
深色模式在今天的 C 端和 B 端中都已经得到广泛的应用,所以很多项目在前期都有提出深色模式的需求,设计师就要在设计阶段中完成对应的设计和输出相关规范。这篇分享就是围绕深色模式的搭建展开。
一、深色模式应用逻辑和流程
如果应用需要增加深色模式,就意味着基础设计是浅色模式,因为项目如果一开始就采用深色的风格设计,那就没有增加深色模式的需要,这类项目从一开始就追求暗色效果,所以也很少会额外增加浅色模式,比如各类深色大屏项目。

使用大面积浅色背景的设计虽然是 UI 设计中最主流的模式,但不代表它是完美的。其中最大的问题,就是对用户眼睛的影响。
随着技术的进步,显示器的亮度和对比度一代比一代高,虽然这在户外或窗边等强光环境下可以帮助我们更好得看清内容,但在夜晚或室内的弱光环境中,屏幕过亮就会和环境产生过大的亮度差,从而让用户的眼睛很快产生不适和疲劳。
虽然屏幕亮度多数可以调节,但调弱的效果并不是每个人都满意。所以有了屏幕挂灯这样的产品,通过增加背景亮度来降低屏幕和环境的亮度差,缓解用户眼睛的疲劳。

深色模式被广泛应用于 B 端产品的原因就在这里,通过降低屏幕亮度,来提高用户舒适度,从而增加整体使用时长。
所以深色模式虽然本质上是一套系统 “皮肤”,但它的出发点并不仅仅是为用户提供更丰富的样式选择,而是为了满足用户在不同使用环境下的浏览体验。这也是 PS、C4D、Blender 等生产力软件界面多为深灰色的原因。

而为系统增加一套新皮肤样式,对于设计师来说并不困难,只要简单的替换色彩和部分视觉元素即可。但对于前端开发来说却并不容易,需要在前端架构中做好样式组件的分离和控制准备。
简单概括,就是页面的架构、内容由 Html 编写,样式则由 CSS 编写,HTML 文件通过调用 CSS 文件来实现页面的样式效果。而调用的 CSS 文件是可以切换的,所以前端可以准备多个 CSS 文件用于切换。

原理虽然简单,但是执行过程中的细节非常多且繁琐,会耗费前端大量的时间。所以为了提高效率,需要在设计和交付阶段就尽量遵照前端的标准来构建深色模式的源文件和格式。
把深色模式作为一个独立小项目的话,那么它的设计流程如下:

首先需求分析,就是对项目相关信息的收集和整理,比如产品、用户有没有什么具体的需求,深色模式的主要使用场景,开发想要什么样的交付物、用什么方式实现等等。分析得越全面,对后续的设计帮助越大。
基础规范的整理,就是整理浅色模式的色彩规范,将用色的所有类型和命名方式全部标准化,不管是使用样式替换还是 Token 命名的模式,都要在这个阶段中定好。
接着就是根据需求完成主要页面的深色模式设计,通过完整的设计稿进行方案的评审。因为是评审,所以设计稿能表示对应规范应用的实际效果即可,只需要用少数页面就能实现,无需把所有页面重改一遍。
方案评审通过以后,就可以使用前面整理的格式,将深色模式的规范都整理出来,并完成最终得输出。
了解完项目的流程,下面就来讨论深色模式设计中的具体规则和细节。
二、深色模式的制作思路
深色模式的设计,就是在浅色模式源文件上进行重新 “配色” 的过程。这个配色指的是影响界面视觉的所有彩色元素,包括下面要素:

在填充色的替换中,我们需要先确定色彩的规范标准,即包含了哪些色彩类型,用什么模式定义。简单的色彩规范就定义主色、辅助色、中性色三个大类即可,最多加上投影、遮罩等样式的色彩。
而复杂的色彩规范则会根据功能性做划分,比如 ArcoDesign 中,定义了主色、成功色、警示色、错误色、链接色、数据色、边框色、填充色、文字色、背景色等 10 种色彩类型。
在这里我们不深入讨论色彩规范定义的方法用普通命名的模式还是嵌套的 Token(下一篇分享再讨论),只需要知道,不管你前面定出多少色彩,在深色模式中都要把它们复制一份并全部调整一遍。
而这个调整也要讲究顺序,就是先中性色,然后主色、辅助色,最后其它色彩的填充。其中,中性色的填充是最先也最重要的环节,它奠定了整个界面深色模式的样式。
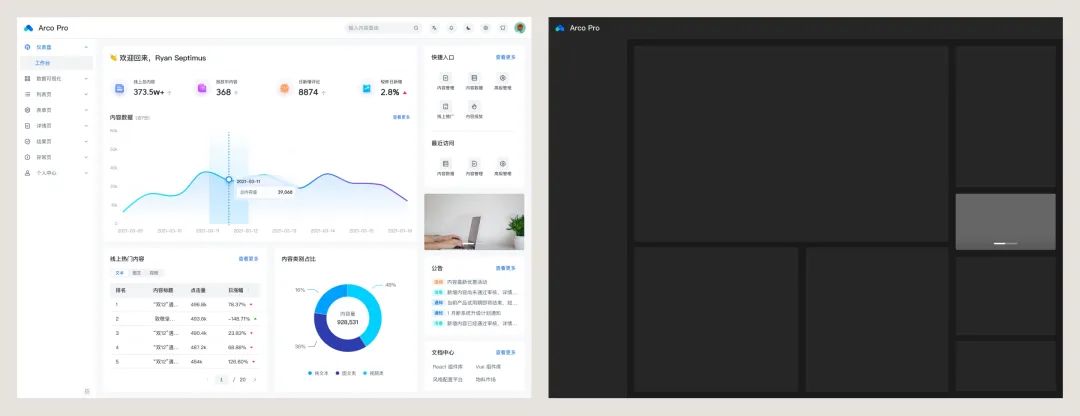
比如下图案例,我们先把细节案例移除,只保留基础框架,然后通过对框架的大色块填充,来确定基础的深色氛围。

在这个基础框架中,就包含了组件在 Z 轴栅格的基本层级关系,背景在最底层,然后顶栏、侧边导航、内容区域在上层。而根据最朴素的配色逻辑,深色在下,浅色在上,所以上方的配色案例中,背景颜色比上方的组件深。
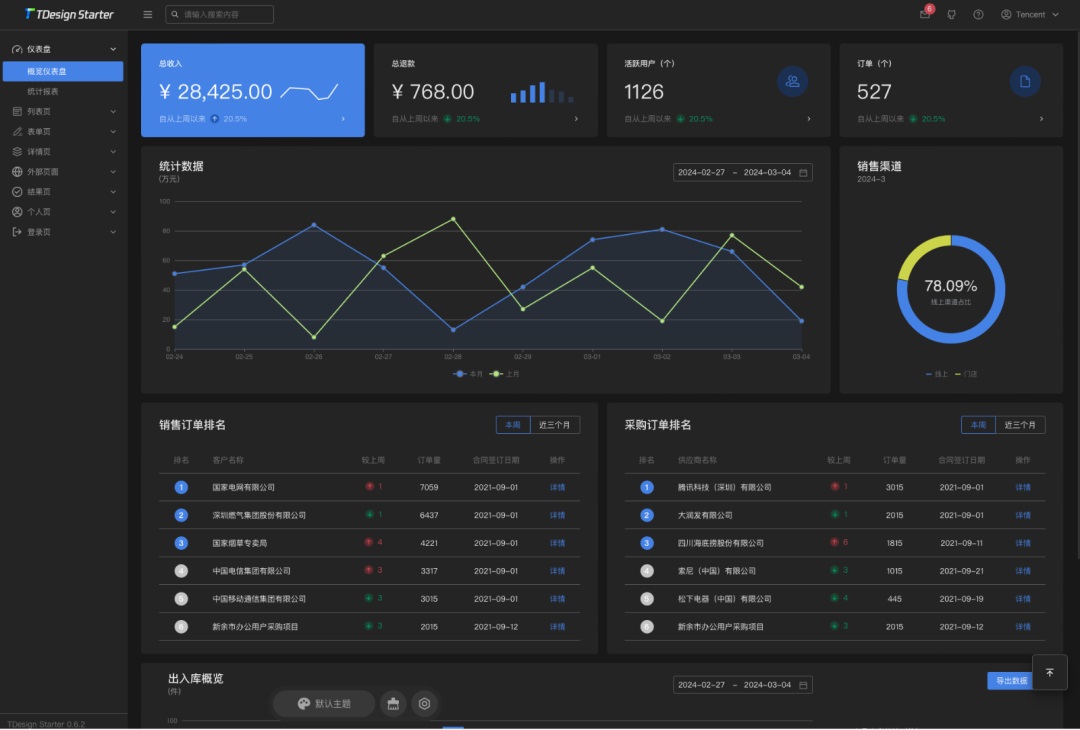
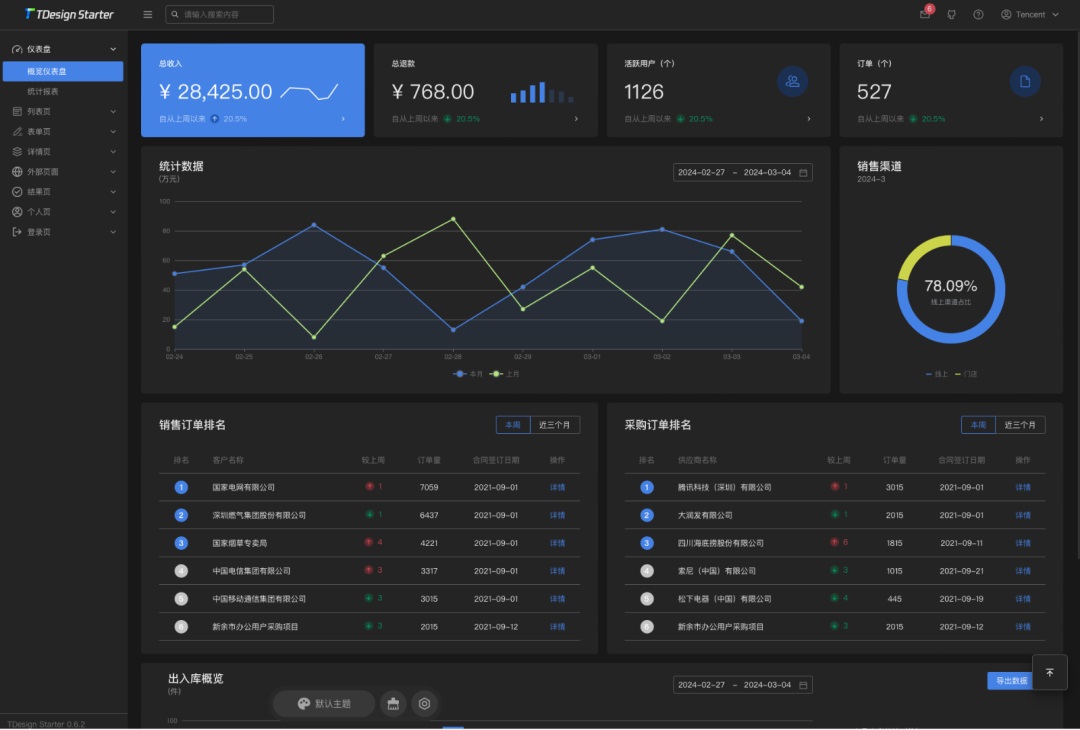
而之所以选 Arco,就是因为 Arco 官方深色模式中这个逻辑是反着来的,背景浅,上层深,这样并不利于背景模块的识别,因为在深色模式下更亮的元素更突出,而我们没有任何突出背景层的需要。可以看看和 TDesign 的深色模式对比,是不是就能感受 TDesign 的内容更易于辨识。

ArcoDesign 浅色背景深色模块

TDesign 深色背景浅色模块
最底层的背景和模块背景使用的深色即中性色中最深的两个颜色,以 HSB 中的 B 值来描述,就是 5-20 之间的两个深灰色。

在深色的选择中,要直接避免使用全黑,即 B 值 0,这由多方面因素组成。最关键的因素,是纯黑色区域在 LED 屏幕中是“熄灯” 不发光的(LED 屏幕特性),而其它色彩则会发光,这就导致一个屏幕内的亮度落差急剧增加,不符合深色模式的功能定位。
另一个要点,则是用于体现背景层级的 B 值落差,尽量在 10 以内,比如背景使用 B:10,那么上级的背景可以使用 15、20,但到 25、30 以后,就会明显感觉到颜色的落差过大,没有必要。

除此之外,深色模式对比浅色模式还有个特点,就是中性色所需的数量更少,有时候浅色模式下包含了 10 个中性色,而深色模式仅需 5-6 个即可。因为深色模式下对灰度的感知是不如浅色模式明显的,很多时候我们创建了过多的灰度值并不能很好的表现元素权重的差异,只能造成视觉效果的混乱。
所以我们可以将浅色模式下一些临近的色彩合并成同一个灰度值,减少中性色的数量。比如下面案例中,深色模式就合并了标签栏背景色、分割线和表头背景色等。

同理,在文字、图标等色彩应用中,也要做临近色值的合并,文字最多使用 3 个灰度即可。最亮的文字色值可以使用 5-10,同样不建议用纯白。然后文字的每一级落差可以控制在 15-20 之间,否则对比就不够明显。
定义了中性色以后,就可以定义主色、辅助色等其它颜色。虽然基础规范中已经定义过了,但彩色在深色背景和浅色背景下的视觉效果是不同的,比如下面案例。

所以在色彩定义中,要适当调整明度、饱和度,具体应该调整多少没有固定数值,需要设计师自己测试,也可以参考苹果 iOS 官方规范中的色彩调整范围。

最后,就是其它图标和图片元素,如果是工具图标定义起来容易,和文字使用相同色值即可,重点在于不是使用中性色的装饰图标、图片元素、背景图等要素。
比如 LOGO,在白底模式下使用了深色的文字,而在深色模式下自然要切换成白色的文字,所以它们在交付中就是两张切图。所以所有在深色模式下无法被有效显示出来的元素,都要进行额外的定义用于满足深色模式的显示和切图。
只要了解上面这些要点,那么输出和制定深色模式就不再困难,只要实践一次就能掌握其中的绝大多数要点。
结尾
关于深色模式定义中需要掌握的色彩规范命名、定义,以及 DesignToken 是什么,我会在下一篇内容中做进一步的说明。
我们下篇再贱!
作者:超人的电话亭




