
编者按:这篇文章来自资深设计师 Taras Bakusevych,长期从事金融和企业类数字产品的设计,在 UI/UX 设计领域造诣精深。他之前曾输出过很多篇高素质的专业文章,这篇文章是他 2024 年第一次更新,文中重新梳理了 UI/UX 领域的 58 个核心规则,帮你全面地进阶。
这次梳理一些常见、实用且有效的 UI 设计原则。无论你是希望更新设计方法的经验丰富的设计师,还是渴望学习诀窍的新手,这些规则都是为帮助你创建具有视觉吸引力、且足够直观的 UI 界面而存在。为了驾驭目前这个复杂的领域,我梳理了 58 条规则,共同组成了这么一套全面的「优雅公式」。

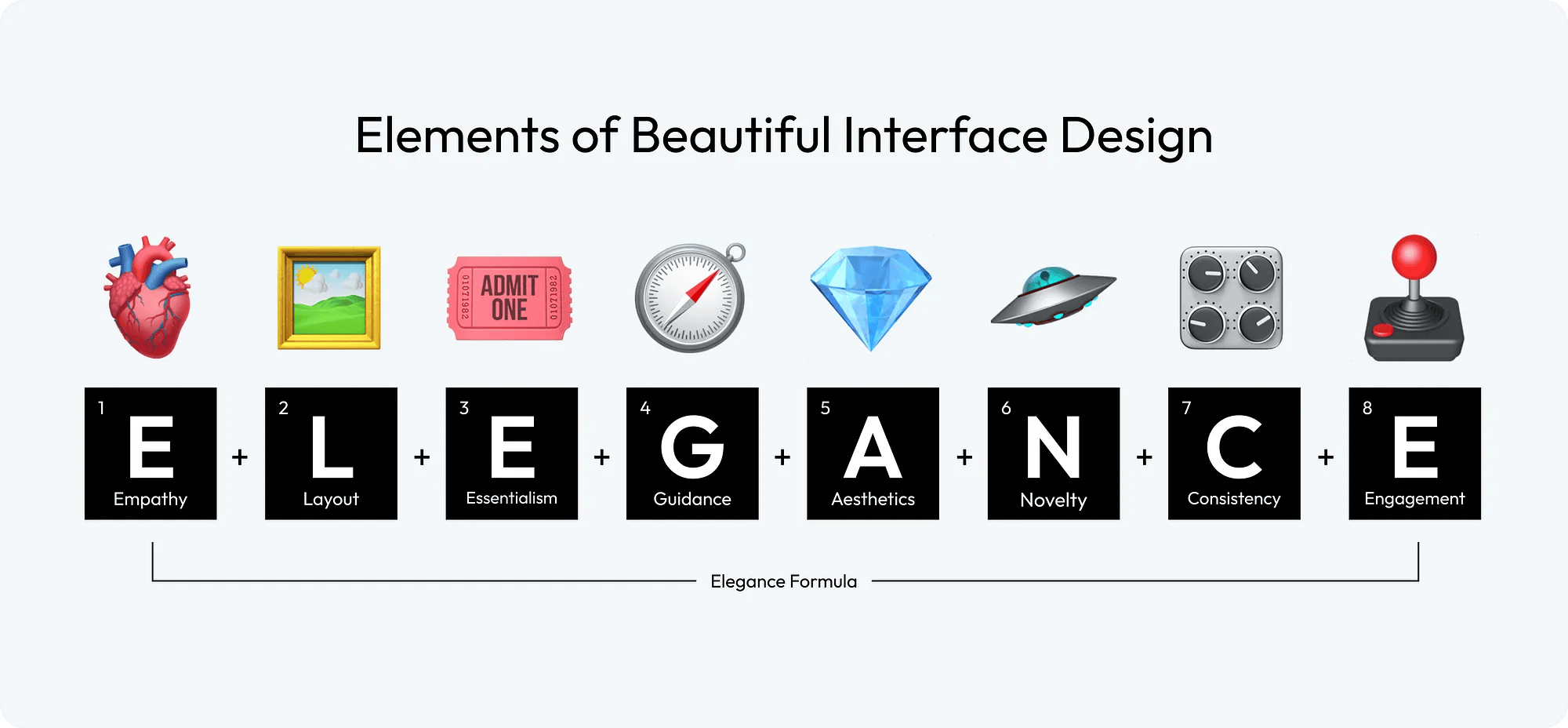
- ?同理:美是没有精准的普遍概念的,只有当你真正了解你的目标受众时,你才能创造出对他们有吸引力的设计。
- ?️布局:布局是呈现界面的画布,它应该毫不费力地引导用户的视觉,创建无缝的流程,直观地勾连每个元素。
- ?本质:拥抱简约,设计中的每个元素都应该服务于一个目标,因为混乱会掩盖信息并阻碍用户体验。
- ?引导:设计不仅要赏心悦目,更要引导用户,为他们下一步应该做什么提供清晰的途径和线索。
- ?美学:美学超越单纯的外观,美学是包含设计的整体感知,创造了一个与用户产生情感共鸣的环境。
- ?新颖:创新的设计吸引用户注意力,但真正的艺术在于平衡新颖性与熟悉性,确保用户感到好奇又舒适。
- ?一致:设计的一致性会带来熟悉感,它确保用户在界面的各个部分都有宾至如归的感觉,从而建立信任,营造易用性。
- ?参与:引人入胜的设计就像一次愉快的对话,它让用户保持兴趣,响应用户的行为,并鼓励用户不断回来,获取更多的信息。
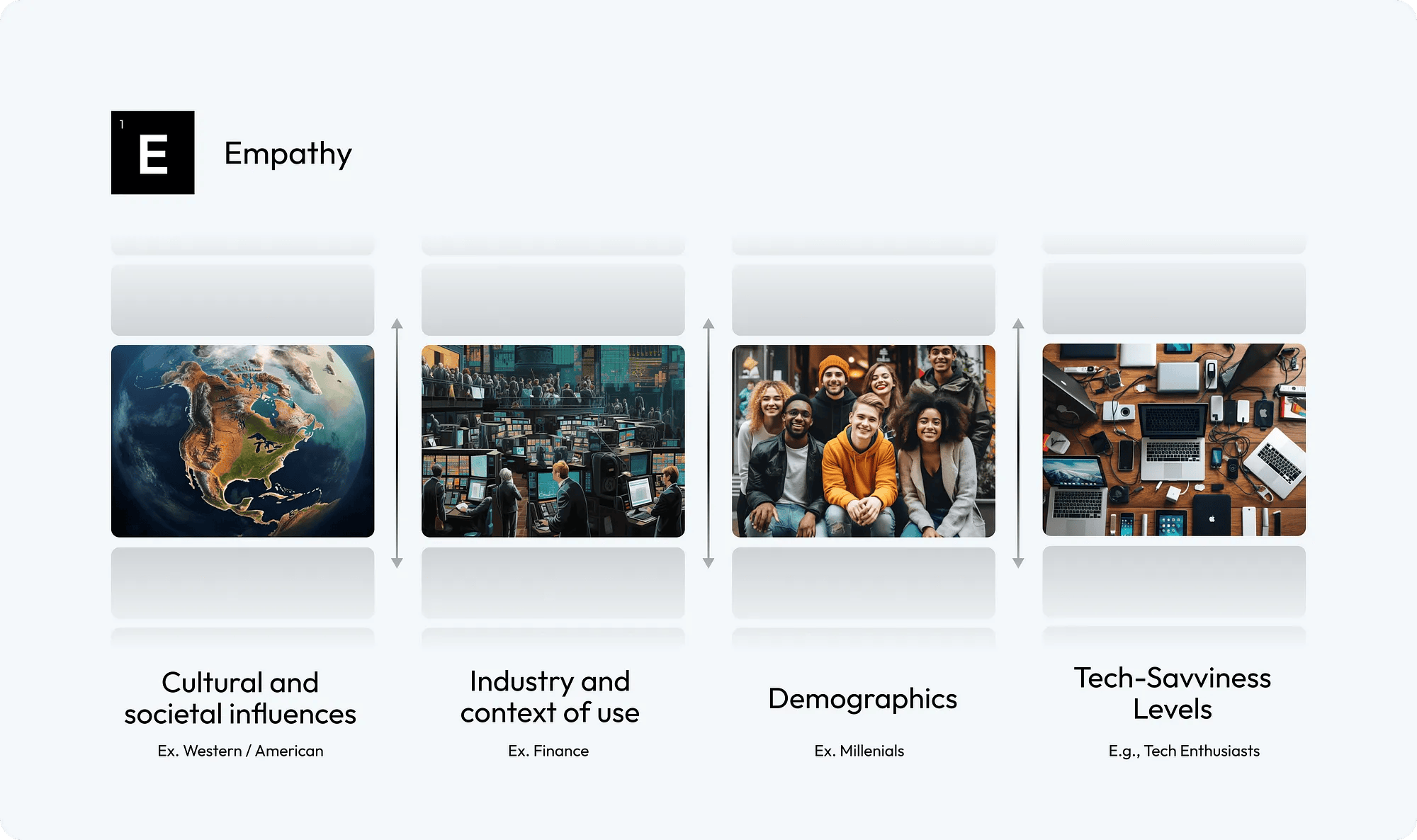
Part 1 :文化和社会影响在塑造偏好和观念方面,发挥着至关重要的作用
1.考虑文化和社会影响:需要考虑到受众的不同文化和社会背景,以确保你的设计能引起广泛和尊重的共鸣。
2.了解行业和使用环境:定制化设计,尽量符合特定的行业规范和 UI 使用的实际环境。
3.拥抱用户统计:拥抱用户的多样性,结合对年龄、性别、职业和其他因素的调研,打造更量身定制、更有效的界面。
4.适应受众的技术精通程度:提供自定义界面功能,以适应不同目标受众的特定技术水平。

尼尔森·诺曼集团针对不同人群的进行了研究,调研发现了年轻人独特的在线行为和不同的期望、老年人的数字技能素养的变化以及他们特定的可用性需求,还有儿童独特且不断变化的设计要求,所有的这些都反映了强调了同理心和用户体验的重要性。以用户为中心的 UI 界面设计可以有效地迎合每个群体的独特特征和偏好。
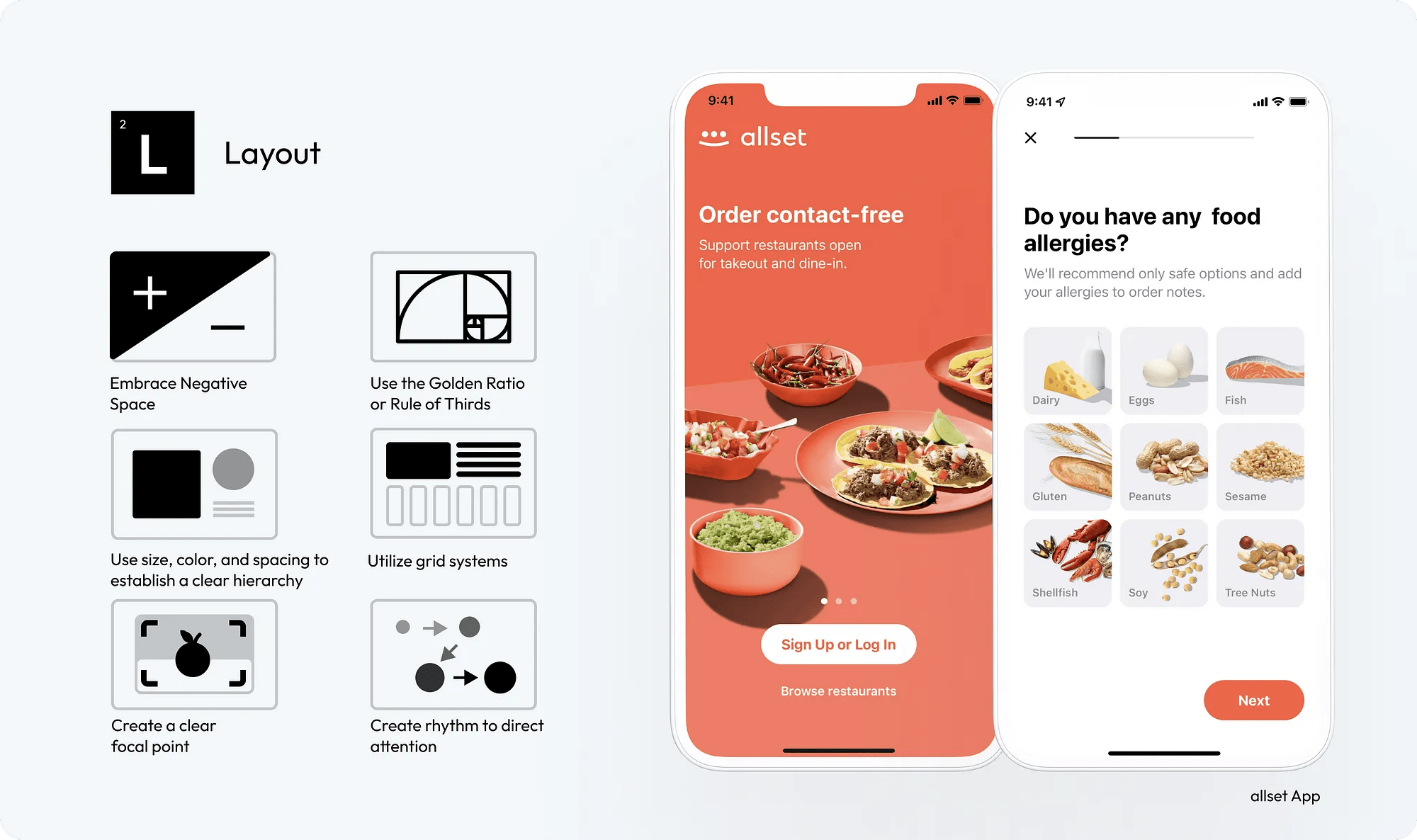
Part 2 :精心规划的 UI 布局不仅仅是将元素放置在屏幕上,而是创造一个富有韵律、节奏和层次的视觉来引导、取悦和吸引用户。
5.拥抱负空间:巧妙使用负空间来创建干净、整洁的 UI 界面,突出显示最重要的元素并提高可读性。
6.用好黄金比例:在你的设计中融入黄金比例和三分法则,以实现自然平衡和美观的视觉比例。
7.构建视觉层次结构:利用大小、颜色和间距的变化来创建有效的视觉层次结构,引导用户的眼睛首先看到最重要的信息。
8.运用网格系统:通过网格系统为你的布局结构化,具备一致性,确保元素的有凝聚力,内容和谐地排列。

Allset 的 APP 的欢迎界面巧妙地利用 Z 型布局来创造视觉节奏,将用户的注意力引导到「注册」和「登录」按钮。通过网格系统和充足的负空间,设计以清晰而不喧宾夺主的方式呈现多变的选项,有效平衡信息展示与视觉的呼吸感。
9.创建清晰的视觉焦点:在布局中指定清晰的视觉焦点,可以立即吸引用户注意力,并引导用户与内容交互。
10.创造节奏感引导注意力:采用有节奏的设计元素,例如重复的图案或结构化的布局,来创建视觉流,通过界面直观地引导用户的注意力。
此外,考虑利用 F 型和 Z 型布局来匹配用户的自然扫度的习惯。在文本密集的 UI 中采用 F 式布局,战略性地将关键信息放置在顶部和左侧。
Part 3 : 简约其实是极致的复杂
剥离非必要元素,并专注于对用户真正重要的内容。
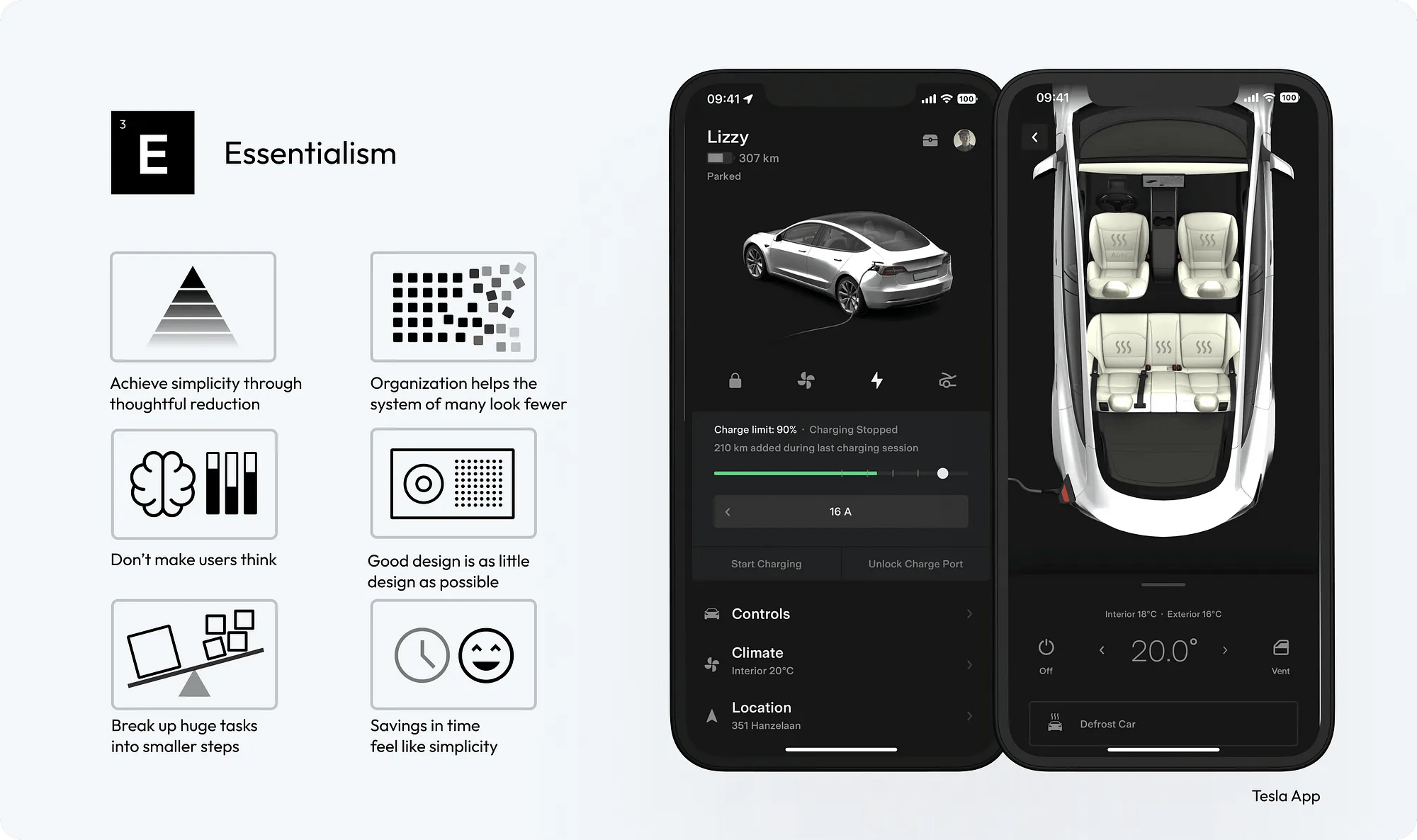
11.通过深思熟虑来精简:优先考虑内容和功能,删除任何非必要的内容。专注于核心功能,创建精简且更加用户友好的界面。
12.使用组织结构来让系统显得极简:使用清晰的元素分类和分组,通过下拉菜单或选项卡来组织内容,使界面更整洁、更易于导航。
13.不要让用户思考:确保导航和任务流程符合逻辑且可预测。使用常见的 UI 元素,并将它们放置在用户期望的位置,从而减少认知负担。
14.尽可能少的设计:采用极简主义方法,仅使用功能所需的元素。避免过度使用颜色、字体和图形元素,以保持界面干净、重点突出。

Tesla 应用程序的设计注重极简主义设计,追求持久的设计美学。它主要是通过减少组件和复杂的标签来实现,它的 UI 避免使用侵略性的视觉元素,并且采用汽车本身的视觉设计元素,来作为主要视觉元素。
15.将大的任务分解为更小的步骤:将复杂的流程(例如表单或多步骤任务)拆分成更小的组件,使用进度条和面包屑来直观地指引用户,告知进度和呈现剩余的内容。
16.降低时间感:优化加载时间并简化流程,让交互感知上更快。使用智能化的默认设置、自动完成等功能,结合预测文本,加快用户输入和决策速度。
Part 4 : 这不仅仅是引导用户从 A 点到 B 点;这是为了创造一个感觉自然、轻松且引人入胜的旅程。
UI 设计同样是讲究艺术的,涉及引导用户创建直观、轻松的浏览体验。
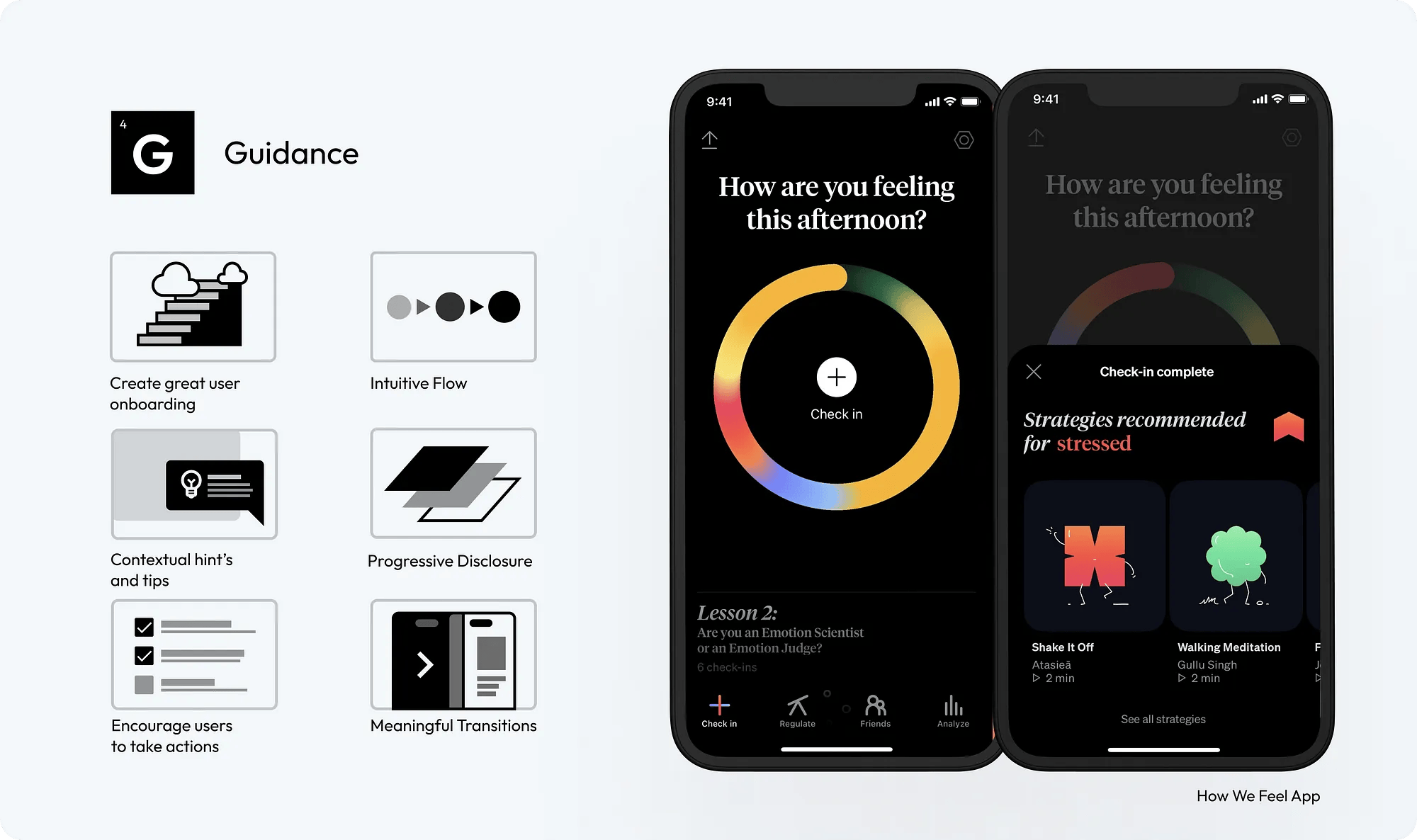
17.精心设计吸引人的用户引导流程:首先要设计一个吸引人的引导流程,从第一次交互开始就向用户介绍产品,有效地引导为 UI 界面整体体验奠定了基础。
18.确保直观的流程:使用富有逻辑的、逐步渐进的流程来开发界面,让用户感觉自然,只需最少的努力即可导航,从而增强整体体验。
19.提供上下文提示:提供上下文环境信息,例如在用户需要时,出现的对应的工具提示、弹窗和内嵌说明,帮助用户理解和使用 UI。

「How We Feel」 APP 使用引人入胜的新用户引导流程让用户能够立即掌握产品的价值。有用的提示和引导性建议,都是根据用户当前的感受量身定制的,从而增强了用户体验的控制感和直观性。
20.实施渐进式呈现:战略性地向用户展现信息,仅显示每一步所必需的内容。这种方法有助于保持界面简洁,并将用户的注意力集中在当前的任务上。
21.鼓励用户交互的设计:使用按钮、图标和号召性语言等足够清晰的设计元素,来引导用户进行所需的交互,确保这些元素突出且易于访问。
22.为用户操作提供反馈:创建整个交互系统的时候,让用户操作具有即时视觉和听觉的反馈,确认他们的交互,随后引导他们进入界面中的下一步。
Part 5 : 巧妙的排版设计可以增强可读性和审美吸引力,从而脱颖而出。
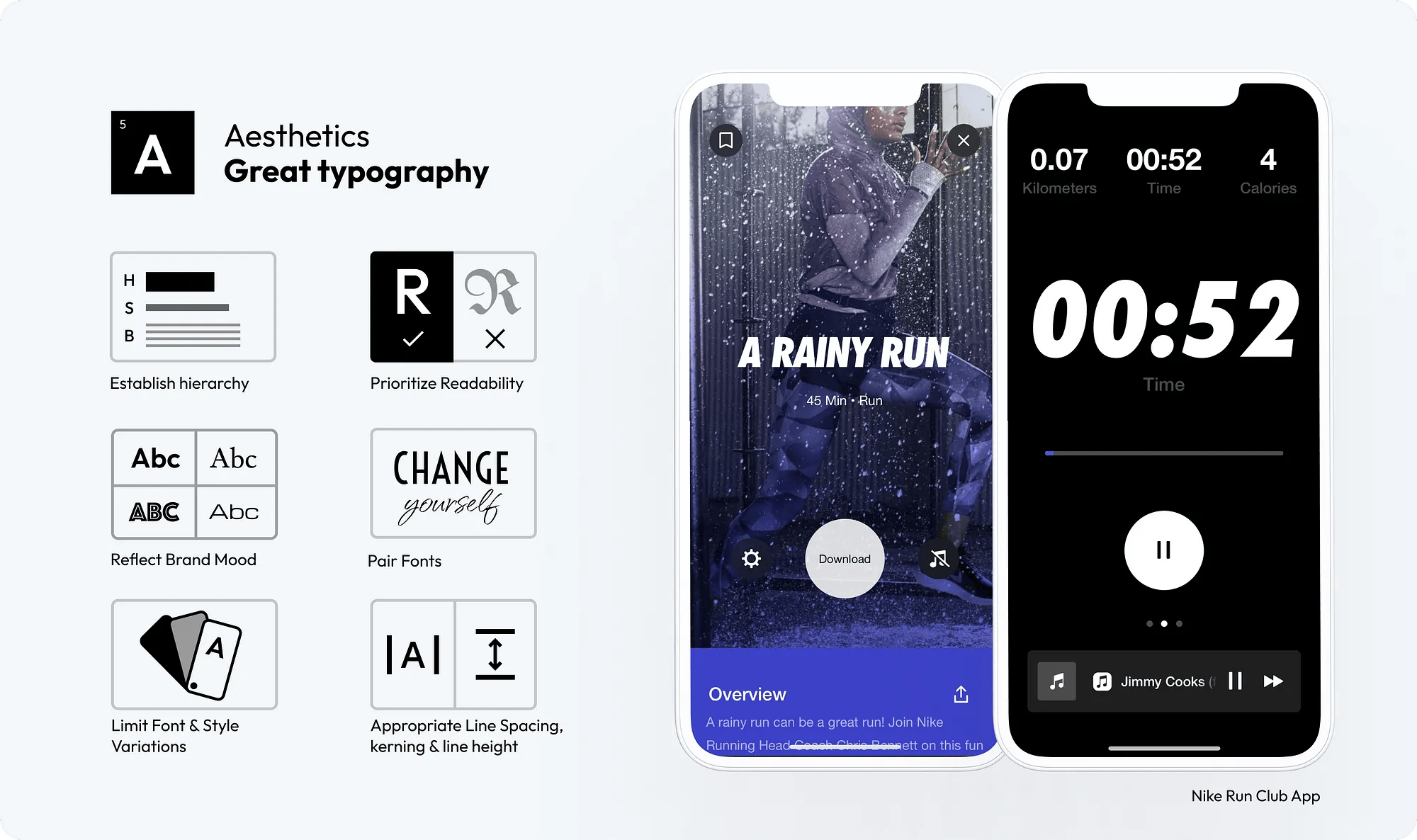
23.建立排版层次结构:使用不同的字体大小、粗细和样式创建清晰的层次结构,以引导用户首先关注最重要的内容。
24.优先考虑可读性:选择易于在各种不同设备和屏幕尺寸上阅读的字体。易读性应该是重中之重,尤其是对于正文文本。
25.反映品牌情绪:选择与品牌个性相符的字体。无论是专业的、俏皮的还是优雅的,排版都应该强化品牌的调性。

Nike Run Club 的 APP 巧妙地采用大胆的斜体字体作为主要的视觉字体,由于APP 内中性字体较少使用,在视觉上唤起运动感,具有独特的气质,但又不至于让人不知所措。
26.明智地选择字体搭配:组合多种字体时,确保它们在视觉上是互补的。
27.限制字体和样式变化:太多的字体类型或样式可能会造成 UI 混乱。坚持使用有限的字体组合,以保持干净和有凝聚力的视觉。
28.调整行距、字距和行高:字符(字距)、单词和行之间的适当间距,可提高可读性和文本的流畅性。尝试不同的设置,找到最具视觉吸引力和可读性的格式版面。
Part 6 : 正确的颜色搭配可以显著改变用户对产品的感知和交互方式。
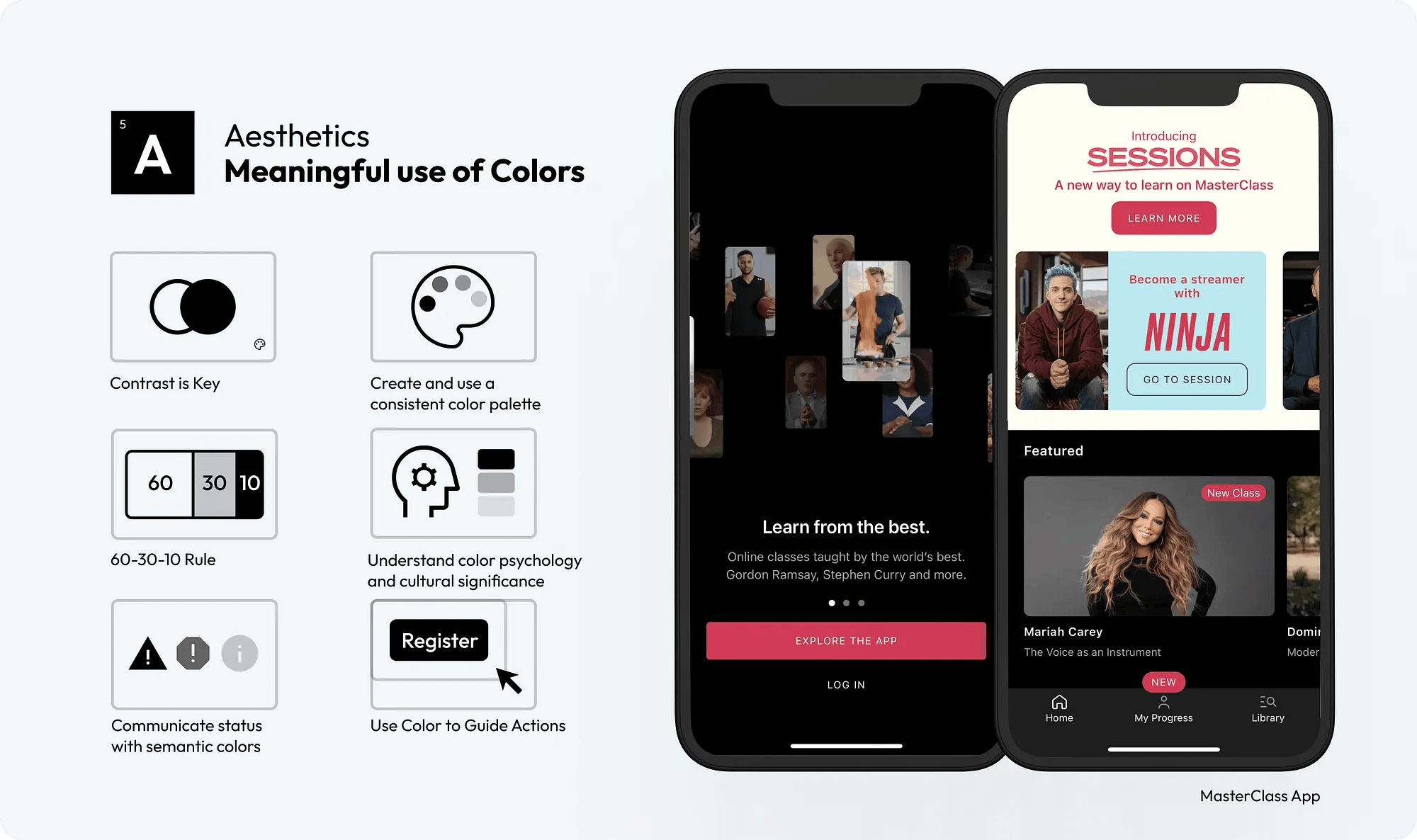
29.对比度是关键:确保文本和背景之间有足够的对比度,以增强可读性和可访问性。
30.使用一致的配色方案:创造一套足以反映你的品牌特质的一致的调色板,并在整个界面上一致地使用它以保持视觉连贯性。
31.使用 631 原则来平衡配色:配色的时候使用 60% 主色、30% 辅助色和 10% 强调色,以创建视觉上和谐的效果。

MasterClass 的 APP 是 631 原则在设计中应用的典范,展示了如何有效利用这一原则来增强用户界面的美观性和功能性。
32.了解色彩心理学和色彩的文化意义:考虑不同的颜色在不同的文化中唤起不同的情感和意义。根据受众的认知,来定制配色,这样可以增强用户体验并避免失误。
33.使用颜色语义来传达状态:使用不同的眼颜色来直观地传达状态,例如红色表示错误、绿色表示成功,这样帮助用户快速理解系统的反馈。
34.使用颜色来引导交互:策略性地利用不同颜色来突出显示关键交互,例如关键按钮和链接,引导用户对重要交互的注意力。
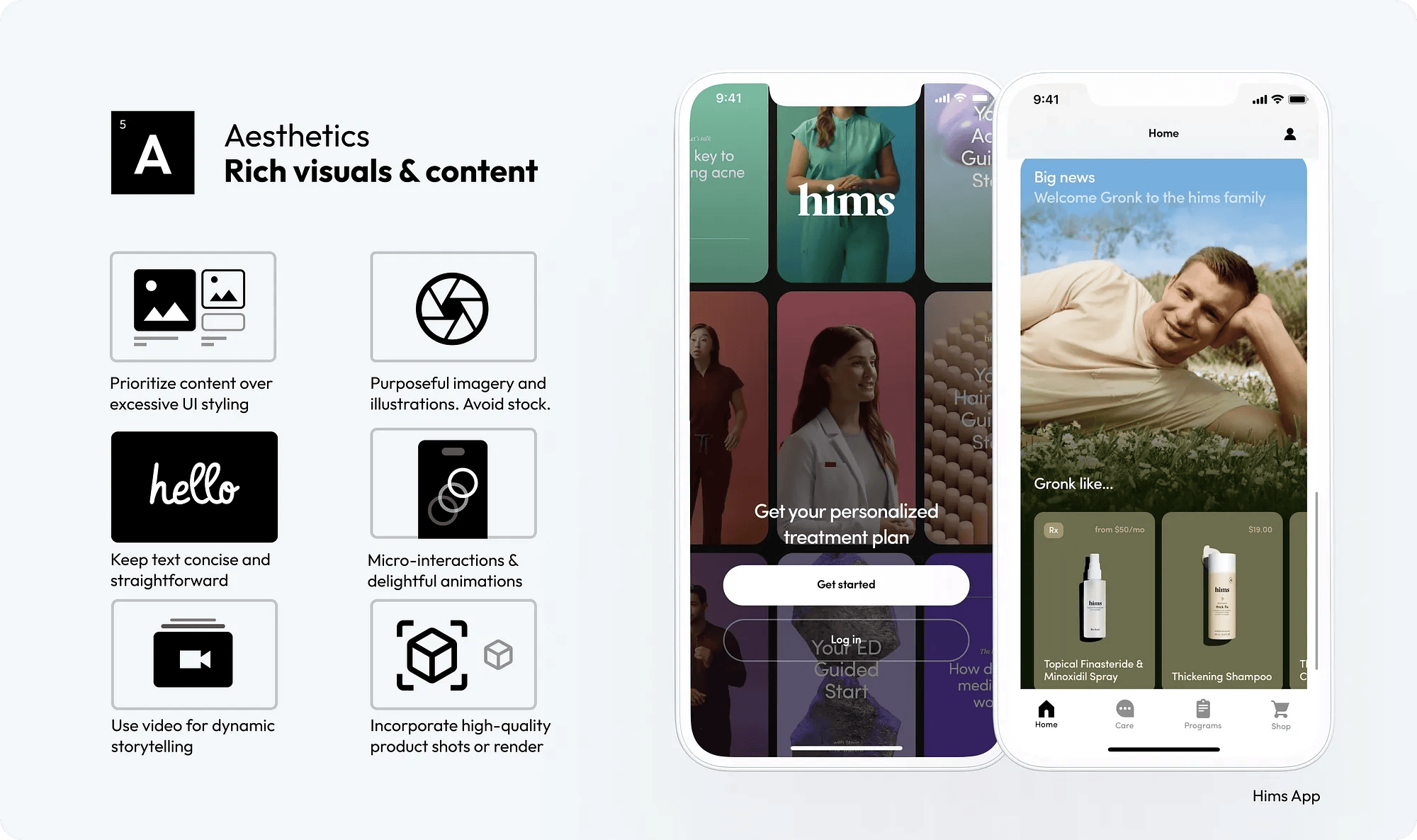
Part 7:UI 设计中有效的视觉内容可以增强用户参与度和情感连接。
35.优先考虑内容而不是过多的 UI 样式:专注于通过视觉来传递内容,而不用过多的 UI 装饰元素来压倒用户视觉,不言自明的设计是最好的。
36.带着目的性来使用图像:使用能为内容增添意义的图像,避免使用通用的图库,选择定制或精心挑选的图像内容,来强化品牌的身份。
37.保持文本简洁明了:用清晰简洁的文本补充视觉,避免使用长段落,选择要点和简短描述来增强视觉信息。

Hims 以内容优先的方式,在诸多同类中脱颖而出,最大限度地减少了对复杂 UI 样式的依赖。它采用高质量的视觉内容,包括精心策划的照片和短视频,与 APP 的情绪和风格一致,有助于打造一个有凝聚力的 UI 。
38.微交互和令人愉快的动画:结合微妙的动画和微交互,在不影响主要内容的情况下提升用户参与度。
39.使用视频进行动态叙事:使用视频内容来动态地叙事,借此解释复杂的概念。视频在传达静态图像难以表达的信息方面尤其有效。
40.搭配高质量的产品特写或视觉渲染:对于电商累和产品相关的 UI,使用高质量的产品照片和 3D 渲染会非常有效。详尽且有吸引力的产品视觉效果可以显著提高用户的兴趣和产品的销量。
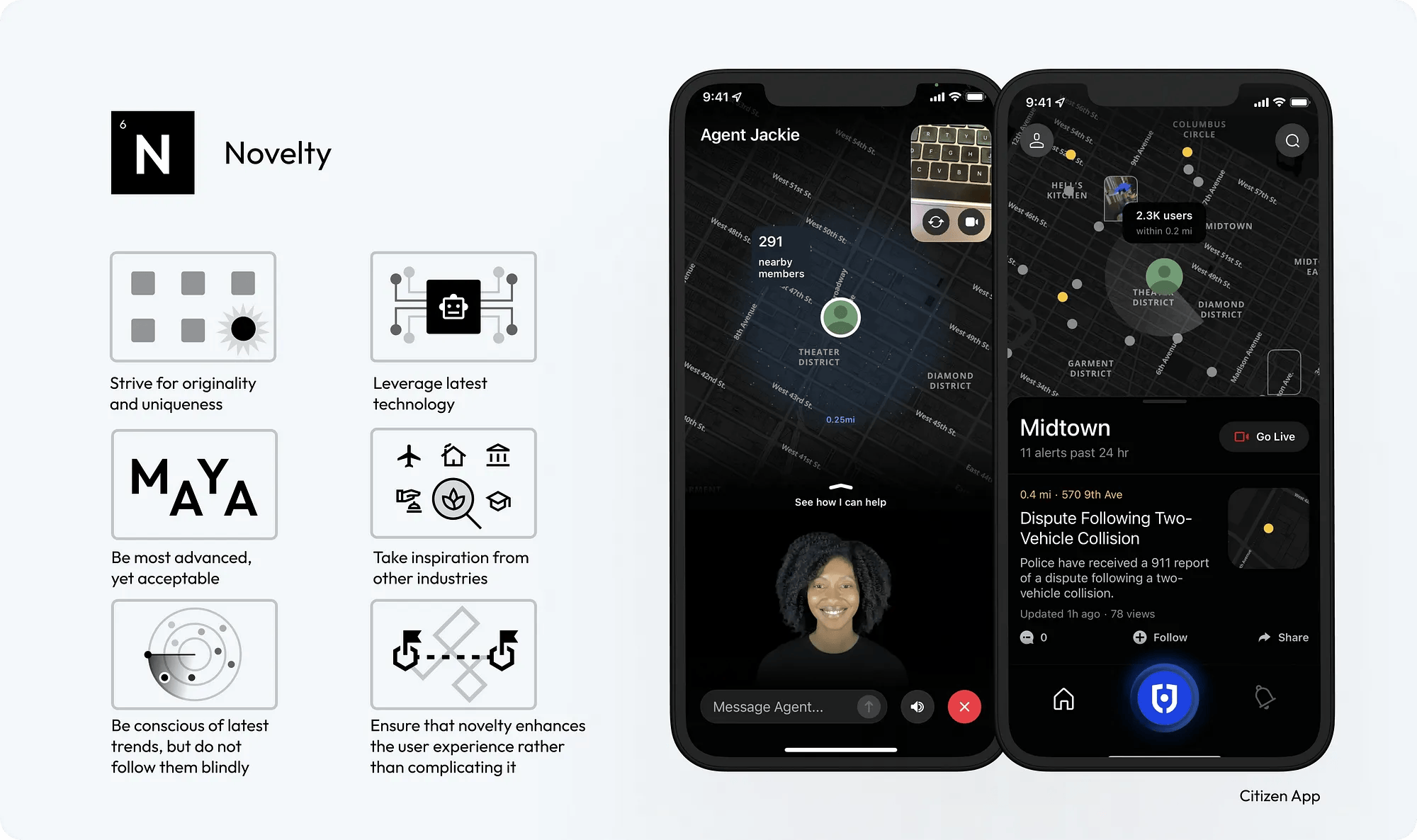
Part 8:创新和独特的 UI 将创造难忘的体验,进而提高用户满意度。
41.力求原创性和独特性:基于原创的概念和独特元素来创作,可以让 UI 设计脱颖而出,让你的产品在激烈的市场竞争中更加吸引人。
42.利用最新技术:及时了解新兴技术,并考虑如何将它们纳入你的设计中,以提供顶尖的体验。
43.成为可接受的顶尖设计:突破创新的界限,但要确保你的设计能保持对用户友好,并且吸引目标受众,便于访问。

这个安全网络 APP 使用户能够保护自己和社区。它对个人「特工」概念的集成到 APP 当中,既创新又用户友好,为体验提供了新颖而合乎逻辑的增强。
44.从其他行业获取灵感:从 UI 设计领域之外寻找灵感,从艺术、建筑、自然等中汲取创意。
45.意识到最新趋势,但不要盲目跟随:随时了解当前的设计趋势,但明智地使用它们,以确保你的设计保持其独特的身份。
46.确保新颖的设计增强用户体验而不是使其复杂化:新颖性应该始终服务于一个目的,增强整体用户体验而不是增加不必要的复杂性。
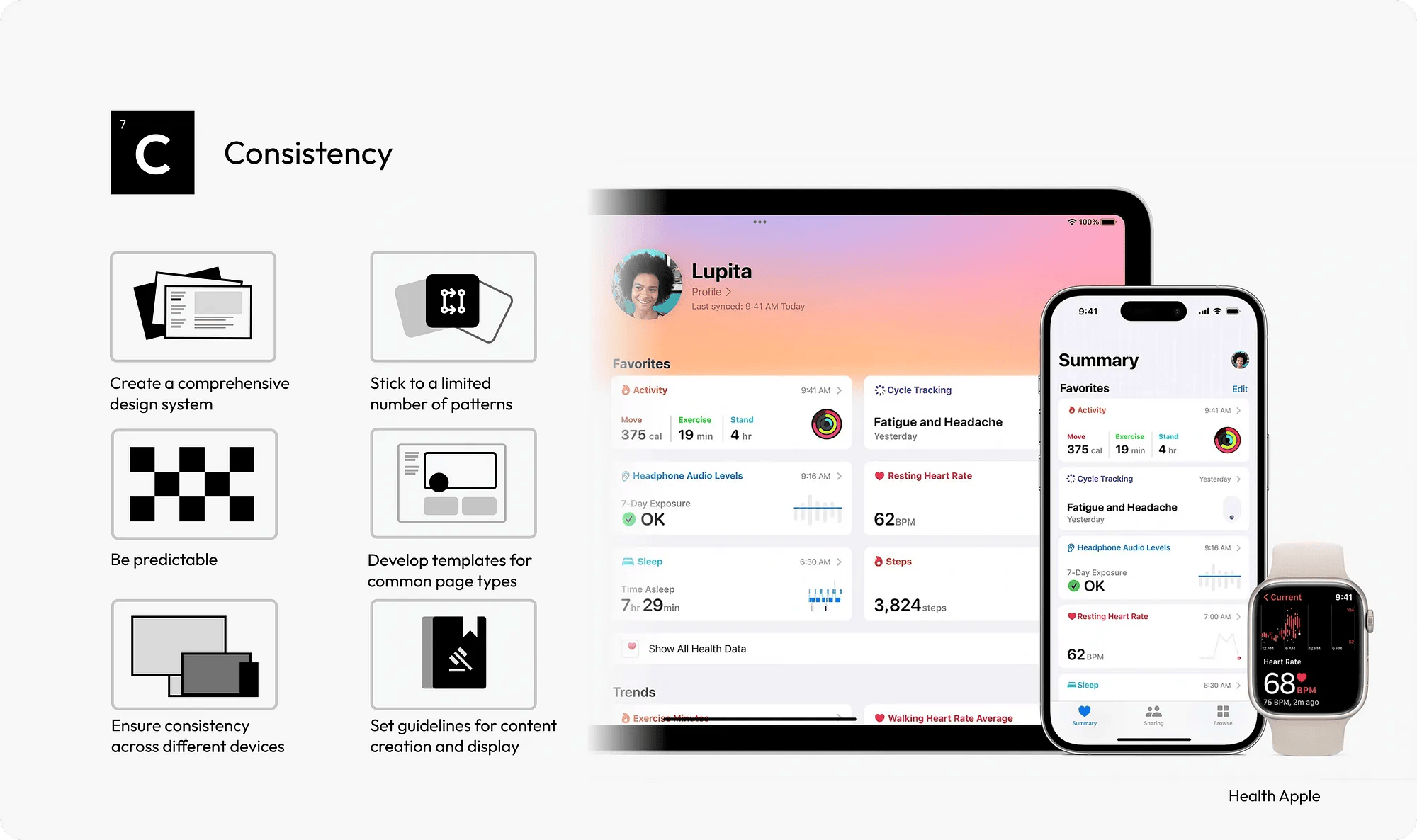
Part 9:一致性会产生熟悉感,并有助于建立信任和信心。
47.开发全面的设计系统:设计系统应该是所有设计元素的单一来源,确保 UI 各个方面的一致性。
48.限制设计模式:使用一组一致的设计模式来简化用户的交互模型,使界面更具可预测性,从而对用户友好。
49.确保元素行为的可预测性:UI 元素应该在整个 APP 中表现出一致性,以便用户知道交互会怎么变化。

Apple Health 是各种设备上一致的用户体验的典范。其广泛的组件和标准模板库确保新功能和更新可以无缝集成,保持易用性和一致性。
50.使用标准化模板:对于常见的页面类型,标准化模板提供了一致的结构,有助于用户导航和对内容理解。
51.保持跨设备一致性:不同类型设备和平台本身保持一致的 UI ,可以增强用户体验,使 UI 更加平易近人、易于访问。
52.标准化的内容指南:让内容呈现出一致的语气、风格和版面,有助于在整个 UI 上保持连贯的叙述。
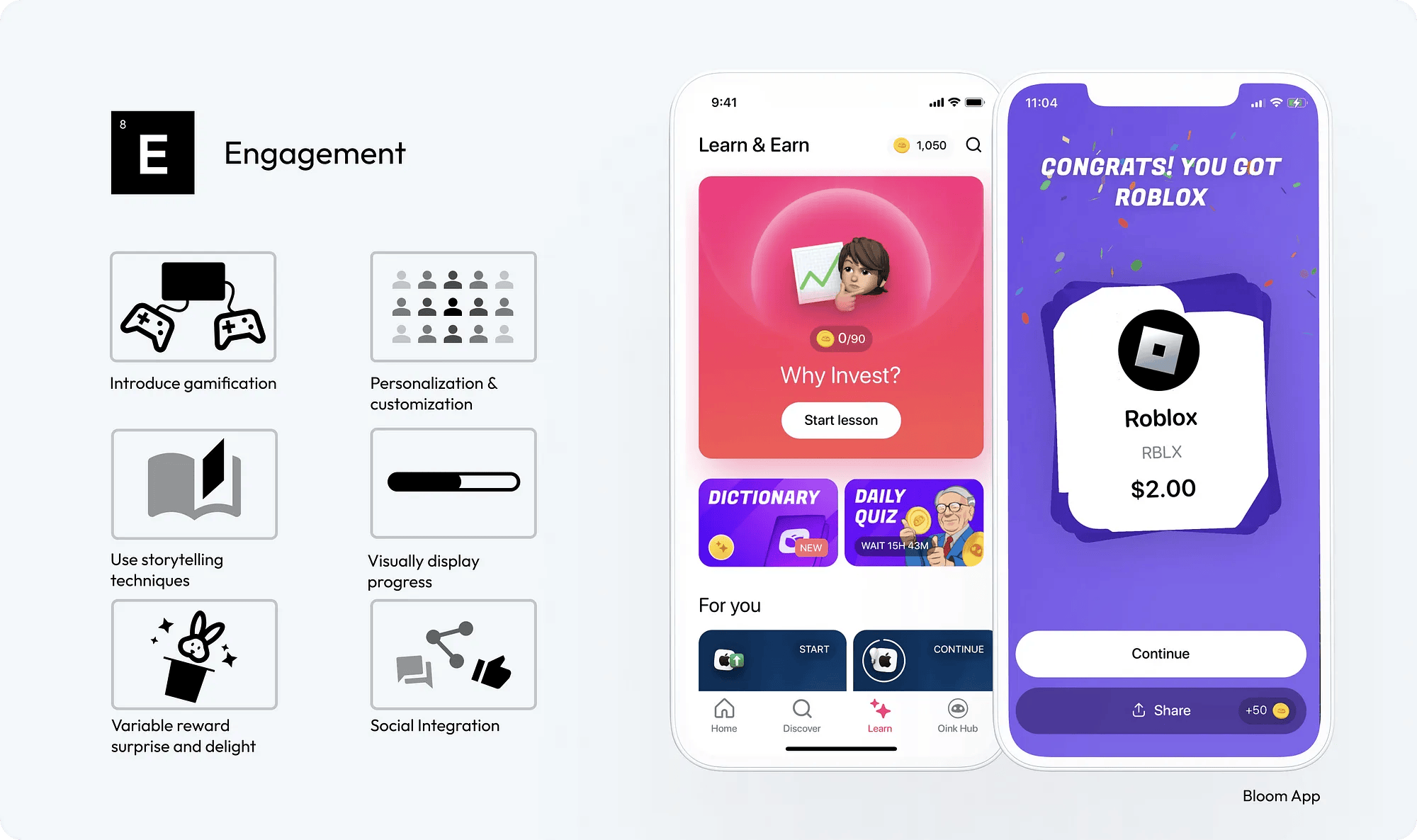
Part 10:创造更加身临其境的娱乐化用户体验。
53.引入游戏化元素:结合积分、成就和排行榜等游戏机制来激励用户,刺激交互。
54.个性化和定制:为用户提供定制的体验,个性化可以增加 UI 与个人用户的相关性,从而提高参与度。
55.利用叙事技巧:在用户界面中嵌入叙事元素,以创造更引人注目、更令人难忘的用户体验。讲故事可以以引人入胜的方式,引导用户浏览界面。

Bloom 有效地结合了游戏化和教育,以帮助投资者保持参与感,并做出明智的投资决策。一个例子是提供随机礼物性的股票,这是一种可变奖励,可以在用户中创造一种喜悦和惊喜的感觉。
56.直观地显示进度:使用进度条等视觉指示器,向用户展示他们的成就和进度。这可以增加动力和成就感。
57.纳入可变奖励机制:使用惊喜和快乐的元素,例如意想不到的奖励和奖金,以保持用户的参与度和好奇心。
58.整合社交功能:整合社交功能,例如分享成就或竞争,以培养社区意识并鼓励持续参与。
如果发现这些经验梳理有帮助,请不要错过我制作的海报。这是一个实用的清单,你可以用它来提高您的设计技能。你可以在这里找到它:
https://www.figma.com/community/file/1326467076529354215/poster-58-rules-for-stunning-and-effective-user-interface-design
陈子木




