
在过去的分享里,我提过 B 端的页面看起来复杂,但是相对 C 端设计而言并不难,因为页面设计的框架、样式范围很小,难的地方在于需求的理解和交互的构建。
虽然基础的内容套路强,但作为新手也要完整掌握了才行。所以今天的分享就是围绕 B 端管理系统的常见页面类型进行分享,让大家快速掌握 B 端页面框架,对 B 端设计有更全面的认识。
一、B 端页面类型总结
B 端管理系统的应用价值,说到底就四个字 —— 增删改查,即针对数据进行的交互和操作过程。不管业务有多复杂,页面有多少,字段有多少,目的都围绕这四者展开。
同理,视觉界面作为用户使用的载体,也是围绕增删改查而设计。常见的页面类型包含四种:
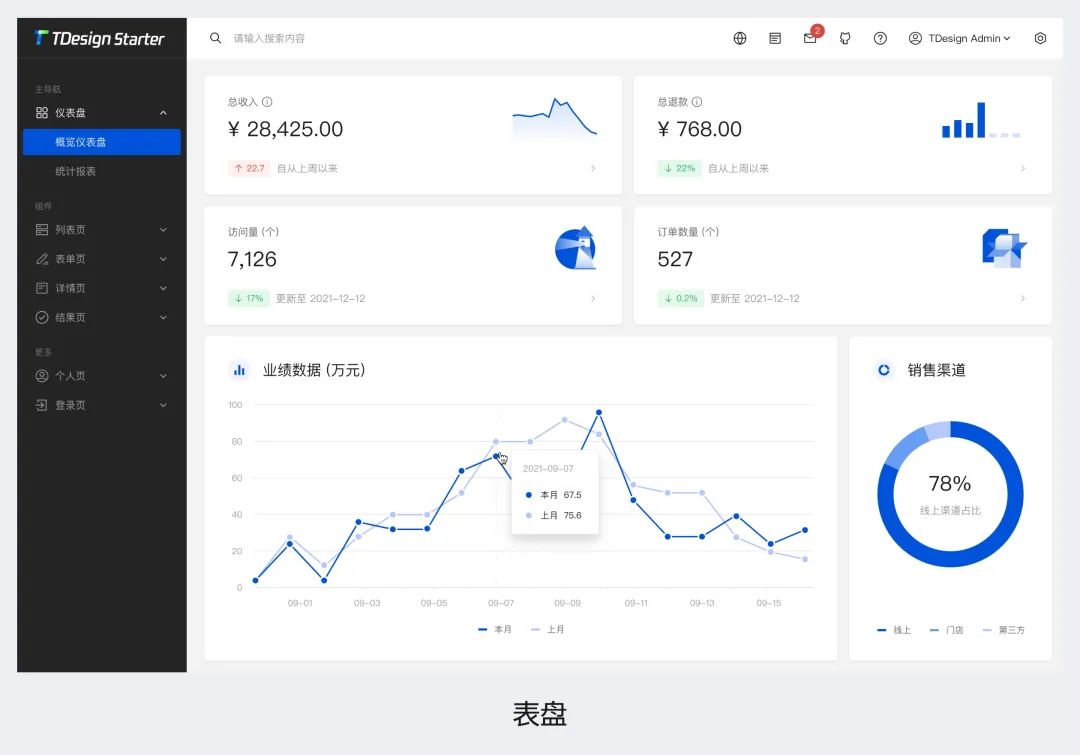
- 表盘:主要展示数据和图表的页面,类似飞机、货轮的仪表盘
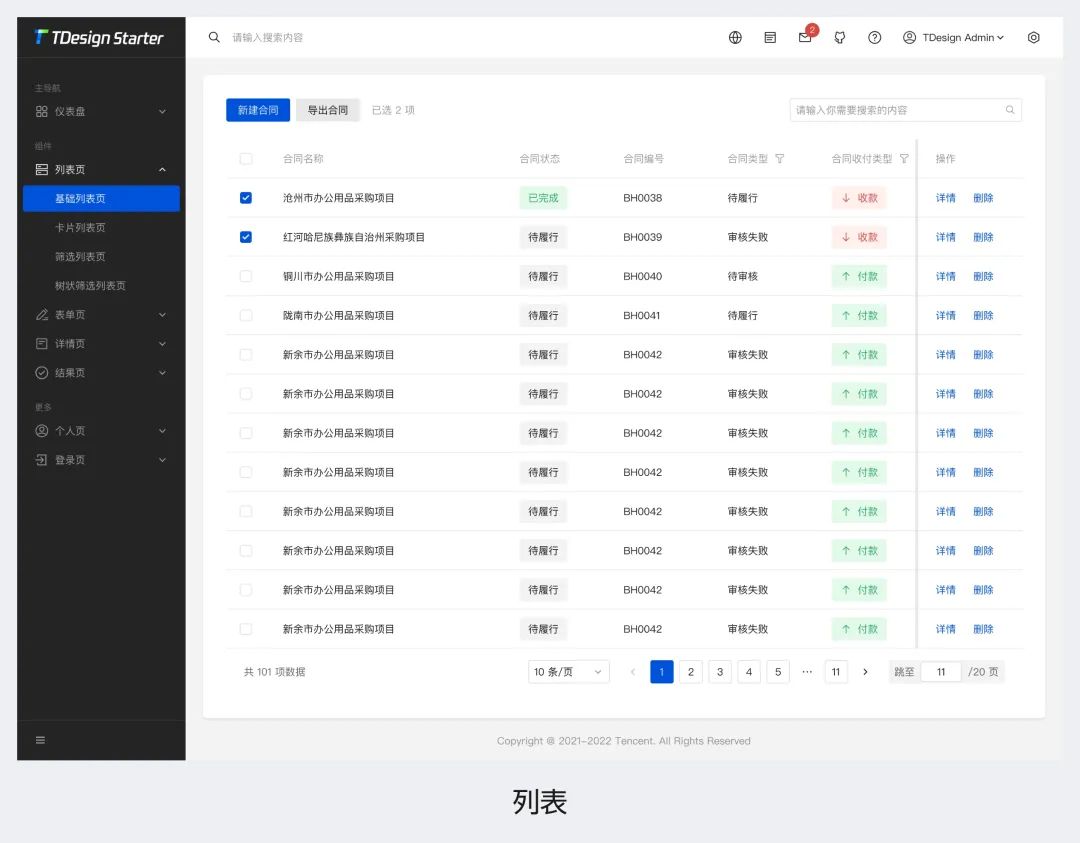
- 列表:用于大量同类数据的条目,包括对它们进行排序和筛选等
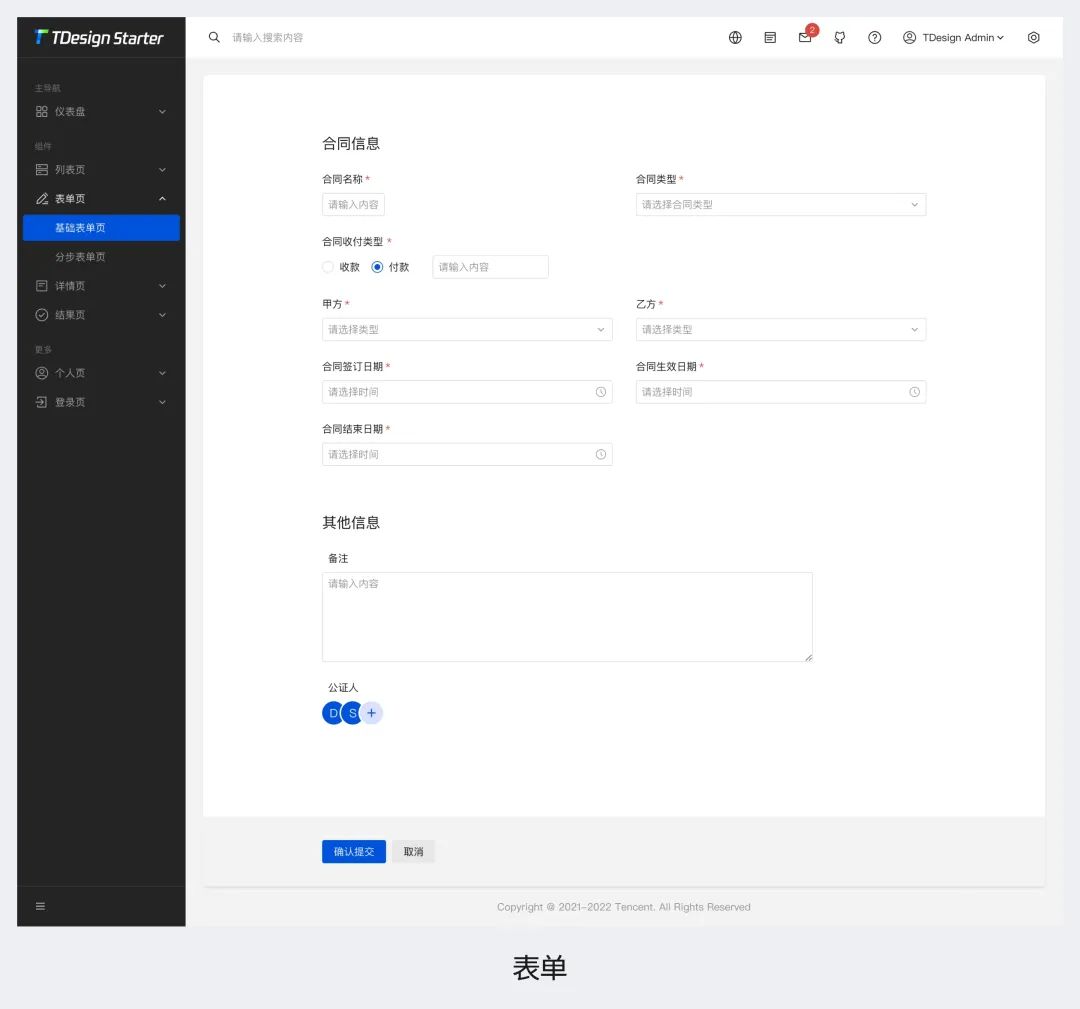
- 表单:主要用于添加、修改数据对象的操作型页面,会包含多个表单控件的处理
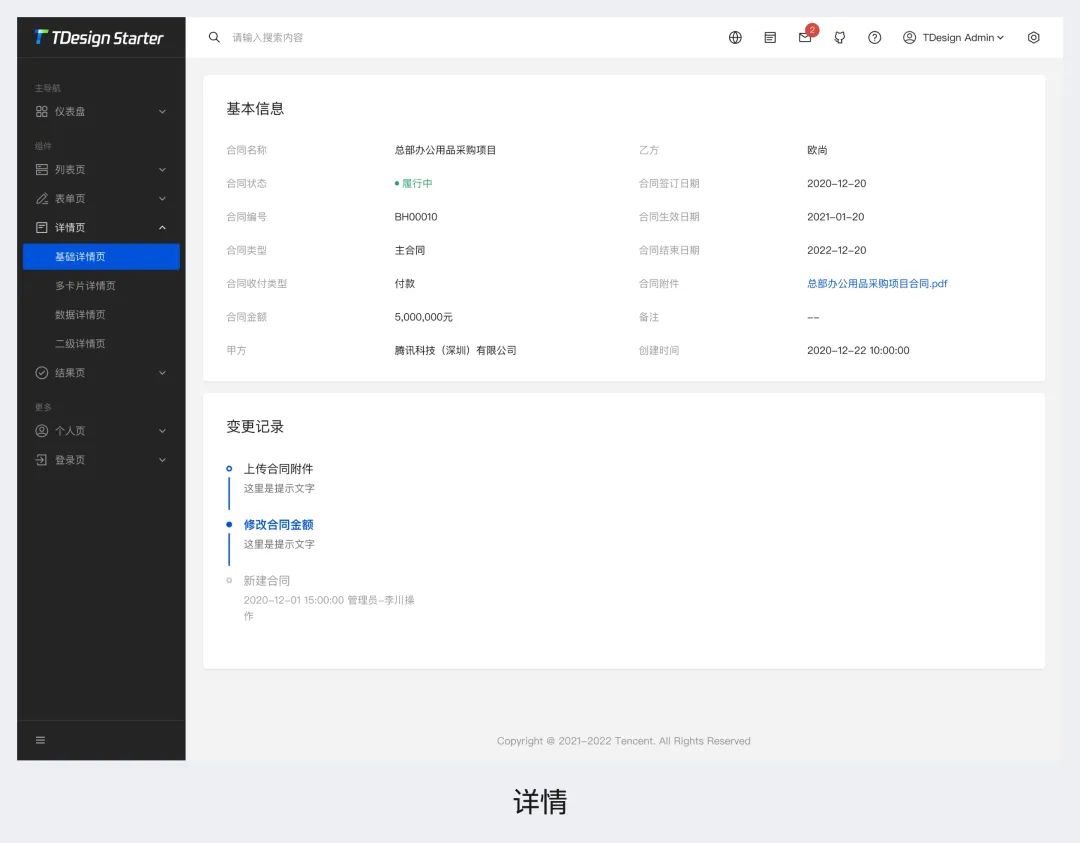
- 详情:用于展示某个数据对象详细内容、数据的页面




虽然它们是 B 端最核心的页面类型,但要成为一个完整的系统,就还有一些次要的页面类型需要补充,比如下面这些:
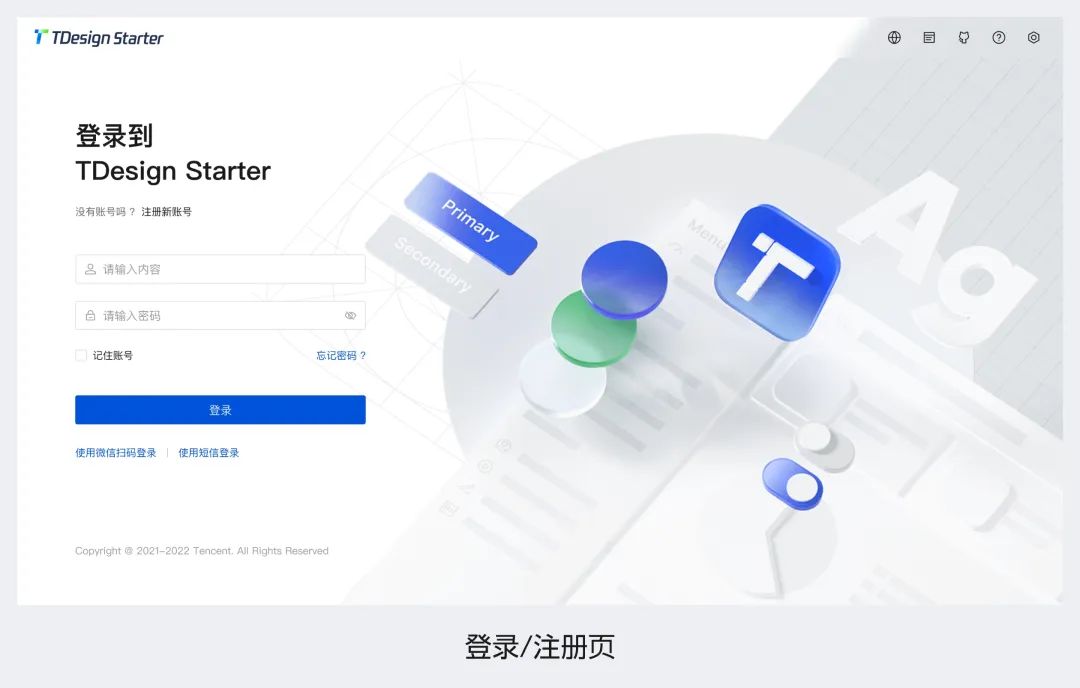
- 登录/注册页:进入系统前进行身份验证的页面
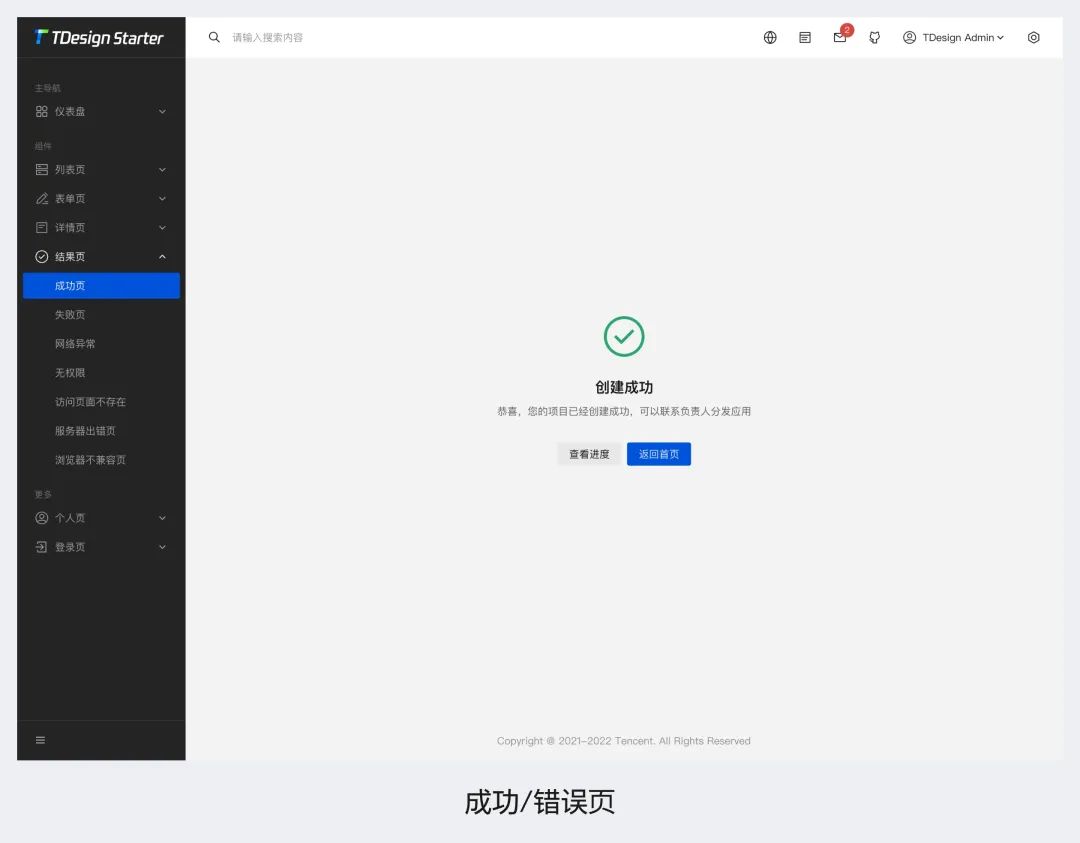
- 成功/错误页:完成对应操作后用一个独立页面来反馈操作结果的页面
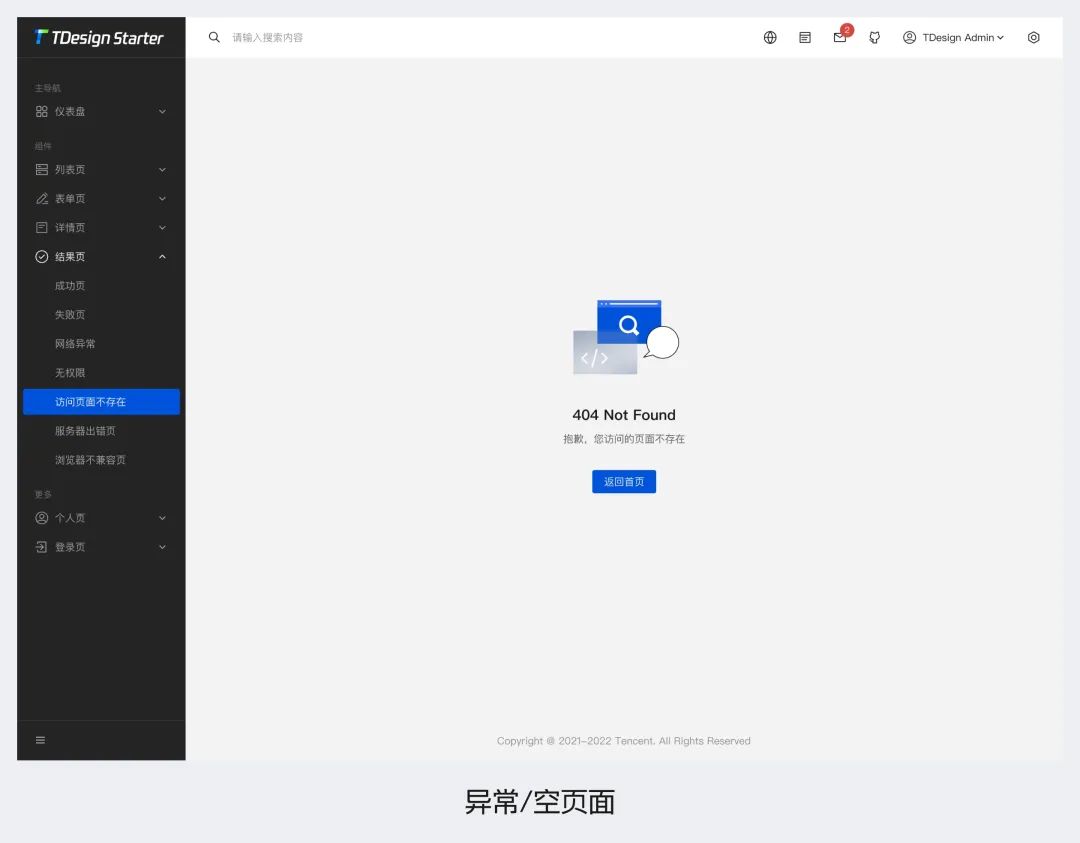
- 异常/空页面:对系统错误、为空的状态用特殊的页面



除了特殊的页面外,还有一些较为特殊,需要在设计软件内使用单独画布呈现的组件,比如:
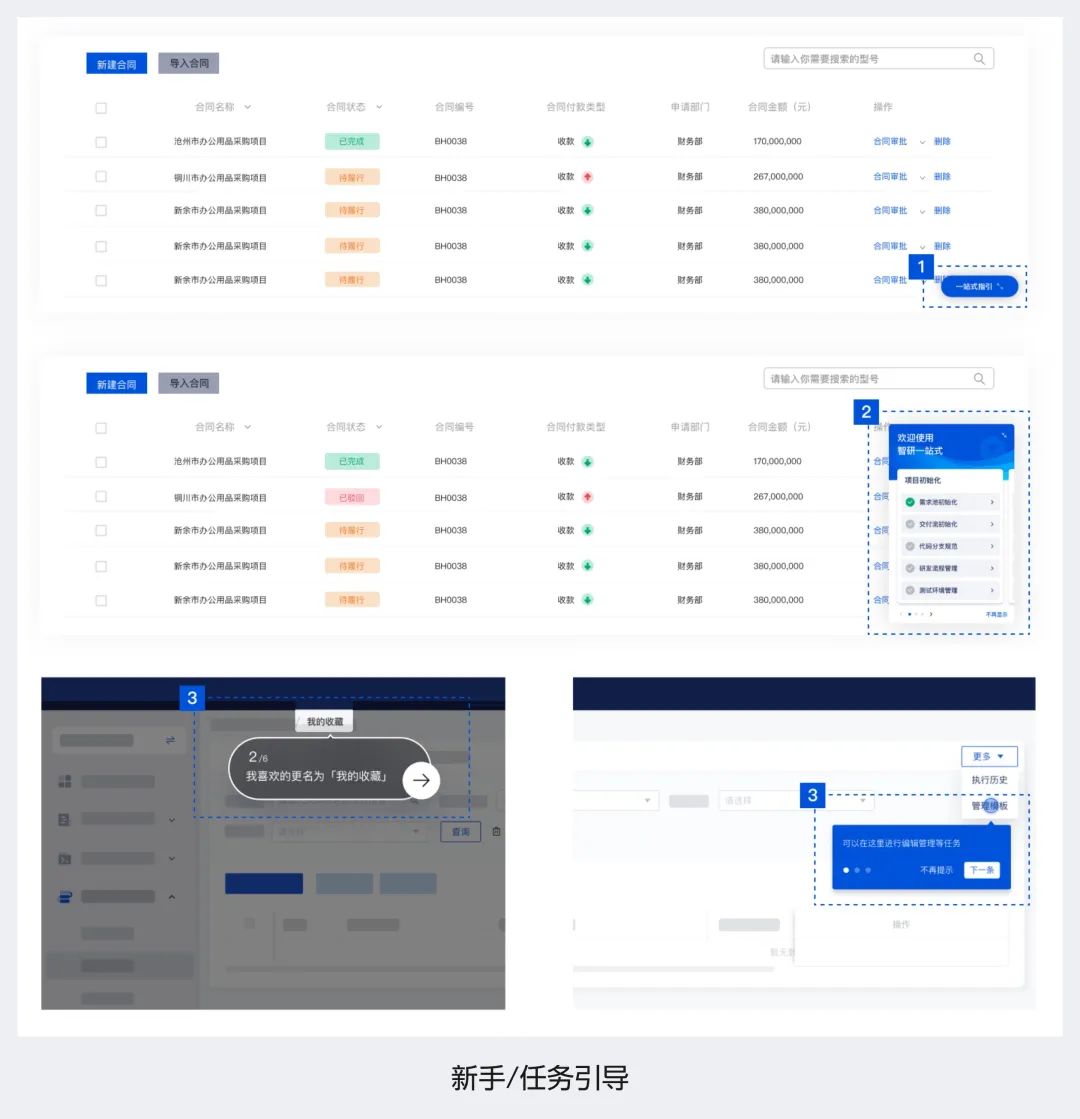
- 新手/任务引导:对用户进行特殊信息解释、操作引导的页面
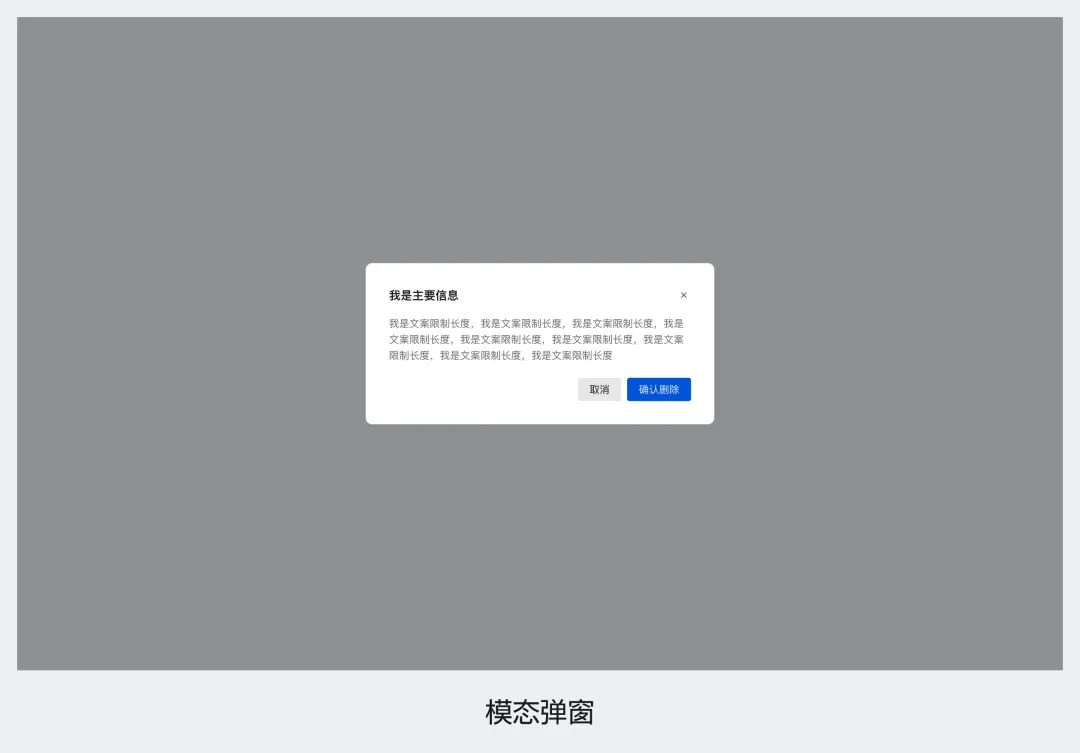
- 模态弹窗:包括大量内容、信息的模态弹窗
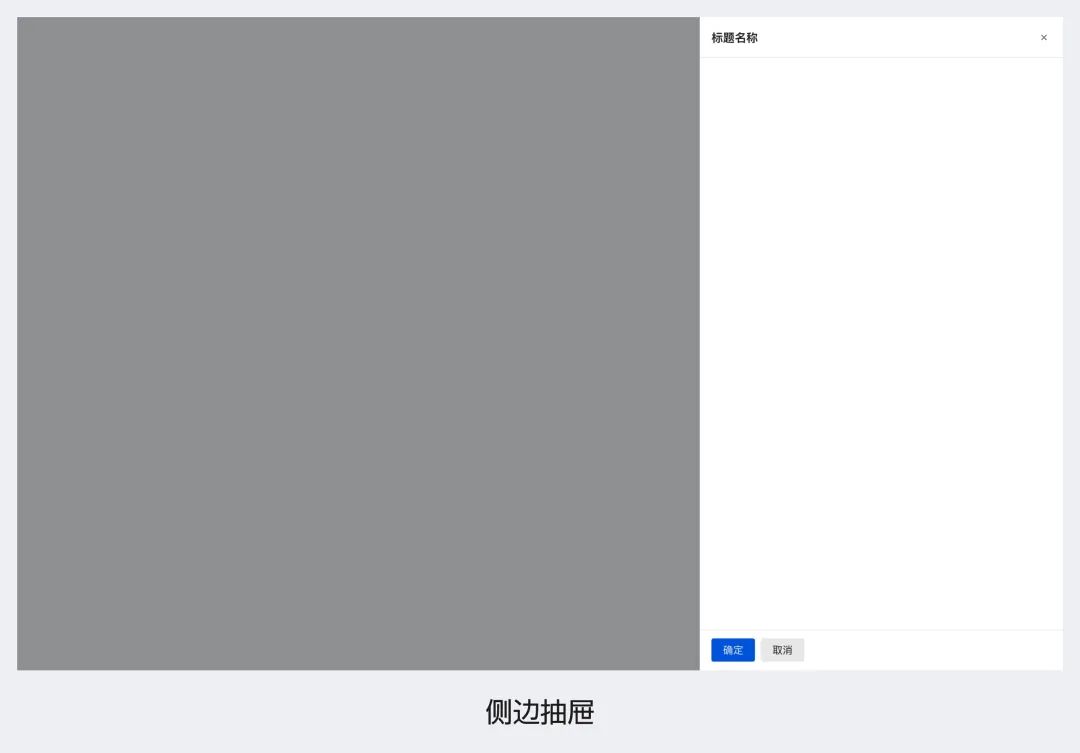
- 侧边抽屉:侧边展开的包含信息、表单的抽屉



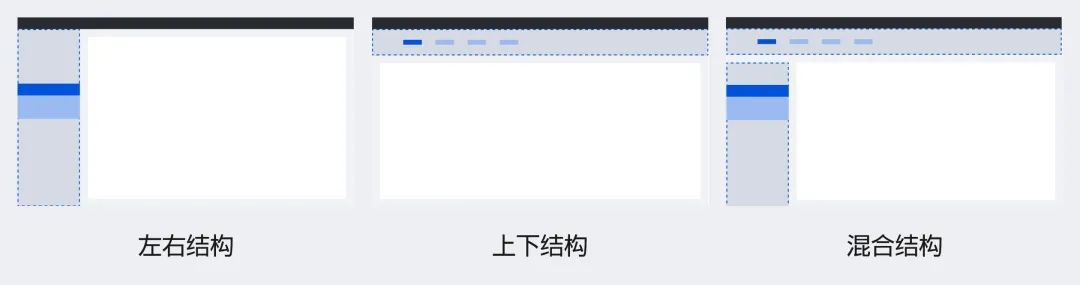
虽然 B 端页面类型能做出区分,但不同页面之间是包含通用的元素,即全局组件。而布局的核心根据导航的方向决定,包括导航在左侧,导航在顶端,侧边顶端混合型三种。

正常项目的设计,就是先规划好全局组件的布局形式,然后再在内容区域绘制对应的页面。而我们掌握不同页面的设计思路、框架,就是了解在内容区域的不同表现形式而已。所以下面我们从全局框架入手,来展示不同的页面布局和设计思路,让你们快速上手整套 B 端项目的设计。
1. 全局组件
全局组件中主要包含导航、顶栏、页签三个核心组件。常见的组件形式包括下面这些:
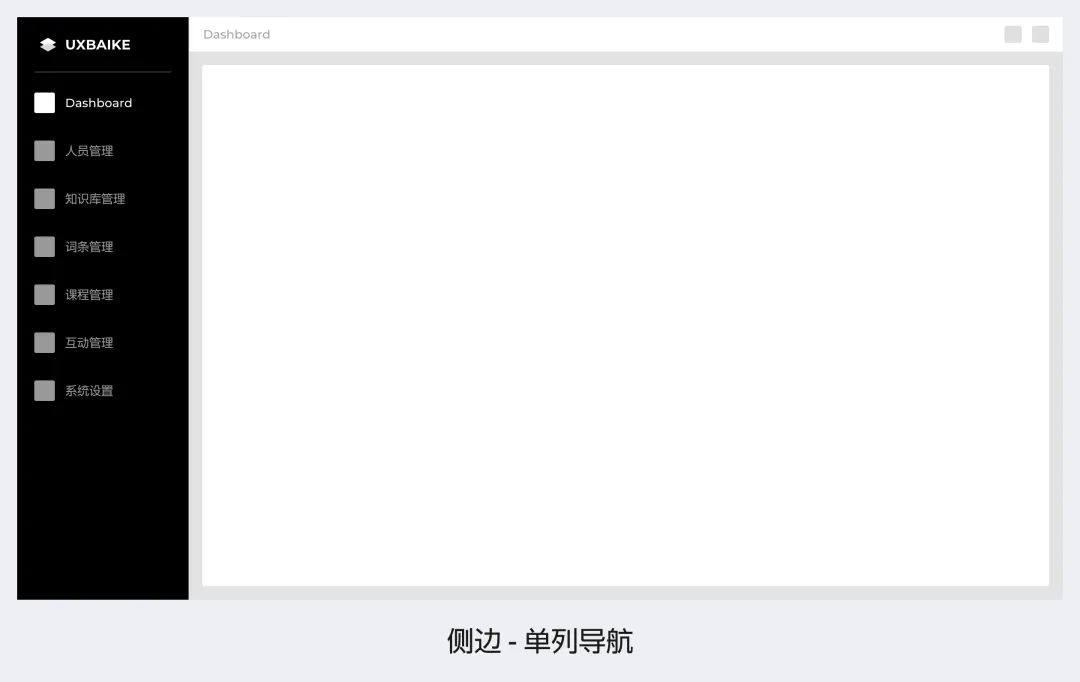
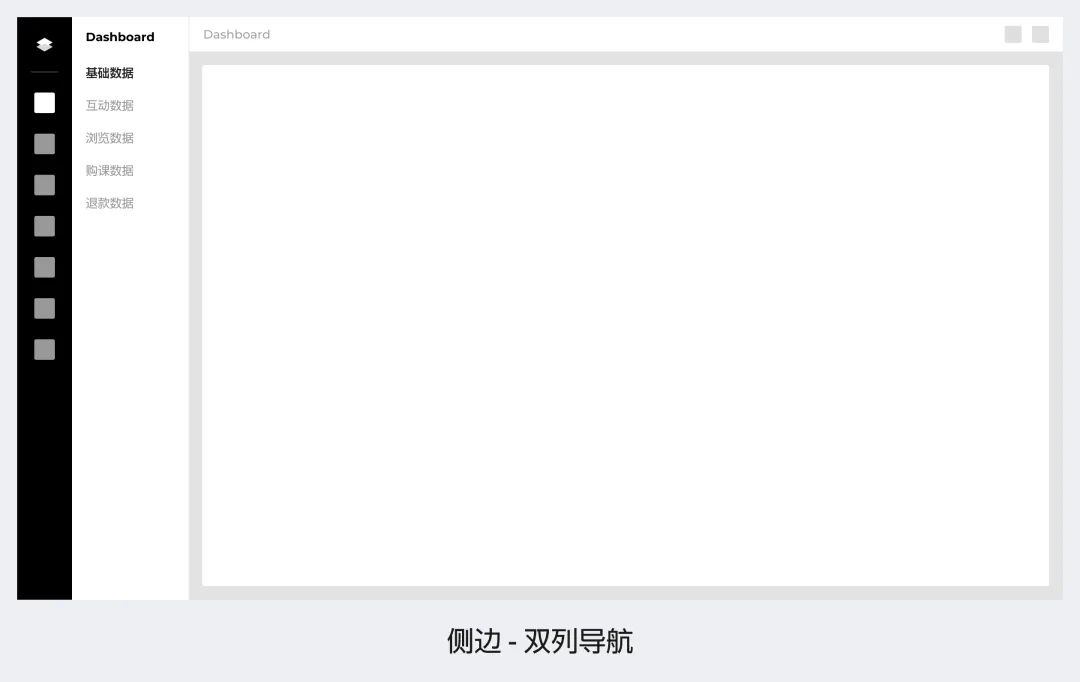
①侧边导航
即导航在左侧的做法,包含两种模式,一种是单列导航,一种是双列导航。双列导航可以兼容更多的导航层级(3 级以上),能更好的突出下级导航选项。


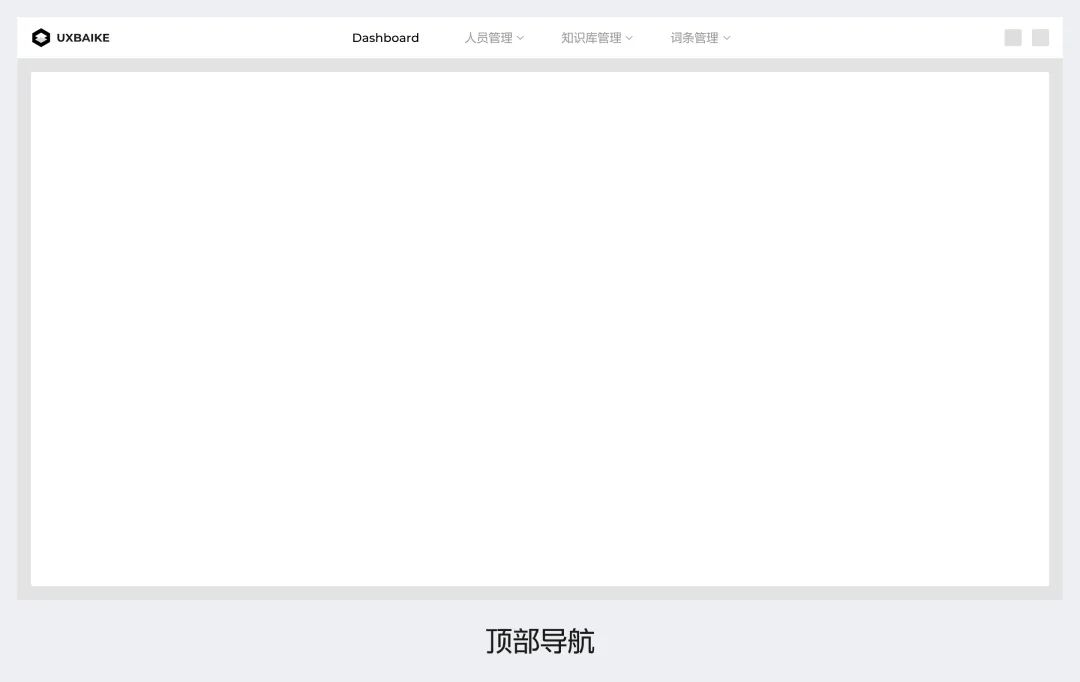
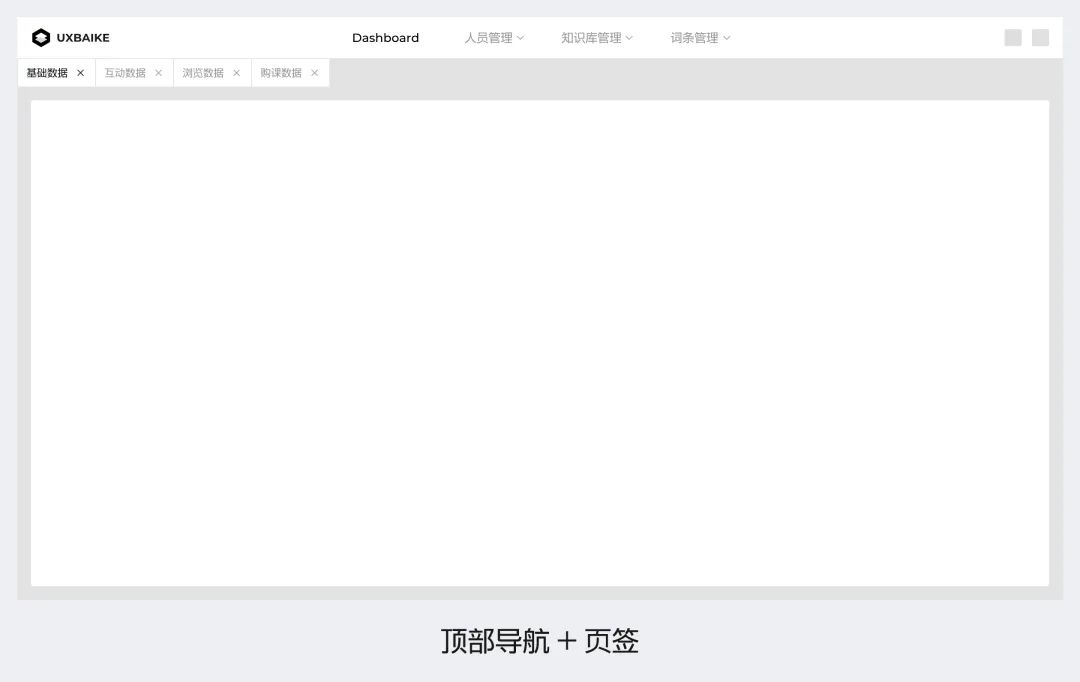
②顶部导航
导航主要放在顶部,只适合导航选项少,需要较多内容展示区域的项目。

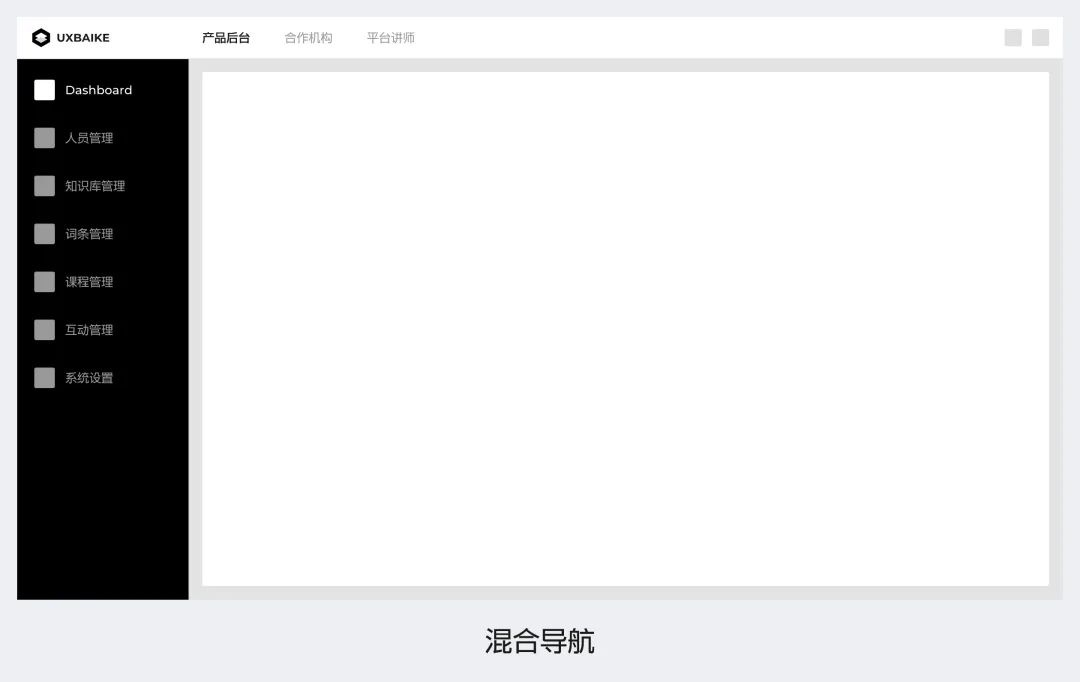
③混合导航
顶部和侧边都有导航的模式,通常是一个系统包含了几个差异很大的模块,切换模块操作比较低频,这些模块用在顶部的导航。而模块内的下级导航选项,则在侧边。

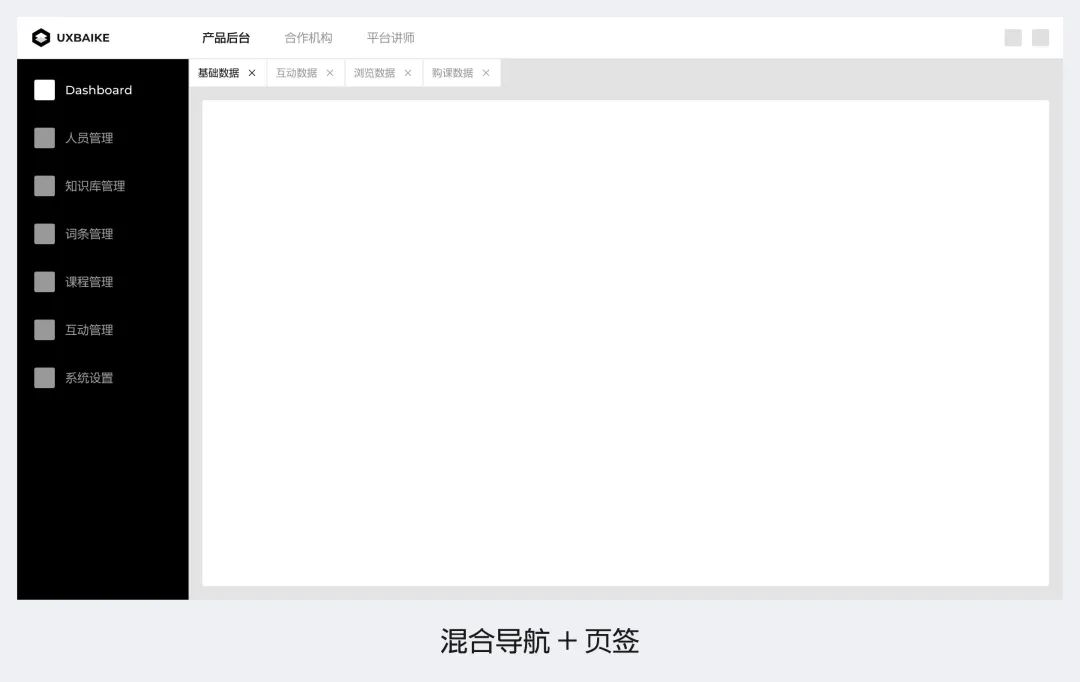
④包含页签
有的项目会包含页签,用于单个页面中切换内容模块,所以它也是全局组件中的重要组成部分,需要在这个阶段确定布局形式。


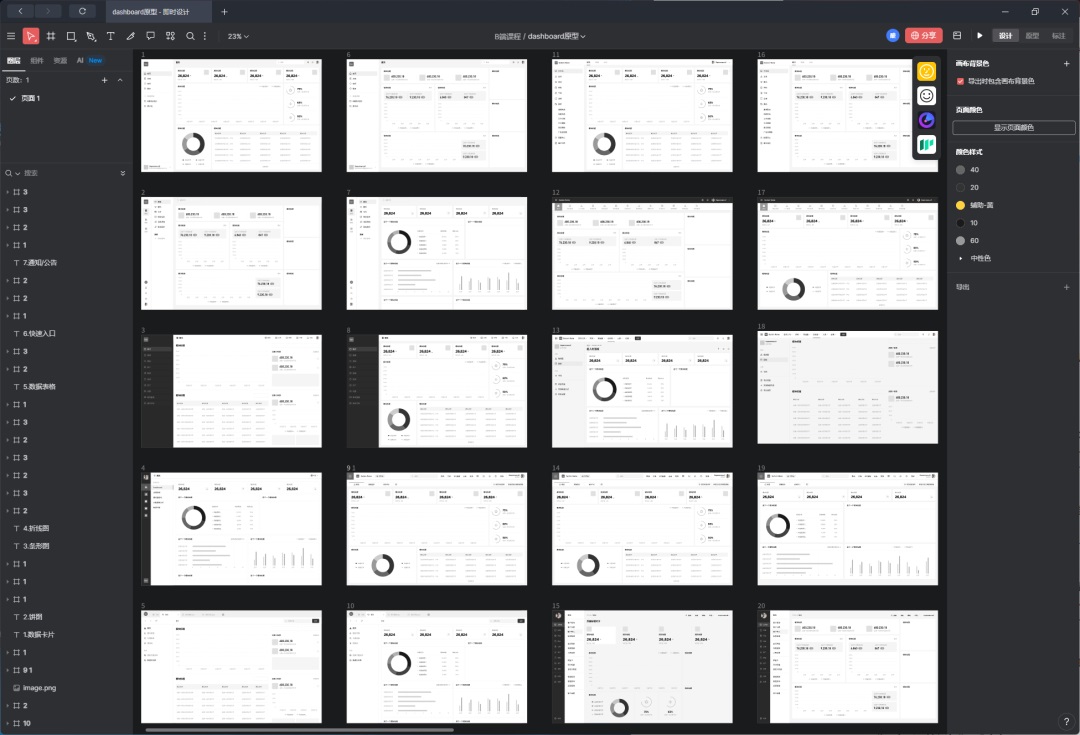
2.表盘页
表盘页是数据、信息集合的页面,包含的组件类型很多,但最核心的两类组件,就是图表和表格。任何表盘类页面设计前,都要先确定包含的组件数量、类型、权重,然后再开始对内容区域进行划分和布局。
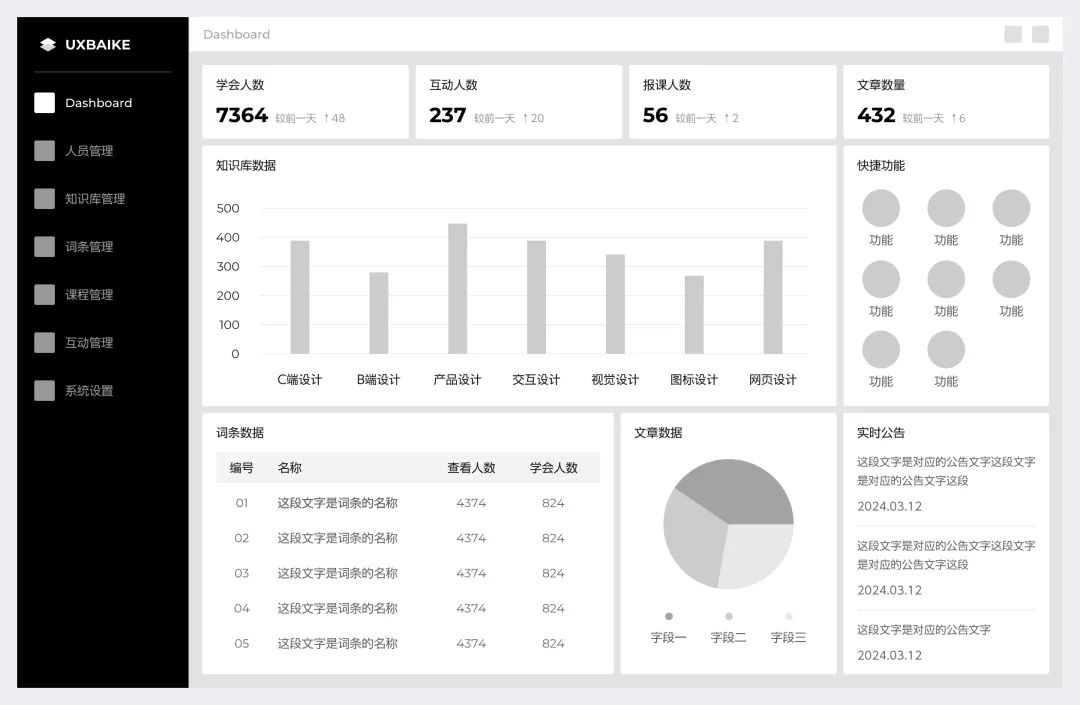
①主页型表盘页
主要应用于主页的表盘页面,不是单纯的表盘聚合页,而是会包含大量不同的信息和模块,对于内容的权重表现和布局比例要求较高。
除了表盘和表格外,还包括信息列表、轮播图、公告、日历、留言板之类特殊的模块,需要花较多的时间来处理版式,尤其是面对作品集输出需要关注美观度,不同模块样式的差异性和设计感。

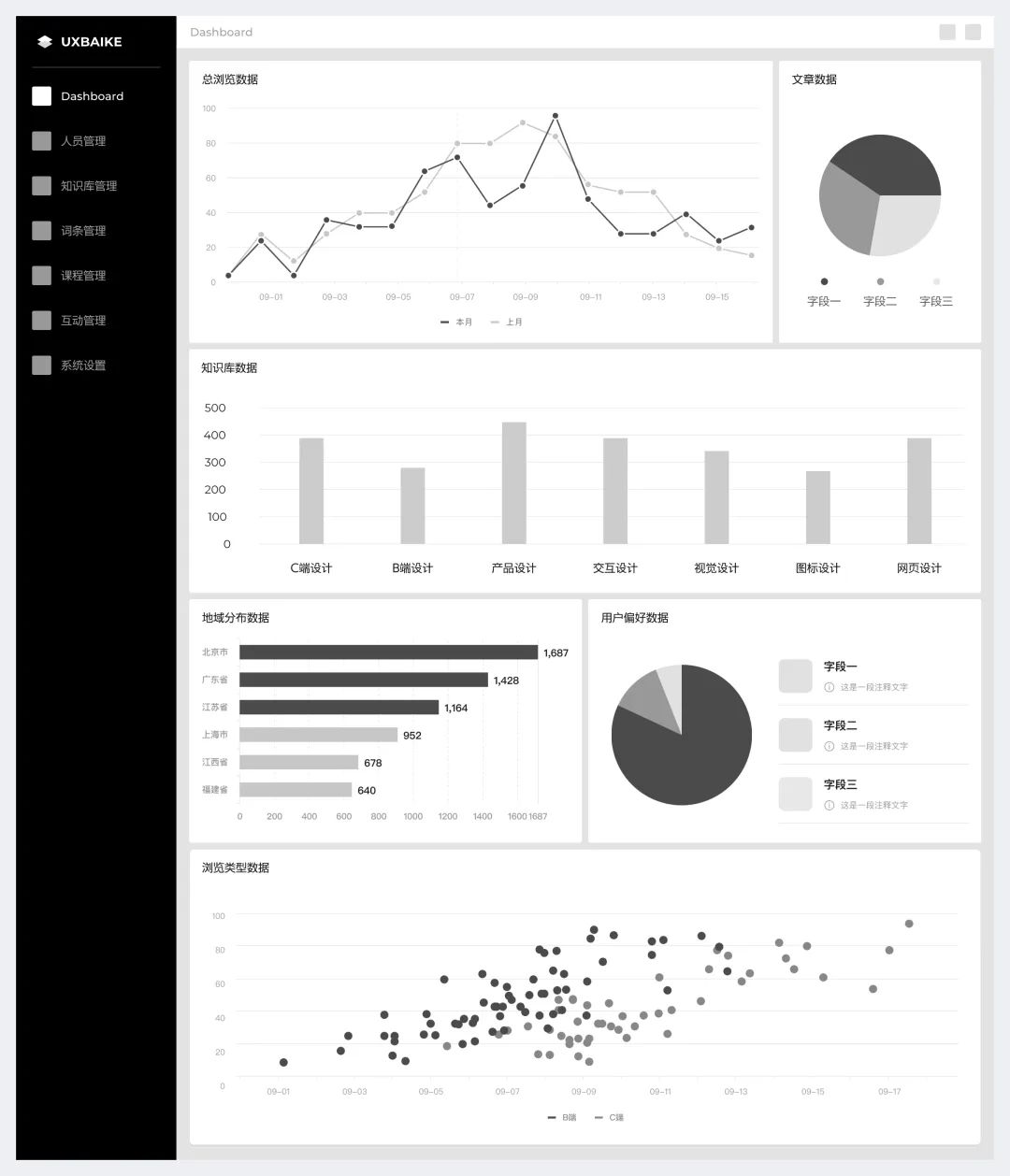
②数据型表盘页
另一种就是纯粹的表盘页,主要以展示数据图表为主,表格也有但权重不大。这类页面的布局要先了解页面需要展示哪些数据,并使用什么图表,要确保数据的展示能符合实际使用需要。

3. 列表页
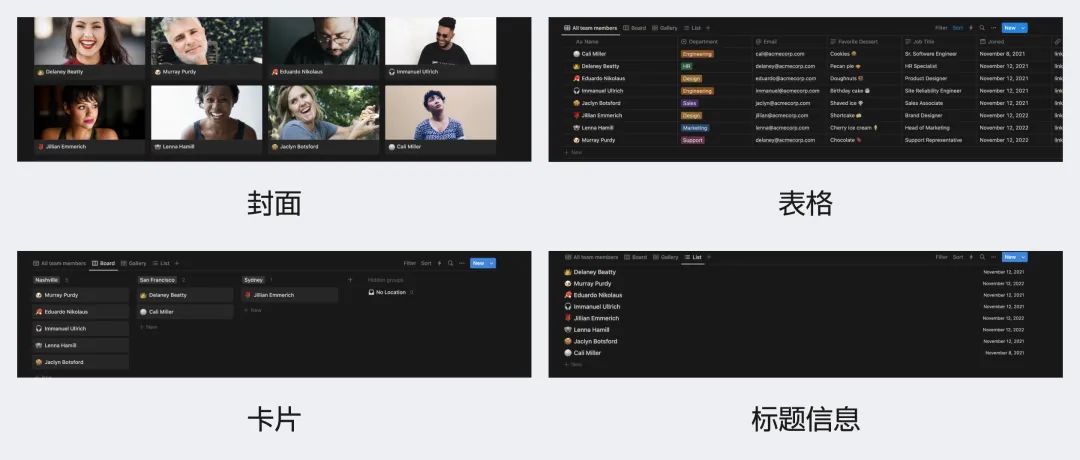
列表是对于罗列同类数据进行展示的统称,实际上包含多种列表类型,包括表格、卡片、封面、标题信息等。这些样式即使数据相同也可以进行转换,用过 Notion Database 或飞书多维表格的话应该非常熟悉(建议去用用看),也是为什么我没把表格单独拆成一个大类的原因。

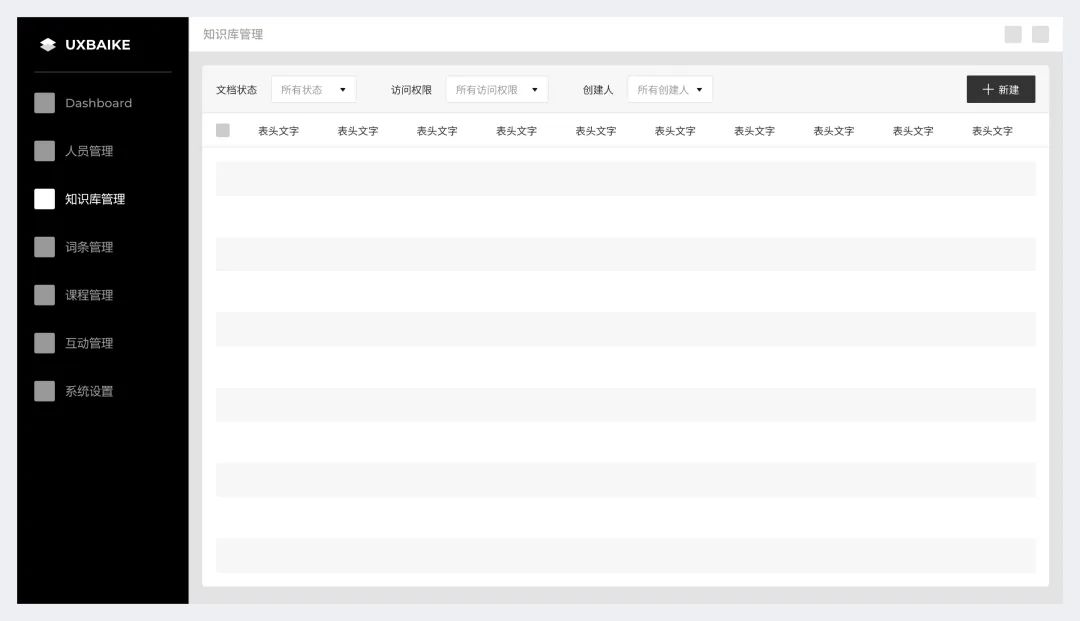
①表格页
列表中最基础、常见的就是表格页,使用横、纵轴的排列规则来展示数据信息。不管表格本身有多复杂,它的设计是组件设计的一部分。而表格页面通常会带有针对表格内数据进行筛选的模块,以及添加数据,操作所选数据的功能栏位。

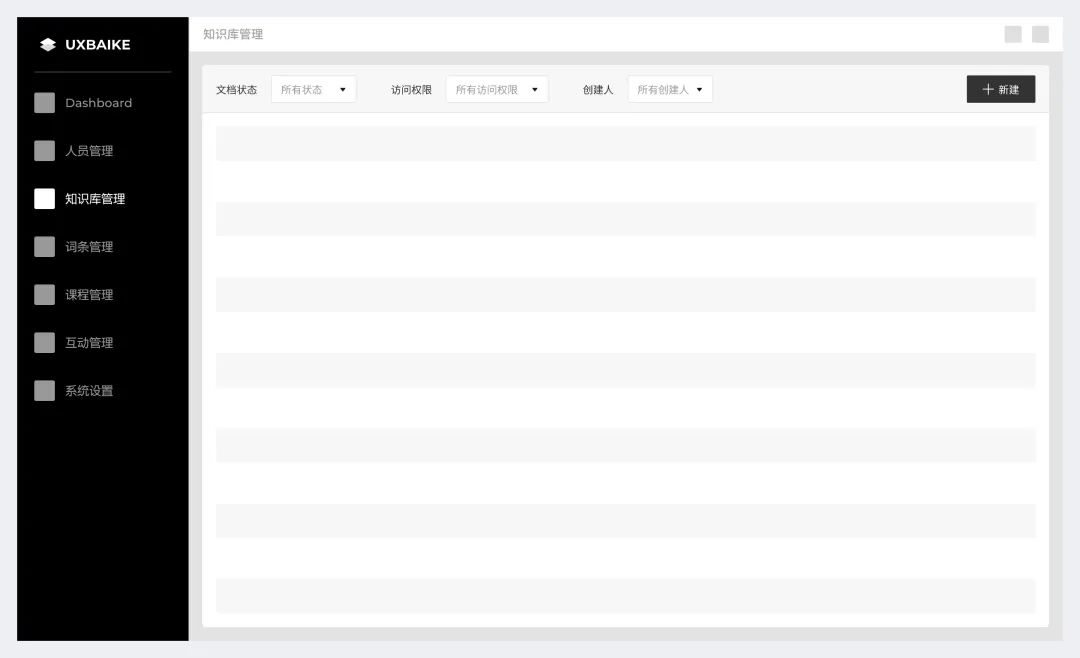
②一般列表
一般列表就是字面意思,最基础的纵向排列一行一条的列表模式。很多人会把列表和表格搞混,因为很多表格设计中并没有把单元格全部画出来,所以看起来很像。区分两者最简单的方法,就是看有没有表头,有表头是表格,没表头的就是列表。

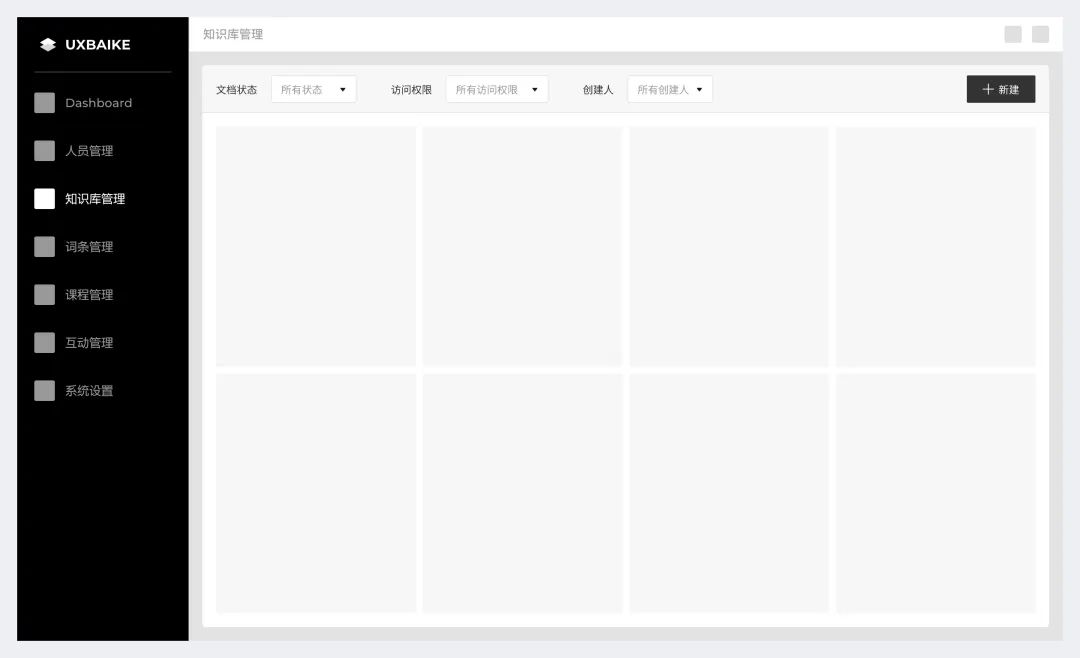
③卡片列表
将每个数据对象使用卡片的形式展示,对于不需要上下数据进行对比,每个数据对象都是比较独立的个体的话,那么卡片的模式会比表格更合理,比如服务器列表、插件列表门店列表、项目列表等。
卡片列表的设计首先要根据响应式的断点决定在不同宽下应该放置几列卡片,然后再对卡片的内部信息进行设计和排版。

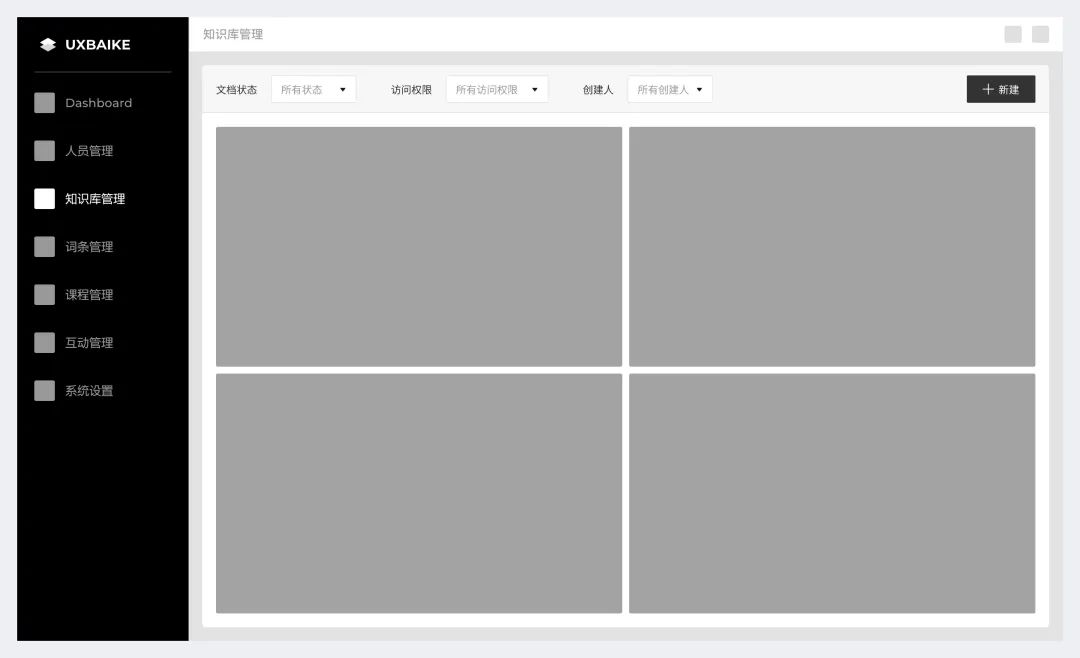
④封面列表
本质上也是卡片列表,只是使用了较大的封面图,以图片作为数据对象的主要区分点。包含了封面图,以及标题和其它次要信息,比如员工列表、设计项目列表、设备列表、商品列表(SPU 商品品类少)等。

4. 表单页
表单页是用于填写、编辑数据的页面。在表单页中,通常包含较多的表单控件和选项,要对它们进行归类和整理,给用户提供更好的输入体验。除了分类外,成熟的表单一行填写一类信息,而不会为了填满页面强行把不相关的表单元素并排。
除此以外,表单页面的展现形式有四种,包含响应式、定宽、抽屉、弹窗,需要根据项目实际需要选择,而不是只能用固定的一种。
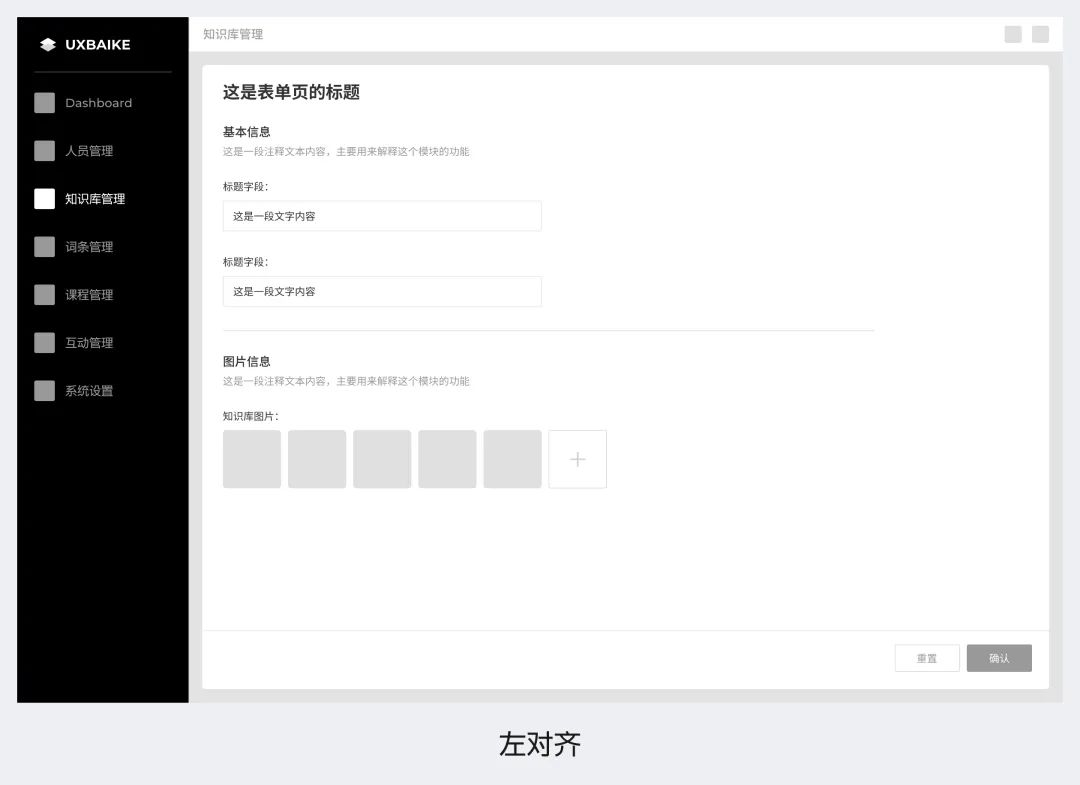
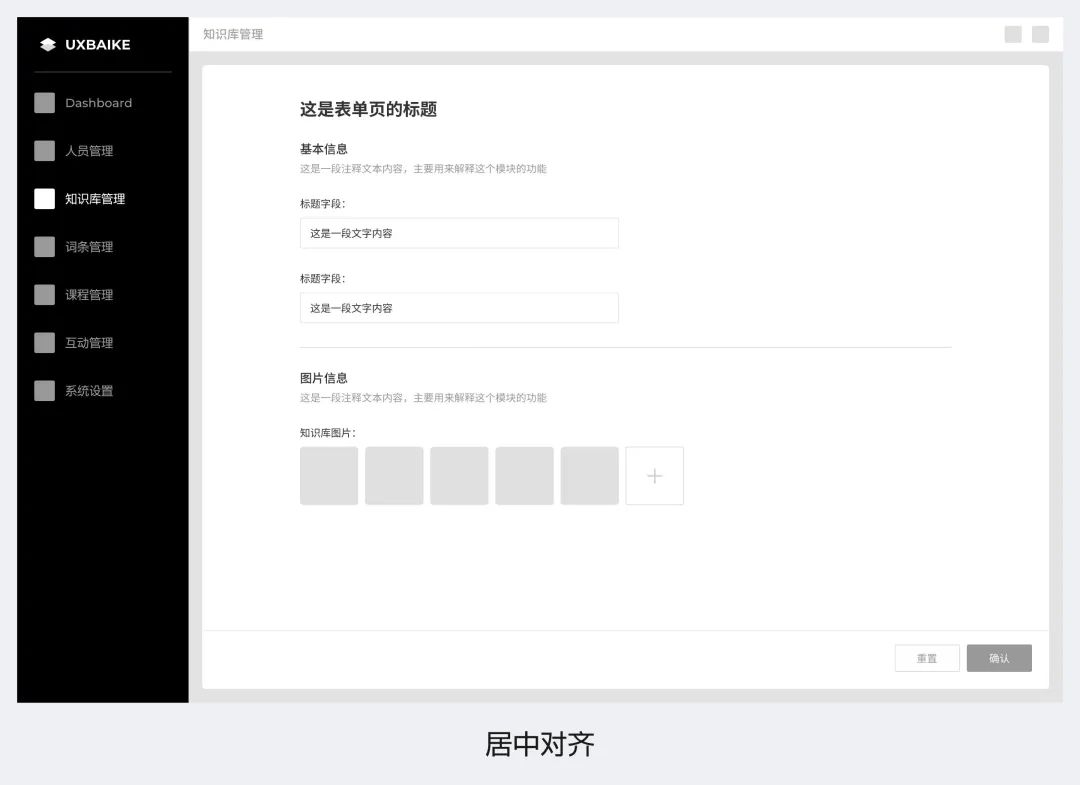
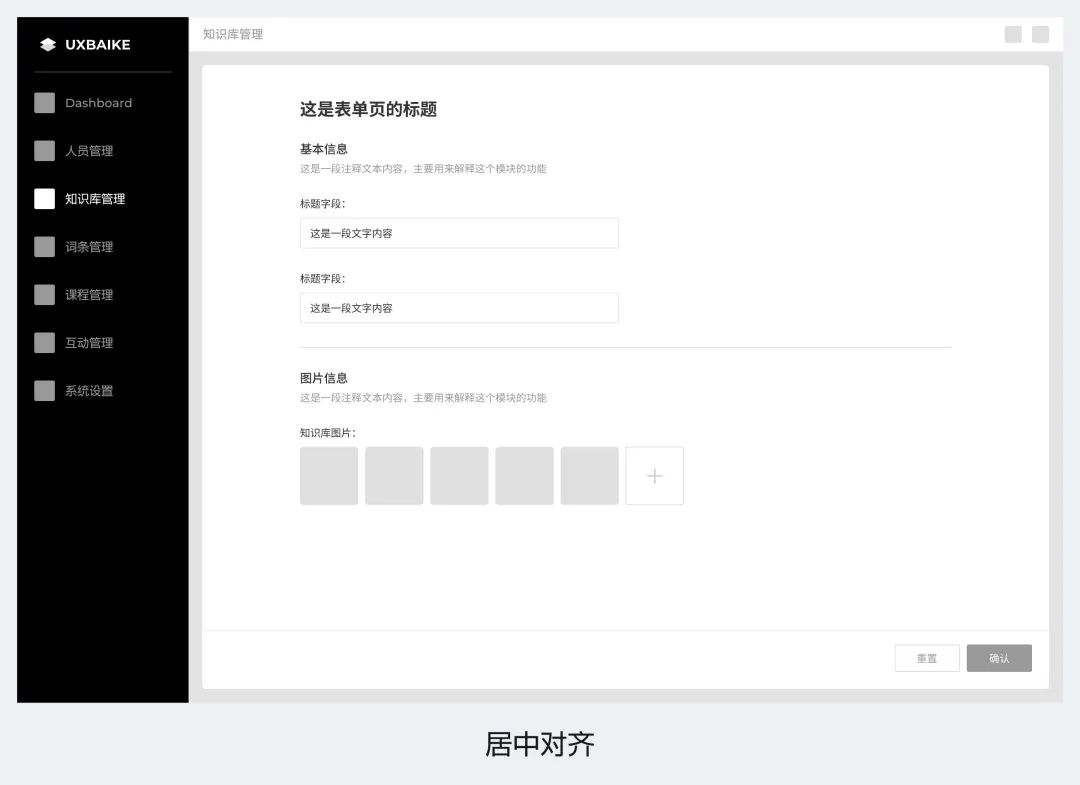
①响应式表单页
即页面内容区域宽度会根据画布放大,但表单元素的尺寸并不会有变化,通常使用左对齐,或者居中对齐。


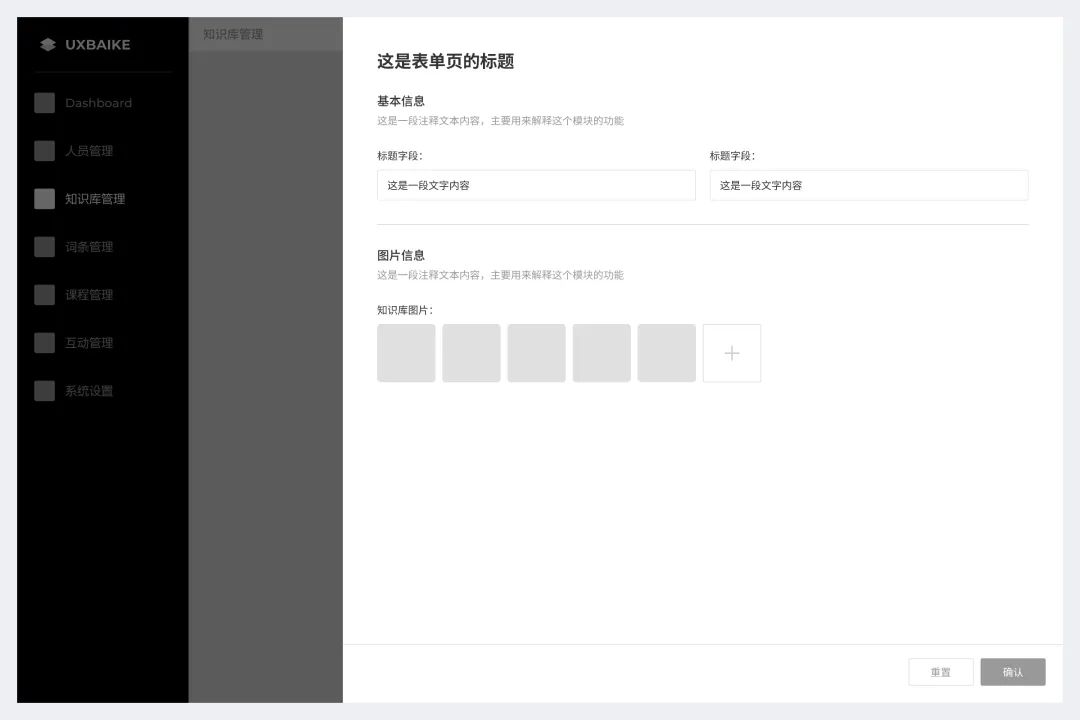
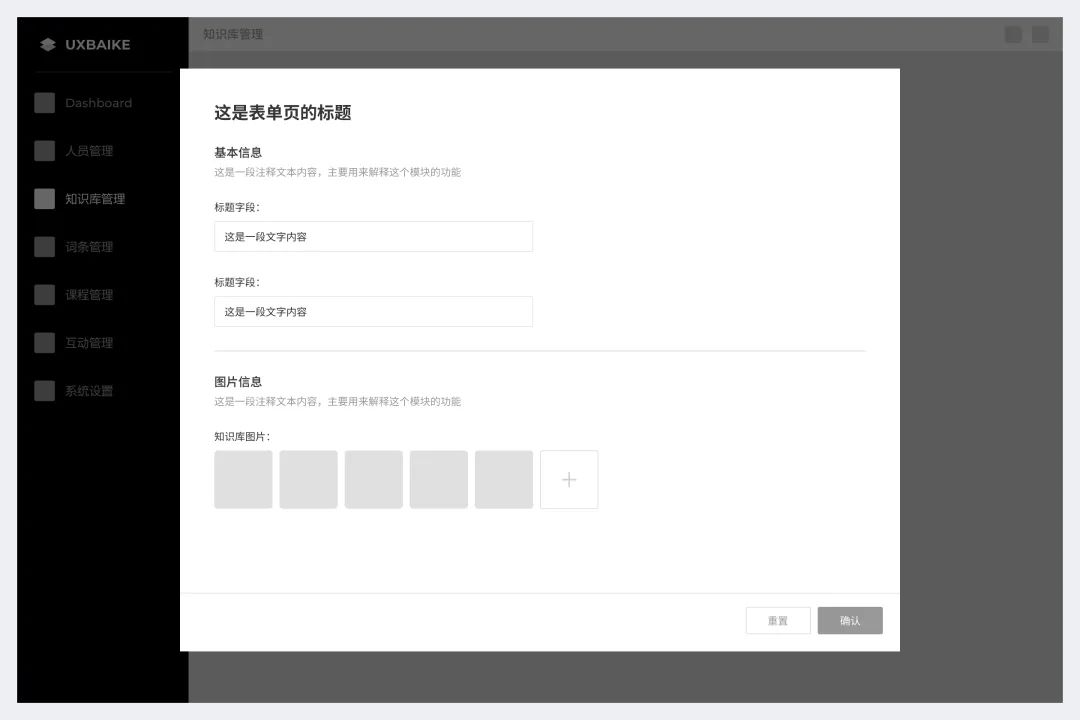
②定宽表单页
因为表单元素本身并没有响应式的需求,所以推导而来表单页面本身往往没有响应式,使用起来会更合理、有效。所以定宽表单页就是内容区域宽度固定的页面类型。

③表单抽屉
即用抽屉的形式放置表单,常用于编辑对象内容的场景,不用打开新页面就能完成修改。

④表单弹窗
还有一种是使用模态弹窗来实现,虽然是弹窗,但这种弹窗可以容纳大量内容,和页面没有太大差异。

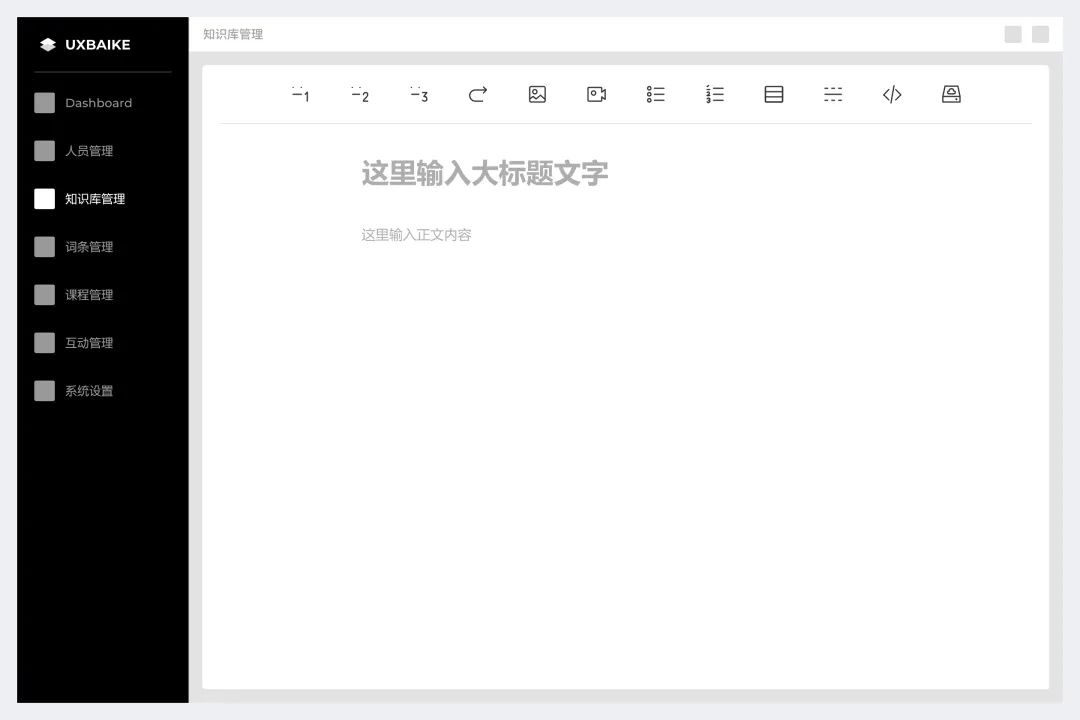
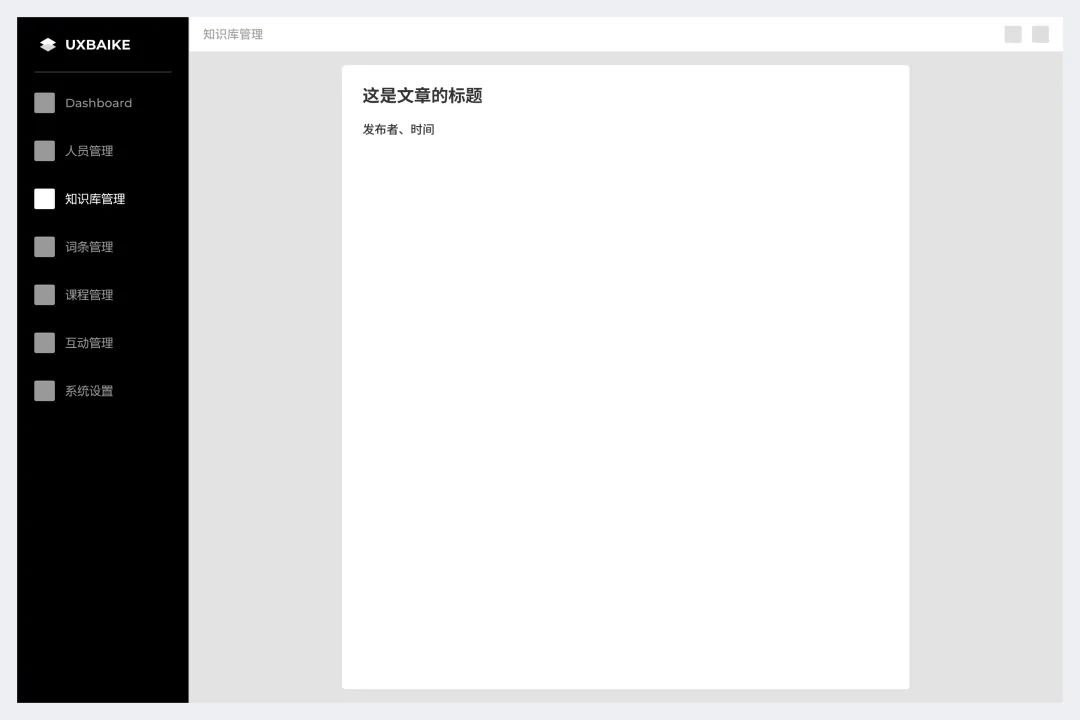
⑤文章编辑页
这是一个比较特殊的表单页面类型,即用于发布内部公告、新闻,或者系统前端的文章等。在这个页面中,主要包含标题输入和图文编辑区,其它的信息则根据需求安排。

5.详情页
详情页是用来展示某个数据对象的具体内容、数据、信息的页面,根据对象类型不同,页面的做法也有不同,比如用户 360、商品详情、文章详情、工单详情等,都会形成不同的设计。
①一般详情页
一般详情页和表单页类似,需要整理要展示的信息、字段,对它们进行归类和摆放,主流的详情页设计就是把内容根据顺序依次排列出来。

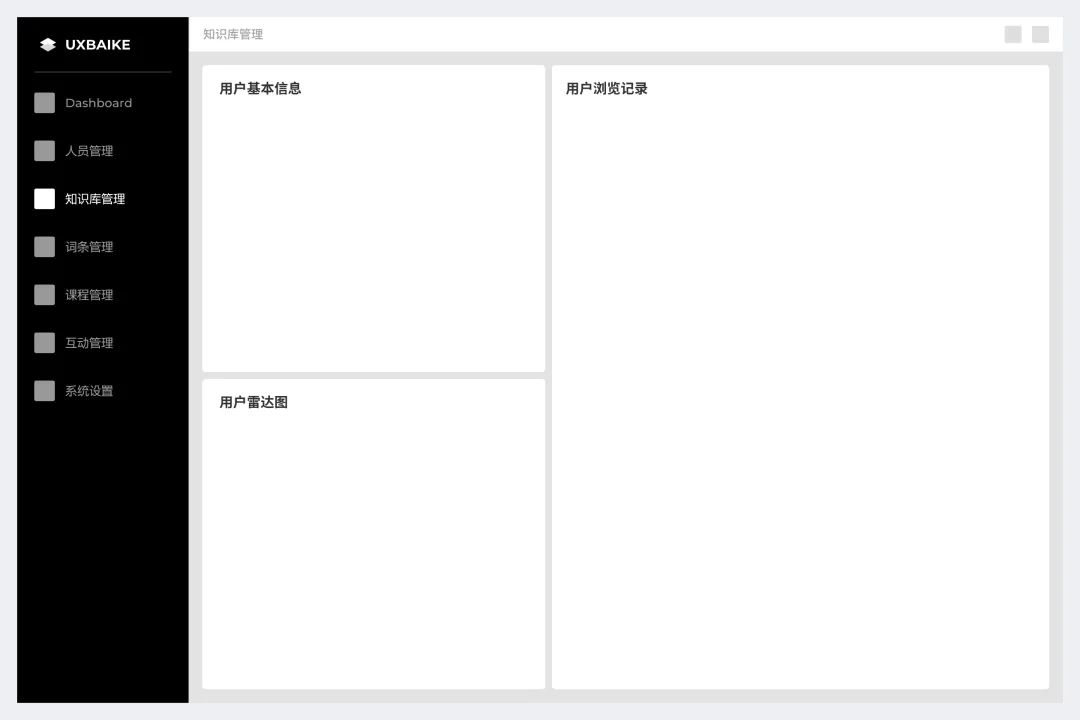
②分区详情页
一般详情页通常是从上到下的排列过程,虽然可以根据分类做模块的拆分,但大体上也是单列的设计。而一些复杂的场景中,会希望使用更高效、功能化的展示形式,所以就会使用类似表盘页面的布局形式,对内容模块分区进行不规则的布局。

③文章详情页
文章详情就是类似一般网站文章页面的类型,很多 B 端项目内也有发布和直接查看文章的需求,比如企业内部的动态、SaaS 官方的新闻、Wiki 知识库内容等等。主要包含标题、发布者、时间、图文内容、评论等字段和模块。
图文内容的观看习惯使得它们没有响应式调节的必要,可以在内容区域中定宽居中显示,也可以定一个定宽的内容区域展示。

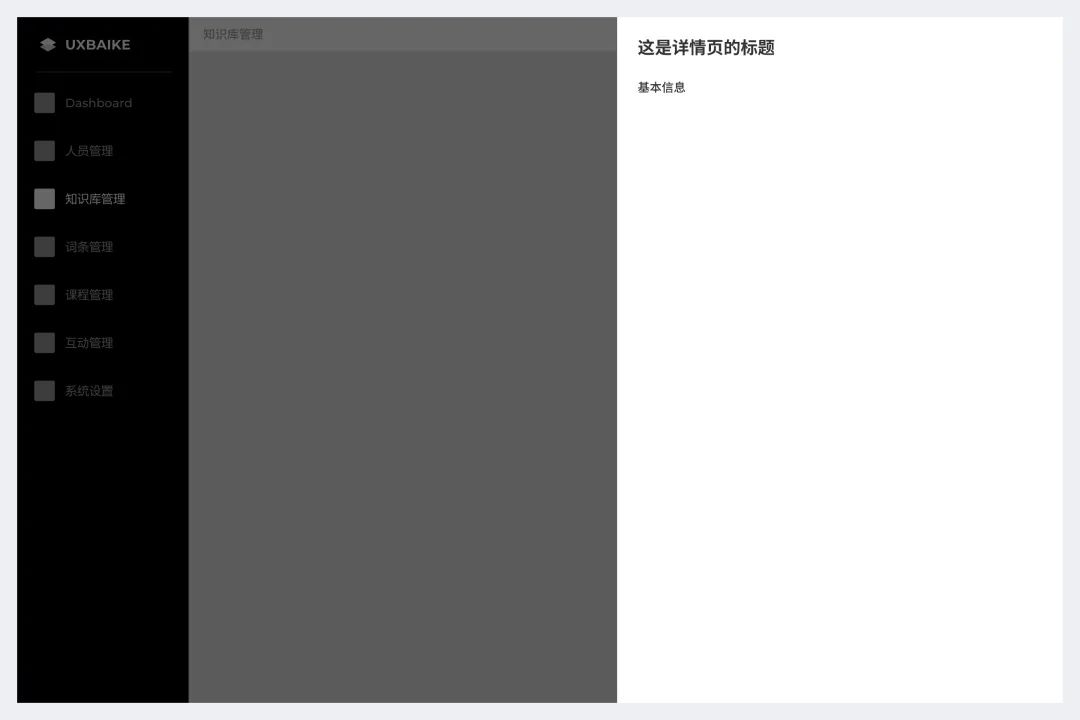
④详情抽屉
和表单类似,用抽屉的形式来放详情内容,但是使用详情抽屉的频率会比表单高,多用于表格、列表场景中点击数据对象后弹出,不用进行页面跳转。

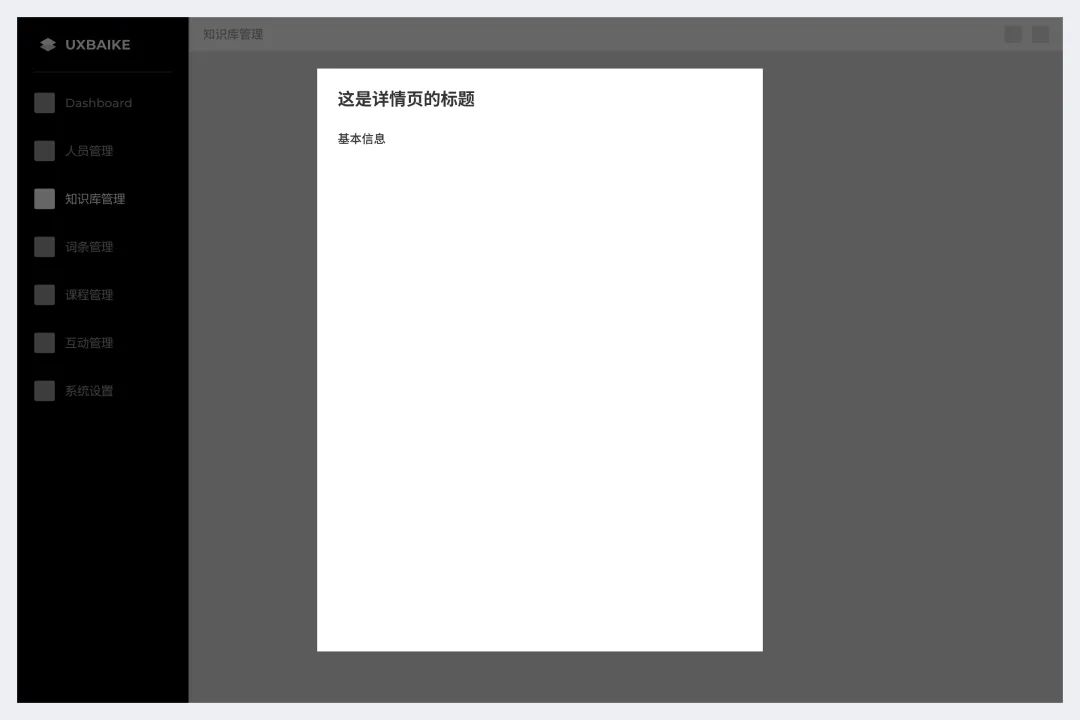
⑤详情弹窗
即把一般详情页使用弹窗的形式表现出来,可以进行上下的滚动。

6. 登录页面
登录页面虽然包含的要素不多,但是是所有系统的门面,是用户访问的第一个页面,所以还是要有一定的重视度不要随便应付。
对于 B 端来说,登录页的框架就固定那几种,熟记这些套路就可以很快得完成登录页面的设计。
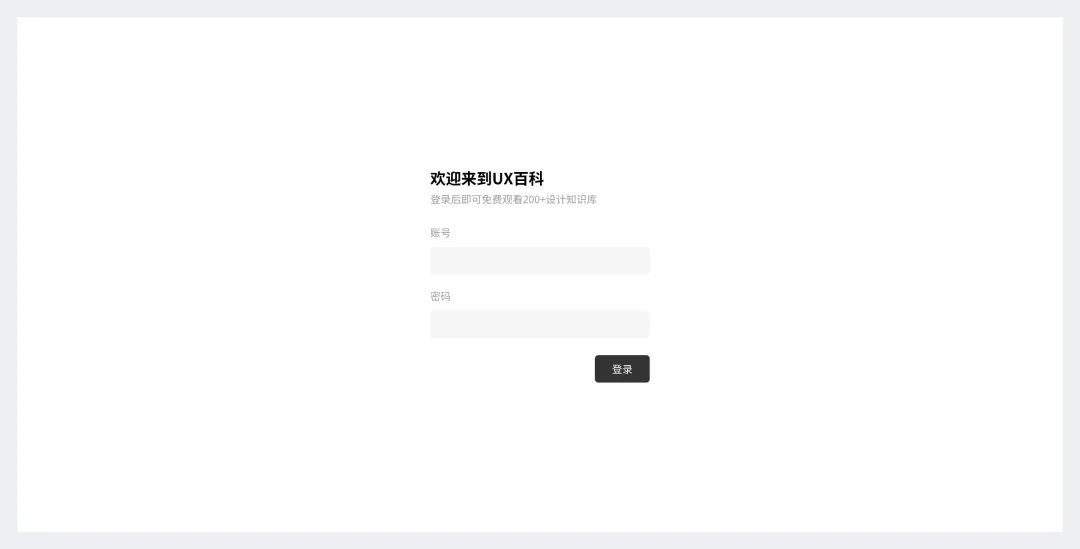
①居中模式
即登录的表单、内容和 LOGO、标语等信息显示在画布中央,是最基础的登录类型。

②卡片模式
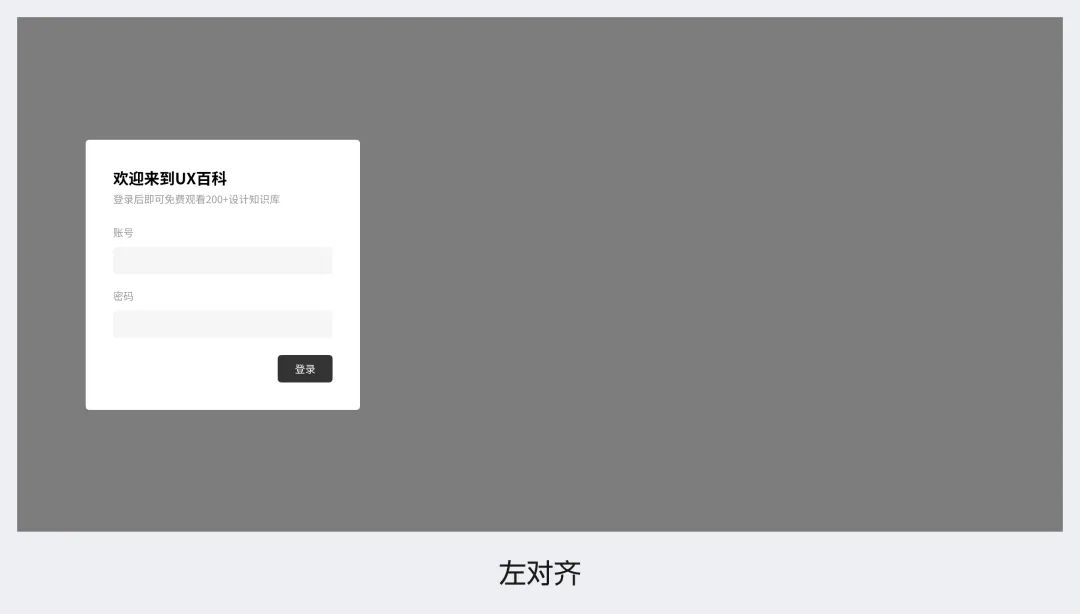
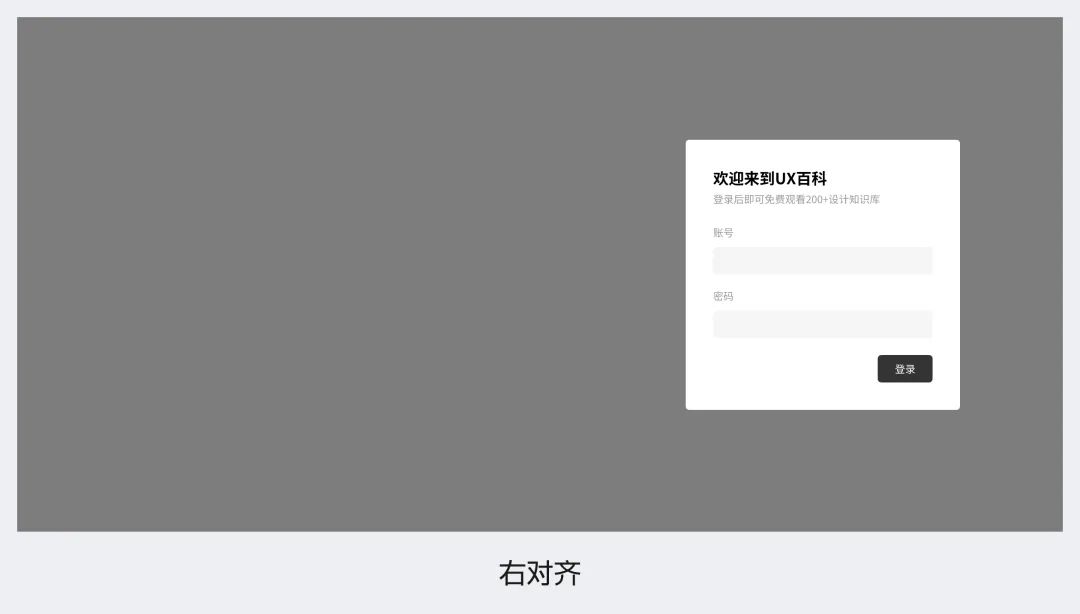
卡片模式是将登录的表单内容置入到卡片中,这类设计通常包含比较复杂的背景图,通过卡片悬浮来突出表单内容。通常使用左或右的布局,为另一侧的背景预留较为完整的显示空间。


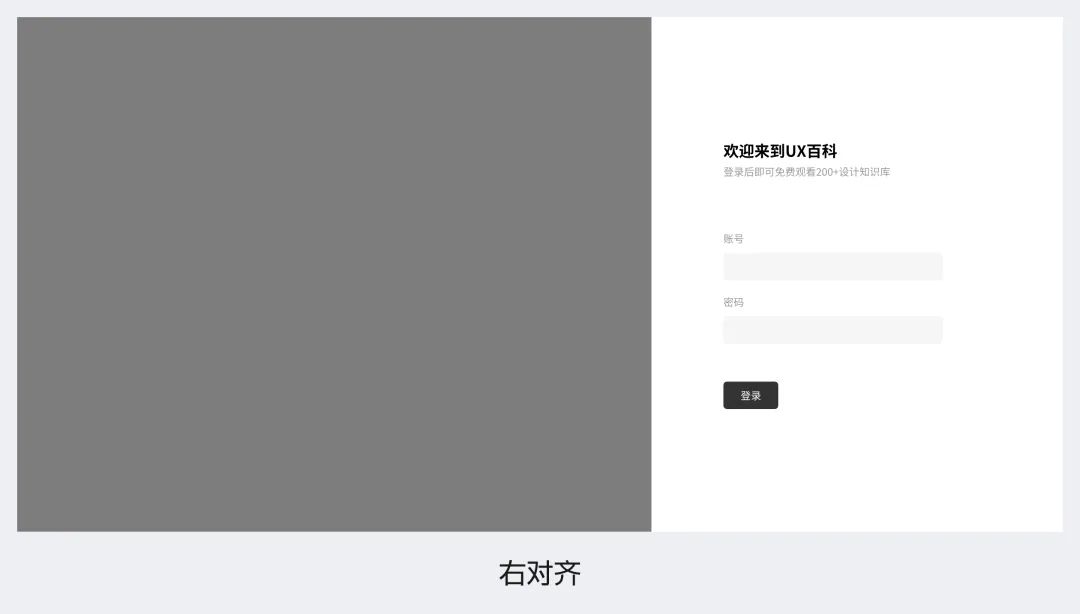
③左右分区模式
想要表现背景图的话,除了卡片还可以使用分区的设计,即将页面拆分成左右两个区域,一侧放图,一侧放登录信息和对应表单,要选择哪种根据设计的风格决定。


常规的 B 端项目设计,就是用这些页面类型去组合成整个项目,作为新手只要熟悉这些页面的布局模式,并针对每个页面进行分析、练习,就可以在 B 端视觉上突飞猛进。
其它的页面类型或者设计,只要在这些基础上发散即可。
结尾
在我们自己的正式课程中,也是对这些页面的样式进行归纳和整理,然后让学员去做前期的视觉训练。B 端视觉能力的提升核心是页面的框架、版式,然后才是色彩、图标这些次要的东西。
想了解课程 ? https://pro.uisdc.com

只要你们掌握了正确的设计逻辑,愿意花时间收集案例,保持练习,不用一年就可以达到非常专业的 B 端页面视觉水平,而不用像很多入行很久的设计师做出来的界面还惨不忍睹。
作者:超人的电话亭




