
设计界每年都会有新趋势,这些趋势不仅好看,还很有生命力,会被其他设计师争相模仿。不管你喜欢还是不喜欢,总有一些设计趋势是既聪明又实用的。这些趋势可以帮助你在有限的空间里放进更多信息,也可以让用户更有参与感。
让我们一起来看看在2024年,都有哪些热门的设计趋势吧。
一、这不仅仅是一个儿童午餐盒——Bento Boxes
便当盒是日本简餐和盒饭文化的主要产品,他们因为可以高效有条理地储存食物和保持食物干净而被大众所熟知。

谁发明了用便当盒装数字内容,我们或许永远不会知道了,但无论是在屏幕上还是装着食物放在包里,它都同样精彩。
“便当式(Bento Boxes)”设计是风靡 Dribbble 和 Behance 等平台的最新趋势,它将“模块化”设计推向了新的高度,吸引了无数设计师的追捧。其实,“模块化”设计最早诞生于网站仪表盘,例如 PayPal 的销售和财务仪表盘、Google Ads 的分析仪表盘等等。
还记得 Windows Phone 和 Lumia 手机吗?它们使用的界面其实是便当式设计的早期尝试。后来,微软在 Windows 8 的桌面开始菜单中也应用了这种概念。

Windows8 开始菜单
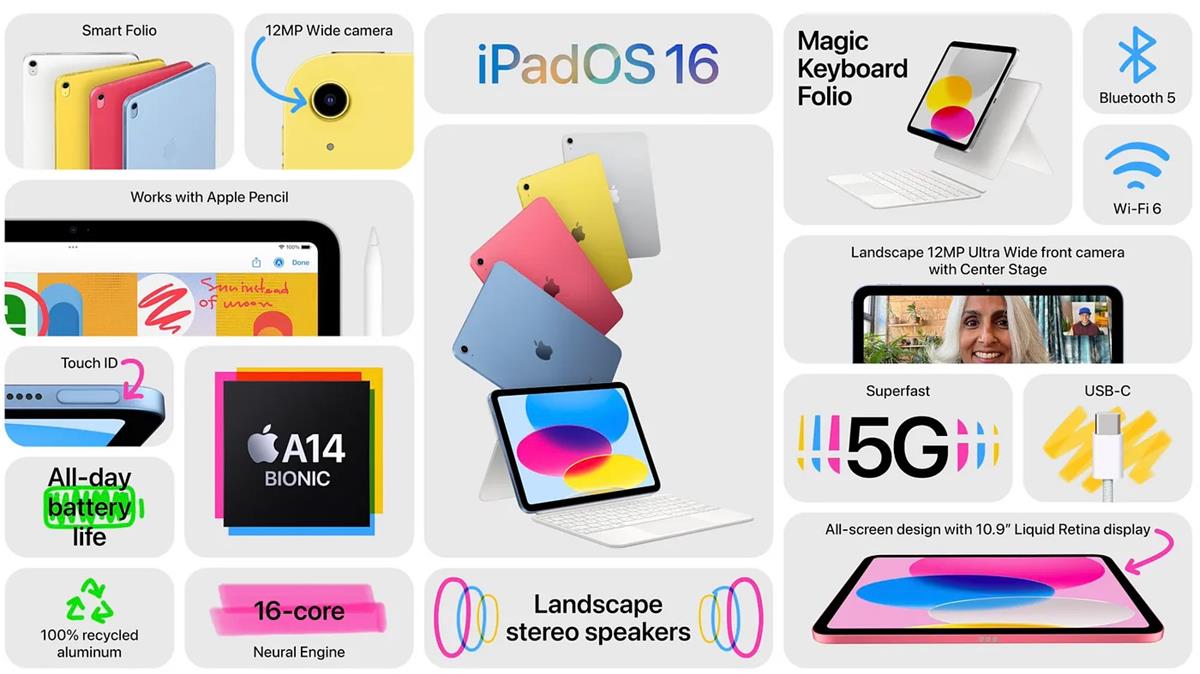
虽然整个行业都在使用便当式设计,但真正让它爆红的是苹果的加入。苹果初次将它应用于 iPhone 产品介绍页面,之后迅速拓展到 Apple 发布会的PPT和展示中。
(彩云注:这种趋势的背后,我认为是用户的注意力进一步下降,内容的聚焦化设计在迎合这种趋势。另一方面,好的设计始终来源于生活。)

Bento 风靡设计界,堪称苹果引领的又一设计巨浪。不只是专业设计师,各行各业都对 Bento 青睐有加,将其运用到PPT、网站、产品发布等诸多领域。
旧的便当式设计就像一个统一的拼图,而新的便当式设计则强调每个网格的独立地位,让各个部分不再仅仅是背景板,而是拥有自己个性和功能的舞台。
与许多其他 UI 设计趋势不同,Bento 不仅是一种美观布局风格,更在不断发展,融入产品演示、融合其他独特布局,甚至融合了新的视觉设计概念。
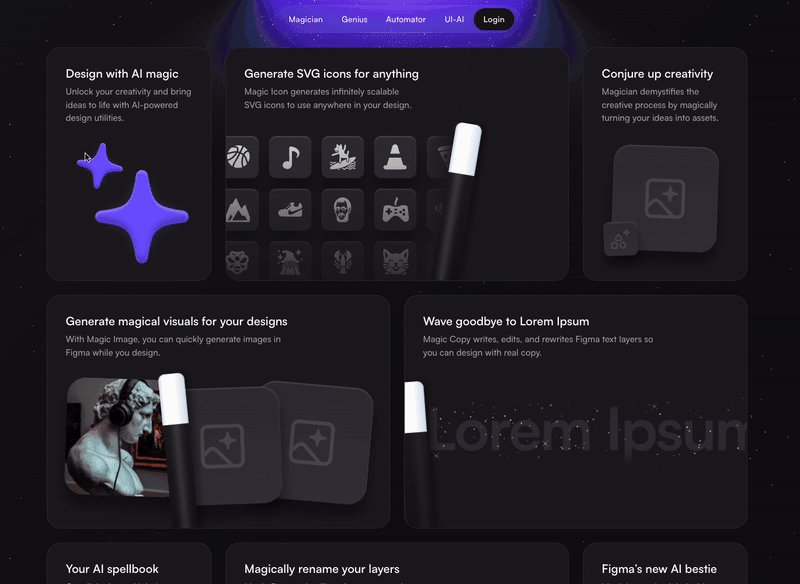
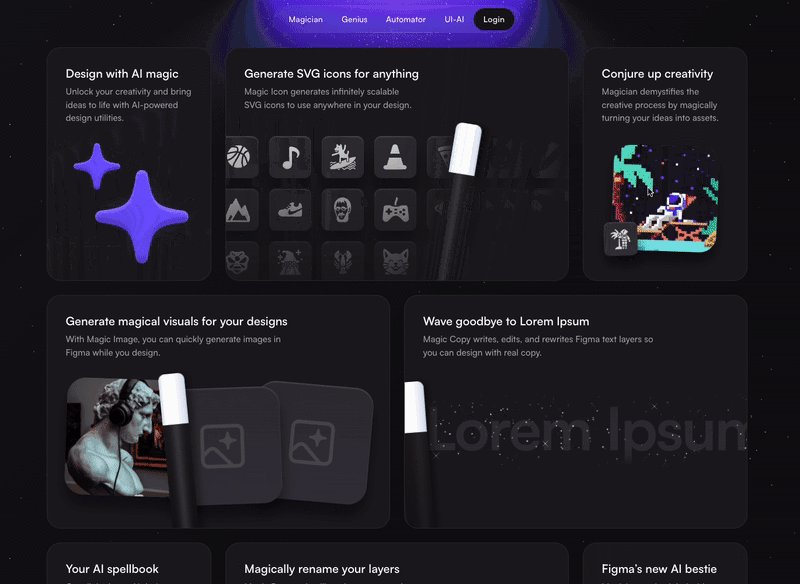
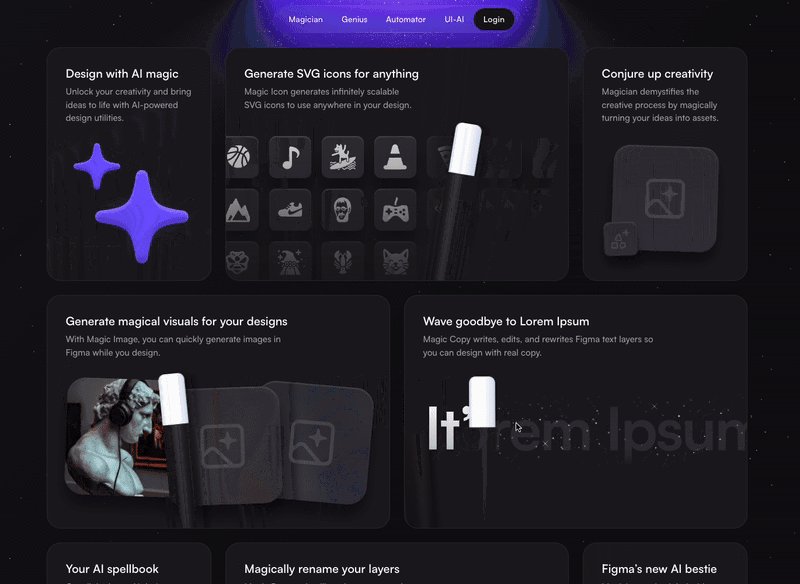
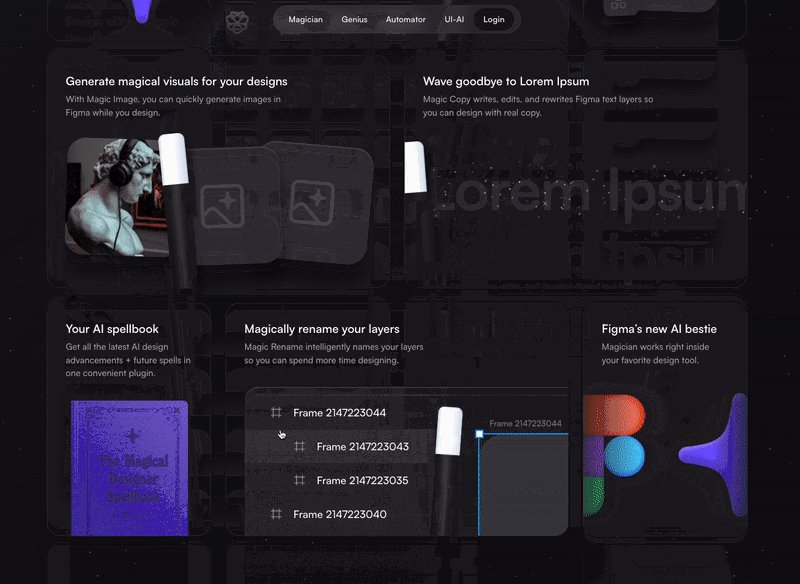
就像下面这样:

bento布局交互的示例
以上示例来自 diagram(https://diagram.com),它巧妙地利用了便当式网格来展示工具的实际应用场景,并通过交互式体验让用户身临其境。这种设计让工具更具吸引力,也让用户对其功能有了清晰的预期。
在这个也给大家分享一个宝藏网站,专门收集bento设计趋势的网站!bentogrids(https://bentogrids.com) 就是设计师们的灵感百宝箱,里面全是各式各样的 Bento 网格案例,简直看不够!UI、平面设计都能用的上,网站创建者简直神仙下凡,必须点个赞(当然也别忘了给今天这篇文章点个赞)!
二、空间设计趋势
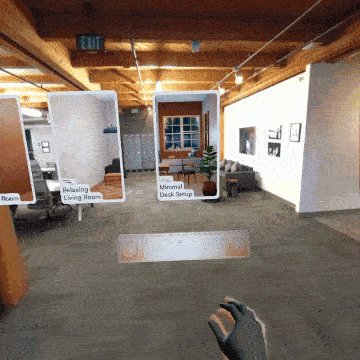
2023年6月5日,全球科技和设计爱好者们醒来之后,发现整个信息流都被苹果最新的 Vision Pro 刷屏了。

苹果 Vision Pro 引爆了 2023 年夏季的科技圈,空间设计成为炙手可热的话题,每位设计师都在争相学习空间设计技能。这股热潮也波及了沉寂许久的 AR/VR 领域,众多 AR/VR 初创公司浮出水面,他们的技术获得了前所未有的关注,为 AR/VR 的发展注入了强劲的动力。
设计师们是科技潮流的弄潮儿!从智能手表到折叠手机,他们总能玩出新花样,让科技产品变得更加惊艳。空间设计这个新战场,咱们设计师当然不会错过,准备好大显身手啦!
(彩云注:我现在已经加入这个领域,也正在持续学习,去年光XR相关的设计文章也写了10多篇,也推荐大家多看多关注)

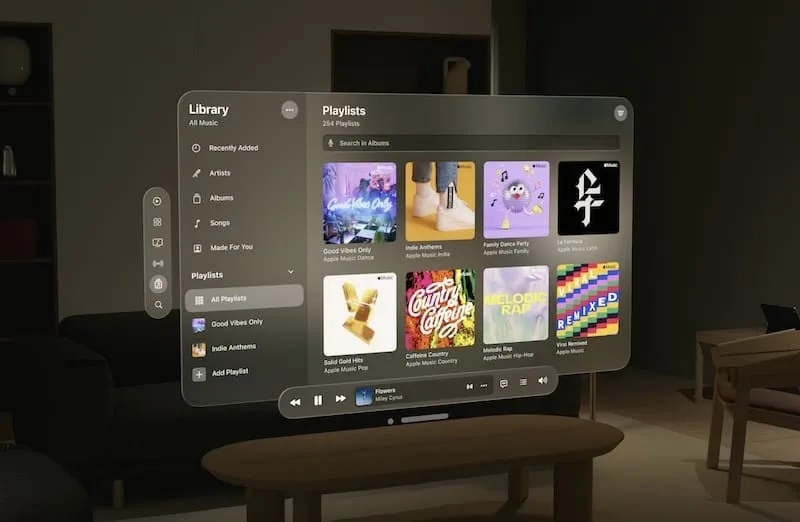
Vision os UI 截图
随着一款名为“Bezi”的热门设计师工具推出,空间设计正在变得简单。Bezi与 Figma 和 Spline 等设计工具类似,但加入了3D工具。设计师们可以利用它涉足空间设计领域,连接功能齐全的 AR/VR 头显,并创造出交互式的空间体验。
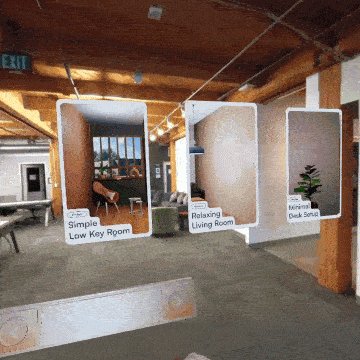
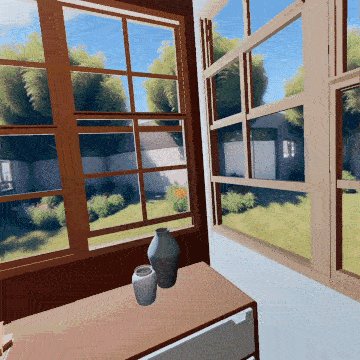
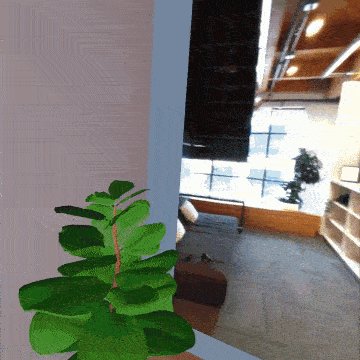
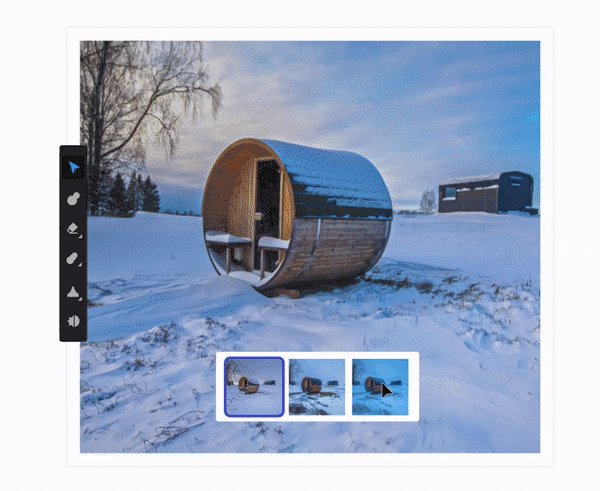
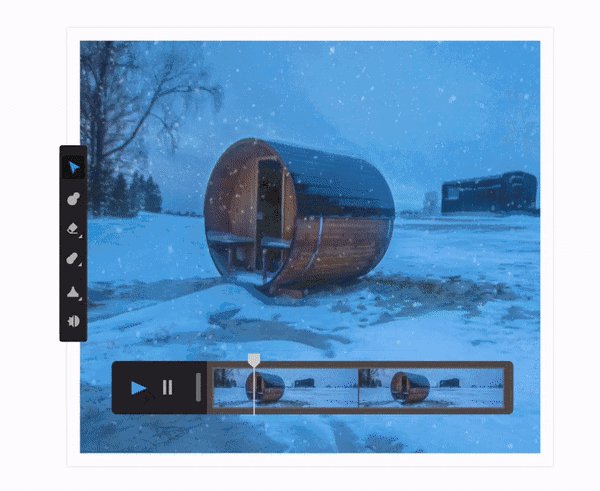
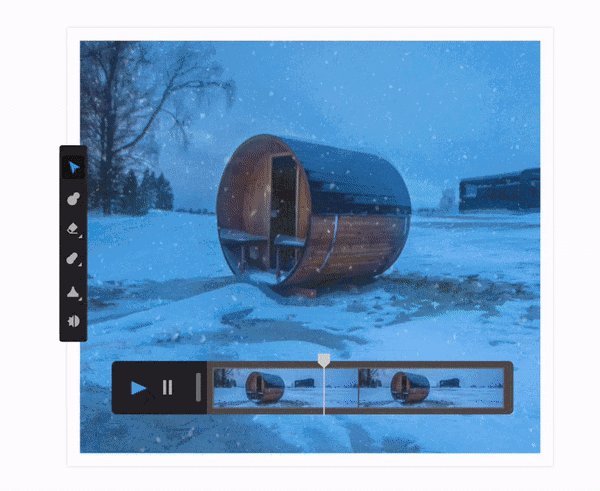
下面展示了一个用Bezi设计的互动demo

来自于 Bezi.com 的演示案例
想打造惊艳的 AR/VR 体验?UX 设计师肩负重任!除了美观的设计,你还需要对技术有深入的理解,戴上 VR 头显进入真实场景,亲自感受并测试每一个细节。
这是一条充满挑战和惊喜的学习之路,将会颠覆你以往对 UX 的理解,收获前所未有的经验。把握当下,磨炼 UX 技能,迎接 AR/VR 时代的到来吧!
除了苹果公司雄厚的技术力和资金投入,一些并非以科技著称的公司也在眼镜佩戴体验方面带来了令人耳目一新的尝试。
同样瞄准智能眼镜市场,雷朋的 Meta Wayfarer 似乎吸取了谷歌教训,避开了大规模生产的坎,采用更为谨慎的策略,向智能穿戴市场迈出了第一步。

雷朋眼镜图片
别被经典的雷朋外观迷惑,隐藏在时尚镜框之中的智能功能可让你轻松存储视频/图像并直接在社交媒体上进行直播,从而为用户体验带来全新升级。这或许会成为2025年的科技潮流,拭目以待吧!
三、万物皆可动
当一种新技能变得更容易普及时,往往会催生出新的趋势。
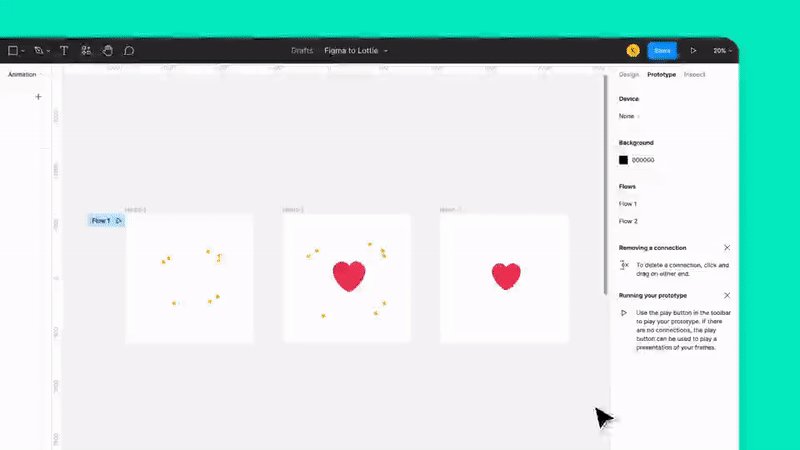
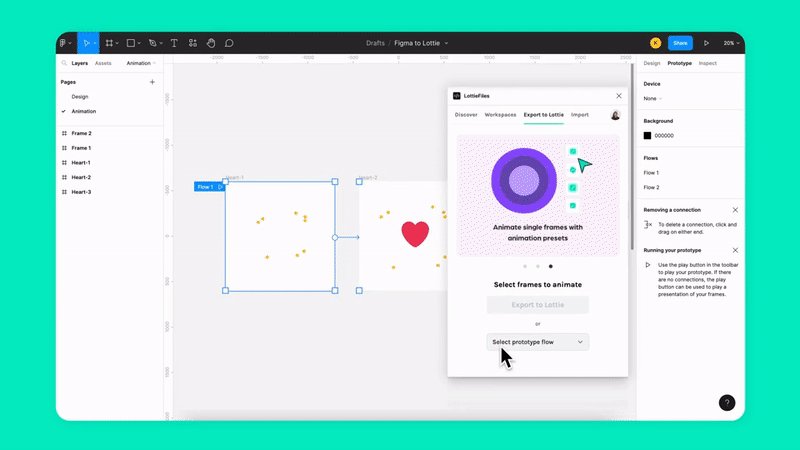
LottieFiles 的使命之一就是让动画变得简单易用。当我加入公司作为动效推动者时,我已经对他们能够轻松添加到任何 UI 和任何工具中的动画赞叹不已。看到如此强烈的需求,他们甚至为 Figma 推出了一个插件,可以将 Figma 动画转换为可导出的 Lottie JSON 文件。

Fgma 中的 LottieFile 插件
不用再苦学 After Effects 了!Lottie 动画让动画创作门槛大大降低,任何设计师都可以轻松上手,随时添加灵动的动画效果。
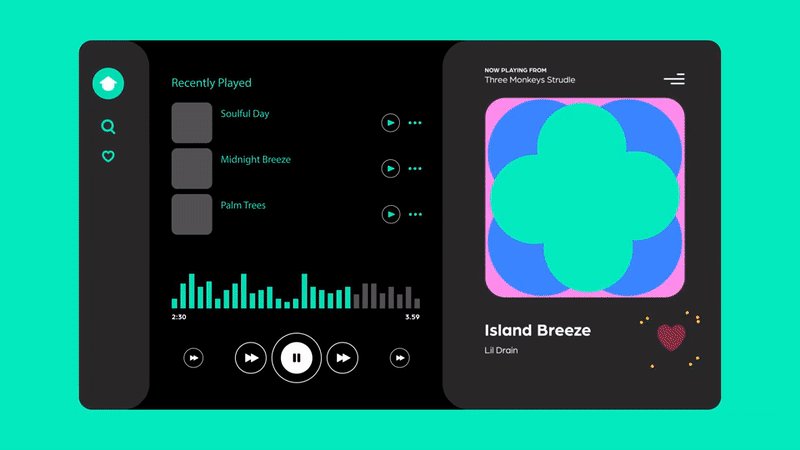
现在,各大公司的登录页面都变得赏心悦目,互动性十足,这离不开人们对个性化体验的追求。
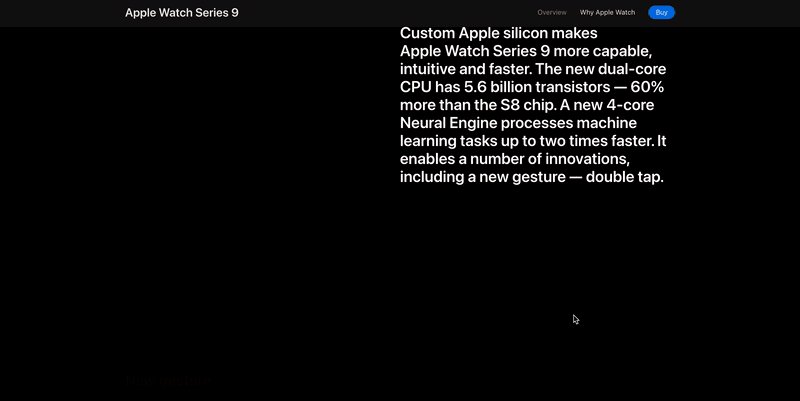
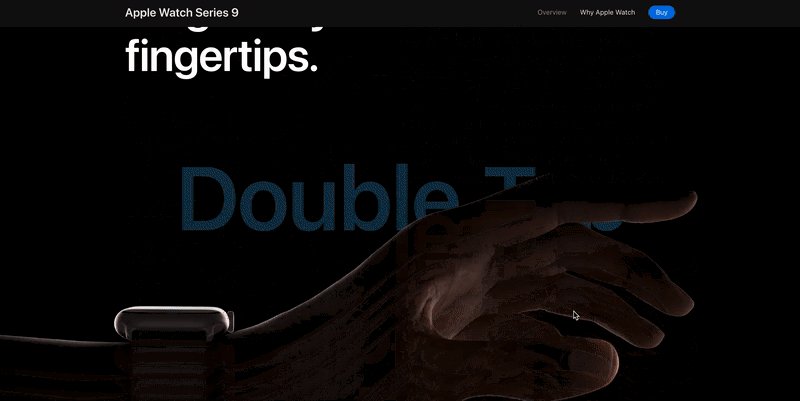
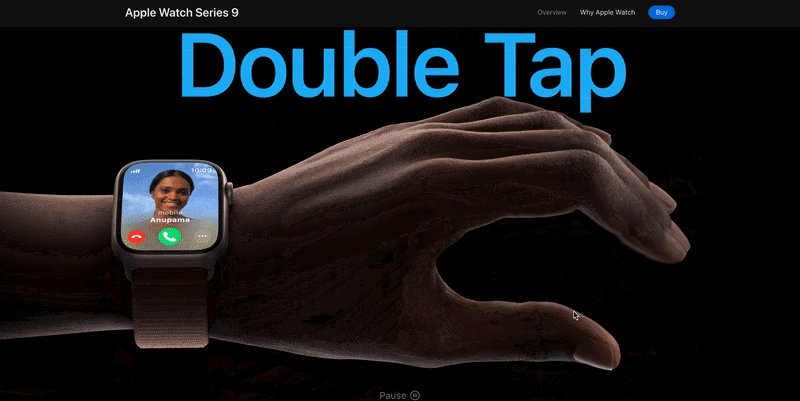
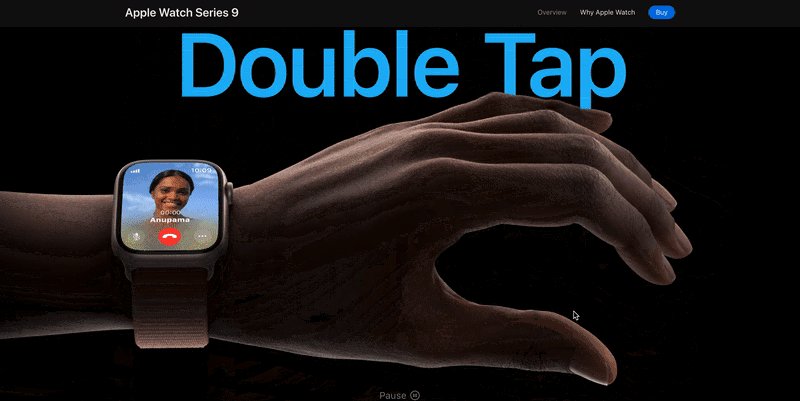
下面是一个示例页面:

Apple Watch Series 9 落地页— 双击滚动效果
随着滚动动画的引入,用户会全神贯注于你呈现给他们的东西。Webflow 和 Framer 等无代码工具不断创新,让设计师无需编写冗长的代码就能实现这样的动画功能。
动画似乎已经登峰造极,再无惊喜可言?幸好,科技界从未停下探索的脚步,而功能强大的工具层出不穷,让一切想象都能变成现实。
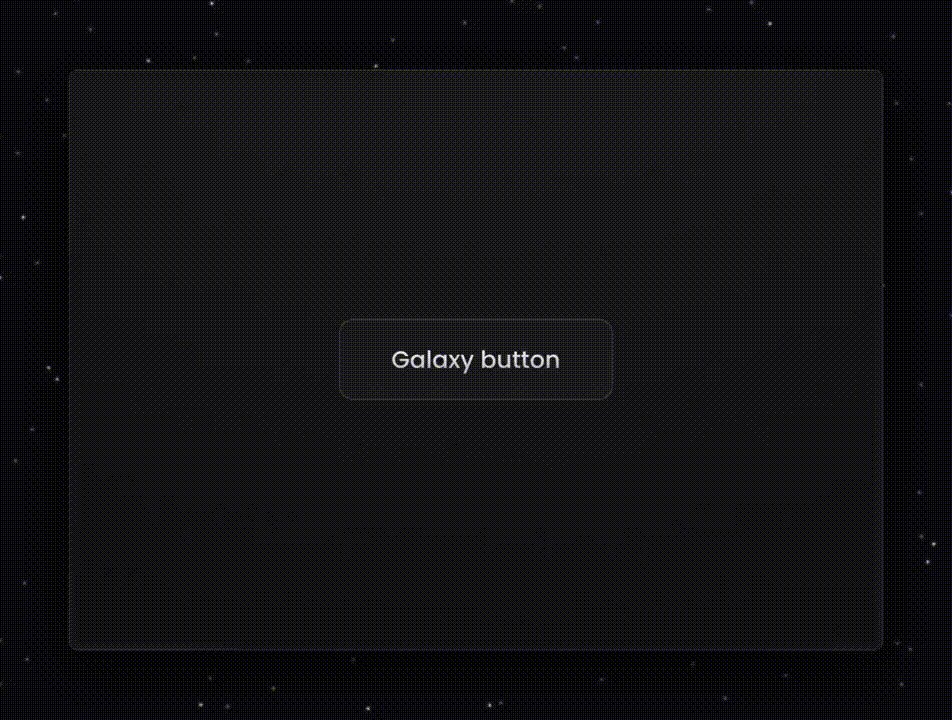
其中一个令人欣喜的趋势就是“动画按钮”。这种全新的 UI 风格将动画技术融入按钮之中,赋予其更多活力。按钮的变化形式多种多样,从简单的描边动画到鼠标悬停时内部闪烁的星星,应有尽有。

就像推倒第一块多米诺骨牌,一个设计师的热门社交媒体帖子可以瞬间引发连锁反应,其他知名设计师纷纷加入,让趋势在短时间内席卷整个设计界。
四、扁平化终结?
近期,许多设计师都在讨论设计界正从扁平化设计转向更具写实风格的视觉效果。
这些风格包括 3D 图形、深度效果、拟态设计、拟物设计等等。最近,我们看到许多公司将 3D 作为核心风格加以应用。尽管它可能现在还没有直接体现在网页和应用设计上,但许多标志已经根据这一新趋势进行了更新。

一些偏3D的图标设计示例,By Chan Karunaratne
想玩转3D设计,Spline(https://spline.design) 和 Vectary(https://www.vectary.com) 帮你搞定!告别复杂软件,这些网页3D工具让你分分钟将炫酷的3D元素嵌入网页和应用。更令人惊喜的是,它们自带强大的动画功能,让3D作品栩栩如生,学习起来也是轻松无压力!
谁能想到?一个简单的线性渐变和一些阴影,就能让你的设计和素材瞬间拥有立体感和深度!这种效果简直令人着迷。
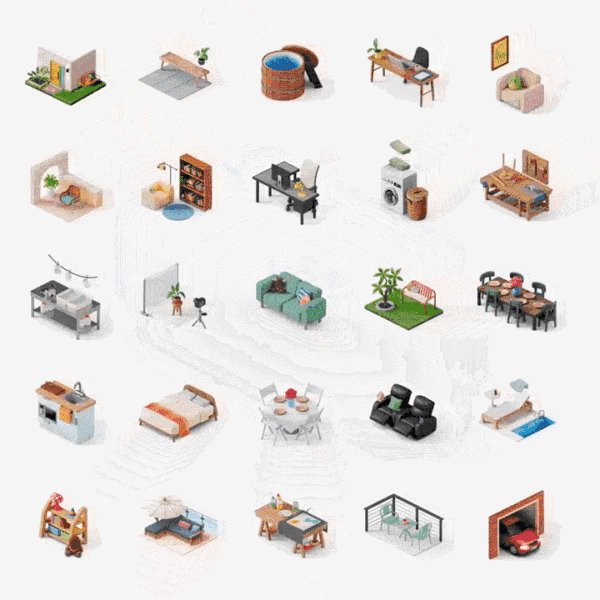
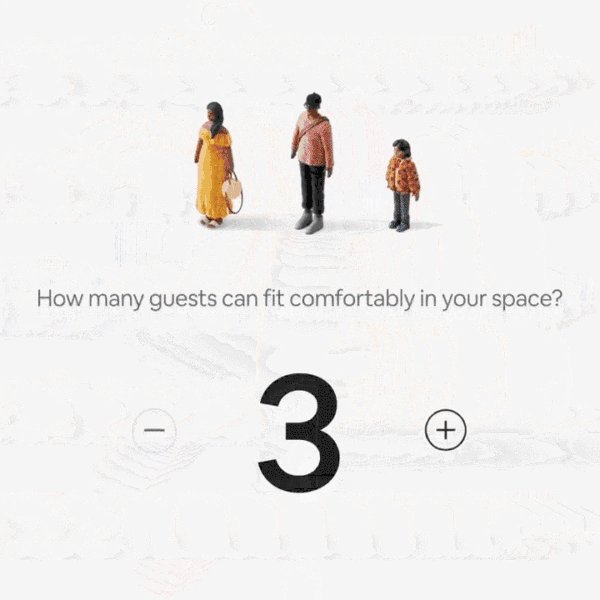
设计界风向标Airbnb 又放大招了!以简洁设计和流畅交互著称的Airbnb,在2023年宣布重磅App更新,加入了超过12个3D视觉元素,发布视频全程聚焦3D,引领未来设计潮流!

Airbnb发布的产品更新视频
等距视觉、3D 角色和动画,加上流畅的应用交互,让我欲罢不能!设计从扁平到 3D 的过渡稳步推进,这种细致入微的变化正是这个趋势经久不衰的秘诀。
谁是潮流的发起人或许难以追溯,但对真实贴近用户需求的设计的追求才是驱使我们不断创新的动力,当然,也少不了我们天马行空的想象力。
五、AI 设计师来了:朋友还是敌人?
AIGC横空出世,科技圈都炸锅了!有人怕丢饭碗,有人笑看风云。说白了,就是用科技提升效率,让设计更快更精彩!

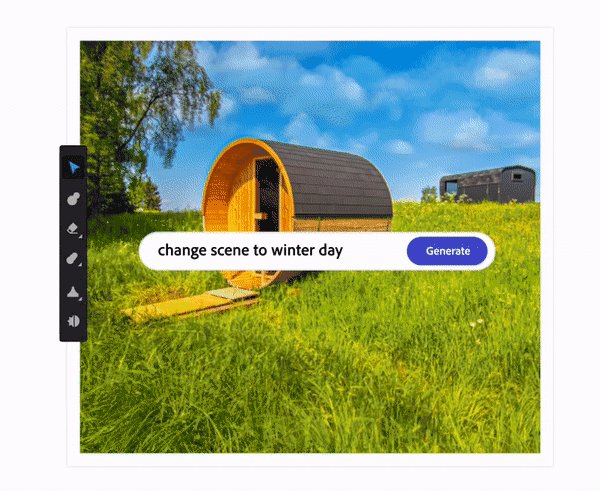
Adobe Firefly 应用展示
一群宣称自己是 “AI 驱动” 的设计工具正在尝试不同程度地整合 OpenAI 的 API,同时也在研发自己的 AI 模型。然而,许多所谓的 AI 功能只是华而不实的噱头,像是随机设计 UI、排列素材,甚至提供一些基本问题的简单解决方案。这些都不过是社区成员普遍提出的批评的佐证,并不能解决真正的设计问题。
在这些噱头的洪流中,少数英雄横空出世,拯救了设计界。其中一位英雄就是 Relume,深受设计师喜爱。这家专注于 Webflow 的公司推出了 Relume AI,一款功能强大的线框图和站点地图工具。

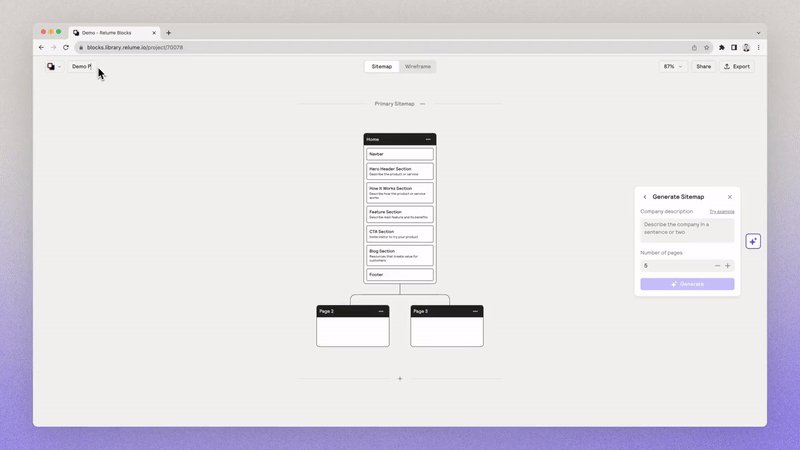
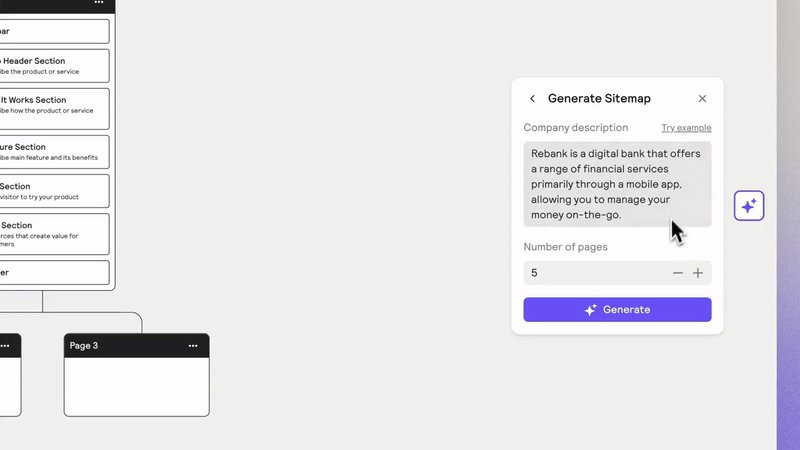
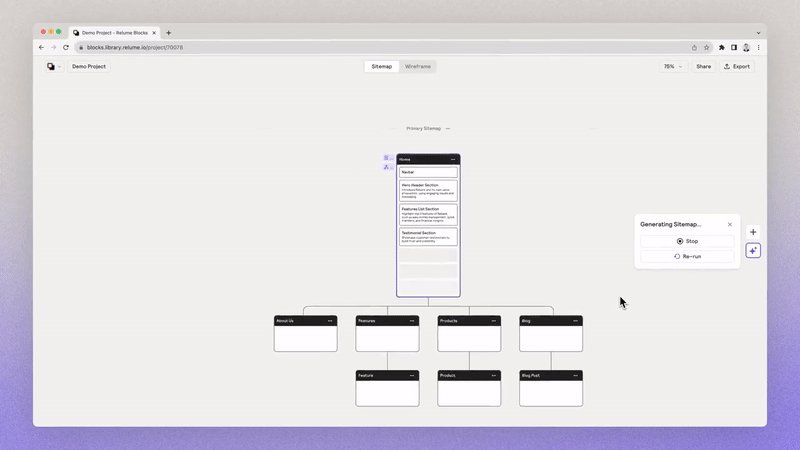
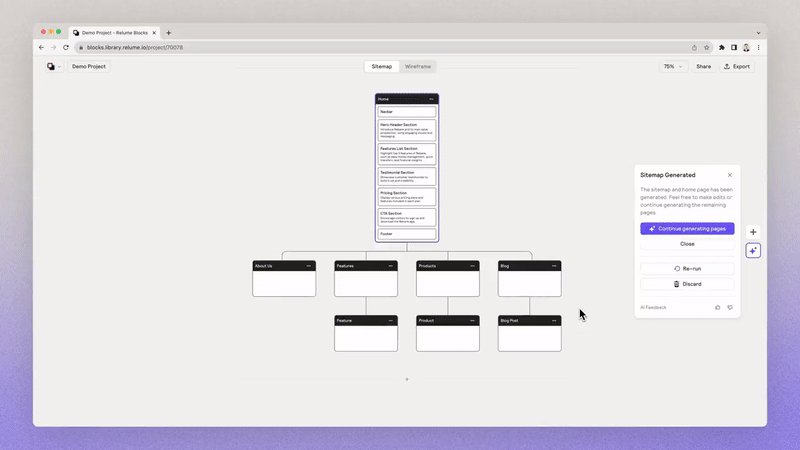
Relume A.I 操作演示
你只需输入项目描述,它就会自动生成完整详细的站点地图和线框图。这个线框图包含了相关数据和布局,可以快速复制到 Figma 和 Webflow 中使用。
老实说,我对 Chat-GPT 自动生成设计方案的功能有点担忧。虽然方便,但会不会让设计师变得懒惰,无法充分发挥个人创意?
六、更周到和同理心的用户体验设计

不止于华丽的视觉和复杂的 UI,UX 设计正迎来真正的革新!UX设计师们将目光投向更深层次的需求,致力于打造无障碍且包容的设计,优化设计流程成为关键。
近来,许多设计师开始更加重视可用性,而非单纯的视觉设计。这股风潮将简洁易用的设计推上了舞台中央。即使设计行业不断变化,设计师们也开始更多地选择行之有效的方案,而非一味追逐创新。

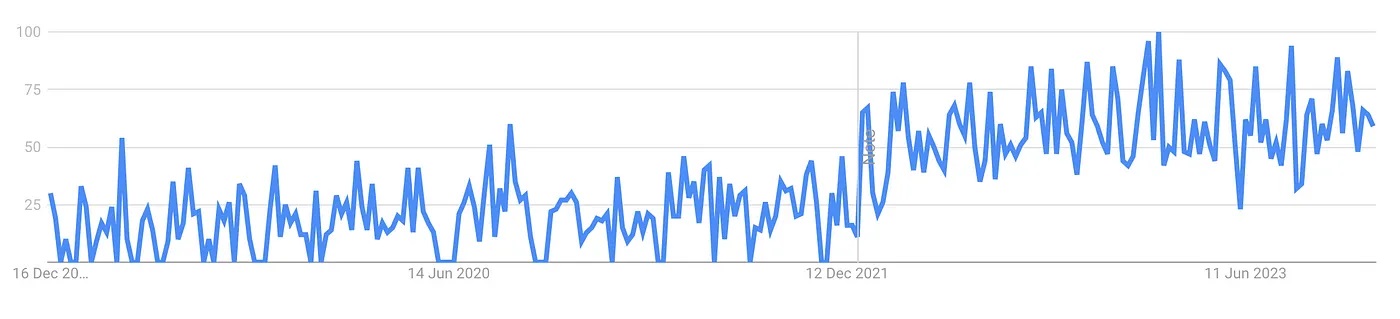
Google “UX 可用性” 的谷歌指数从2019 到 2023的关注度趋势
从上图的 Google 趋势图中可以看出,无障碍设计正成为一股不可阻挡的潮流,逐渐成为整个行业的刚需。
从色彩对比、可读字体、清晰的操作元素到针对不同残障群体进行优化,这些无障碍设计技术涵盖了方方面面,旨在将以无障碍为核心的功能融入产品设计。
1)时代潮流:无障碍设计为何成为主流需求?
无障碍设计浪潮席卷而来!面对不同年龄、不同障碍人群的需求,以及企业对包容性的追求,无障碍设计成为设计界的头等大事。数字时代的到来更是让无障碍设计成为设计师不可忽视的责任。
嗅觉灵敏的在线课程和设计速成班及时洞察到了无障碍设计市场的需求,纷纷开始提供相关课程,帮助学员掌握无障碍设计知识,顺利进入设计领域。
2)个性化
除了无障碍性,个性化才是真正让人们对应用或网站产生兴趣的东西。你一定在YouTube上看过那个小视频。

Youtube评估你喜欢哪种内容,以便给你更好的建议
快速试错,聆听用户心声!一些 app 会临时上线新功能,并在用户反响不佳时果断撤回。这种敏捷迭代正是 UX 设计师引领产品和服务革新的有力证明。
以上就是对2024年设计趋势的一种总结,希望你关注起来,用到自己的设计方案中。
作者:彩云译设计




