导语:2018年8月,百度搜索资源平台发布的《百度移动搜索落地页体验白皮书4.0》中提到图片页资源标准:"详情页中主体内容包括图片的情况下,图片应能点击调起大图、缩小放大功能使用自如,手势支持顺滑,图集能自由切换。"对于这一标准,有哪些案例可以参考呢?对于基础的点击调起大图功能,应该如何实现呢?《百度移动搜索落地页体验白皮书4.0专题解读》之《图片交互如何做会更好?》,将为你解答这些疑问。
一、为什么图片要增加交互功能?
优质的资源通畅是图文并茂的,优质图片所带来的直观体验,可以让用户快速获取信息,是用户体验中非常重要的一环。
但是,受限于移动端屏幕大小,考虑到用户流量等问题,详情页中主体内容的图片通常被默认设置为小图。而用户在浏览时,看到感兴趣的图片,往往希望能够在点击图片后获取大图,以便获取更详细的信息。
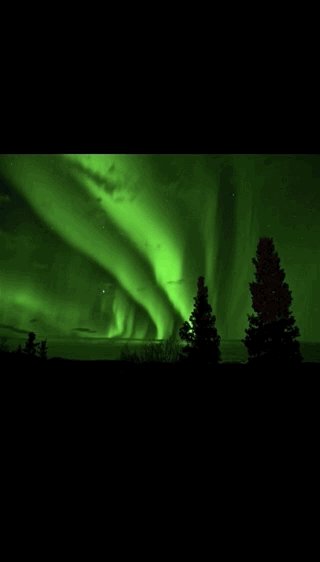
如下图所示,用户往往希望能够在点击图片后获取大图,并对图片进行局部放大和移动,以便查看图中的详细数据。

而对于图集来说,还需要有自由切换功能,才能够满足用户需求。
因此,详情页中主体内容包括图片的情况下,图片应能点击调起大图、缩小放大功能使用自如,手势支持顺滑,图集能自由切换。
二、参考案例
参考案例1
如下图所示,详情页主体内容中的图片,点击后可以调起大图,缩小放大功能使用自如,手势支持顺滑,可以作为参考。

参考案例2
如下图所示,详情页主体内容中的图集,点击后可以调起大图,缩小放大功能使用自如,手势支持顺滑,且能够自由切换,可以作为参考。

三、以点击调起大图为例谈技术实现
普通的Web页面是无法直接查看图片的,而放大查看图片不仅仅是简单的放大图片,如果想要实现与原生手机应用中类似的放大查看图片的能力,需要通过JS代码进行一些动效和交互效果封装。
1. MIP站添加popup属性即可直接使用
在MIP中,已经将图片查看效果封装到了
使用popup以后效果如下:

对于MIP站来说,直接添加popup属性就可以实现点击调起大图的效果。而对于普通站点来说,也可以参考MIP的popup技术原理,升级自己的站点。
2. popup技术原理详解
popup效果不算特别复杂,接下来通过如下示例为大家讲解popup在MIP中是如何实现的。
(1)功能拆解
实现图片的popup效果,主要考虑以下几个功能:
- 图片popup(图片弹起):当前图片遵循约定动画曲线放大至最大,同时将背景变黑;
- 图片拖拽:图片进入放大查看状态以后,可以被拖拽,向下拖拽时可以退出放大浏览效果;
- 图片popdown(图片落坑):当图片从放大浏览状态退出时,应当遵循通过平滑动画回到原来图片位置的交互效果,简称落坑。
(2) 代码实现
通过以上功能拆解,我们可以一起看一下几个图片popup的核心功能的代码实现:
(3)popup实现
① popup需要创建专用的弹层dom,代码示例如下:
// 创建弹层 dom function createPopup(element, img) { var mipPopWrap = document.querySelector('.mip-img-popUp-wrapper'); if (!!mipPopWrap && mipPopWrap.getAttribute('data-name') === 'mip-img-popUp-name' && mipPopWrap.parentNode.tagName.toLowerCase() === 'body') { mipPopWrap.querySelector('img').setAttribute('src', img.src); return mipPopWrap; } var popup = document.createElement('p'); // 阻止纵向滑动 new Gesture(popup, { preventY: true }); popup.className = 'mip-img-popUp-wrapper'; popup.setAttribute('data-name', 'mip-img-popUp-name'); // 创建图片预览图层 var popUpBg = document.createElement('p'); var innerImg = new Image(); popUpBg.className = 'mip-img-popUp-bg'; innerImg.className = 'mip-img-popUp-innerimg'; innerImg.src = img.src; popup.appendChild(popUpBg); popup.appendChild(innerImg); document.body.appendChild(popup); return popup; }② 实现用户点击时的图片放大和背景变化效果,代码示例如下:
function bindPopup(element, img) { var popup; var popupBg; var popupImg; // 图片点击时展现图片 img.addEventListener('click', function (event) { event.stopPropagation(); // 图片未加载则不弹层 if (img.width + img.naturalWidth === 0) { return; } popup = createPopup(element, img); popupBg = popup.querySelector('.mip-img-popUp-bg'); popupImg = popup.querySelector('img'); //触发图片落坑 popup.addEventListener('click', imagePop, false); var imgOffset = getImgOffset(img); var onResize = function () { imgOffset = getImgOffset(img); css(popupImg, imgOffset); naboo.animate(popupImg, getPopupImgPos(imgOffset.width, imgOffset.height)).start(); }; window.addEventListener('resize', onResize); css(popupImg, imgOffset); css(popupBg, 'opacity', 1); css(popup, 'dISPlay', 'block'); naboo.animate(popupImg, getPopupImgPos(imgOffset.width, imgOffset.height)).start(); css(img, 'visibility', 'hidden'); css(img.parentNode, 'zIndex', 'inherit'); }, false); }③ 实现图片落坑,具体代码示例如下:
function imagePop() { naboo.animate(popupBg, { opacity: 0 }).start(); naboo.animate(popupImg, getImgOffset(img)).start(function () { css(img, 'visibility', 'visible'); css(popup, 'display', 'none'); }); popup.removeEventListener('click', imagePop, false);}基于以上,我们基本可以实现图片的popup效果了。
四、结语
提高用户体验,就要从用户的角度出发,满足用户的合理需求。期待我们从多角度,全方位共同提高用户体验。
注:若对本文有疑问,可以发送邮件,我们将挑选出有代表性的问题予以解答。




