
俗话说:“细节决定成败”,细节的把控至关重要,这也是设计师能力的代表。随着项目经验的积累和专业能力的成熟,我们对于设计原则、设计细节和设计经验的沉淀也会越来越多,设计输出也会因为这些细节而显得更优秀。
黑马哥结合职场经验和教学经验,总结了 120+ 设计原则、设计细节和设计经验的案例分析。案例内容涉及布局、图标、按钮、文本、配色、配图、规范、交互和设计经验等,目的是为了让我们的设计更规范、更专业、有细节、有亮点、有思维。
今天先挑选其中的 10 个案例和大家一起交流一下。

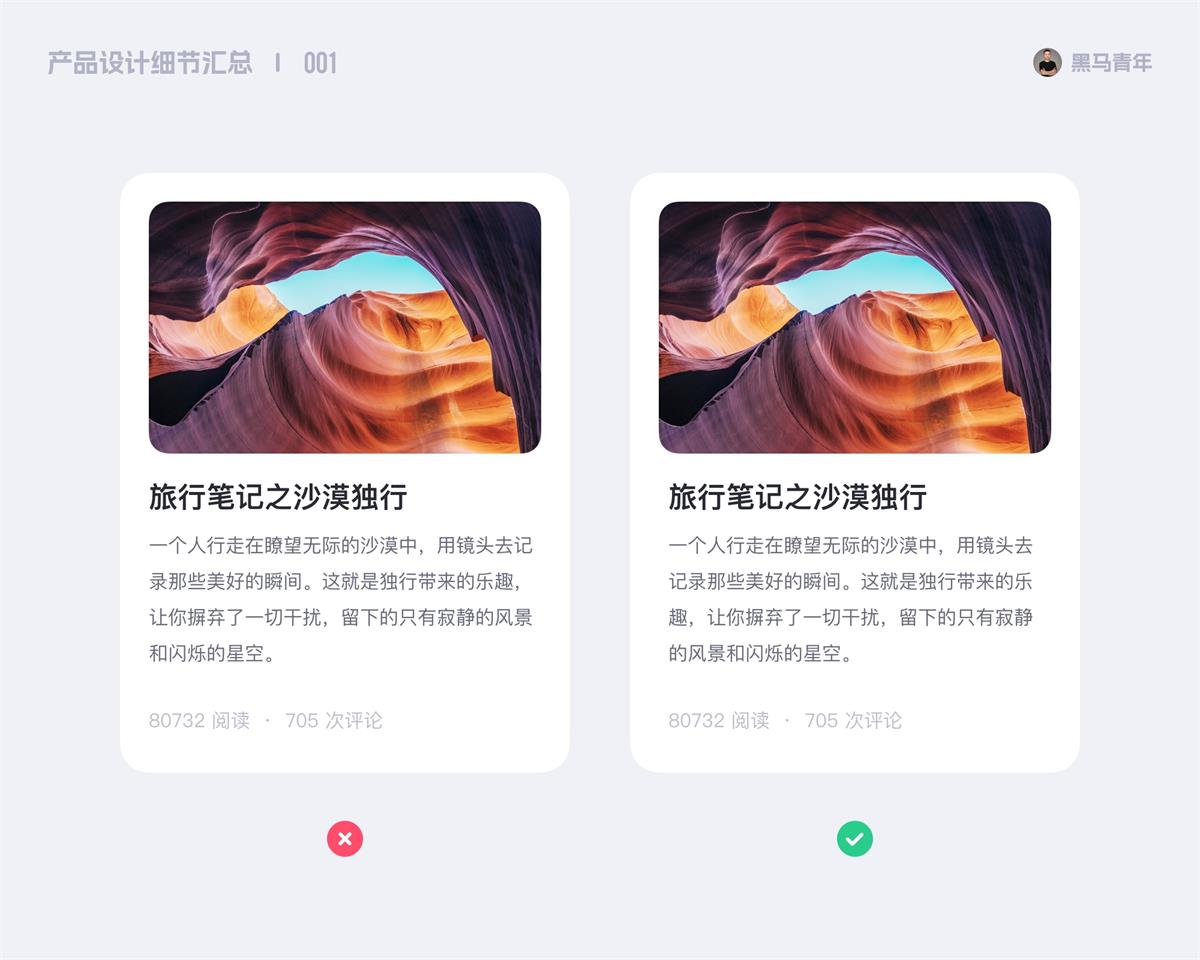
一、圆角图片对齐时不要完全左对齐
设计中遇到图片带有圆角时,文字排版不适合完全基于图片左对齐,视觉上会显得文字太靠左,失去视觉平衡度。适当预留间距视觉上更平衡,版面结构也会更稳重。

二、同属性版块统一图标设计规范
同属性版块需要统一图标设计规范,不要出现风格混搭,遵循图标设计的十大统一性:风格、大小、粗细、圆角、比例、透视、角度、疏密、间距、正负形。

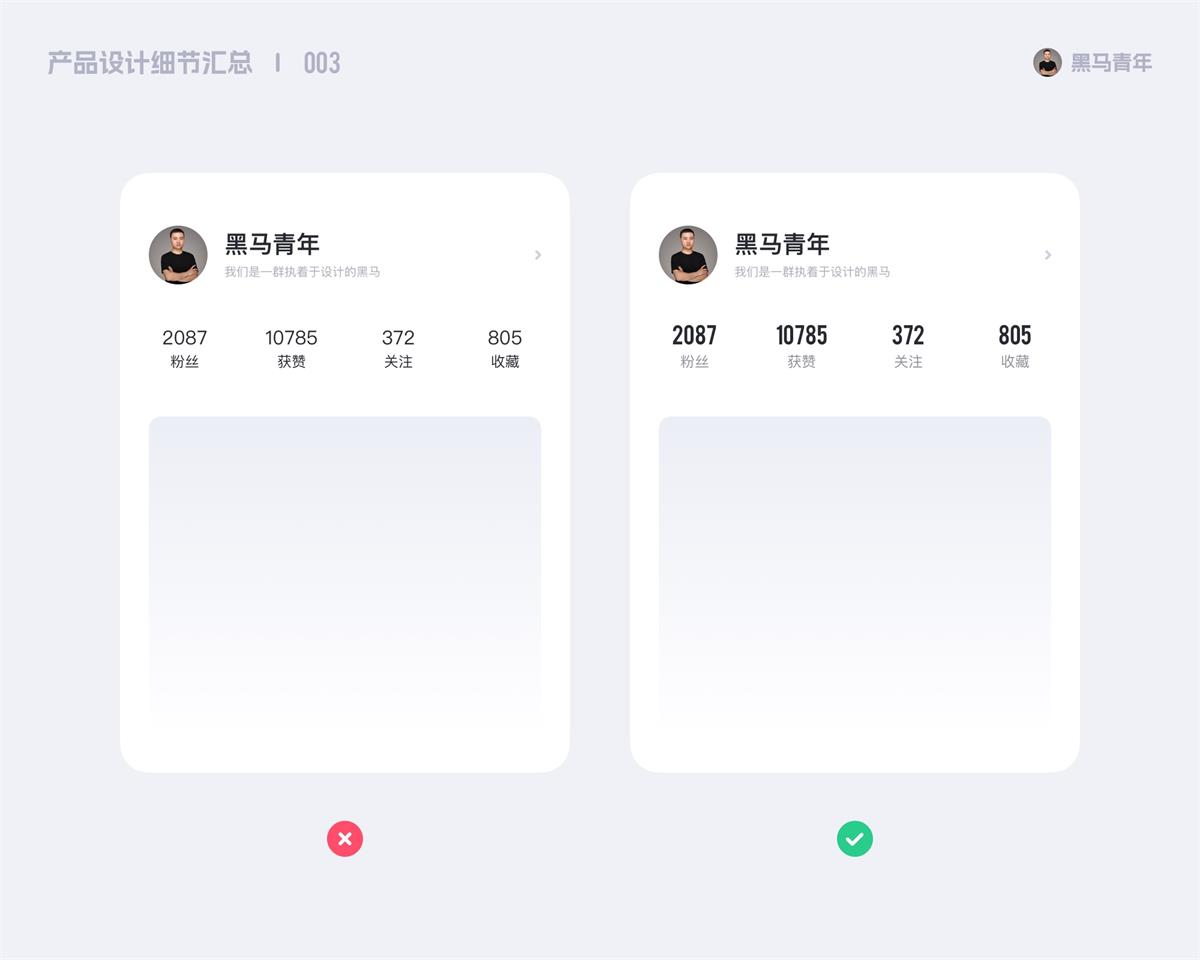
三、数据表达特殊化
在可视化的场景中,针对一些特殊数据展示的时候,可以选择特殊字体增加设计感。再通过字体大小对比、字重对比、颜色深浅对比等来突出数据。

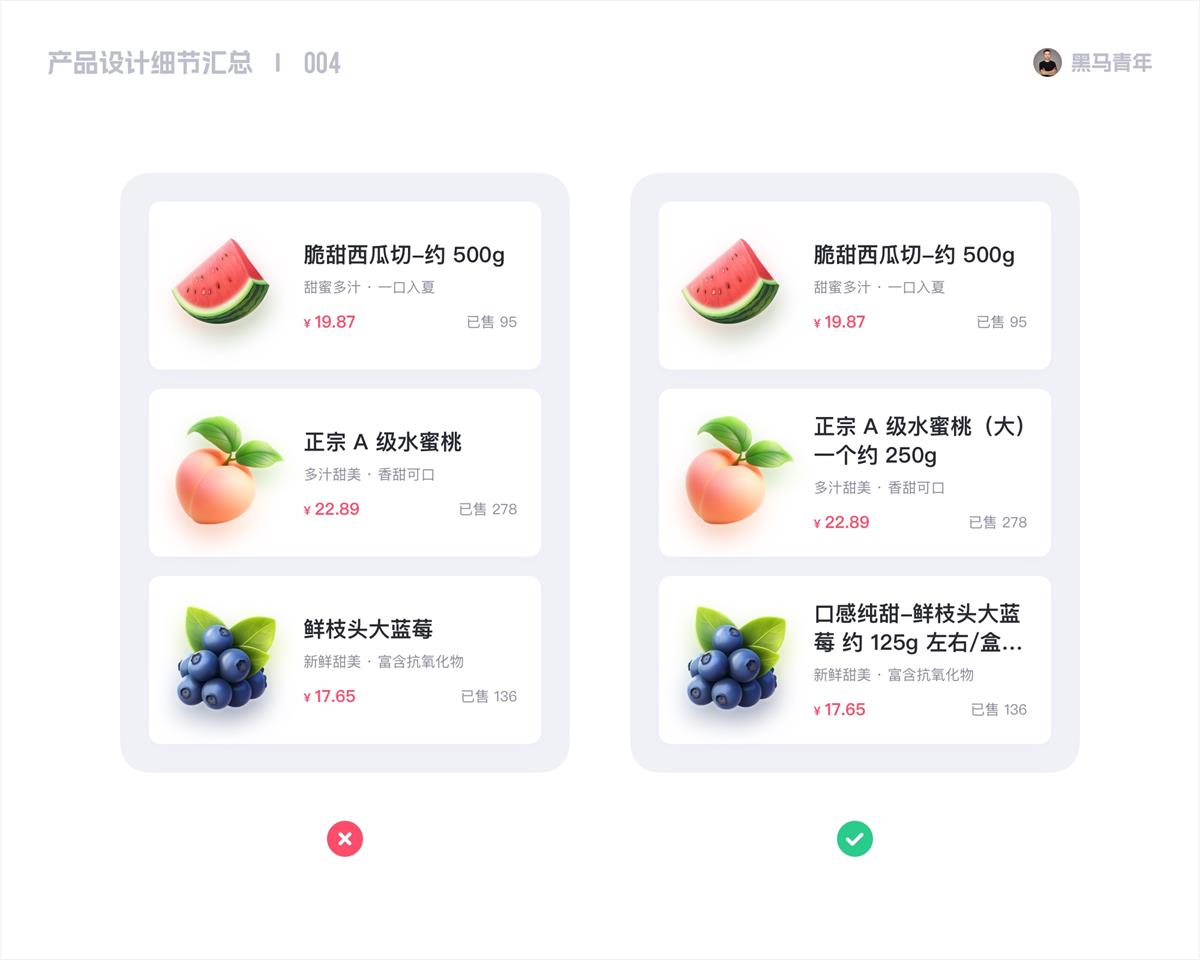
四、预估好信息呈现的最大值
在进行 UI 设计时,需要预估好当前位置所能承载的最大值,不能只在理想化的状态内设计。虽然简化的内容看起来更美观,但是最大值下的设计思考才能避免上线后的误差。

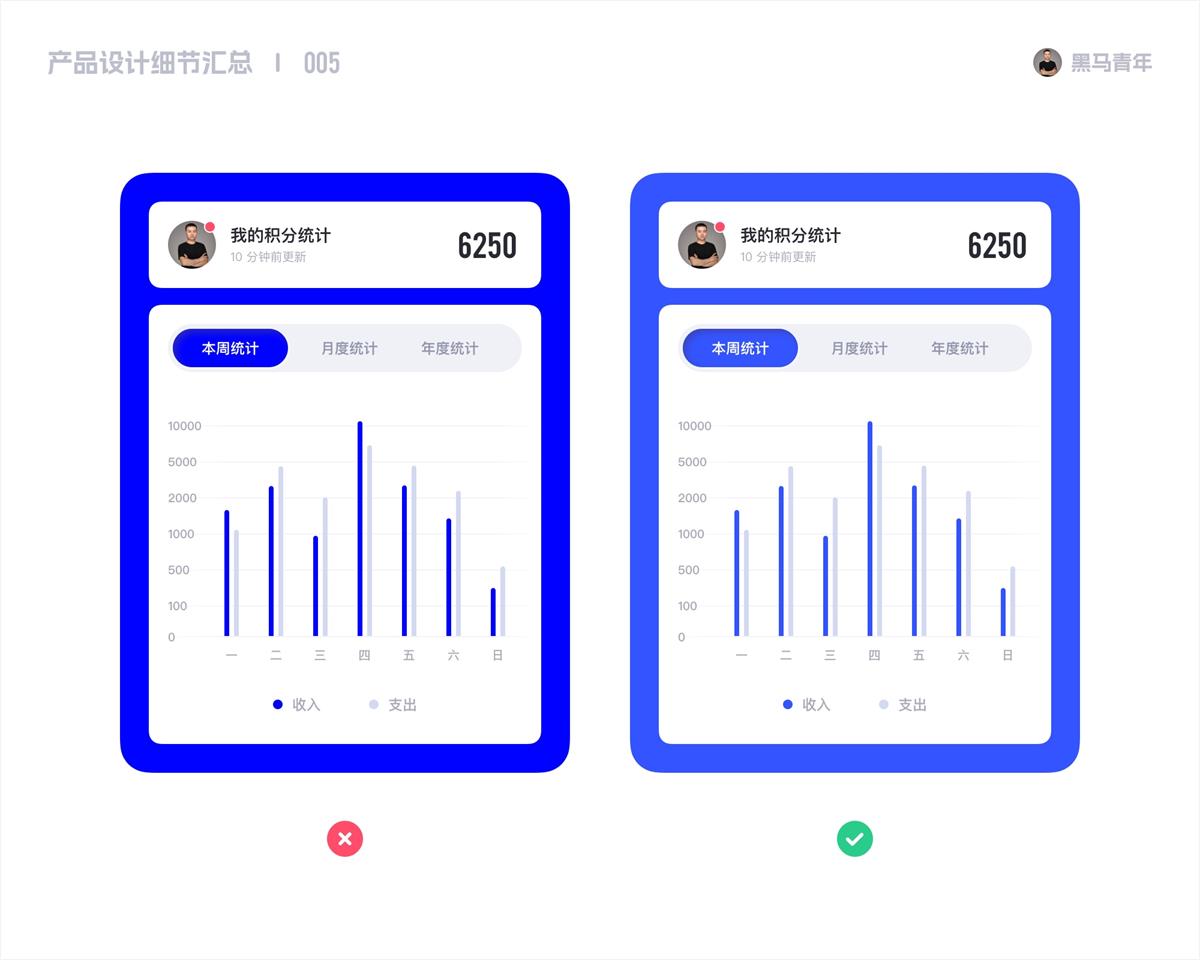
五、慎用高饱和度的颜色
界面设计配色需要考虑用户长时间的预览体验,高饱和度的配色不适合长时间观看,容易造成视觉疲劳。适当降低饱和度使得配色更加舒适,有利于提升用户预览体验度。

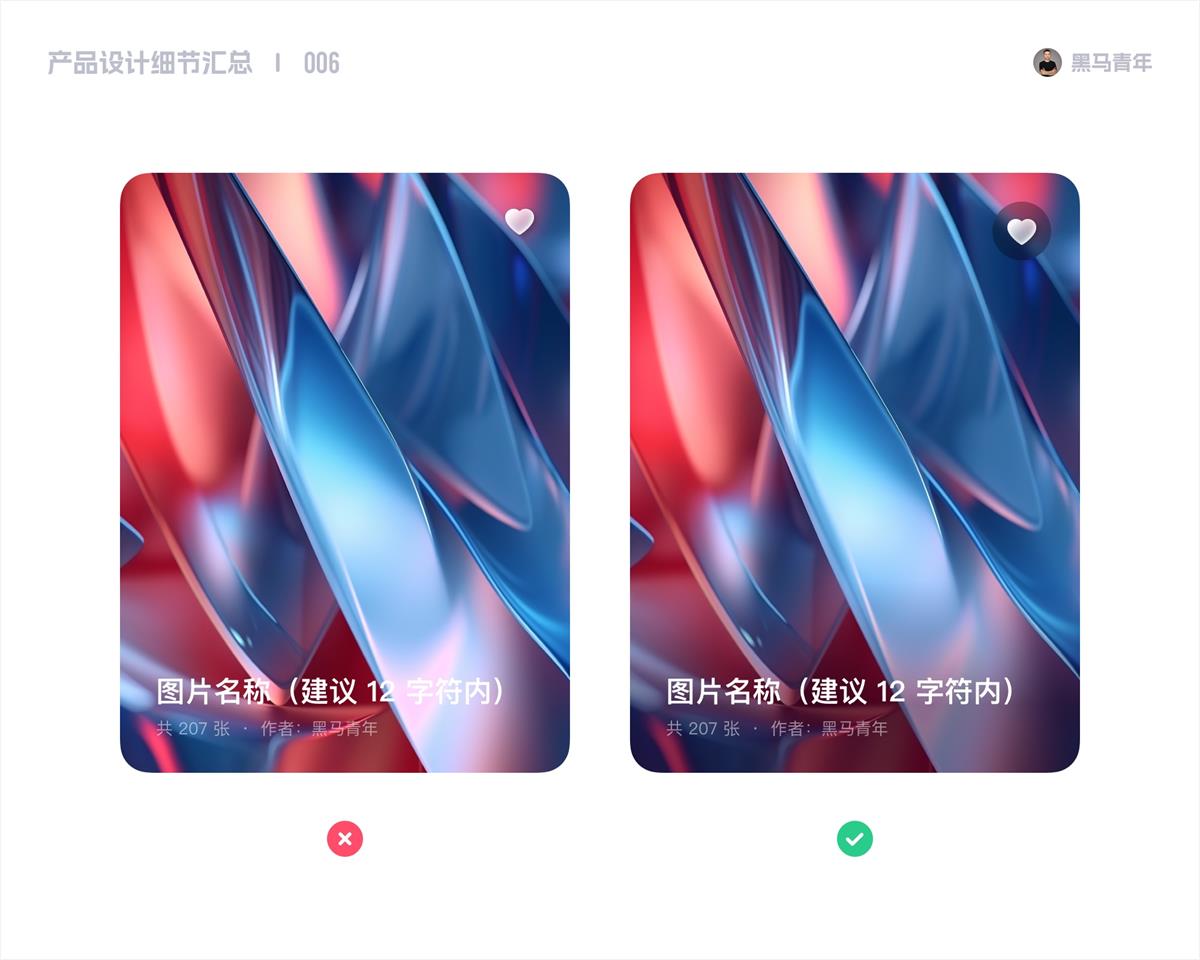
六、通过蒙版降低信息干扰度
在图片上面展示文案时,需要考虑图片对于文案信息的干扰度。为了防止复杂场景的图片干扰信息传递,需要在信息区域添加渐变蒙版,以此来降低对于信息的干扰度。

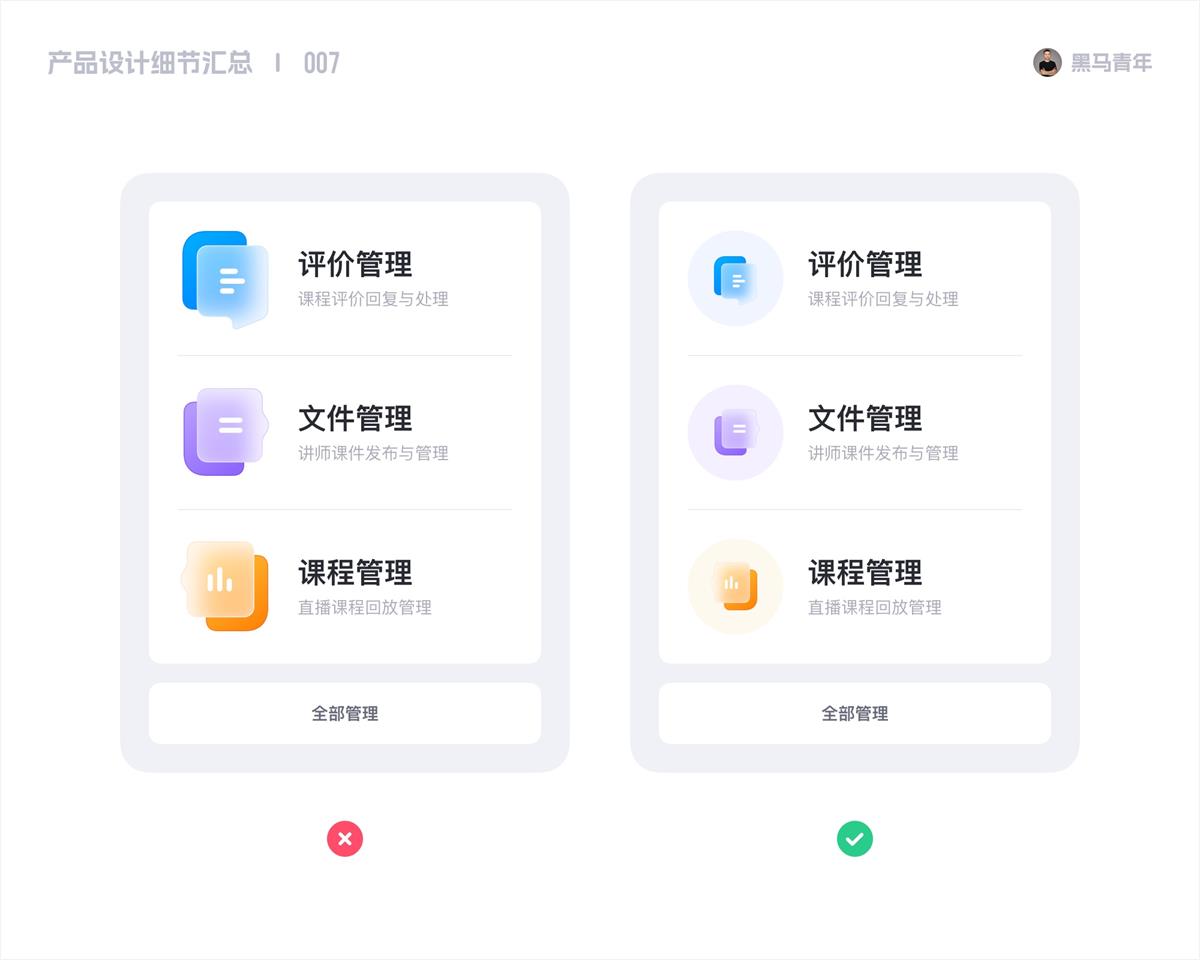
七、利用背景色突出小图标的空间占比
需要突出图标的空间占比时,放大图标会显得视觉焦点太强,也容易暴露图标绘制的缺点而显得粗糙。添加统一的造型和背景色,可以突出小图标的空间占比,提升感官体验。

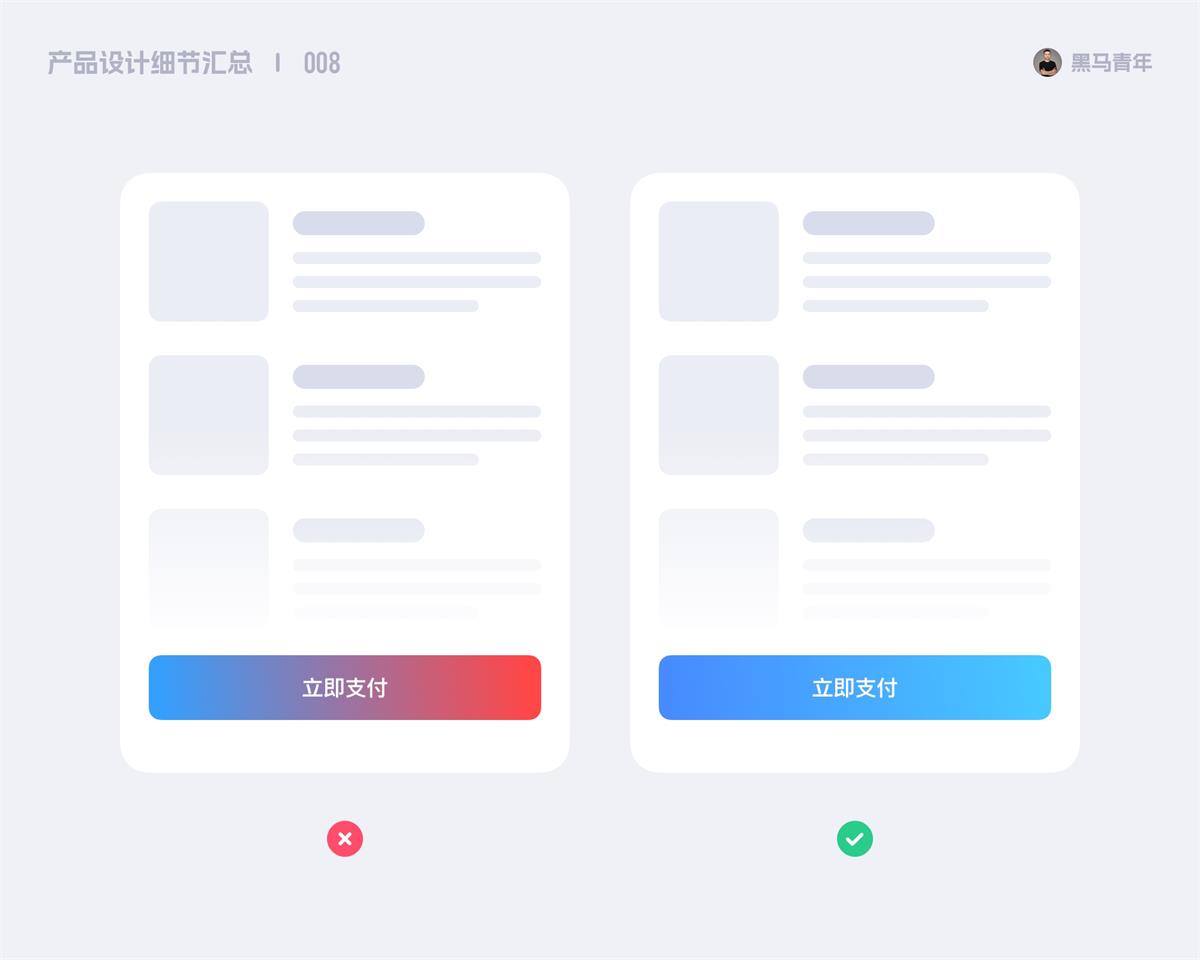
八、渐变最好选择近似色
在主界面或者一些特殊场景中,需要对按钮添加渐变色时,最好选择近似色等邻近范围的配色,会使得视觉效果更加和谐、舒适。

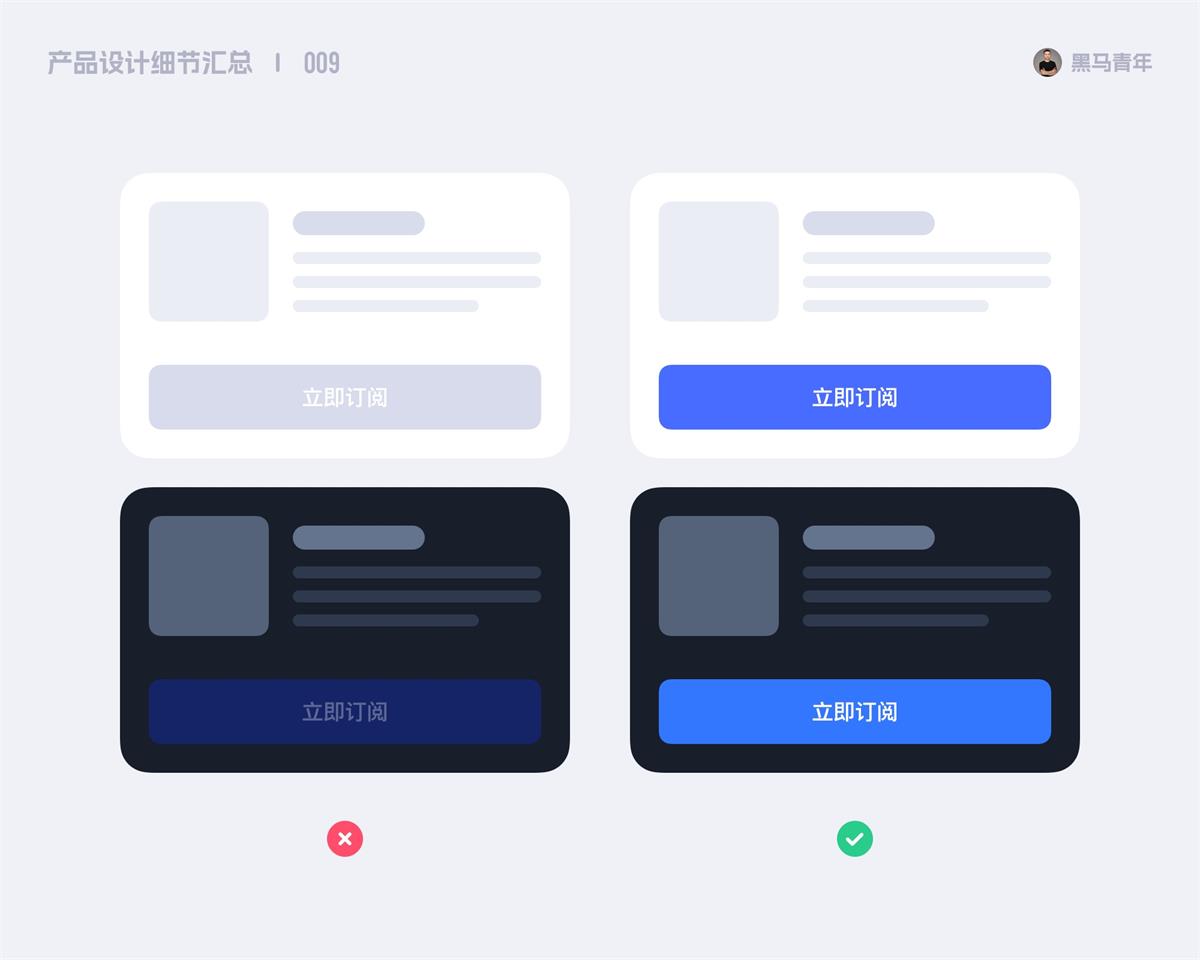
九、保持按钮可读性
按钮设计需要考虑在不同环境下的适应度,确保用户可以一目了然的发现它。在白色背景、浅色背景、深色背景中都要形成配色对比,始终保持按钮与背景的高对比度和可读性。

十、浅色背景不适合添加投影
浅色背景的卡片、按钮、标签、图片或者其他元素等,在白色背景中都不适合添加投影。投影使得视觉效果对比模糊,画面表现不够干净、通透,去掉投影反而更加清晰自然。

以上案例属于 120+ 案例中随机挑选的 10 个作为示意,该系列案例也会持续更新。希望大家可以从这些案例中获得一些设计经验,助力设计输出,能够做出更好的设计作品。经验属于个人职场和教学中的沉淀,如有不足欢迎留言补充。
作者:黑马家族




