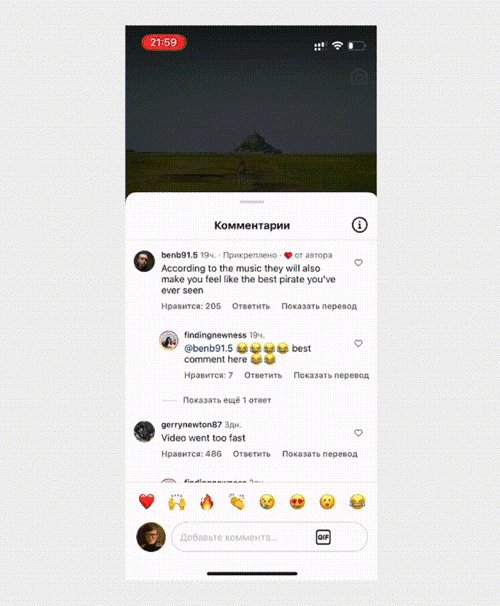
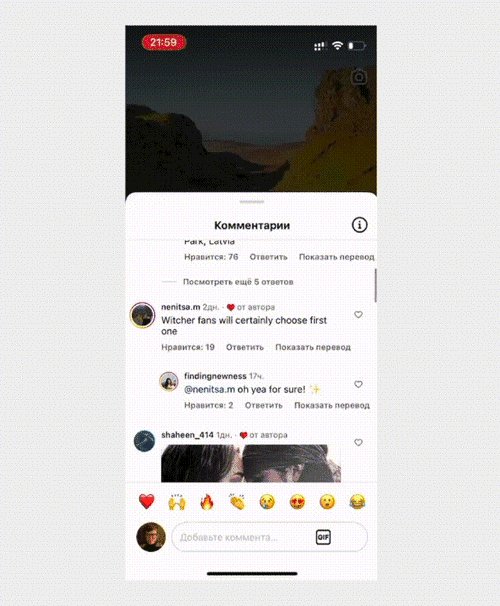
然而,也有例外。例如,在 Instagram 中,我们观察到一个特别的评论区页面,页面中的内容可以滚动,但如果你向上拉页面,它会扩展到占据整个屏幕。

Nonfullscreen modal sheet (Instagram)
3. 全屏浮层 (Fullscreen sheet)
当有大量信息要显示时,会用这类浮层形式,它会利用整个屏幕高度。

fullscreen sheet 的例子
关闭这样的浮层也可以通过向下滑动来完成,但这种机制可能并不总是对用户友好。我们稍后再谈这个问题。
4. 非模态浮层(Nonmodal sheet)
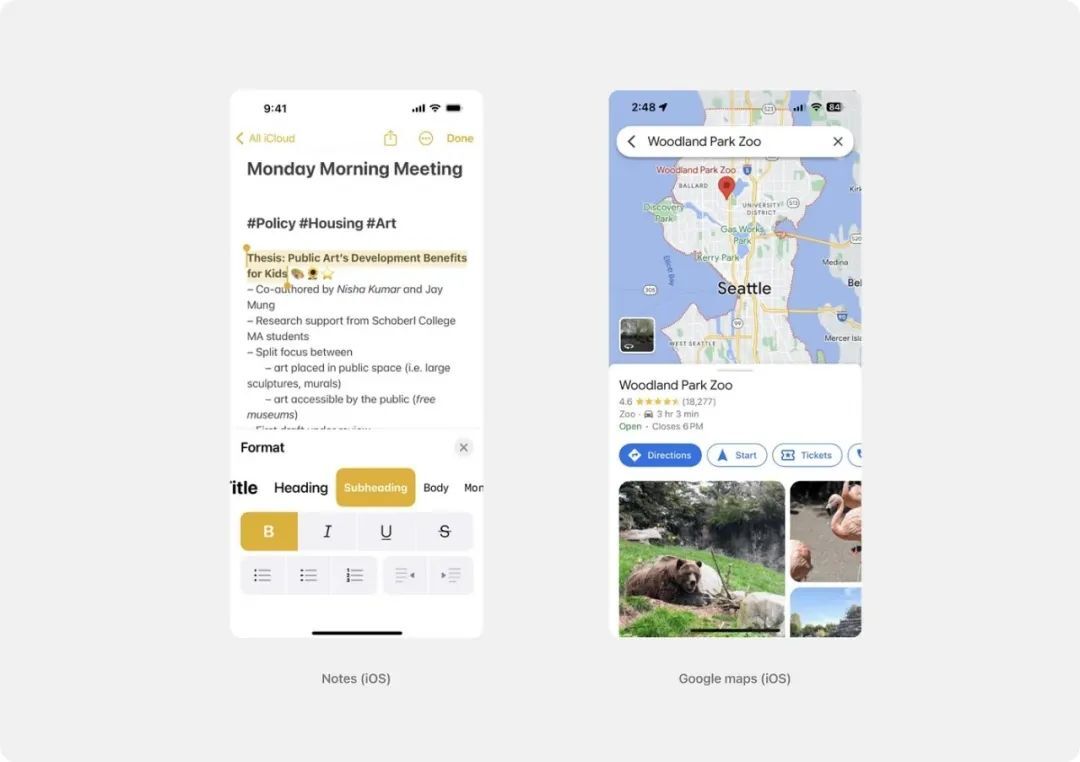
当需要直接影响父屏幕中的当前任务时,非模态浮层用于复杂的界面。例如,在 Notes 中,用于编辑注释,而在 Google Maps 中,它确保地图和对象细节保持对应。

nonmodal sheets 的例子
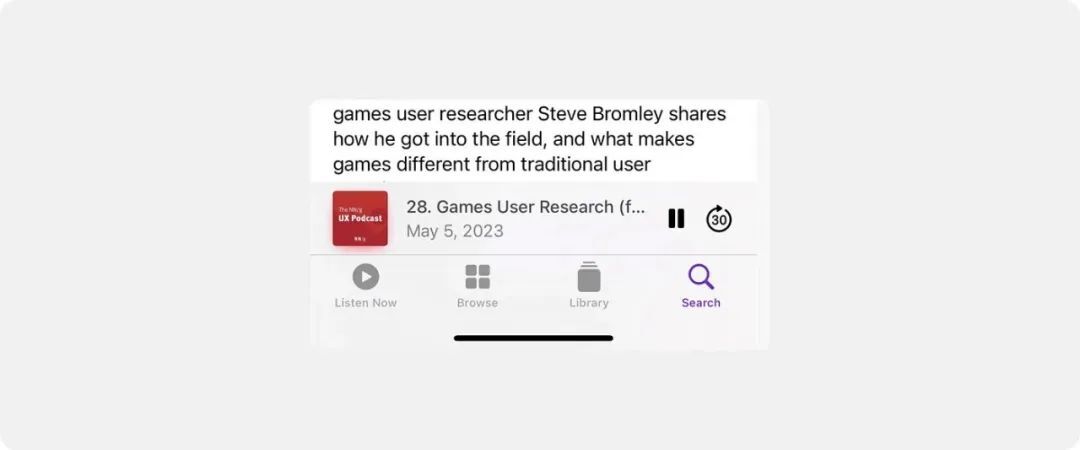
有时,浮层的非模态模式可以是比较有趣的形式。例如在博客中,它的功能就像是一个迷你播放器,当点击它时,它会展开成一个完整的播放器。

nonmodal sheets 例子
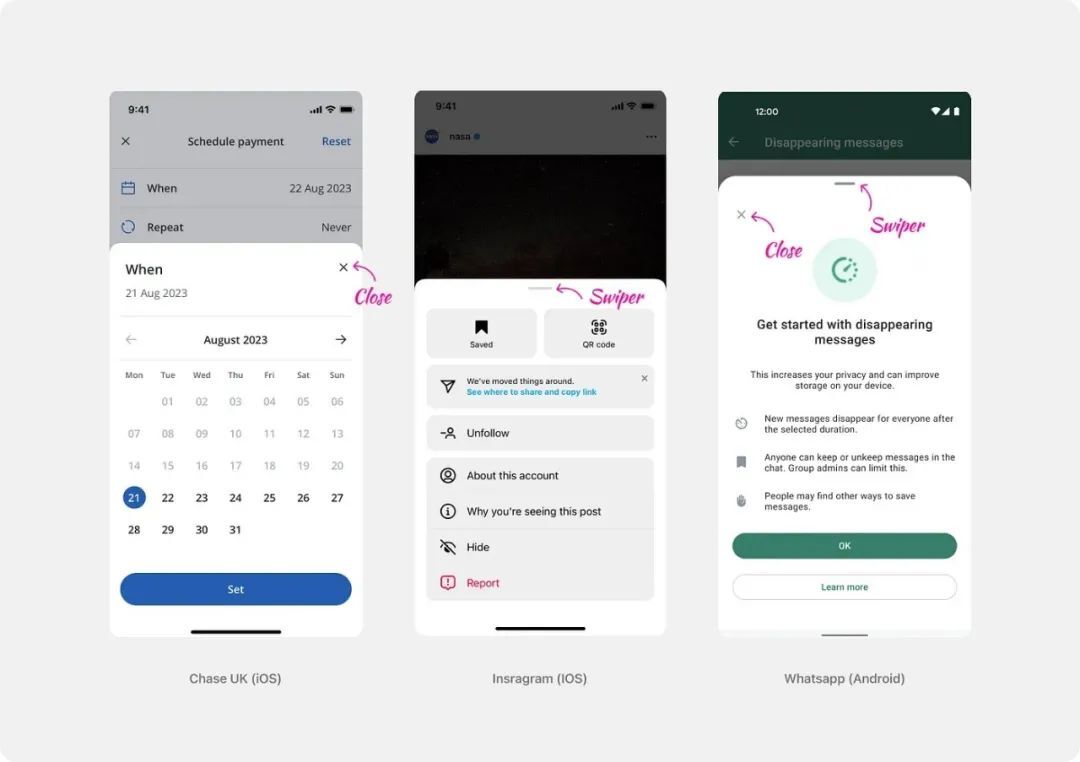
5. 滑动, X, or "关闭" 按钮
细心的读者可能会注意到我们的例子中的一些差异:有些页面有一个"X",有些页面有一个滑动图标(可以在屏幕上滑动、拖动等操作),有些页面有一个"关闭"按钮,有时你甚至会发现这些元素同时存在。
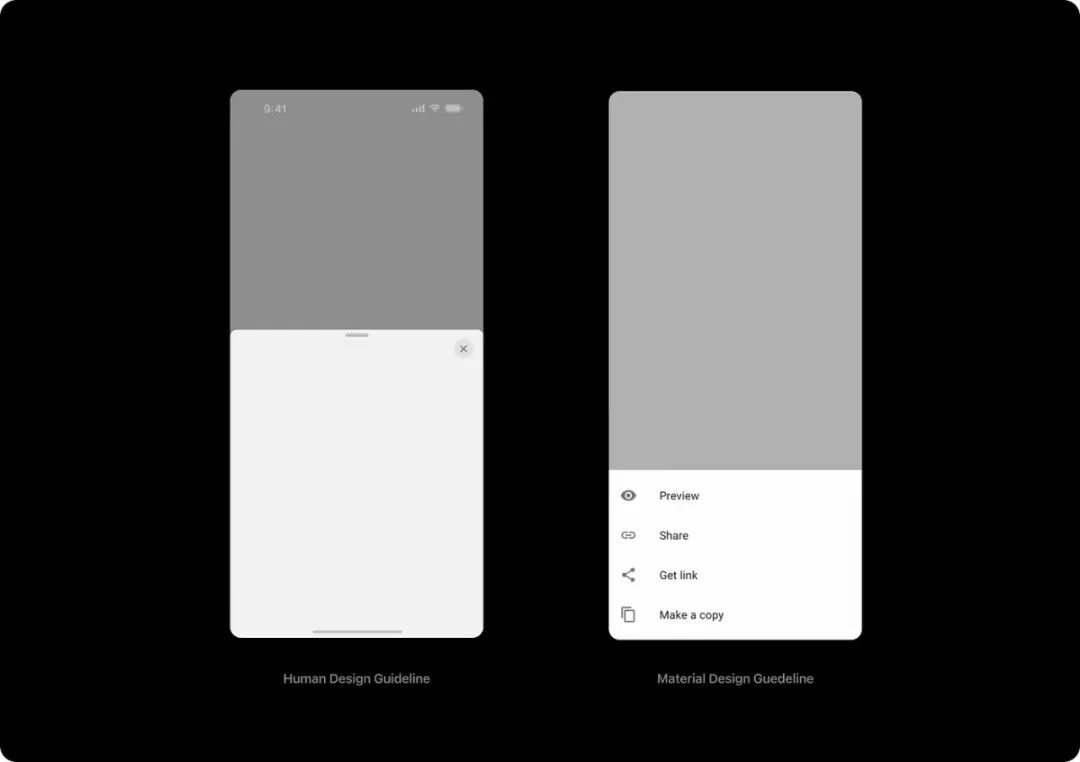
这么复杂的原因是,截至 2023 年,仍然没有明确的统一标准。苹果 Human Interface 可能建议都用上,而谷歌的 Material Design 则建议不使用任何控件。

Human Design Guideline 和 Material Design Guideline 示例
在大多数应用中,会有各种各样的设计形式,有时即使是在同一个应用中,规则都没有很统一。

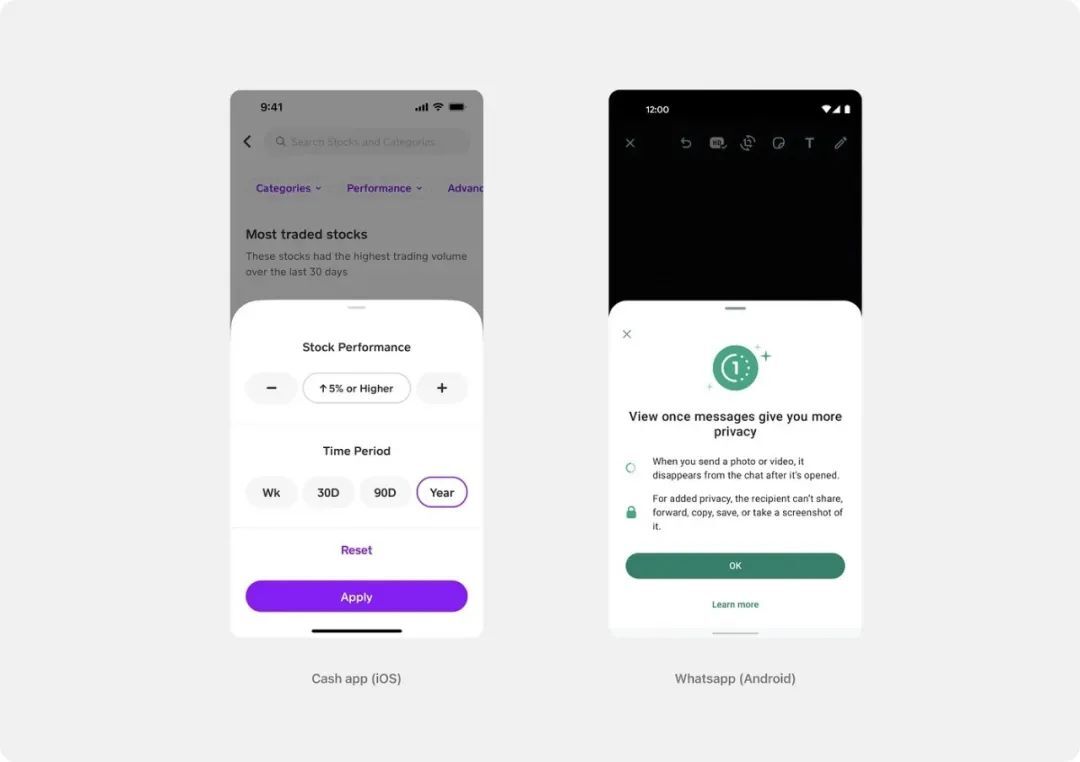
Swiper, X, or "Close" 按钮在不同的应用中
最近,一个新的设计形式出现了—方向滑动。这个控件的设计是为了回应用户的反馈,因为他们不总是能知道这个浮层可以上滑操作。
你在各种官方设计指南中可能都找不到这个细节描述,但它已经赢得了很多设计师的心。
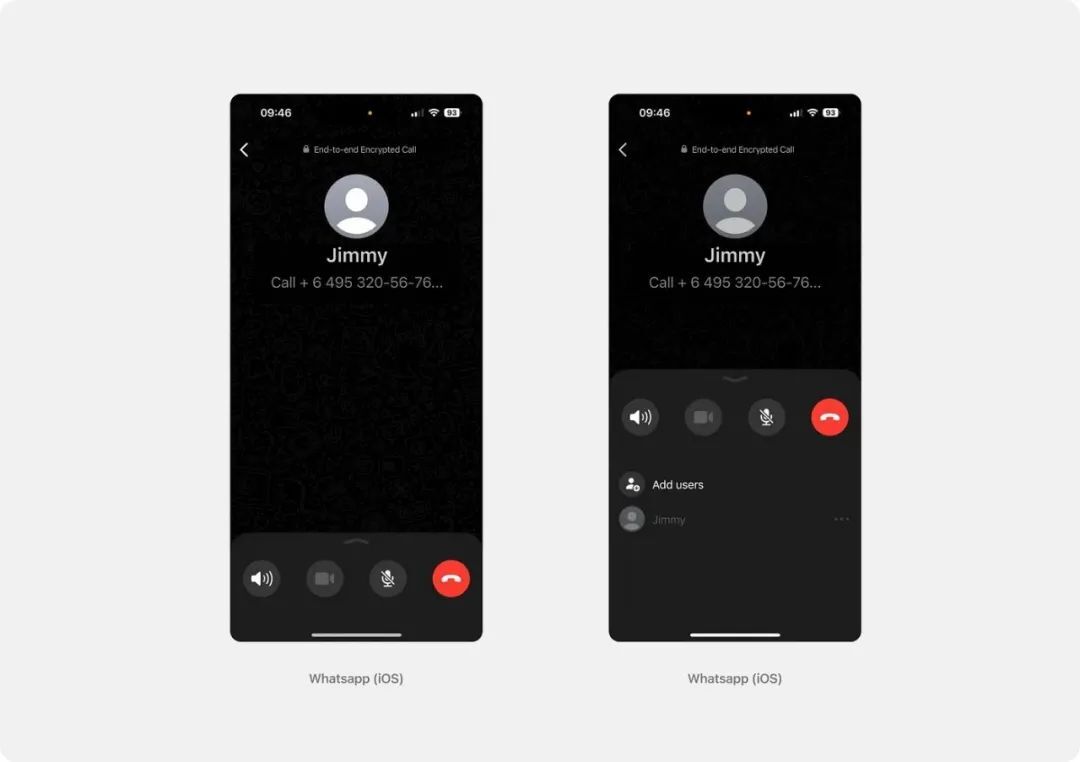
例如,whatsAPP 更新了拨号界面,增加了这样一个带方向的滑动器,以明确它可以展开。

Nonmodal sheet with an arrow swiper (Whatsapp)
对于我们研究下来的策略,我们可以建立下面的规则:
"X" 通常用在全屏浮层。在这样的页面上向下滑动也可以,但操作可能会很有挑战性或不那么明显。
一般滑动层用于非全屏浮层,只显示滑动图标。当这个控件出现的时候,屏幕的暗色区域充当用户的"关闭"按钮。
方向性滑动同样用于非全屏浮层,只是能扩展。它让用户能清楚的看到,浮层是可以被展开的。
建议在不同功能的情况下同时使用多个元素组合。例如,滑动控制浮层的大小,而用"X"负责控制浮层的关闭。
什么时候需要一个浮层?
当你需要帮助用户完成一个清晰、具体的任务,或者在不丢失之前的上下文的情况下获得背景信息时,浮层是合适的。
浮层中的操作应该简单明了。值得注意的是,在一些应用中,浮层会用到复杂场景中,但这很少会有好的效果。
三、对话框
为了理解对话框的本质,我们来类比一下真实的对话。对话框就像是两个人之间的对话,在用户界面中,对话框是系统和用户之间的"对话"。
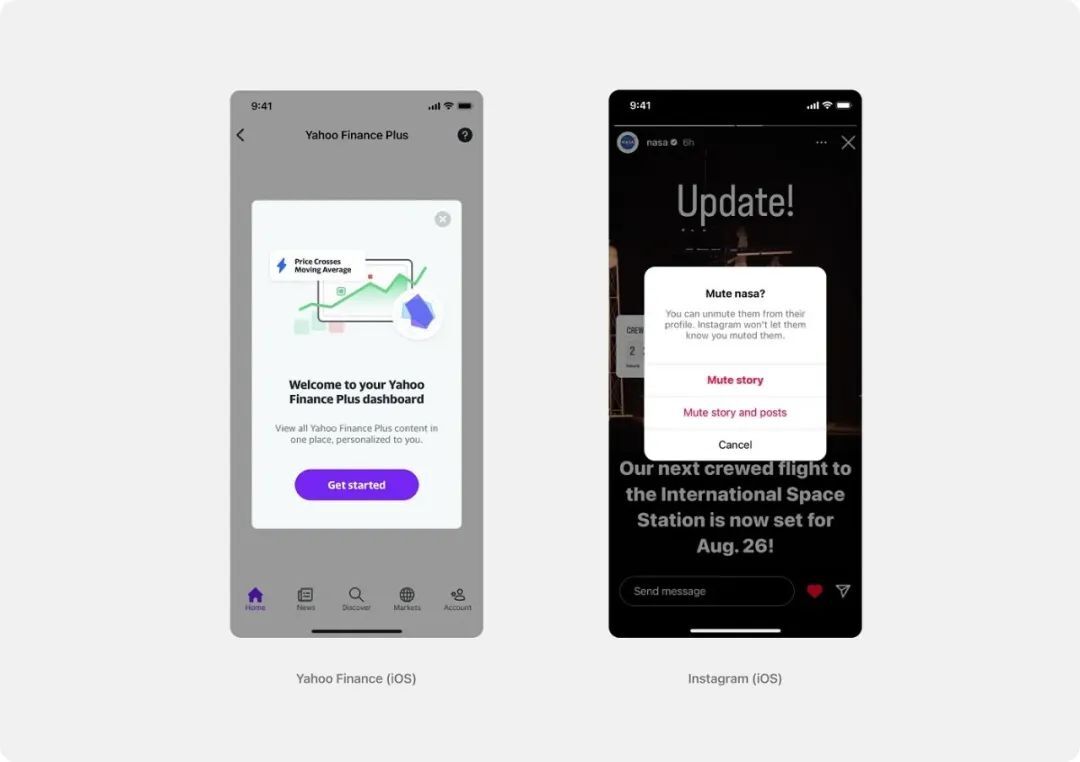
当对话框出现时,它会打断所有程序内的功能,并保持在屏幕上,直到其他必要的操作完成。然而,在许多应用中,这个元素经常被用来展示促销信息。
这个做法起源于网页设计,在那个场景下经常使用弹出窗口。
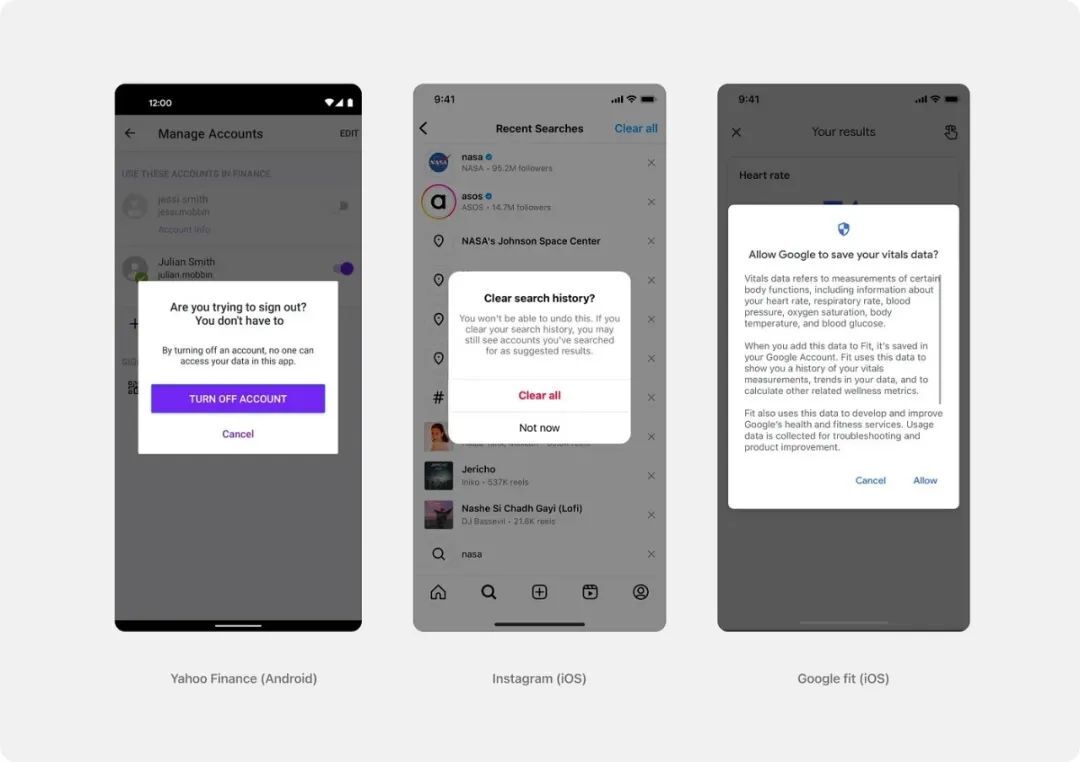
例如,在雅虎金融应用中,使用对话框来代替欢迎信息。虽然这种选择,对应用来说似乎也合理,但用别的形式可能对用户来说会更友好一些。在 Instagram 中,能看到一个经典意义上的对话框,很符合这个控件的使用标准。

dialog 示例
1. 建议
如果用户不操作,就没法在场景中进行进一步操作了,那么就使用对话框。
在 Material Design 和 Human Design 中,需要强调的是这个组件只用于高度重要的信息,因为它会是模态的,会阻塞页面上的内容。
建议在以下场景中使用 dialog
- 确认与用户的财务或个人信息相关的操作
- 删除一些重要信息,尤其是不可逆的情况下
- 退出场景不会自动保存,导致进度丢失
不建议使用对话框来显示参考信息。人们不喜欢因为弹窗而打断他们的行动,这种弹窗只起到提供信息的作用,不需要立即采取任何行动。
四、Snackbar and toast
老实说,对我们来说想要准备抓住 snackbar 和 toast 的区别有点难。他们在视觉上非常相似,在一些系统中,这些术语甚至容易被混淆。
例如,在 Adobe Spectrum的规范中,这两个控件被合并为 Toast 的概念。
Toast 是一个 Android UI 组件,从 API 1.0 开始就出现了。它主要用于提示性消息。与 Snackbar 不同,它是不灵活的,不能定制,只能设置显示时长。Toast 不能通过用户操作取消(你不能滑动来关闭它),它将在指定的显示时间后自行消失。
例如:你收到一封新邮件
Snackbar 是在 Material 的组件库中,从 API 23 后才有的。它比 toast 出来的晚很多,但用途更广。用户可以和 snackbar 交互,例如,他们可以滑动或点击按钮(操作)跳转到另一个界面。
例如:你收到一封新邮件—>查看
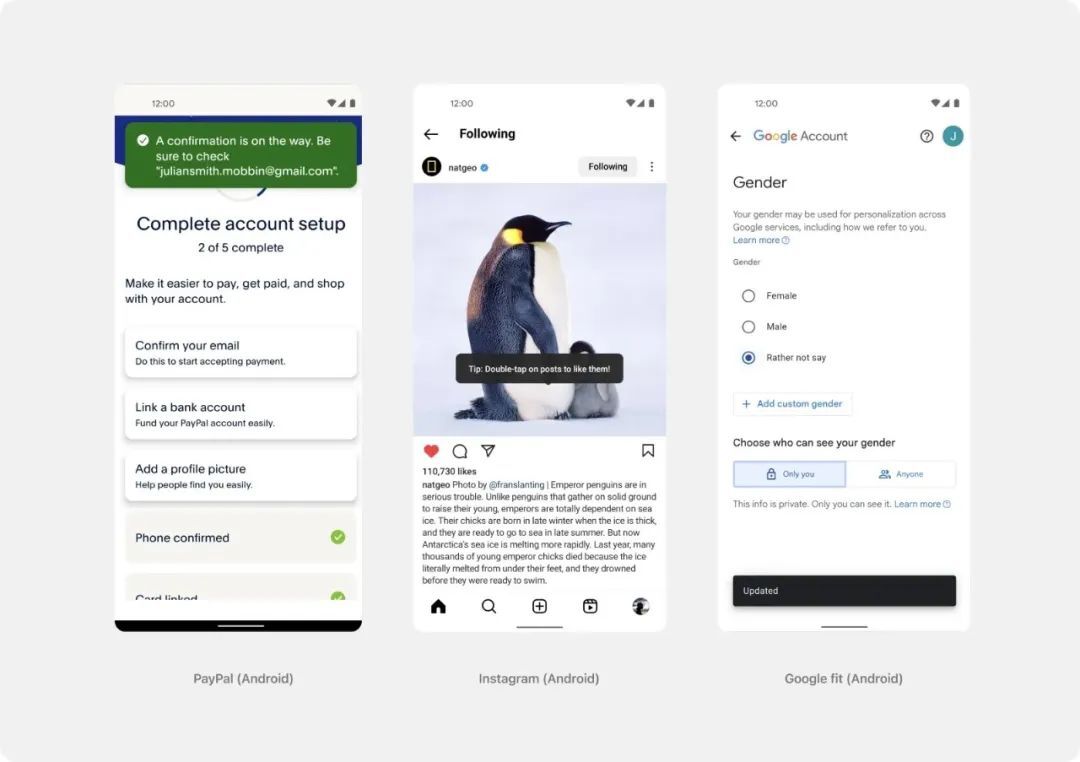
Material Design 规范建议把 snackbar 和 toast 都放在屏幕底部,尽管这不总是最好的选择。在我看来,要确定该元素的理想位置,必须考虑具体场景和内容。
例如:在 PayPal 中,Snackbar 出现在没有关键信息的顶部区域。在 Instagram 应用中,snackbar 出现在照片上,因为此时用户的注意力都在那。在 Google Fit 应用中,关于更新的通知最适合显示在屏幕底部。
(细节!显示位置需要重点考虑,很容易被忽略)

snackbar 的一些例子
什么时候选择 toast 或者 snackbar?
Toast 和 snackbar 对于需要不干扰场景流程的情况下,立即向用户提供反馈(例如,点击按钮),以及行动结果不需要额外解释的情况,都是非常好的选择。
建议在哪些情况时使用它:
- 当用户完成了一个操作,例如发送了一个消息,你需要给他一个反馈。
- 当你需要在不将用户从当前上下文中打断的情况下吸引用户的注意力时也推荐用。
在我自己的应用设计中,我更喜欢用 snackbar,因为它更灵活。它可以像 toast 一样,出现在屏幕中的任何部分。此外,它们还可以包含额外的信息和操作,如倒计时计时器或取消按钮。
总结
当我们设计手机应用时,对设计师来说,研究规范并结合现有模式是至关重要的。这是做出优秀设计的必经之路。
趋势和解决方案在不断发展,并不总是反映在基本准则中。我们设计师可以追求更好的解决方案,不要局限自己的思维。
作者:彩云译设计




