
Hi 大家好,智行的轻分享专栏来啦~
我们将在这里分享近期一些值得学习的线上案例,快来和我们一起发现隐藏在身边的动人设计,get 新灵感!
一、案例分享
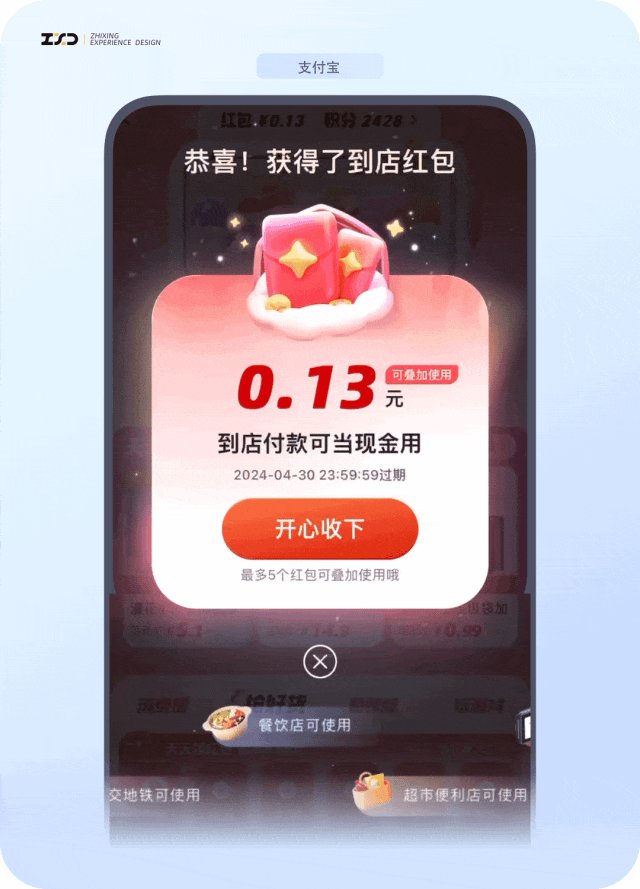
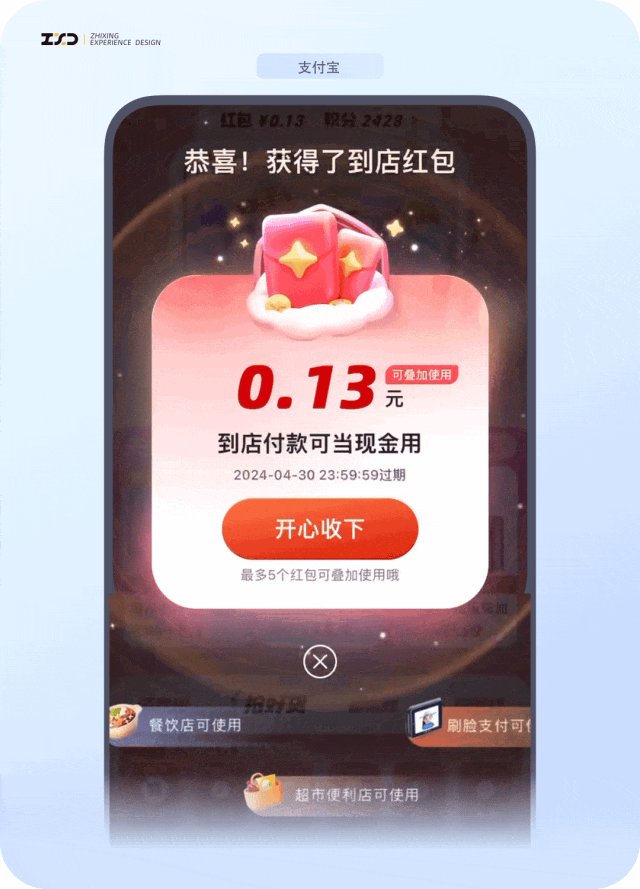
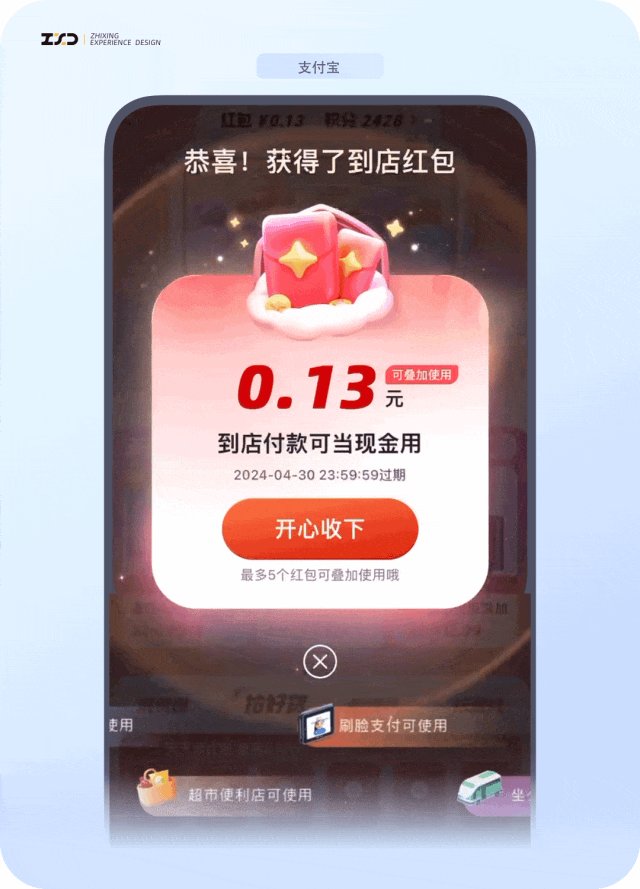
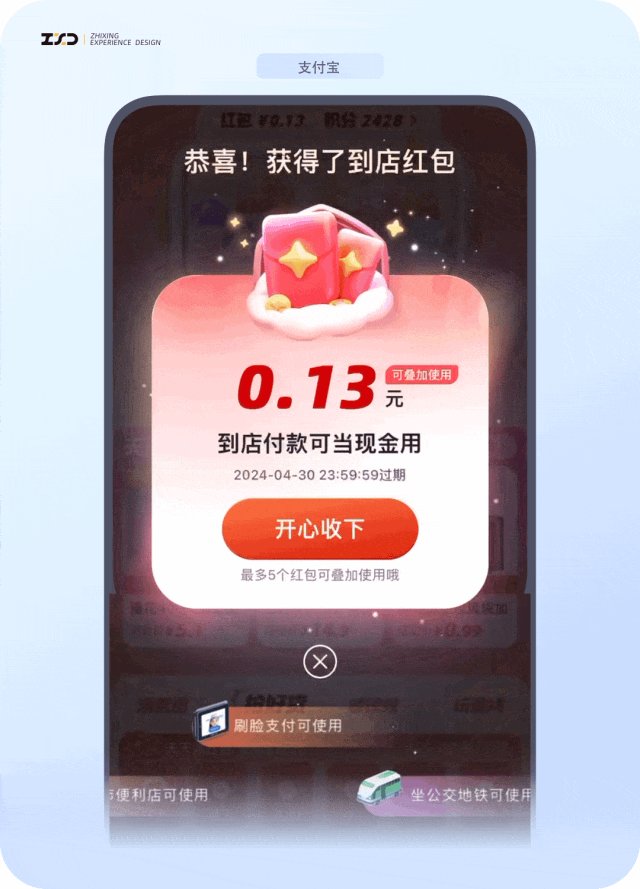
1. 支付宝-弹幕滚动模式
支付宝领取红包弹窗下增加了弹幕滚动,以弹幕的形式罗列了红包各种使用场景,结合 icon 的运用即推广了各种服务功能,更加生动吸睛。
- 吸引用户注意力:在本身已有带华丽动效的弹窗中,需要更加有速度感的东西才能吸引用户注意力,而弹幕的速度正好符合了这个特征,就算在华丽的页面中也能很快吸引用户的注意力。
- 弹幕滚动效果:如今弹幕的形式已经被大众接受并且变得日常,轻量级的展示方式上可以承载更多的信息内容,对于当下金额的运用场景推广也更加的人性化,加上 icon 的辅助让用户对于场景理解上也能更加快捷。弹窗红包+弹幕滚动模式也是一个不错的新组合尝试。

2. 天猫-Ai 省钱助手
天猫把 Ai 省钱助手做成了集合页,用户购物前中后都有对应的结合场景,购买前可以帮用户找优惠、盯降价,购买中可以帮用户帮讲价,购买后可以帮用户退货退款。
- 提升用户体验:AI 能够根据用户的购物历史、偏好和需求,快速筛选出适合用户的商品,并提供个性化的推荐。用户无需花费大量时间和精力去搜索和比较商品,能够更快地找到心仪的产品,提升购物效率和满意度。
- 省时省力:AI 可以自动与商家进行价格谈判,为用户争取更好的价格和优惠。用户无需自己与商家进行沟通和讨价还价,节省了大量时间和精力。

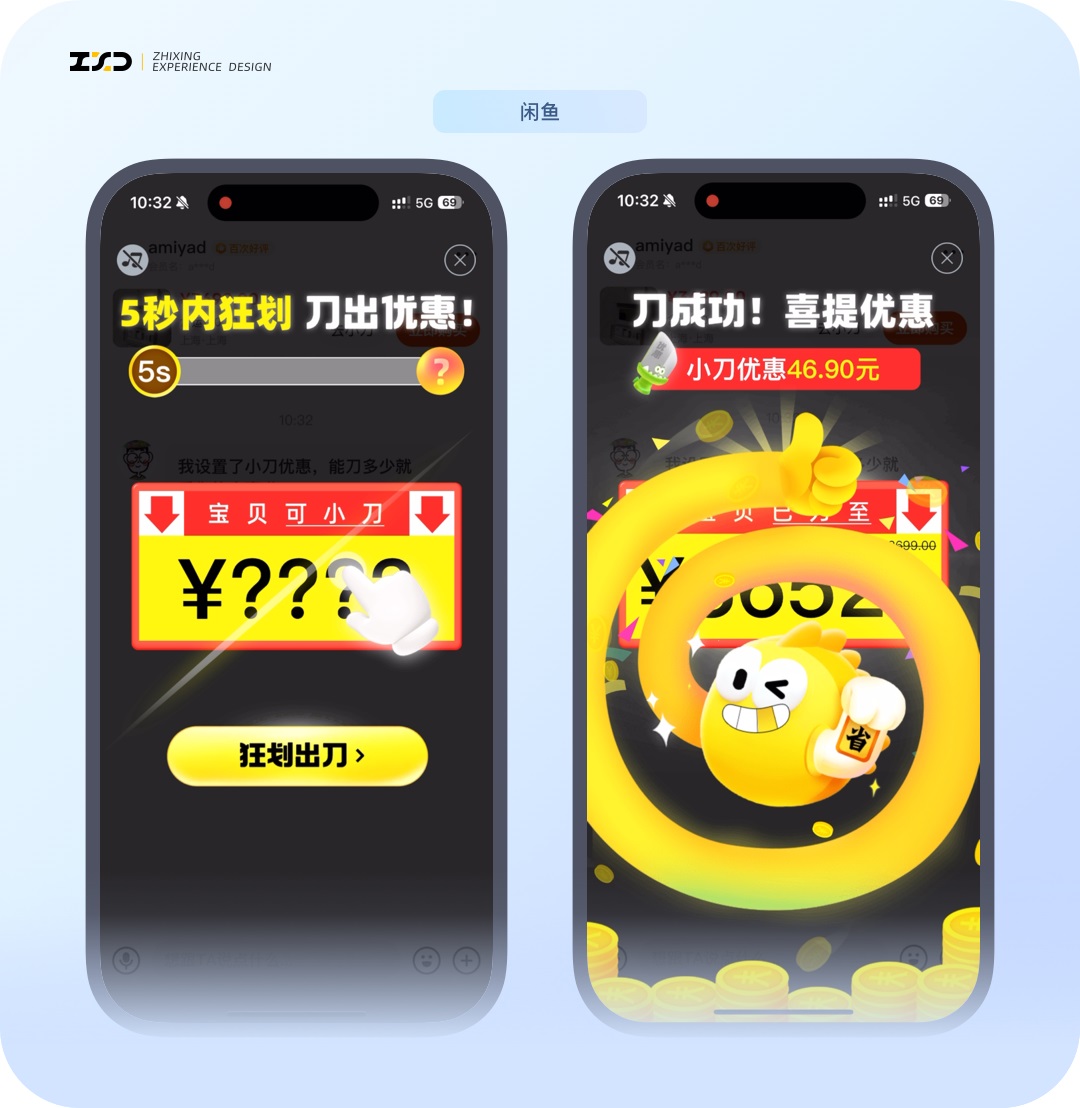
3. 闲鱼-小刀优惠
“小刀优惠”是卖家在咸鱼 618 活动期间设置的一种优惠方式,买家可以通过参与小刀互动来享受优惠。
- 小刀互动:在买家狂划出刀进行“砍价”时,有机会获得随机掉落的红包,最终买家可以使用自己获得的小刀优惠价购买想要的商品,这种随机性能够增加买家参与的趣味性和悬念感。
- 动效运用:整个“小刀砍价”过程通过动效的运用,增加了此次促销活动的视觉吸引力和互动体验。例如,小刀划动的动画效果可以使买家更加投入和享受互动过程,同时也能进一步加强买家的获得感和惊喜感。

4. 小红书-订单位置引导
小红书电商相对其他购物平台,订单查询位置有所不同,针对购物后场景,会主动提示如何找到订单入口。
- 优化用户教育:操作路径动画不仅是一个简单的提示,还是一个教育工具。它可以帮用户熟悉平台的界面和功能,使他们更容易在未来独立地完成购物和订单查询等操作。
- 提升用户体验:对于许多用户来说,特别是在新平台上购物时,找到订单查询的位置可能是一个挑战。通过明确的提示和引导,小红书能够减少用户的困惑和搜索时间,提高购物后的满意度。

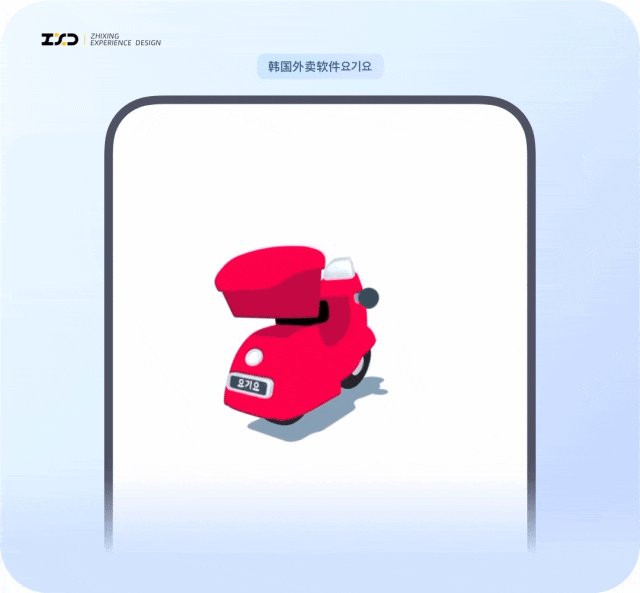
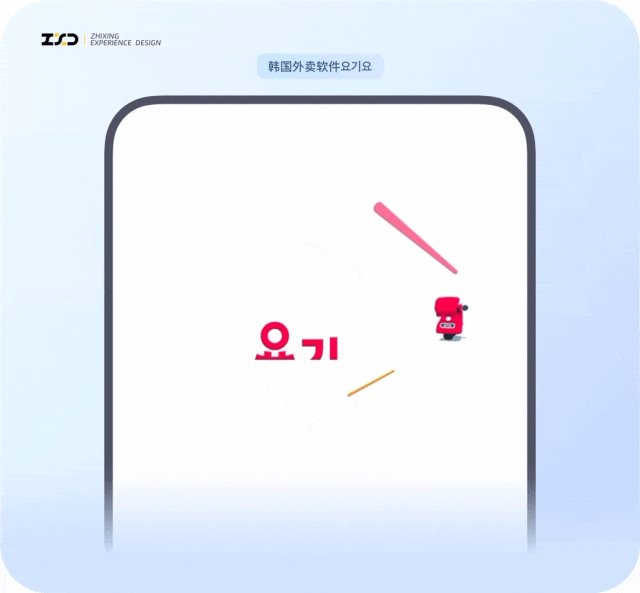
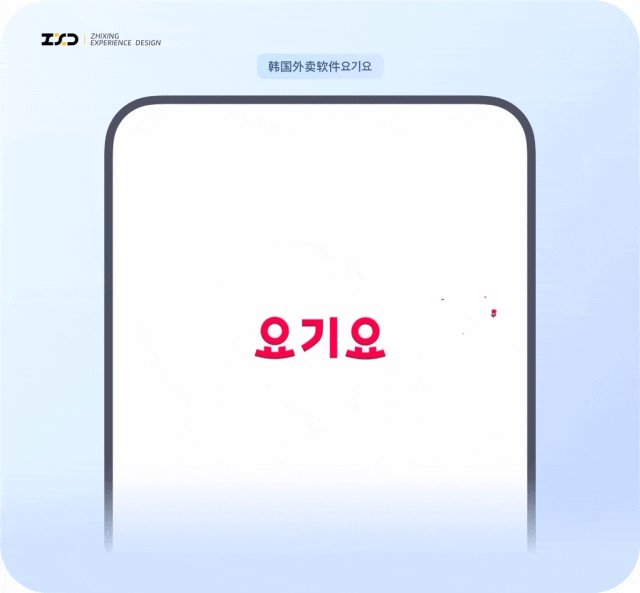
5. 韩国外卖软件요기요-开屏动画
韩国外卖软件요기요的开屏动画通过一辆飞速驶出的配送车引出产品名称,很好的结合了产品业务属性。
- 增强产品记忆点:动画通过一个生动的场景展示了产品的核心特点——快速配送,让人们对于这个产品的印象是快速、高效的,对于吸引用户和提升产品形象起到了积极的作用。
- 传达产品业务属性:这个动画很好地传达了产品的属性和目标用户,即需要快速、方便外卖服务的消费者,这有助于让用户更好地理解产品,很好地展示了产品的特点和优势,提高产品的市场竞争力。

6. 盒马-盒粉说评论
盒粉说频道为了激励用户持续分享,设计了风格化的快捷回复,降低用户评论的成本,增强趣味性。
- 视觉吸引:快捷回复使用绚丽的渐变背景与文字颜色,加上 emoji 的运用,从视觉上吸引用户注意力,让用户有效关注到评论。
- 情绪价值:热门网络语言风格的快捷回复,将用户的情绪价值拉满,既降低用户评论的门槛,又满足了分享者的被认可感。

二、最后要说的话
本期的设计分享就到这里啦。
文章中的案例与思考来自于智行 UED 同学的日常分享。后续我们将持续深度体验产品,挖掘更多值得分享、学习的设计案例。努力将其中的方法理论应用到智行 APP 后续的产品设计中。
作者:智行ZXD设计中心




